-
Posts
159 -
Joined
-
Last visited
-
Days Won
2
Fábio Matte last won the day on October 13 2022
Fábio Matte had the most liked content!
Profile Information
-
Gender
Male
Contact Methods
-
Skype
matriz.fabio
Recent Profile Visitors
Fábio Matte's Achievements

Active Member (3/4)
15
Reputation
-

Intercept OnClick event inside UniDBGrid's store.load
Fábio Matte replied to Fábio Matte's topic in General
Good afternoon @Sherzod, yes, with a lot of research and testing I got where I needed to be, now my buttons are responding to clicks as I planned, it looks very good. I'm going to make a brief tutorial and put it here in this thread to help others who need it. Thank you very much. -

iis10 Problem with Global Variables in IIS [resolved]
Fábio Matte replied to Fábio Matte's topic in General
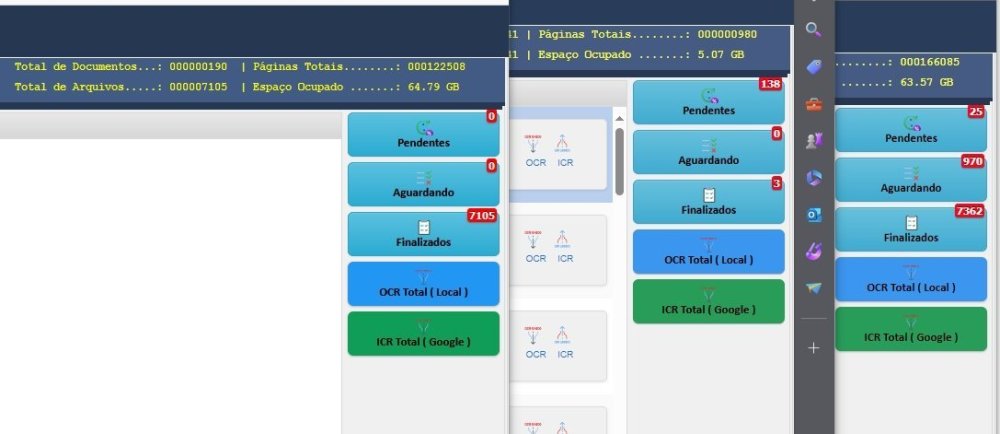
Good evening, I wanted to thank everyone here who helped with this problem. In fact, following the tips from @Abaksoft, @Farshad Mohajeri and @Norm I managed to make UniGUI multi-sessions work using IIS on Windows Server 2019. Now each user is in a session with their global variables, without interfering with each other. See the image, before the values were the same on both connections, now each one has its own data. Thank you so much. -

iis10 Problem with Global Variables in IIS [resolved]
Fábio Matte replied to Fábio Matte's topic in General
Thanks for sharing the posts. I was looking for material like this so that I could study and modify my application here. I'm already adjusting and the variables that I migrated because of your help are already working in IIS, I will continue to migrate the others. Thank you very much @Abaksoft -

iis10 Problem with Global Variables in IIS [resolved]
Fábio Matte replied to Fábio Matte's topic in General
Good Morning Norma, I'm going to do what you did in your application and try to see if I can get a result. Thanks. -

iis10 Problem with Global Variables in IIS [resolved]
Fábio Matte replied to Fábio Matte's topic in General
Good Morning Farshad, I'm actually using it the way you exemplified here, so that's why it ended up not working as it should. When I launch it in standalone, it works, but when I take it to IIS, it doesn't. Now I understand why, I'm going to have to redo my routines so that this problem no longer occurs. I'm going to try the tip from user Norma to see if I can get where I need to be, otherwise I'll have to review my routines and variables. Thanks Farshad! -

