Leaderboard
Popular Content
Showing content with the highest reputation since 05/03/11 in all areas
-
18 points
-
Hi Dominique, Thank you for your feedback. I value your input here and I will try to address your concerns below. I understand your disappointment regarding our current development speed and release times. As I've always said, the development speed for uniGUI has never been constant. It can be quite fast at times or slow at other times. However, it is obvious that we have failed to keep up with the release dates announced in the latest roadmap. Again, roadmaps are not contracts. They're announced to let people know what is about to come in near future. There can be deviations from the roadmaps. We've succeeded to complete up to 80% of items in the 2019 roadmap. Without doubt the remaining 20% are very important items, including infinite grids, Linux and responsiveness support. The "light releases" that you have mentioned above are being released for past two months, that is correct. However, it is not true for the whole 2019. Year 2019 as a whole, is/was a very productive year for uniGUI. In this year many bugs have been fixed and many new features have been added. Please don't be disappointed simply because for our bad performance which can be counted only for past couple of months. A release interval of every three weeks seems to be OK from my point of view as long as each release addresses enough issues. That said, this situation will not stay the same. We are committed to the 2019 roadmap. All of the announced features in the roadmap will be implemented unless we state otherwise or revise the roadmap. We don't have any intention to revise the current roadmap. That said, obviously the dates in the roadmap need to be revised and shifted for a few months. While your views on current status of uniGUI are fully valid and understandable, I don't understand why you need to mention about a competitor here. First of all, comparing uniGUI to TMS Web Core is comparing apples to oranges. What makes uniGUI powerful is its server side integration with Delphi. It allows a seamless integration between Sencha Ext JS and Delphi. It will be a futile effort to try to explain what uniGUI is and what it can do, because all of you are already quite familiar with uniGUI. On the other hand, client side only web frameworks such as TMS Web Core adopt a totally different approach. The pseudo Pascal language they use can mimic Delphi language, but the whole environment is far from being Delphi! Delphi is not only about Pascal language. Delphi is about Object Pascal, database integration, third party tools and data aware components. Can you tell me to what level TMS allows to integrate your app with databases? You have complained about issues with DBLookupCombo, but do you have something similar in TMS Web? OK. I don't like to criticize other frameworks. I believe that all attempts to create 3rd party tools for Delphi are priceless and I wish success for all of them. However, TMS Web Core doesn't seem to belong to Delphi eco-system other than it's Pascal language. Someone can move away from Delphi Eco-system for several reasons. That happens all the time for various reasons, but many also decide to stay with Delphi for other uncountable reasons. For same reasons people choose uniGUI over other tools. 1) Maintaining Delphi licenses may cost you a few thousands annually. It can be pricey, I agree! As I told above, as soon as you decide to leave Delphi behind, there are many alternatives out there. TMS Web would be only one of them. Question here is that are you ready to loose all those benefits brought to you by Delphi and its eco-system? Maintaing Delphi can be expensive, but it can also save you from hiring more developers which can save you much more! It is not really about uniGUI, but about Delphi and its surrounding eco-system. 2) Good, but where is the original product named Delphi for PHP now? From what I know it is no longer around. 3) Free is not always free, especially when your time costs money $$$! 4) OK sounds good, but doesn't mean that you'll be more productive. 5) It's nice feature. Something that we also consider for the future. 6) It's a bit tricky. We were able to show data at design time since uniGUI 0.1 directly from a db table. However, when it comes to REST services, you need to create/configure one beforehand to be able to consume it in a designer. In my view, Delphi's data handling capabilities are still matchless. 7) If your app is so simple that you don't need a server, yes. Otherwise, you need to run a server for your database back-end and etc. 8) It is partly true for client side only sessions. But even for a minimal database work you need to extend your sessions to the server side. Which will complicate things even further. Your REST server will know nothing about your sessions. You must implement your server side session logic. 9) How about Delphi's existing 3rd party components? Such as reporting tools? 10) Already resolved in Ext JS. 11) Yes, you should also list the down sides. I have not fully reviewed the product, but I can mention some points here: You will not be able to use Delphi, its rich language, 3rd party libs and its powerful data aware components. Your code will run in client's browser which means your business logic will be exposed to outside world. What if your app is very big? I've seen uniGUI apps with hundreds of forms and data modules. How can such giant apps be loaded and run on client side? Almost all business web apps rely on heavy data consumption and manipulation. In this case you need to develop your server side business logic separately in a different tool and integrate it with your client web app. Consider that you have too many data tables on your server side. For each table these tasks should be repeated. Needless to say how these tasks are easily done in Delphi. In uniGUI you develop one application. You don't need to care about server side separately. Getting data from a REST server can be easy, but posting back, modifying specific rows, running complex queries can make your life harder than you can