-
Posts
635 -
Joined
-
Last visited
-
Days Won
2
artem_niko last won the day on October 19 2022
artem_niko had the most liked content!
Profile Information
-
Location
Russia
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
artem_niko's Achievements

Advanced Member (4/4)
34
Reputation
-
Did I understand correctly that in order for the Apache Module in the form of a DLL that I compiled for Windows to work under Linux, then you need to install Apache on Linux and then my DLL will run on Linux through Apache installed?
-
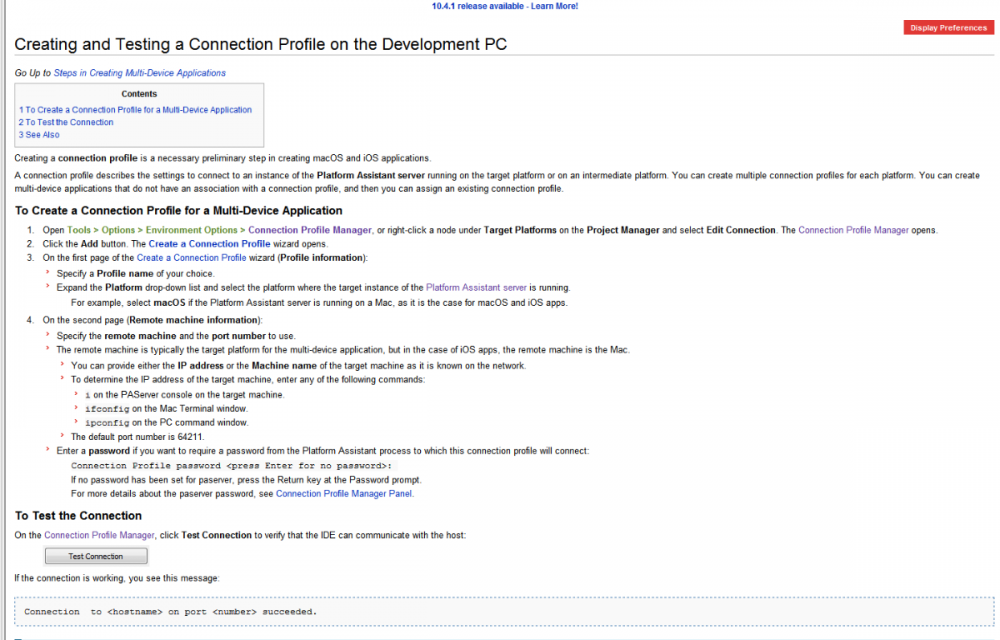
Hi! Yes, I looked at this link, but I didn't find anything there that will help me with compiling and publishing an application under Linux. The same situation is with Linux demos. I also can't compile due to the fact that the parameters I wrote about in the first post are not configured...
-
artem_niko started following Scan 1D/2D Code from Video Camera , Не компеллируется при целевой платформе Linux-64 , ServerModule как сделать REST API and 7 others
-
-