iis10 Problem with Global Variables in IIS [resolved]
Fábio Matte replied to Fábio Matte's topic in General
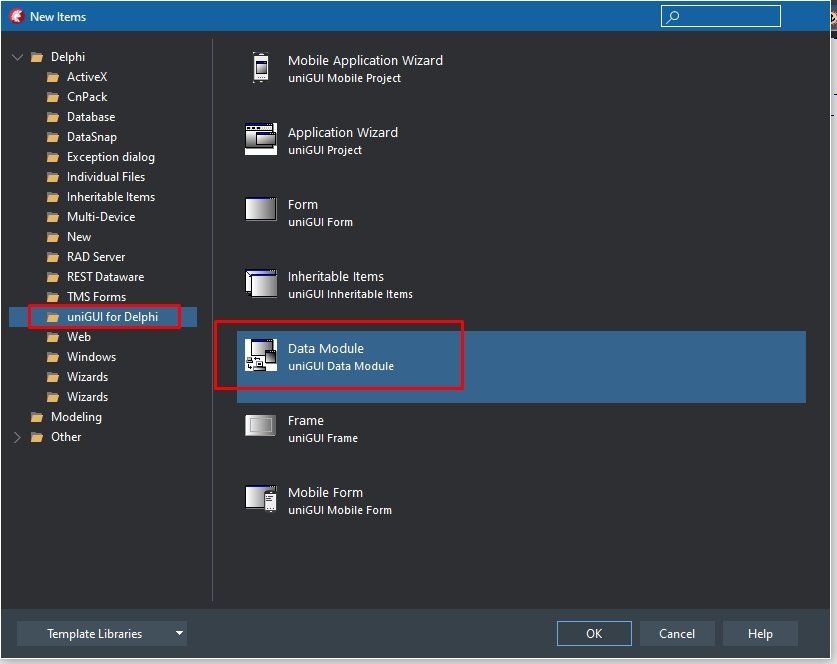
Goodnight! I created the Data Module as shown in New Items > uniGUI for Delphi > Data Module (as shown in the image). And inside it you add the system variables and functions, precisely because the datamodule should be one for each user session. So I'm trying to figure out what could be wrong that isn't complying with this requirement. -
Good afternoon! I developed an entire system in standalone mode (exe), and configuring it to work on IIS works perfectly, however, I changed it here to generate DLL, which instead of IIS creating a connection for each EXE, it will use the sessions of IIS itself. , but now, the variables were shared between users. I created a DataModule only to store specific variables and functions, but I encountered this problem when using DLL (CGI) in IIS. What would be the recommendation for this not to happen?
-

Intercept OnClick event inside UniDBGrid's store.load
Fábio Matte replied to Fábio Matte's topic in General
Step by step video. for simplicity, I just want it to display a common message. If I can display this message by executing the procedure, I can perform other tasks. 20231006_145847.mp4 -

Intercept OnClick event inside UniDBGrid's store.load
Fábio Matte replied to Fábio Matte's topic in General
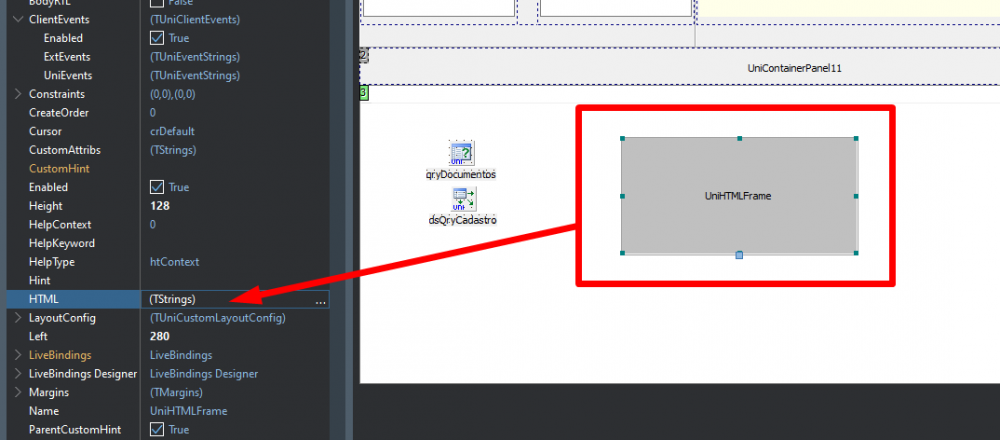
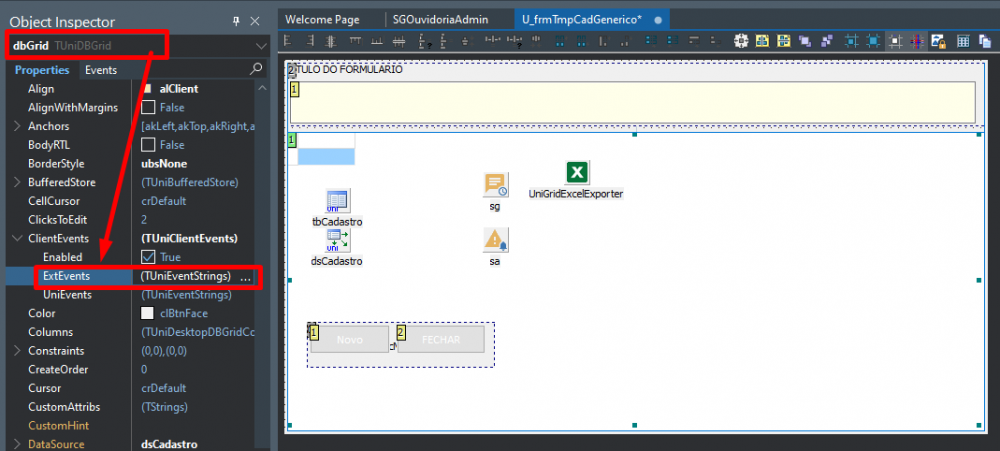
I defined it inside a UniHTMLFrame that is inside the form that contains the DBGrid. function showPnlArquivos(panelID) { var panel = Ext.getCmp(panelID); if(panel) { panel.setVisible(true); } ajaxRequest(frameGED_PesquisaAvancada.dbGridResultado, 'showPanelClick', []); } And then I put the following in OnAjaxEvent: procedure TframeGED_PesquisaAvancada.dbGridResultadoAjaxEvent(Sender: TComponent; EventName: string; Params: TUniStrings); begin if EventName = 'showPanelClick' then begin pnlArquivos.Visible := True; end; end; When I open the application, the following error ends up happening: Form OnCreate: JSName := pnlArquivos.JSName; JSCode := Format('showPnlArquivos(''%s'');', [JSName]); UniSession.AddJS(JSCode); -