imagine. If you need computing power in your app, you will be limited to client browser CPU power. Since it is not native code your code will never run as fast as native CPU code. Don't forget that your code is translated into java script. On the other hand, servers are equipped with plenty of CPU cores, computing power and gigabytes of RAM. Since code runs in client browser. Your debugging and logging capabilities will be limited compared to server side code. OK. I'm not an expert in Web Core or similar frameworks. I'm not here to discredit their product. I wish them success, as I'm sure many people will find this kind of web development useful. What I'm trying to say here is that Web Core or similar frameworks can not be a replacement for uniGUI because they are not in same category with uniGUI. You can save that money today by simply switching to ASP.NET. I am here, but you are correct that I was mainly silent on the forums. I'm sorry for this. But "this" is not the "same" thing... The shown demo is a very very simple app. Not even an app. We need to see something more complicated, comparable to the simplest business web app that you can develop with uniGUI. Let me state again, through 10 years of my uniGUI endeavor I have never said a single negative word about competitor frameworks. We are busy with our own tasks not other people's stuff! The only reason that I made above comparison was that you have mentioned it here. Back to our own reality. We will be back to our full development speed soon. To compensate our deviation from roadmap I will extend all subscription dates for at least two months. I will further extend those dates if needed in the future. If we have failed to address any urgent bug, long awaited issue or question please go here. We will analyze your request and if we find your request acceptable then it will go to top of our to do list. Best regards, Farshad17 points
-
Here is a video tutorial for making your Unigui WebApp a Real-Time application, it makes your app more powerful and it's ready for: real-time monitor, chat, control... Attached: 2 projects (webapp + websocket server app), mysql db. Have fun 🙂14 points
-
Hi guys, There has been a lot of conflicting information on the forum about whether uniGui can create PWA apps and how to go about turning your app into a PWA. I have done quite a bit of work with PWA’s and I am hoping that this post will clarify the issue and provide easy-to-follow guidelines for those who are interested. To make the process easier I have selected a simple demo app that comes with uniGui and uploaded it for you after converting it to PWA. You can use the url below to see the resulting PWA on any device. https://www.qssldtf.com:8086 The answer to whether uniGui is PWA capable depends very much on what aspect of PWA you are looking for. Clearly there is no doubt that any uniGui app can be made installable on all devices that support PWA technology. This includes all mobile devices as well as desktops running Chrome or MS Edge. Firefox & Opera support aspects of PWA but do not allow installation. And simply making your app installable makes such a massive a difference to ease of use (no browser, faster launch, full-screen, smooth navigation etc.) that there should be no excuse why you would not want to do it. How easily this can be done depends on the deployment option you have chosen. More to this below. The other aspects of PWA (offline operation, push notification & access to device resources) are, in my opinion, only achievable with uniGui if you build your UI with HTML and JavaScript because otherwise Ext JS puts too many stumbling blocks in the way. There are 3 basic requirements to making your app a PWA: The site must be accessed via HTTPS with a valid SSL certificate. The site must have a valid web Manifest You must supply and register a Service Worker HTTPS requirements PWA sites will only work over a secure connection with a valid SSL. However, for development purposes Google Chrome allows you to bypass this requirement when working over localhost so you can easily debug and install the PWA on your development device. This feature is not a default setting in Chrome. You need to enable it via chrome://flags as explained here Options for testing service workers via HTTP. Web Manifest The web manifest is a text file that contains a single JSON object whose fields map out the essential settings of your PWA site. By convention the manifest usually has the filename manifest.json or manifest.webmanifest and must reside in the root folder of your app. It contains all the information needed to tell the browser how the PWA will look when it is installed on the target device and configures how it will behave when it is launched. The manifest must also point to a list of icons of varying sizes to be used on splash-screens of devices you are targeting. There is a wealth of information about the web manifest online so I won’t say anymore here, except to mention that this is where there is a stumbling block with uniGui, unless you are deploying via ISAPI. As many developers have discovered, it is impossible to import the manifest if your app is running in standalone mode, with or without hyper-server. You will consistently get the dreaded “401 (unauthorised)” error. However I managed to come up with a means to sneak the manifest in through the back-door and I will share that below. Service Worker The Service Worker is a piece of JavaScript code that runs in its own thread in the browser background and intercepts and routes all the communication between the client side of your app and both the server and the rest of the world. You have tools to interrogate and manipulate this communication at will with JavaScript. You can immediately see how things like “working offline” and “push notifications” evolve from this. Every PWA running in the browser must register its own service worker. By convention the service worker has a filename like sw.js and usually reside in the root folder of your app. Depending on the desired functionality the service worker can be very complex or a simple stub that just relays