Search the Community
Showing results for tags 'unidbgrid'.
-
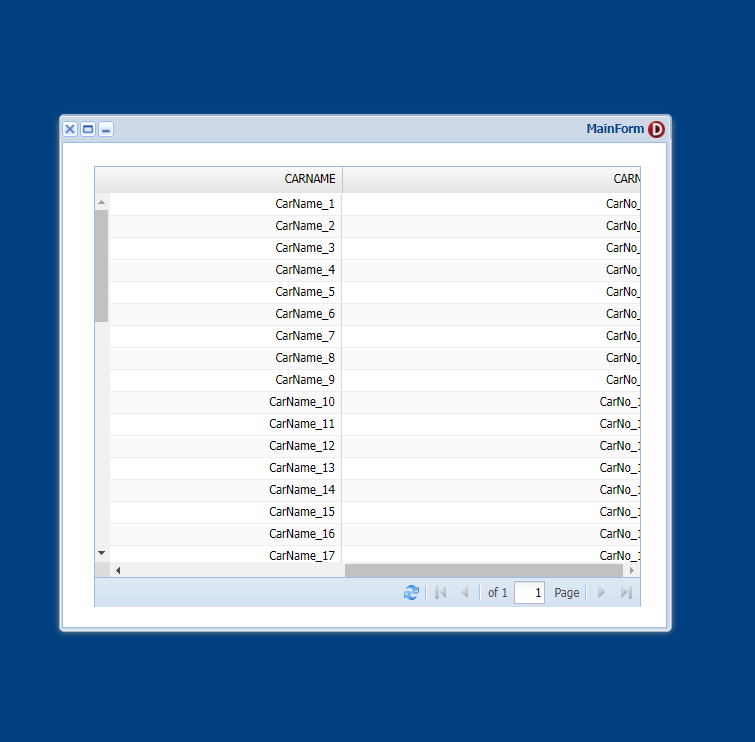
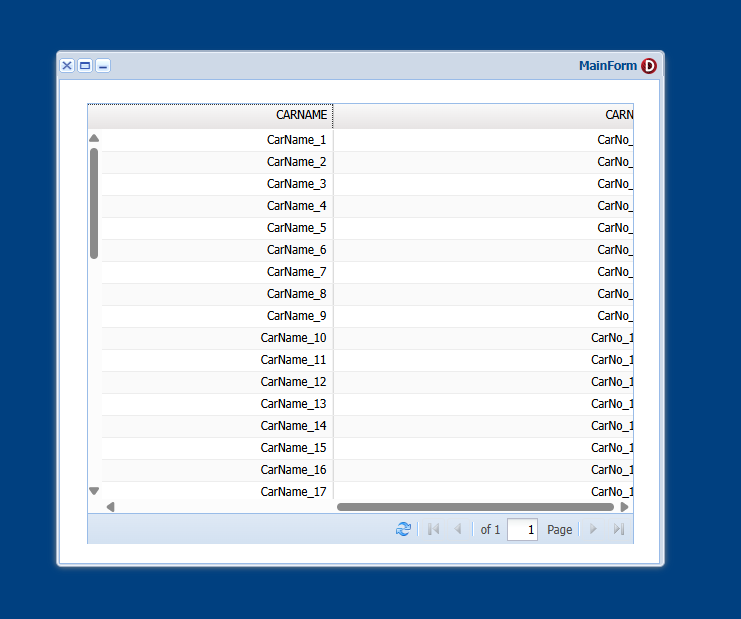
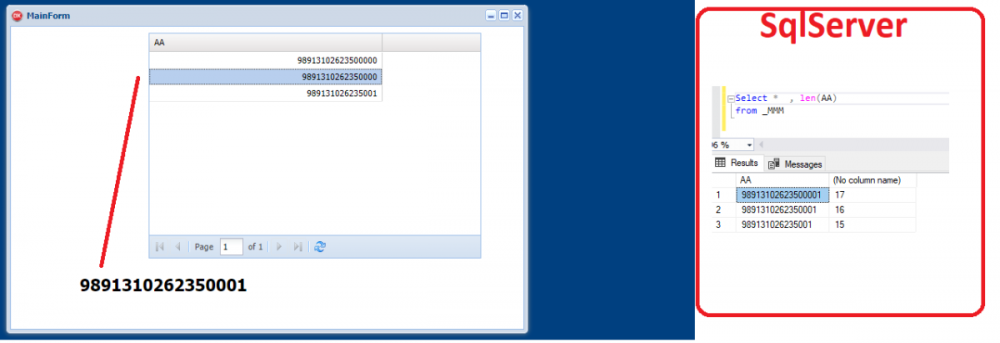
Hello, I have an issue of UniDBGrid when RTL is True, the data of Column 0 does not appear how it should be, This problem appeared on customer PC's, but not on all PC's, only on some in spite of the same configurations of the PC's same Chrome and Edge versions But in FireFox it worked without problem. Client PC's is Windows 11 and Windows 10 Here am attaching the behavior and a sample project. am using the latest version 1.95.0.1583 and Delphi 11.3 Regards to All TestRTLUniDbGrid.rar
-
Dear all, I am using unidbgrid for my project. I am manage to set for 1 group in my dbgrid with summary, but my project need multi group and summary with grand total of the parent group. what we want is like this table A AB W1 500 TOTAL QTY :500 A AB W2 400 TOTAL QTY :400 TOTAL QTY : 900 A AC W1 100 TOTAL QTY :100 A AC W2 200 TOTAL QTY :200 TOTAL QTY : 300 TOTAL QTY : 1200 Can give me advise ?