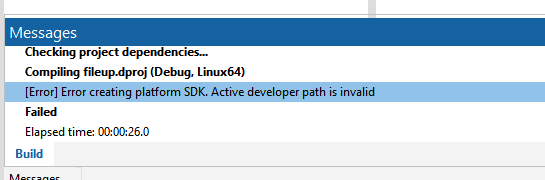
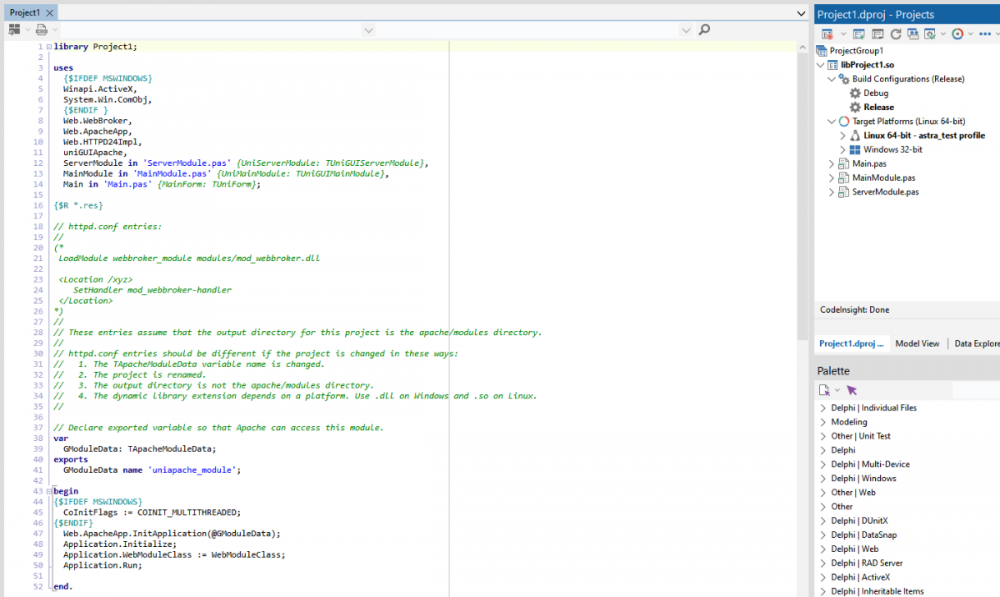
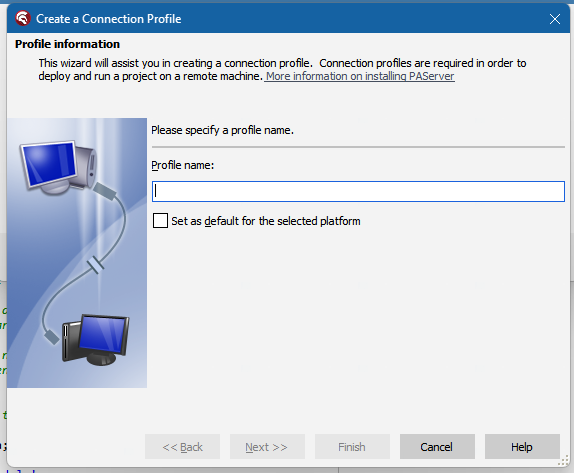
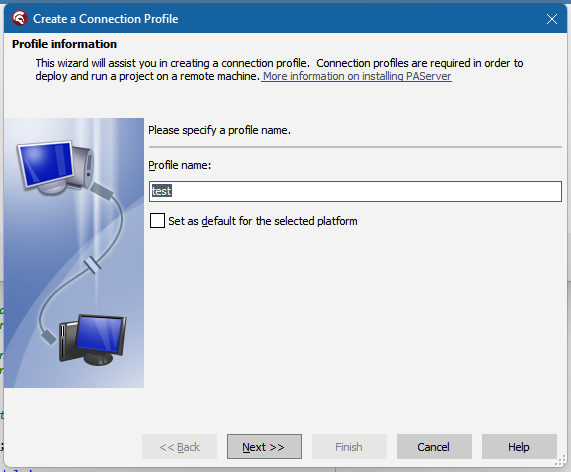
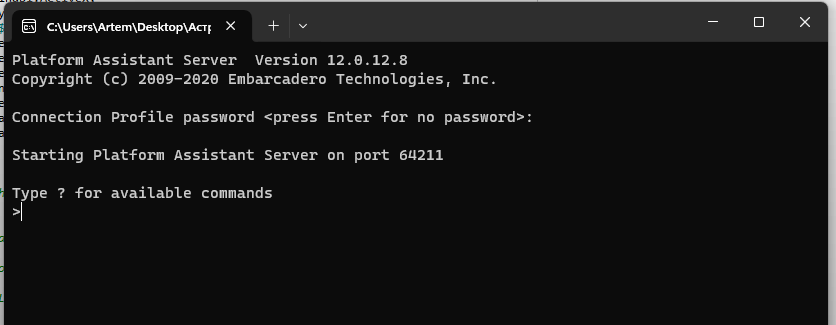
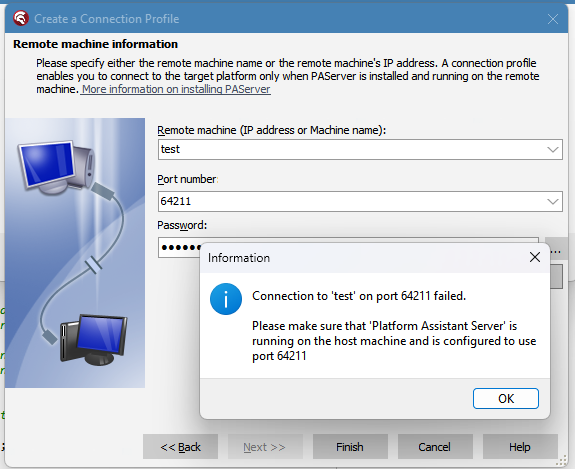
Good afternoon! I ask you to help me figure out the moment of compiling and launching the application under Linux, because this is the first time I have encountered this. So, there is a Virtualbox virtual machine on which Astra Linux is installed. I need to develop an application for this OS. To do this, when creating a project in uniGUI, I used the Apache Module project mode: When I try to compile a project, I get the message: Then I write the test name: Then I run PAServer on Windows: And I make a test connection: It turns out that it does not work. In this regard, the question is: how to properly configure the compilation and publication of an application under Linux so that you can copy the compiled file (as I understand it, so file or something) to Astra Linux? Please help me to finish the setup.