messages without any interrogation. The service worker included in the demo project I have uploaded with this post is of the latter type and you can safely use it in all your apps. However, every service worker must have a unique “cache-name” so you need to edit the file and change the embedded cache-name to something that matches your app-name. What is with Safari At the point of this writing Safari does not yet support the web manifest. When you run you PWA on any Safari device the manifest is completely ignored. Instead, in order to get a PWA to work Safari requires that you insert some essential meta tags into the header of your html. It so happens that this anomaly with Safari makes it much easier to convert a uniGui app installable on Apple devices. Just give the app the little stub of service worker discussed above and add a tiny bit of JavaScript into the ServerModule.CustomCSS to activate it then add the following meta tags and into the ServerModule.CustomMeta and you have a working PWA for all Safari Devices. Gone is the “401 (unauthorised)” nightmare. <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <meta name="apple-mobile-web-title" content="Video Demo"> <meta name="apple-touch-icon" href="/files/icons/i144x144.png" sizes="144x144"> <meta name="apple-touch-icon" href="files/icons/i192x192.png" sizes="192x192"/> <meta name="apple-touch-icon" href="files/icons/i152x152.png" sizes="152x152"/> I continue to see recent articles online that tell you that in order to get your PWA to also work on Safari you have to insert these meta tags into your app. This is old news guys. This Safari issue was made redundant in April 2020 when Google introduced PWACompat. This utility will look at your web manifest and automatically adjust the html of your app to satisfy Safari (and other legacy browsers). We’ll see how to use it below. So how do you go about converting you uniGui to PWA The components and bit of code you need are included in the project I have supplied so I suggest you start by downloading and compiling the project to get to grip with how things work. The project is very simple and should compile without any issues. Note that I have configured the project to store the resulting exe and dcu’s in their own folders because I prefer to keep the source folder uncluttered. After compiling, run the app by double-clicking on the resulting exe then use Chrome to access http://localhost:8077. Don’t forget to configure Chrome to bypass HTTPS requirements as stated above beforehand. Once the site has opened I suggest you activate Chrome’s dev-tools (F12 key) and switch to the “application” tab. There you can see that both the service worker and manifest have installed successfully and all the icons will be shown. You should now also see an install button in the toolbar. Depending your version of Chrome, you might have to close and restart the site if you don’t see the install button. Go ahead and run the install, it is very easy to uninstall later. The PWA should install immediately and switch over to a full-screen standalone application and the app icon should appear on your desktop. By the way, the easiest way to uninstall a PWA is to go to chrome://apps. All installed PWA’s will be shown and you can right-click to select the uninstall option. It might interest you to know that the PWA will also be registered as a valid Windows application in the Registry. So you can uninstall it by going to “Control Panel -> Programs & Features”. Lets’ analyse the PWA components in the demo project In the root folder of the executable you can see the following required files: manifest.json sw.js (Service Worker) We also have a list of splash-screen icons stored in the folder files/icons. That is in general all you need from a components point of view. In theory all you then need to do now is to import the manifest and register the service worker when the project starts up. Importing the manifest You do this by inserting this into ServerModule.CustomMeta: <link rel="manifest" href="/manifest.json"> Registering the Service Worker This is done with the bit of JavaScript shown below. You insert this into ServerModule.CustomCSS. As you can see, it is good practice to first check whether the host browser supports service workers before attempting to register. In the script I have supplied with the demo project I have inserted some logging (console.log) to show weather or not registration has succeeded. You can see the results in the “console” page of the dev-tools. You need to comment the log statements out before publishing your PWA app. </style> <script> if ('serviceWorker' in navigator) { navigator.serviceWorker.register('/sw.js') } </script> <style> If you are deploying through ISAPI that is all you need to do. The site will work as a PWA in Android and Chrome. But not Safari. In order for Safari to work you need bring in the PWACompact utility discussed above. You do this by adding the pwacompat link in the ServerModule.CustomMeta entry, before the manifest link. So the CustomMeta entry will look like this (note I included the favicon injection that we all do): <link rel="icon" type="image/png" href="files/icons/i192x192.png" sizes="192x192"/> <meta name="apple-mobile-web-app-capable" content="yes"> <script async src="https://cdn.jsdelivr.net/npm/pwacompat" crossorigin="anonymous"></script> <link rel="SHORTCUT ICON" href="/favicon.ico"> <link rel="manifest" href="/manifest.json"> Briefly, the PWACompat utility will analyse your manifest and insert additional meta links to satisfy Safari. You will them have a PWA that will work in all PWA compatible browsers. But, as things stand, this will only work when deployed through ISAPI. If you are running in standalone mode the “manifest” link will fail with a “401 (unauthorized)” error and PWACompat will fail because it does not have a manifest to work with. To fix this issue I borrowed an idea from here How to Setup Your Web App Manifest Dynamically Using Javascript and adjusted it to overcome some ExtJS quirks. The trick here is to remove href="/manifest.json" from the manifest link in the CustomMeta script and