-
In this topic , I try to share some css for you . For dear novices I will explain, you have this code in UniServerModule -- > CustomCSS Copy and assign the object to the CLS section in Layoutconfig when designing, or use this command when executing bitbtn1.JSCall('addCls', [' ...... ']); you can do if you like first, this sites can help to build css runtime https://htmlcheatsheet.com/css/
-
DBGrid just decides to scroll the FOCUSED cell into view for a grid with more rows than can be displayed at once. EVEN THOUGH i had scrolled the vertical scroll bar so that the FOCUSED row has been scrolled out of view. Go to your demo on the uniGUI.COM website then pick desktop demo then open up the "Grids" tree section of the demo then pick "Cell Editors". Doesn't really matter which example you pick. I picked cell editors because it has LOTS of rows (more than are visible). That is the key. Now, in order to replicate the problem/bug/annoyance, follow these steps... 1. CLICK/FOCUS a cell on the top row (could be any row) 2. Scroll grid so that that top row scrolls up and out of view. Scroll with mouse wheel OR the VERTICAL scroll bar. BE VERY CAREFUL NOT TO CLICK ANYWHERE ELSE ON THE FORM cause that cell you focused in step 1 will lose focus. We don't want the cell to lose FOCUS. 3. Click once on your desktop(windows) so that the browser loses focus. Don't worry if you click on an icon since you are not double-clicking. If you have many programs running at once, i suppose you could click on NOTEPAD too. Doesn't matter, we just need the browser to LOSE FOCUS. 4. Now be careful to click on the browser (but not inside the displayed web page. If you click in the red area, you will be safe. It's unused space on the title bar of most browsers. You will notice that the cell you FOCUSED on step 1 has now SCROLLED BACK INTO VIEW. NOTE: This auto scrolling occurs in a variety of other ways too. It's not just defocusing the browser and then refocusing the browser. TO me that seems bad and dumb, because I didn't tell the grid to change my vertical positioning. I hope this is an issue with unigui and not the sencha stuff. Thanks DAvie
-
Hello there. I have been struggling with this for days and have searched everywhere on the form. I want my enter key to move focus to the cell below it (next row) and immediately start editing it (almost like Excel). At this moment, when I press enter, it goes to the cell below but doesn't open the cell for editing. So I have to tap enter again. I just want to tap enter once, then move down, edit and tap enter again. I am using Delphi 10.2 and UniGUI 1.90.0 build 1566. Thanks for your assistance.
-
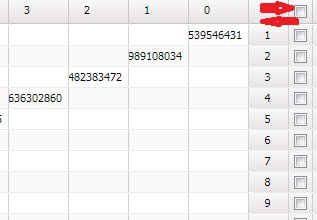
Hi After ticking each of the selected cells in Test Case, the horizontal scroll will jump. Rtl = True. Regards. GridCheckSelectOnly.zip
-
Hi, I want to select all rows and deselect all rows on one button click, Is that any property is exist for TUniDBGrid or not for do this? or need to write code manually selecting all rows and deselecting all rows?