-

Resizing the form when resizing the browser window
artem_niko replied to artem_niko's topic in General
Another idea came to mind: you can transfer the dimensions of the parent when the dimensions of the main form (MainForm) change. What event is responsible for this, so that when the browser window sizes change, and hence the MainForm sizes, then at this moment just pass the parent sizes to UniForm1? -

Resizing the form when resizing the browser window
artem_niko replied to artem_niko's topic in General
-
Good afternoon! Such a situation. I need UniForm1 to display the same dimensions as the UniPageControl parent for UniForm1. In general, what kind of algorithm I do actions. 1. Assign the parent and the dimensions Width and Height to UniForm1, before displaying it: procedure TMainForm.UniButton1Click(Sender: TObject); begin F_LaunchedModule.Parent:=UniPageControl1; F_LaunchedModule.Height:=UniPageControl1.Height; F_LaunchedModule.Width:=UniPageControl1.Width; F_LaunchedModule.Show(); end; 2. When changing the size of the browser window, you need to change the size of UniForm1 to the size of the UniPageControl, i.e. the parent. Now it turns out that when you change the size of the browser window, the dimensions of the UniForm1 form do not change, they remain the same as the values received in paragraph No. 1 of the algorithm above. How to make UniForm1 change its size if the browser window size has changed, and hence its parent (UniPageControl)? I watched the demo from the uniGUI\Framework\uniGUI\Demos\Desktop\Form With Parent 5 folder, made the settings as in the example, but the size does not change anyway
-
Yes, that's right, I wrote it wrong. Thank you very much, everything works!
-
Perfect! It's working But, why, if I'm writing code, when create dynamic UniForm, I'm not getting error, but and no get result? begin ... f.ClientEvents.ExtEvents.Values['window.beforeInit']:= 'function window.beforeInit(sender, config) {' + 'config.ghost=false;}'; ... end;
-
Why? What right?
-
Hello! Is this code is correct for UniForm (create dynamically)?: procedure TUniFrame1.DynamForm; var f: TUniForm; begin f:=TUniForm.Create(UniApplication); f.ClientEvents.ExtEvents.Values['window.show']:= 'function window.show(sender, eOpts) {' + 'var el = sender.getE1(); ' + 'el.setOpacity(0); ' + 'el.fadeIn({duration: 1000});}'; end;
-
Good afternoon! How can I disable effects, transparency, when moving a form beyond its title when the form property Movable=True?
-
Good afternoon! I'm interested in this. Is it possible to make it so that UniForm could be made as a separate window, but without breaking away from MainForm? Let me explain what I mean. Here in your browser there are tabs, and let's say you have connected a second monitor to your computer and want to display some tab, for example, from YouTube, on the second monitor. To do this, you just take the tab title and drag it to the second monitor and it works. Here, I need to be able to do this with the form. Is this possible? I tried the UniMainModule.ConstrainForms, but it only turns out that I can move the form within the MainForm of the main project, and I would need to move the form outside of it.
-
As I understand it, if you create a project only, then you can do this. In my case, there is already a project with huge functionality. Is it possible to translate it to Linux? Not a new project, but an existing one. Replacing the value in <FrameworkType> did not show me Linux support in the list of platforms.