replace it with a placeholder id that we can use later to inject a dynamic manifest. The manifest meta link now looks like this: <link rel="manifest" id="manifest_link"> What I did for standalone deployment is to read the manifest in Delphi and generate some JavaScript that will be injected into the starting html. The resulting JavaScript must be inserted into the “Script” field of the form that activates first. If your application uses a Login form the script should will be inserted the LoginForm is activated, otherwise it has to be inserted into the MainForm. The project demo I have supplied does not have a Login form so the script is inserted as follows in the Main form: procedure TUniLoginForm1.UniLoginFormCreate(Sender: TObject); var sManifest : String; begin sManifest := UniMainModule.GetDynamicManifest; if sManifest > '' then Self.Script.Text := sManifest; end; As the code indicates I have placed the required JavaScript generation code in the MainModule for ease of use. The UniModule.GetDynamicManifest function converts the contents of the manifest.json file into a JavaScript object and add the necessary java code that will modify the manifest link we added via CustomMeta (<link rel="manifest" id="manifest_link">) and insert an “href” that points to the new manifest object. You will notice when you look at the manifest generation function that it first checks the manifest.json to make sure that it contains all the essential fields. I discovered by accident that Delphi’s JSON handling does not have decent exception handling and there is no way of avoiding a crash if you try to reference a field that does not exist. If your manifest.json does not conform you will get an empty JavaScript back and the PWA won’t work. In case you want to see the resulting JavaScript I have added some code in the function to save it in the folder Config off the root folder. You just need to un-comment it. Additionally, it is a habit of mine to use the ini file concept to configure my applications. This is what I have done regarding the CustomMeta and CustomCSS scripts. I store the changes I need in an external text file and import it at start-up. For this project I have stored the data in the folder “Config" within the root folder. This is the code I use to populate the ServerModule: procedure TUniServerModule.UniGUIServerModuleCreate(Sender: TObject); var sData, cfgFolder, cfgFile : String; begin cfgFolder := ServerRoot+'config\'; //Import service worker registration cfgFile := cfgFolder + 'script.cfg'; if FileExists(cfgFile) then with TStringList.Create do try LoadFromFile(cfgFile); sData := Text; if sData > '' then CustomCSS.Text := sData; finally free; end; //Import manifest meta links cfgFile := cfgFolder + 'meta.cfg'; if FileExists(cfgFile) then with TStringList.Create do try LoadFromFile(cfgFile); sData := Text; if sData > '' then CustomMeta.Text := sData; finally free; end; end; To summarise, these are the steps you need to do to convert an existing uniGui app to PWA: Create a web manifest.json and place it in the root folder of your executable. I suggest you initially copy my manifest and change the “name”, “short_name” and start_url to fit your project. For standalone deployment the start_url should point to the project executable if you are not using the hyper-server, otherwise it should point to hyper_server.exe. For ISAPI it should point at the hyper-server dll, whatever you have called it. 2 quick tips here: The “name” in the manifest is used on the splash screen of mobiles and the caption of the MainForm when running on desktops. However what you have entered in the “name” field will be concatenated with whatever you have in the “Title” field of the ServerModule. So remember to blank the ServerModule’s Title field. FYI the “short_name” will be used on the home-screen icon of mobiles and shortcut icon of desktops, but only if the “name” is too long (I think >40 chars). There are numerous online tools to help you create your icons. I use https://manifest-gen.netlify.app. You just need to upload a 512x512 image and it will generate all the icons you require. Copy my sw.js into the executable root folder. Copy the contents of my files/config folder into the files folder of your executable. Copy the CustomMeta & CustomCSS importing code from my project into your ServerModule. If you are using standalone deployment copy the dynamic manifest generation function from my project into your MainModule and insert the scrip-handling calls in your LoginForm or MainForm. Something to be aware of regarding installing you PWA’s on your test device: Chrome uses the URL as a unique identifier for each PWA. So once you have installed an app running on https://localhost:8077 you won’t be able to install another app running on the same port. So you have to either un-install the previous one or use a different port. That’s it guys. I hope this post generates a bit of renewed enthusiasm. PWA-VideoDemo.zip13 points
-
In this video you will learn how to create a beautiful mobile drawer (floating menu) using Unigui, we will use client-side code, animation and CSS.13 points
-
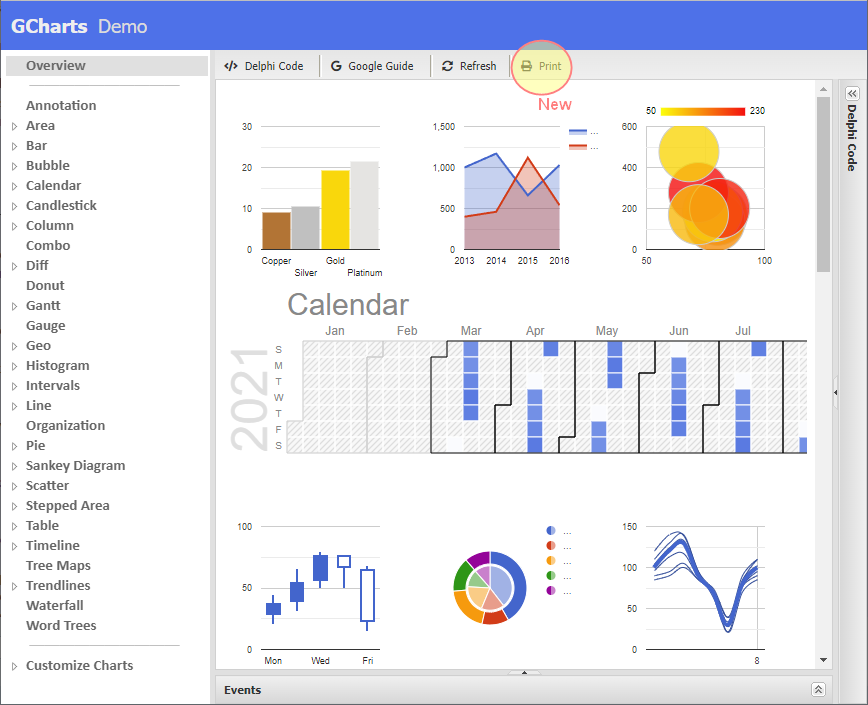
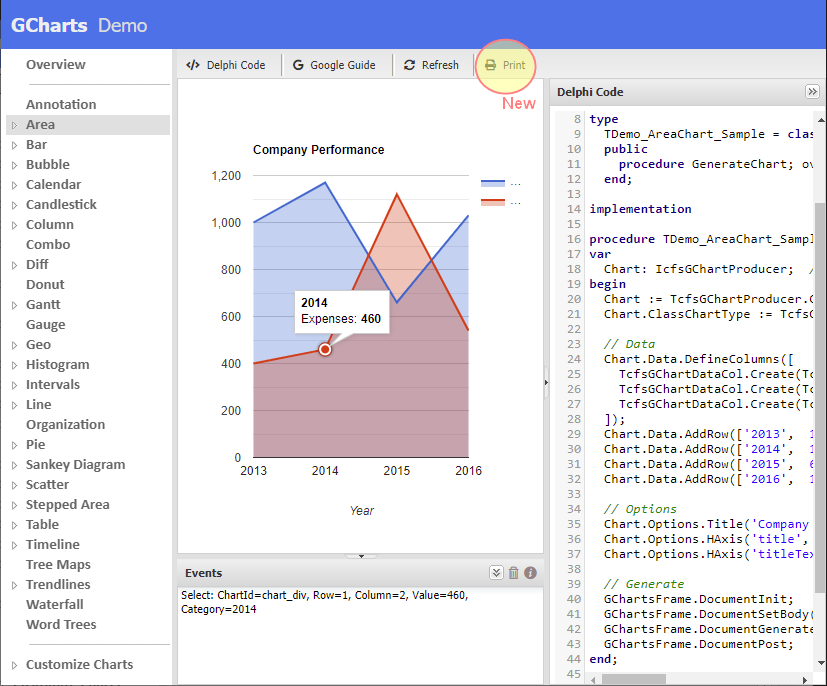
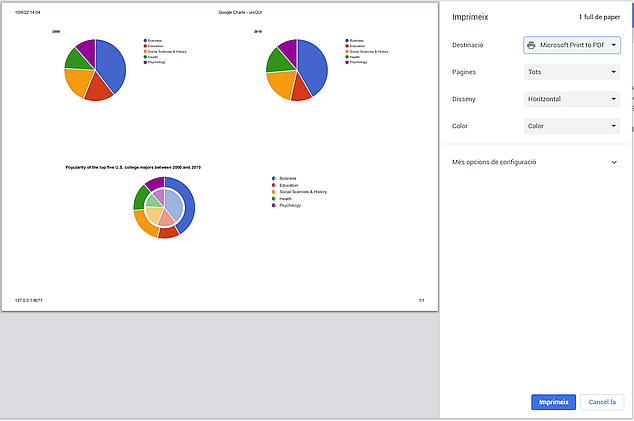
Google Charts in uniGUI Hello, I have published in github my components to generate charts in uniGUI using de Google Charts API. The components support the following types: Annotation Area Bar Bubble Calendar Candlestick Column Combo Diff Donut Gantt Gauge Geo Histogram Intervals Line Organization Pie Sankey Diagram Scatter Stepped Area Table Timeline Tree Maps Trendlines Waterfall Word Trees The library includes in demos folder the GChartsDemo project with several examples that show how to build the different class charts. When running the demo you can: Display the Delphi Code used to generate the Chart Click Google Guide button to see the official documentation of Google Charts. Click on the Chart to see fired events (new) Click on Print button to print current frame with the chart/charts: You can get the source code in https://github.com/JosepPages7/Delphi-GCharts Please, if you use or like Delphi GCharts, "Star" this project in GitHub!12 points