-
Hola, tengo un problema con 2 UniDbGrid relacionados con Maestro/Detalle. Agrupo los datos por un campo de la UniDbGrid y empieza el problema. El problema es que si me desplazo con el teclado (por ejemplo, presiono y mantengo presionado hacia arriba/abajo, la cuadrícula de detalles no puede mantenerse al día con las actualizaciones y las paradas. Solo funcionan los clics del mouse. Estoy usando el evento afterscroll para actualizar la cuadrícula de detalles, pero si me desplazo hacia arriba y hacia abajo varias veces, el afterscroll simplemente deja de funcionar. procedure TUM.qConPedidoAfterScroll(DataSet: TDataSet); var id:integer; begin id := Dataset.fieldbyname('id').asinteger; qdetalle.Close; qdetalle.ParamByName('IDPEDIDOS').AsInteger:=Id; qdetalle.Open; end; ¿Puede darme una solución con alguna funcionalidad en DBGrid, o quizás pueda recomendar una solución alternativa? Actualizar master-detail no es un problema en el escritorio, pero en la web es completamente diferente. Gracias.
- 1 reply
-
- afterscroll
- unidbgrid
-
(and 1 more)
Tagged with:
-
-
Can anyone explain why (or what would cause) UniDBGrid.RecordCount event to be called several times upon the creation and initial display of a form? In fact, it's called approximately 6 times before the form finishing loading. Even weirder, it appears to be called even before the table has even been opened, based on my logging snippet below: [2 µs][Trace][Value: TframeItem.UniFrameCreate][Type: string] [1040 µs][Trace][Value: TframeItem.UniFrameBeforeReady][Type: string] [25689 µs][Trace][Value: TframeItem.UniFrameReady | begin][Type: string] [29 µs][Trace][Value: TframeItem.tblItem_BeforeOpen][Type: string] [5420560 µs][Trace][Value: TframeItem.UniDBGrid1RecordCount][Type: string] [1876286 µs][Trace][Value: TframeItem.UniDBGrid1RecordCount][Type: string] [18 µs][Trace][Value: TframeItem.UniDBGrid1RecordCount][Type: string] [1196 µs][Trace][Value: TframeItem.tblItem_AfterOpen][Type: string] [2 µs][Trace][Value: TframeItem.tblItem_AfterScroll | begin][Type: string] Thanks in advance.
-
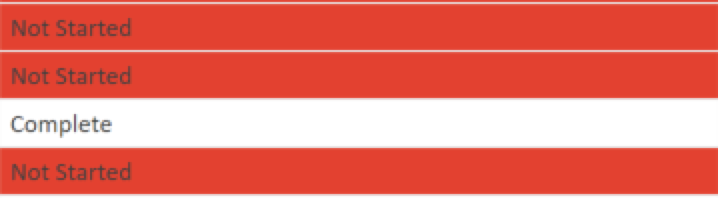
Hi, Currently any colour changes in the grid are not reflected on the export. I need to be able to persist either cell colour or text colour when exporting from a grid to make cells visually clear. Like the image below: I can get the cells to change to the respective colour on the grid within the application, what I'm looking for is a way to persist these cell colours when exporting. I am currently using the UniGridExcelExporter component calling grid.Exporter.ExportGrid; to export. Any help would be great. Regards, Wicket
-
@Sherzod доброе время суток. Заметил странное поведение грида, после того как уничтожаешь объект Edit, который является редактором фильтра в столбце, столбец исчезает. Срабатывает событие "onColumnHide" testGrid.zip Суть в том, что я запоминаю действия над столбцами и записываю в конфиг. При последующем построении грида, настройки столбцов считываются с этого конфига. Получается так, что при каждом перестроении грида, у меня не произвольно пропадают столбцы
-
I know drag&drop using two UniDBGrids are discussed and there are even demo about it but how about dragging and dropping inside one grid? I have data in which rows are ordered by indexed row number and I'd like to add feature where user can drag rows to different positions and when user does that, row numbers are updated in the background accordingly. What is the easiest and more importantly, correct way to achieve this?
-
Hey guys. Is there any way to add a jpg/png image to the Title of a UniDBGrid column? For this specific case, FontAwesome does not work, it needs to be an image that can be loaded or drawn. I've already researched a lot but I didn't find it (maybe I went the wrong way in the searches). Thanks in advance for any help.
- 1 reply
-
- unidbgrid
- column title
-
(and 1 more)
Tagged with:
-
Hello, how are you guys? How do I define a CustomCSS in UniDBGrid.HeaderTitle. I was able to do it in the rest of the UniDBGrid, but the HeaderTitle property does not apply, how could I do it ??
