-
Posts
20175 -
Joined
-
Last visited
-
Days Won
653
Content Type
Profiles
Forums
Events
Everything posted by Sherzod
-

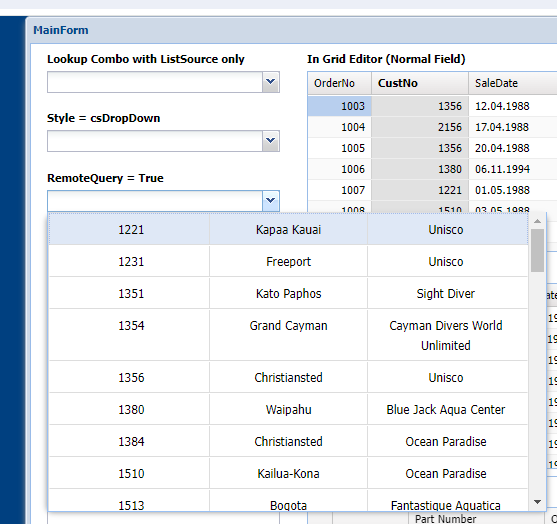
UniDBLookupComboBox: Let's expand the bound list a bit
Sherzod replied to Sherzod's topic in Components and Code Samples
Yes. 1. UniDBLookupComboBox4.ClientEvents.ExtEvents -> afterrender The main modified code (if you analyze it, you can simplify the code even more)... ariaSelectable: a.ariaSelectable//, //width: parts.length * 150 2. UniDBLookupComboBox4.ClientEvents.UniEvents -> function beforeInit(sender, config) { config.store.cmp = sender; } 3. UniDBLookupComboBox4.ClientEvents.ExtEvents -> function store.load(sender, records, successful, operation, eOpts) { var parts; this.each(function(record) { var val = record.get('val'); parts = val.split(' - '); for (var i = 0; i < parts.length; i++) { record.set('field' + (i + 1), parts[i]); } }); if (parts.length > 0) { this.cmp.getPicker().setWidth(200 * parts.length) } else { //this.cmp.getPicker().setWidth(150) } } -

UniDBLookupComboBox: Let's expand the bound list a bit
Sherzod replied to Sherzod's topic in Components and Code Samples
Almost the same code, with some modifications. I will post later. -

UniDBLookupComboBox: Let's expand the bound list a bit
Sherzod replied to Sherzod's topic in Components and Code Samples
I will try to check. -
Добрый день! Я попробую проанализировать Ваш случай.
-

UniDBLookupComboBox: Let's expand the bound list a bit
Sherzod replied to Sherzod's topic in Components and Code Samples
Hi, Yes... What does not work? -
How do you scroll? By clicking the "up/down buttons" or by clicking on the empty space of the scrollbar?
-
function chart.beforeInit(sender, config) { // For the value zero you can also apply the condition... config.axes[0].renderer = function(axis, label, layoutContext) { return (label<=10) ? Ext.util.Format.number(label, "#.00") : Ext.util.Format.number(label, "#") }; }
-
Hello, I think you can use conditions here, for "label":
-
Then I don't know, need to investigate.
-
Sorry, but please read the license agreement. From your words it is not clear who bought the license, who installed it, and what relation do you have to all this !?
-
Hello, What do you mean? Scrolling step or?
-
Didn't understand.
-
Have you purchased uniGUI?
-
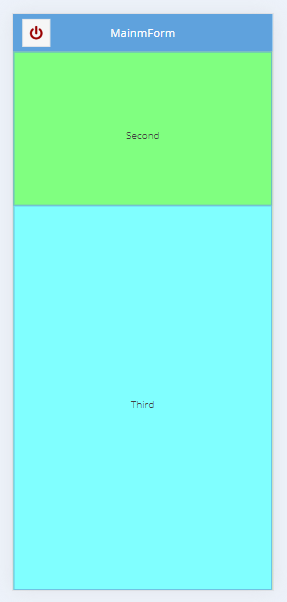
procedure TMainmForm.UnimFormCreate(Sender: TObject); begin // pnlfirst.Caption := 'Caption!'; // pnlfirst.JSInterface.JSConfig( // 'html', // ['<div style="height:100%"><table border="0" width="100%" height="100%"><tr><td style="text-align:center">'+ // pnlfirst.Caption+ // '</td></tr></table></div>' // ] // ); // pnlfirst.JSInterface.JSAddListener('painted', 'function(){this.innerHtmlElement.setHeight("100%")}'); // // // pnlsecond.Caption := 'Caption!'; // pnlsecond.JSInterface.JSConfig( // 'html', // ['<div style="height:100%"><table border="0" width="100%" height="100%"><tr><td style="text-align:center">'+ // pnlsecond.Caption+ // '</td></tr></table></div>' // ] // ); // pnlsecond.JSInterface.JSAddListener('painted', 'function(){this.innerHtmlElement.setHeight("100%")}'); pnlfirst.Caption := 'First'; pnlfirst.JSInterface.JSAddListener('painted', 'function(){if (this.query("panel").length == 0) this.add({xtype:"label", html:"'+ pnlfirst.Caption +'", width:''100%'', height:''100%'', style: "text-align:center; top:50%"})}'); pnlsecond.Caption := 'Second'; pnlsecond.JSInterface.JSAddListener('painted', 'function(){if (this.query("panel").length == 0) this.add({xtype:"label", html:"'+ pnlsecond.Caption +'", width:''100%'', height:''100%'', style: "text-align:center; top:50%"})}'); pnlthird.Caption := 'Third'; pnlthird.JSInterface.JSAddListener('painted', 'function(){if (this.query("panel").length == 0) this.add({xtype:"label", html:"'+ pnlthird.Caption +'", width:''100%'', height:''100%'', style: "text-align:center; top:50%"})}'); end;
-
Ok, let's think of another workaround for now.
-

UniDBLookupComboBox: Let's expand the bound list a bit
Sherzod replied to Sherzod's topic in Components and Code Samples
Okay. For example, considering the above solutions (codes): UniDBLookupComboBox2.ClientEvents.UniEvents -> function beforeInit(sender, config) { /* UniDBLookupComboBox2.ListField = CustNo;City;Company After splitting into fields: val = 1231 - Freeport - Unisco field1 = 1231 field2 = Freeport field3 = Unisco For example we will display "field3" - "Unisco" */ config.displayTpl = new Ext.XTemplate( '<tpl for=".">{[typeof values === "string" ? values : values["field3"]]}<tpl if="xindex < xcount">, </tpl></tpl>' ); } -

UniDBLookupComboBox: Let's expand the bound list a bit
Sherzod replied to Sherzod's topic in Components and Code Samples
Yes, this can be done using the displayTpl config. -
Will other components be inserted into the panels or not?
-
I will try to check.