-
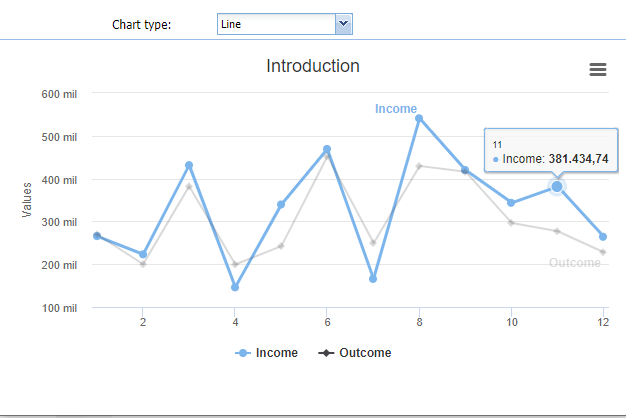
Hello everyone! A while ago I looked for a component or something that made it easy to use Highcharts in Unigui but I was unsuccessful. So I decided to develop my own component to do this. After 2 months of work is in a more stable version and decided to share with the community. I remind you that Highcharts is free for personal use only. Download from github: https://github.com/andriwsluna/Unigui-Components With this component it is possible to generate a chart with only 6 lines of code. Follow : EchoHightChart1.HighChartOptions.title.text.Value := 'Introduction'; EchoHightChart1.HighChartOptions.series.Datasource.DataSet := FDMemTable1; EchoHightChart1.HighChartOptions.series.List.FieldNameForSerie := 'Operation'; EchoHightChart1.HighChartOptions.series.List.FieldNameForX := 'month'; EchoHightChart1.HighChartOptions.series.List.FieldNameForY := 'value'; EchoHightChart1.Load; Note that there is a Datasource for data access. See demo: PM me to contribute with this project. Thanks.12 points
-
Hi all, I'm testing a mix of Unigui (ExtJs Layout) and Pure.css for get a TOTAL CLIENT Responsive features. Work is in progress, but this is a short video of result. I want to get a client (in browser) responsive operations ,to avoid too much communication with the server, especially with large installations. Any hint or help is valuable, thank you! Happy New Year to all! Demo Responsive_GoogleChrome.mp411 points
-
11 points
-
This is a demo project to implement the "Sign in with Google" button using Unigui, enjoy ! LoginForm - Sign_in_with_Google.zip11 points
-
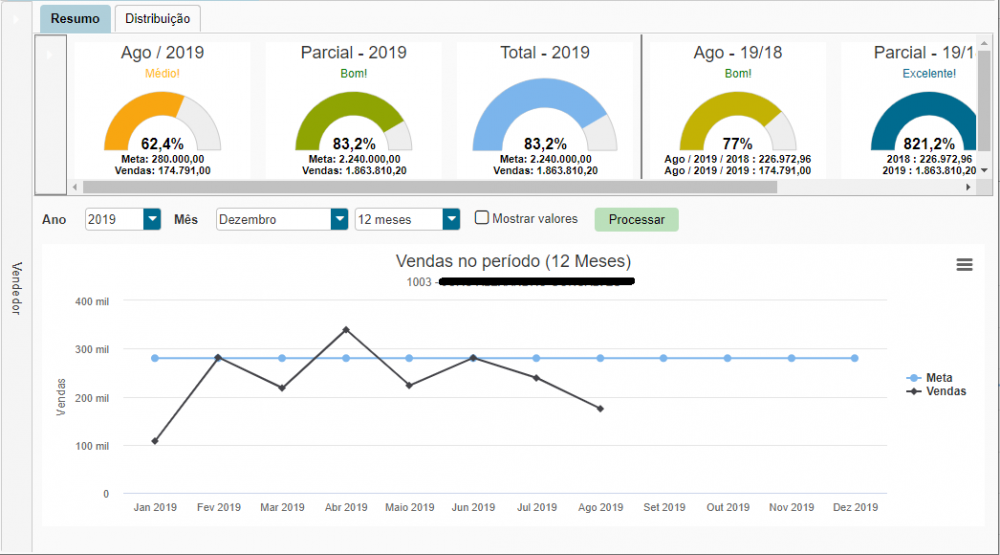
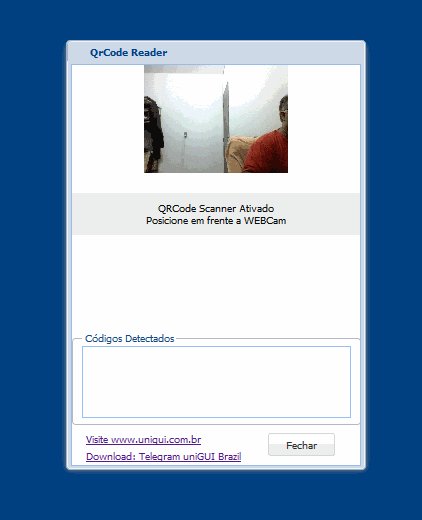
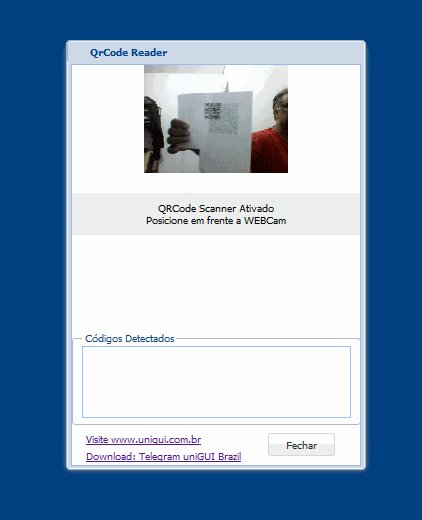
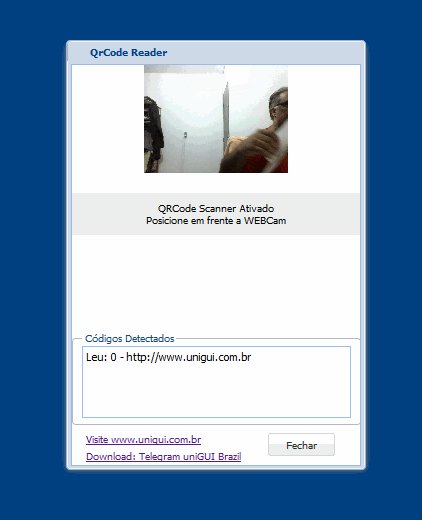
QrCode Reader for uniGUI That's is my new series (old "All about x topic") and now inspired in Chelsea DOES Series... (lol) here we go. This is the first experimental project for our future Pack 4 commercial/biz automation. The final version will have several other features as well as QrCode generation capability etc. This code is free and based on several JavaScript libs linked and adapted. This project design is hybrid. Restrictions: Chrome only allows WebRTC access via https or localhost. Safari ONLY https. FireFox is the most compatible of all. This is an HTML5 feature that has not yet been implemented in most browsers and many users have old versions. So check the browser version of your device and test with others browsers. Website that shows what each browser supports https://caniuse.com/#search=getUserMedia Mobile Compatibility with HTML5 http://mobilehtml5.org/ https://webrtc.github.io/samples/ https://developer.mozilla.org/en-US/docs/Web/API/WebRTC_API How to use: Copy the / files folder just below where you want to place your ISAPI or StandAlone. And let's rock ! Live Demo: https://lojasms.com.br/qrcode/qrcode.dll More Information, Resources, Books, and Project Packs visit http://www.unigui.com.br (the Brazilian portal to uniGUI). ' Enjoy... and have a good one! Sorry: but I'm experience some health problems today... tomorrow I'll post version with English Interface. Project available at https://unigui.express11 points
-
11 points
-
11 points
-
10 points
-
10 points
-
Project: Video: In this video tutorial you will learn how build listview with cards + floating action button. you will learn also how to use XTemplate with UniDBListGrid, how to use inline functions to generate customize view for every card based on a roles of your database.10 points
-
10 points
-
Ok, please find now attached my message dialog solution. For better understanding, I put it into a simple test environment. Finally it can be used very similar to the origin MessageDLG procedure. It supports already various settings, but still can be easily tailored to whatever needs you have. Any feedback & comments are welcome P.S. I just uploaded a new version with new options to change fonts, colors, icons (awesome font) and button content very easily from your application. Its a complete replacement of the existing messagedlg procedure. Just import the unit "uDialog.pas" and replace existing messagedlg calls with messagedlgA. P.P.S. Happy New Year to everybody of this great community uniGUI - MsgDLGDEmo.zip10 points
-
9 points
-
9 points
-
9 points
-
9 points
-
I am working in Msoft LTD a software company, we provide professional solution to our clients ( enterprise and soho) in many fields: Cellular, AI, IT.... We use Unigui for our projecrs. Unigui is stable and just work out of the box and the big advantage is the Extjs js client-side. We don't search for other solutions because all we want can be found in unigui, it is true that some times we use js code to achieve somethings that doesn't included with Unigui but what's the problem doing it in client side in that way you become familiar with Extjs. We have developed more than 30 web apps and some of them are used by clients world wide. Unigui support (Mr. Farshad) is always a helping one and caring about his customers. Before Unigui we used Intraweb and TMS components for Intraweb and the result was not impressed in every browser a different result.9 points
-
Good Morning Sirs, From 6_3 edition something has changed in FastReport. If you are using a, empty frxDBDataSet (to save your time) and design your report on the fly, then add thees two line in your unit, from now : ___________________________________________________ frxReport1.DataSets.Add(DBMyDataSet); frxReport1.EnabledDataSets.Add(DBMyDataSet); ___________________________________________________ Thx to Paul Gursky (FastReport Support Team) procedure TfrmFastReport.Prepare_And_ShowReport(Report: TfrxReport; Exp: TfrxPDFExport); var AUrl : string; begin Report.PrintOptions.ShowDialog := False; Report.ShowProgress := false; Report.PreviewOptions.AllowEdit := False; Report.EngineOptions.SilentMode := True; Report.EngineOptions.EnableThreadSafe := True; Report.EngineOptions.DestroyForms := False; Report.EngineOptions.UseGlobalDataSetList := False; Exp.Background := True; Exp.ShowProgress := False; Exp.ShowDialog := False; fFile_Temp:=UniServerModule.NewCacheFileUrl(False, 'pdf', '', '', AUrl, True); Exp.FileName :=fFile_Temp; Exp.DefaultPath := ''; //****************************** Report.LoadFromFile(fFr3_File); // 1 DBMyDataSet.DataSet:=fFrDataSet; // 2 // FROM FastReport 6_3 (important) frxReport1.DataSets.Add(DBMyDataSet); //3 frxReport1.EnabledDataSets.Add(DBMyDataSet); //4 //****************************** fFrDataSet.DisableControls; // Yes Report.PrepareReport; Report.Export(Exp); UniURLFrame1.URL := AUrl; fFrDataSet.EnableControls; end; Best Regards.9 points