- 3 replies
-
- headertitle
- unidbgrid.headertitle
-
(and 3 more)
Tagged with:
-
Hi all, how to prevent numeric field in Unidbgrid cell from changing value with navigation keys (up, down). If we press key up current cell value increased by 1 one, if we press key down value decreased by 1. I would like that navigation key go to next/previous row on grid, without changing the value ... similar to Excel. br, Marko
-
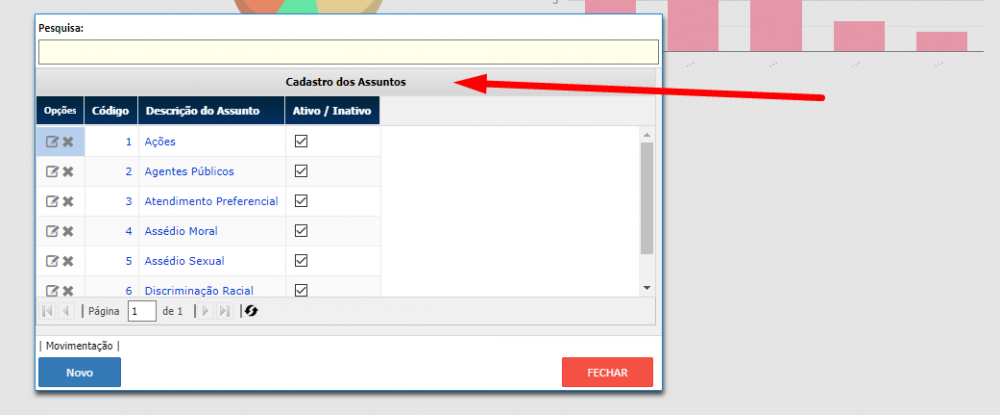
Good afternoon! How can I make it so that when you set the UniDBGrid.Enabled property:=False, then the component would not turn gray, but would remain as with the UniDBGrid.Enabled property:=True, but was not available for any actions on the part of users? Otherwise, the information in it is less visible:
-
Hi: I need to delete from the OnClick event of a TUniButton filters the columns of a UniDbGrid. I'm using Tokyo 10.2. The grid with data I can restore it without filters but I can't delete the texts entered in the filters of the columns. Thank you in advance for your help.
-
Hi, As the title says, I converted a library that Mike Heydon made to export a DataSet to old format Excel file (xls) without OLE or Excel installed. This library now converts an UniDBGrid to Excel. Sample of usage. // Add uses UExportExcel procedure TMainForm.UniButton1Click(Sender: TObject); var url, filename, reportname : String; exportExcel: TDataSetToExcel; i: integer; begin reportname := 'ExcelReport'; url := UniServerModule.LocalCacheURL+name+'.xls'; filename := UniServerModule.NewCacheFileUrl(false, 'xls', reportname, '', url); exportExcel := TDataSetToExcel.Create(filename); exportExcel.Grid := UniDBGrid1; exportExcel.WriteFile; FreeAndNil(exportExcel); UniSession.SendFile(filename, reportname+'.xls'); end; Hope it helps everyone. UExportExcel.zip
-
Hello, How to prevent editing of some rows in UniDBGrid by checking the field value of the current record? Something like: if UniDBGrid1.DataSource.DataSet.FieldByName('id').AsInteger=100 then begin //prevent editing end; Where to implement that code? Thanks
-
Hi All! PageSize Extension for UniDBGrid: How to use? 1. Download the file from here https://github.com/loiane/extjs4-ux-paging-toolbar-resizer/blob/master/ux/PagingToolbarResizer.js and copy to the directory /files/ 2. Add CustomFiles in UniServerModule: files/PagingToolbarResizer.js 3. Add beforerender function in UniDBGrid: function beforerender(sender, eOpts) { if (sender.pagingBar) { sender.pagingBar.hide(); sender.pagingBar.border = "0 none"; sender.pagingBar.destroy(); sender.addDocked( {dock: 'bottom', items: [Ext.create('Ext.PagingToolbar', { pageSize: sender.store.pageSize, store: sender.store, displayInfo: true, plugins: Ext.create('Ext.ux.PagingToolbarResizer',{displayText: 'Records per Page', options : [ 5, 10, 15, 20, 25 ]}) })] }); } } http://loianegroner.com/extjs/examples/extjs4-ux-paging-toolbar-resizer/ Sincerely.