-
RadCORE WEB Project Want to develop with DELPHI for web in a way LITERALLY PRACTICAL and HIGH PRODUCTIVITY ? Dozens of users in BRAZIL and the WORLD are conquering new customers by delivering your applications in record time without LEARNING SOMETHING NEW!!! UniGUI powered with RadCORE Goal Take advantage of all your knowledge in DELPHI VCL and develop or migrate your applications to the web or simply modernize your VCL applications with a lot of productivity and without the use of html templates and without requiring learning a new language or IDE. Facilities No need to know and/or apply HTML/CSS/JS manually; No use of third party components; Use of NATIVE DELPHI and uniGUI resources unnecessarily of replacement of your pre-existing components (even if you already use third-party components); No need for templates (ex: Admin LTE etc); A single code for any platform / device; High productivity for creating web applications; Last version Some projects originally in standard UNIGUI that were migrated by me to the RadCORE standard: SysLIFE( Salvador - BA ) https://youtu.be/l-iNpufqfKE SADGE (Dominican Republic) https://youtu.be/Y4qpeEhqbXk iGreen - Website migration and application creation from a PSD Side projects developed with RadCORE and available for sale RadKANBAN https://youtu.be/bmBq-7KiLhk RadFOOD - basic app but expandable https://1drv.ms/v/s!AovhnjIbioMAwwiqhMA9MkjaRi9Q?e=9IKeAf RadTICKET https://1drv.ms/u/s!AovhnjIbioMAuhul-PwIzQl7NdSH?e=TnCJHC Convert VCL to UNIGUI/RadCORE COMPLETE DEMO PT - Documentação de Ajuda INTRODUÇÃO (radcore.pro.br) EN - Help Doc INTRODUCTION (radcore.pro.br) PT - Log de Atualizações RadCORE uniGUI EN - Update Log RadCORE uniGUI Telegram Public Group https://t.me/projetoradcore WebSite: https://www.radcore.pro.br Contact Flávio Motta mikromundo@gmail.com +55 85 99862-14058 points
-
Hello! This example shows how to scan any supported 1D/2D code with ZXing javascript library from the device video camera... This is an approximate implementation and may need to improve the code The main scan implementation is taken from here: https://zxing-js.github.io/library/examples/multi-camera/ You also need to add the files: libeay32.dll, ssleay32.dll and pem files to the root directory... UniServerModule -> CustomFiles: files/zxing.min.js BarcodeScannerZxingJS.rar8 points
-
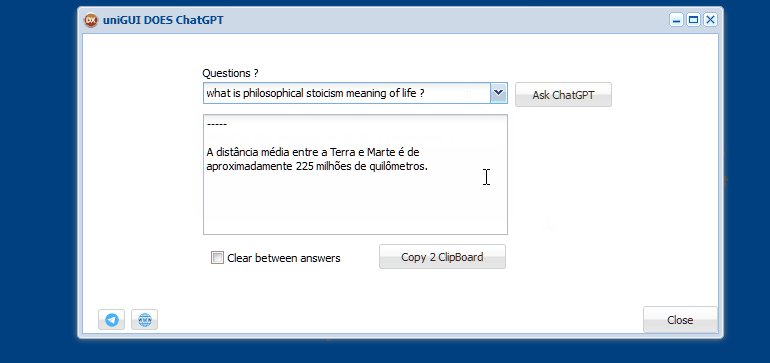
uniGUI does ChatGPT (available to download to uniGUi Subscribrers for 1 day in the forum for free) Hi There... I'm at this time reformulating https://unigui.express and create a new biz model. Enjoy current prices because they will end in the next few days. Meanwhile, there are more than 20 projects to be release very soon, new components and Prof. Projects. Some of them will be available free to subscribed uniGUI members. So.. stay "tuned" ! See you soon. Project available only in the pack Silver at https://unigui.express8 points
-
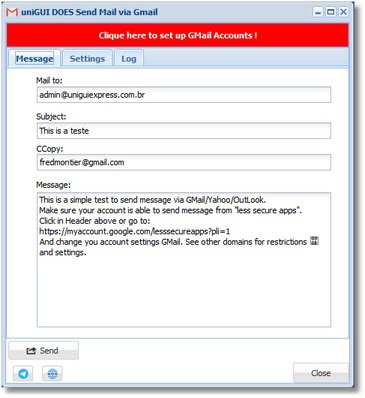
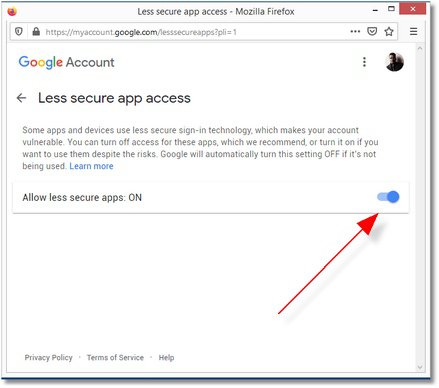
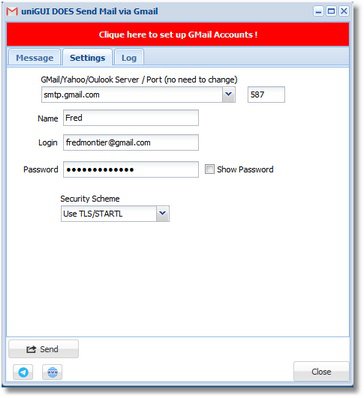
GMail discontinued support for third (unknown) parties app use their server to send e-mail. I know this is quite simple for most users here but there are some novice programmers who either haven't read the uniGUI manual or are too busy trying to reach the best level of programming. Sending email through uniGUI app is the same as VCL app. There is no difference at all. As many people ask me about this, I made a small example that allows you to send emails through GMail, Yahoo and OutLook. The security DLLs are already together and the program is made for 32 bits. If you need it for 64 bits, use the corresponding DLLs. It is commented in such a way that you will easily be able to adapt your favorite applications and webmail into your app. Note that GMail blocks the sending of email by its servers using other lesser known applications. Set up your GMail account to send via any app at the link: https://myaccount.google.com/lesssecureapps?pli=1 Project available only in the pack Silver at http://unigui.express8 points
-
Hi all, In this video I will focus on grouping and you will learn: How to use XTemplate with grouping header How to display grid as 'all collapsed' or 'all expanded'. How enable collapse/expand only when clicking the '-' '+' icons. How to disable the tooltip for expand/collapse. How to know when group is expanded/collapsed (events). How to know how many children (rows) every group has. Attached: Project (include exe file) and DB file.8 points
-
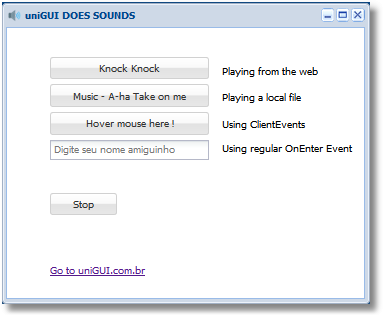
I read somewhere here that was not possible to play a sound on the mobile platform using uniGUI. I completely forgot about the subject and these days I needed to put sound in one of my web/app/sites and already knew how to do with JQuery and mainly did not want those HTML5 audio controls disrupting the interface. And combining JQuery with uniGUI I was able to do much faster. So I made this example Desktop / Mobile showing that yes, "uniGUI DOES" sounds and very well. Both desktop and mobile. Example showing how to play direct from a URL, local (local file here refers to a file on the server and not from the client's computer, of course), using ClientEvents and conventional OnEnter Event. And in Mobile, no need to put in TAP, because it's obvious. Project available at https://www.uniguiexpress.com8 points
-
1) Works only in standalone, service mode 2) Tested over ARR proxy (IIS), Nginx 3) Use same port that UniServerModule 4) Enjoy WSEcho.zip P.S. Dont use with HyperServer(HyperService)8 points
-
The application we developed for a customer was subjected to a 10-day pent test by a professional pent test firm. In the test activity where all variations are tried; As a result of the report that came as a result of the test, 3 findings were found, All 3 findings; It has been determined that it is related to the code we have developed. (Coding error) In the application developed using uniGUI components, no findings originating from uniGUI were reported. In this context; We had the chance to see once again how strong and consistent the ungiGUI infrastructure is. Thank you uniGUI8 points
-
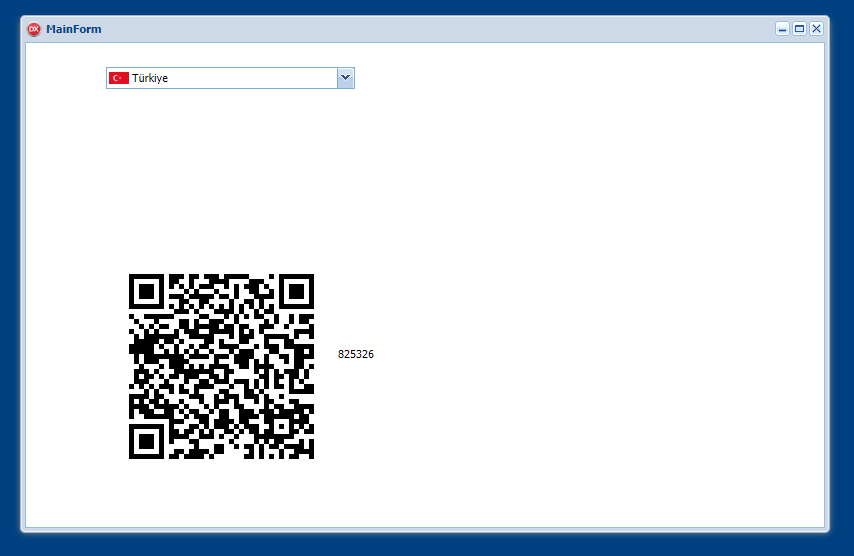
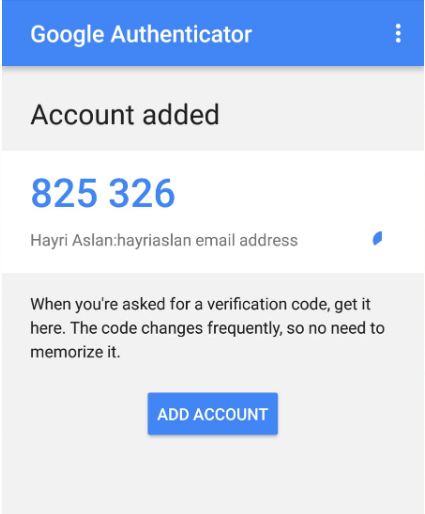
I created a simple unit for google oauth2. To get QR Code, call UniImage1.Url:=GetQRCodeUrl(UniImage1.Width, UniImage1.Height, 'YOURSECRETKEY', 'your email address', 'Your name'); To ValidateOTP : if Format('%.6d', [CalculateOTP('YOURSECRETKEY')]) = UniEdit1.Text then begin // Valid end; Here some screenshots GoogleAuth.pas8 points
-
Dear forum members I had the idea for some time to set up a structured wiki / knowledge bank for uiniGUI. From today http://www.uniguiwiki.com is therefore operational. It is a wiki / knowledge base where as many ready-made solutions as possible can be found in a structured way. The forum works well, but it is sometimes very difficult to find solutions. With the help of this wiki / knowledge base I want to add some structure. Unfortunately, you cannot create a wiki post yourself, this to preserve the structure as much as possible and to prevent proliferation. Maybe this will come in the future. However, it is possible to create some authors who want to post solutions or help. Everyone may have code, tips / tricks that they want to make available on the wiki. I therefore depend on your help to fill this wiki as a central knowledge base. For this I have created an 'upload facility' where you can upload examples. I will then view, assess and make this available on the wiki. To access the wiki / knowledge base, you must create an account and then you can consult the wiki / knowledge base and upload any code. If you have any suggestions, please use the contact form on the site or send a PM via the forum. Regards Peter8 points
-
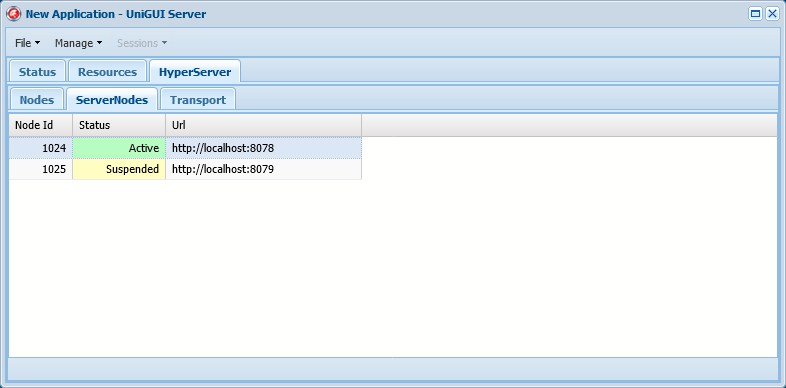
Hello, Please don't be anxious! Server farm is a major feature which should be implemented correctly. We are also adding another major feature which is support for multiple applications in HyperServer. You can estimate that implementing and testing all these can take more than estimated. We already have a working version as I said before. We also need to complete the related documents. You can expect all these new features in the next week. I hope there will be no more delay!8 points
-
8 points
-
Only our customers have the right to use our tools. uniGUI is neither open source nor free. It's a commercial tool. You can't join a unigui project unless you own a license. There is no licensing option such as 'helping someone else".8 points
-
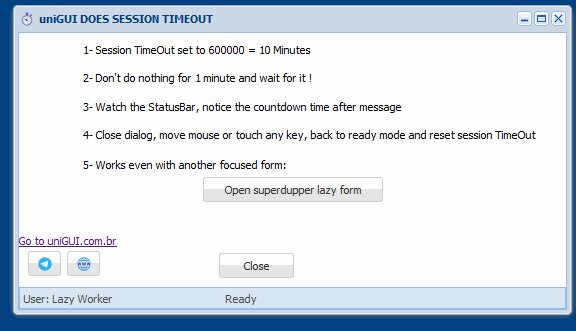
uniGUI DOES SESSION TIMEOUT PROPERLY There is nothing worst than lazy people using your program and keeping it open taking resources (DB access, memory, CPU time) and not paying homage to your wonderful work , hey ? They just leave there paying no attention whatsoever !!! I hate those lazy Btds people ! So, what about a solution to detect idle UI time at browser's side and alerts the user showing the real time left to close the session ? "No problemo, I got you back boy !!!" Seriously, when you have 50-100 concurrent sessions and not planning to expand to Hyper Server, it may cripple yours application performance very deeply and quickly. That's no joke for real developers ! So, kick out the lazy ones doing nothing ! Solution https://stackoverflow.com/questions/13246378/detecting-user-inactivity-over-a-browser-purely-through-javascript This project is based in the code above and I made some tweaks to work properly and warn the user to put, that lazy bstd, to work again or leave that marvelous piece of code of yours alone. I found a better code some days latter but it don't seams to make any big difference to the JS Snippet used here. I'm planning to a latter update in the users area of unigui.com.br. For now it's what I got working and tested. Instructions 1- Put the MainForm Script in your project. 2- In MainForm OnAjaxRequest past the code provided here. Change the messages and other details. 3- As you can see, there are two Events: one to trigger at a 1 minute idle time (_idle_timeout = no mouse ou keyboard activities) and starts to show the time remaining based in uniServerModule.SessionTimeout, to TimeOut, of course !. And teh other to show the busy mode (_busy). So when the session expires, at least you warned the user before and have a trigger point to save data and close any pending task. You can also flag "work mode" and and "idle mode" showing proper remaining session time. Have fun... and have a good one. Here is a second JS Code Snippet that works better and I will replace later. Stay tuned ! (or clicking...) var IDLE_TIMEOUT = 60; //seconds var _localStorageKey = 'global_countdown_last_reset_timestamp'; var _idleSecondsTimer = null; var _lastResetTimeStamp = (new Date()).getTime(); var _localStorage = null; AttachEvent(document, 'click', ResetTime); AttachEvent(document, 'mousemove', ResetTime); AttachEvent(document, 'keypress', ResetTime); AttachEvent(window, 'load', ResetTime); try { _localStorage = window.localStorage; } catch (ex) { } _idleSecondsTimer = window.setInterval(CheckIdleTime, 1000); function GetLastResetTimeStamp() { var lastResetTimeStamp = 0; if (_localStorage) { lastResetTimeStamp = parseInt(_localStorage[_localStorageKey], 10); if (isNaN(lastResetTimeStamp) || lastResetTimeStamp < 0) lastResetTimeStamp = (new Date()).getTime(); } else { lastResetTimeStamp = _lastResetTimeStamp; } return lastResetTimeStamp; } function SetLastResetTimeStamp(timeStamp) { if (_localStorage) { _localStorage[_localStorageKey] = timeStamp; } else { _lastResetTimeStamp = timeStamp; } } function ResetTime() { SetLastResetTimeStamp((new Date()).getTime()); } function AttachEvent(element, eventName, eventHandler) { if (element.addEventListener) { element.addEventListener(eventName, eventHandler, false); return true; } else if (element.attachEvent) { element.attachEvent('on' + eventName, eventHandler); return true; } else { //nothing to do, browser too old or non standard anyway return false; } } function WriteProgress(msg) { var oPanel = document.getElementById("SecondsUntilExpire"); if (oPanel) oPanel.innerHTML = msg; else if (console) console.log(msg); } function CheckIdleTime() { var currentTimeStamp = (new Date()).getTime(); var lastResetTimeStamp = GetLastResetTimeStamp(); var secondsDiff = Math.floor((currentTimeStamp - lastResetTimeStamp) / 1000); if (secondsDiff <= 0) { ResetTime(); secondsDiff = 0; } WriteProgress((IDLE_TIMEOUT - secondsDiff) + ""); if (secondsDiff >= IDLE_TIMEOUT) { window.clearInterval(_idleSecondsTimer); ResetTime(); alert("Time expired!"); document.location.href = "logout.html"; } } uniGUI DOES SESSION TIMEOUT PROPERLY.rar8 points
-
In this video you will learn how to implement listswiper plugin for mobile in Unigui and make your web app friendly and easy to use and also how to build a beautiful UI. * Project attached (exe included) * mySQL DB attached8 points
-
Please visit our online docs for a new section which introduces uniGUI for Linux and a tutorial to configure your system to run your first uniGUI Linux application: http://www.unigui.com/doc/online_help/index.html?linux64.htm This is the first version of this document and I'm aware there are still lots to add and a lot of room for improvements. Thanks!8 points
-
Hi I am addressing this post to the MR.Farshad and to the entire UniGUI team. I have read quite a long posts here I will try to keep brief. Guys just don't pay attention to posts like this.There's no point. Keep your track. I think it is right. I have more than 25 years of experience. Mainly with Delphi and I can say that UniGUI is the best thing that has happened for Delphi community since 10-15 years And I'm ready to sign this statement with my both hands. Have a nice day.8 points
-
Hi everyone, This post has two parts: A complaint about the development speed of uniGUI (and about the transparency about its progress) Alternative solutions like TMS Web Core Your complaint is valid because the progress in uniGUI development slowed down this year (good reasons or bad reasons, it doesn't matter). Also, the Roadmap 2019 was very ambitious and it was affected by the slower speed. You are right on this point. The second point is not right for most of the developers using uniGUI. Let me explain why (before I get lynched without jury or trial). The main goal of uniGUI is to bring the power of a Delphi desktop application to the web and doing so while preserving what makes Delphi one of the best RAD tools ever created. Some people could be smiling now but let me mention a few things we take for granted in Delphi: Visual form designer with property editors and under-the-hook links to data modules containing datasets, action lists, and all kinds of events (no need for pesky MVC,/MVVC, or any other over-complicated and over-engineered tools except pure and clean Delphi). Data grids that get linked at design time and just work. Clear separation of the user interface and the business logic using forms and data modules. Any common application requires a database and if you need a scalable application, you will need a good middle tier for connecting to it and managing the connections from multiple clients. This scenario was always a problem for client/server applications written in Delphi because each one of them used a data module for its connection, but so did every other client. Products like RemObjects DataAbstract were created for solving this issue. With uniGUI, you get your server which holds that data module and DataAbstract becomes a luxury you don't really need. As soon as HyperServer runs as a Server Farm, you will be able to handle as many clients as your server infrastructure can handle. On the other hand, you can have all your code in JavaScript and that doesn't mean that your application can scale, it is just that you will need to create your own server and manage your connections. I could expand my answer, but it should be enough. My last comment is that TMS Web Core is not the only "alternative". Even the old IntraWeb is trying to create a "revolution" by over-promising, under-delivering, and trying to reinvent the wheel. All these products are years behind what uniGUI currently offers. We want more, we want everything! But just try any of the alternatives and you will see the difference. As a parting gift. Last year I was requested to develop a relatively simple application but using IntraWeb plus CGDevTools. After a few days, I finally discovered that they didn't have modal forms and the tricky solution they offered only worked for simple pop up messages. It took me a couple of weeks to create a generic solution that worked "almost" like a modal form. Another week to discover that none of the dataset events were really supported by their grids and that my assumptions were wrong about being capable of working Delphi-style. In the end, I learned a lot of idiosyncrasies about the product, deliver my project, and became convinced that IW + CGDevTools (including jQuery) was a waste of time. Anyone is welcomed to repeat the experience... Sorry for the rant. David Izada Rodriguez (old, very old Delphi developer)8 points
-
Starting with Paypal Buttons. http://hayriaslan.net:8090/ DEMO VIDEO : https://webm.red/ZFGO.webm To test payment Generated Credit Card Details Card Type: Visa Card Number: 4597443260919173 Expiration Date: 01/2022 CVV: 200 To get values you can use UniOSPaypalButtons1.ResultList.Values['purchase_units.shipping.name.full_name'] ***NOTES*** https://developer.paypal.com/docs/checkout/integrate/ - Add https://www.paypal.com/sdk/js?client-id=YOUR_CLIENT_ID to Servermodule.CustomFiles. - Set ClientID and SecretKey properties of component UniGUIOpenSource.zip8 points