Intercept OnClick event inside UniDBGrid's store.load
Fábio Matte replied to Fábio Matte's topic in General
So, I'm trying to assign the function in UniDBGrid, in the OnAjaxEvent Event, but without success. All the code I do does not trigger showPnlArquivos(). How could I and where could I call this function? -
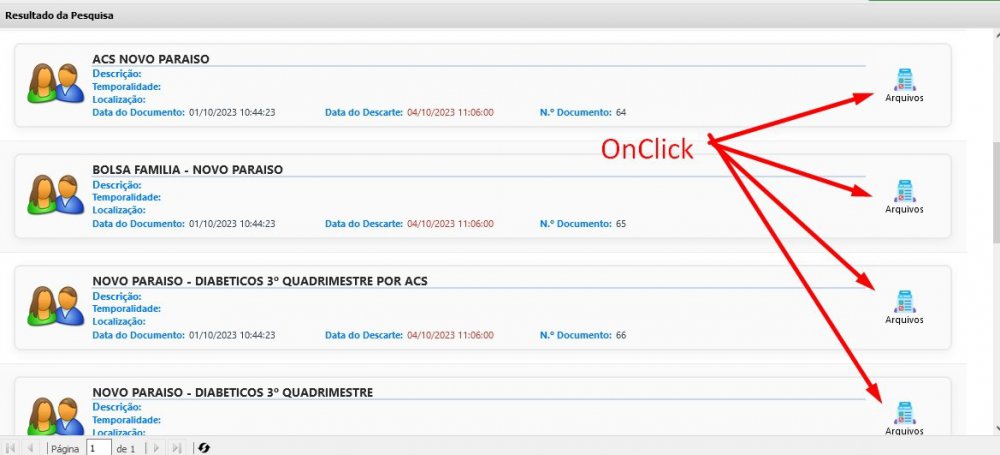
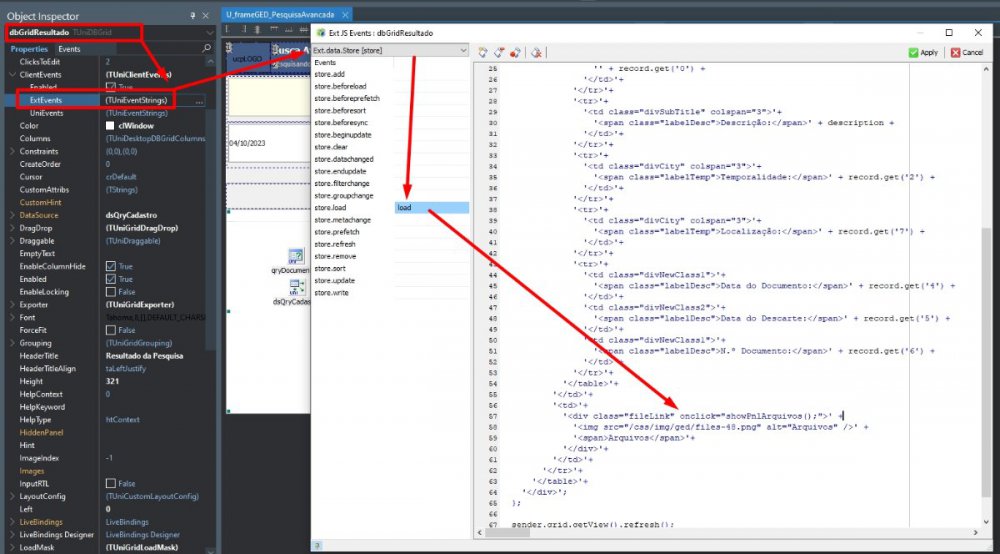
Intercept OnClick event that is inside UniDBGrid's store.load. I created a code with CSS and also customized the display of data in a UniDBGRID (see attached images). I would like to intercept the OnClick event that is inside store.load. By clicking this button, execute some routine within the Application. How could I do it correctly? CODE: function store.load(sender, records, successful, operation, eOpts) { sender.grid.getColumns()[0].renderer = function (value, metadata, record) { var imagePath = ''; if (!imagePath || imagePath === '') { imagePath = '/img/clientes.png'; // Imagem padrão } var description = record.get('1'); if (description.length > 800) { description = description.substring(0, 800) + ' ...'; } metadata.tdAttr = 'data-qclass="dvQtip" data-qtip="' + record.get('0') + '"'; return '<div class="dvContainer">'+ '<table class="tableContent"> ' + '<tr>'+ '<td class="thumbnailCell">' + '<img src="' + imagePath + '" class="thumbnail">' + '</td>' + '<td>'+ '<table class="tableContent"> ' + '<tr>'+ '<td class="divTitle" colspan="3">'+ // Atualizar o colspan para 3 '' + record.get('0') + '</td>'+ '</tr>'+ '<tr>'+ '<td class="divSubTitle" colspan="3">'+ '<span class="labelDesc">Descrição:</span>' + description + '</td>'+ '</tr>'+ '<tr>'+ '<td class="divCity" colspan="3">'+ '<span class="labelTemp">Temporalidade:</span>' + record.get('2') + '</td>'+ '</tr>'+ '<tr>'+ '<td class="divCity" colspan="3">'+ '<span class="labelTemp">Localização:</span>' + record.get('7') + '</td>'+ '</tr>'+ '<tr>'+ '<td class="divNewClass1">'+ '<span class="labelDesc">Data do Documento:</span>' + record.get('4') + '</td>'+ '<td class="divNewClass2">'+ '<span class="labelDesc">Data do Descarte:</span>' + record.get('5') + '</td>'+ '<td class="divNewClass1">'+ '<span class="labelDesc">N.º Documento:</span>' + record.get('6') + '</td>'+ '</tr>'+ '</table>'+ '</td>'+ '<td>'+ '<div class="fileLink" onclick="showPnlArquivos();">' + '<img src="/css/img/ged/files-48.png" alt="Arquivos" />' + '<span>Arquivos</span>'+ '</div>'+ '</td>'+ '</tr>'+ '</table>'+ '</div>'; }; sender.grid.getView().refresh(); }
-
Good morning! I ended up finding out, that actually what was causing the problem itself, it wasn't even with JS, but the TUniFrame property [ParentAlignmentControl = True ], so I changed it to False, and the alignments were in the way I needed. But, the JS code, even changing to OnReady, kept giving error, I think it's because the code is for TUniTabControl, and not for TUniPageControl.
- 3 replies
-
- tunipagecontrol
- gettabbar
-
(and 1 more)
Tagged with:
-
Fábio Matte started following Error when starting frame with a TUniPageControl [TabBarVisible ]
-
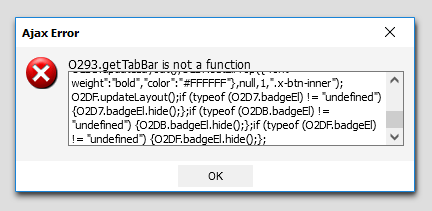
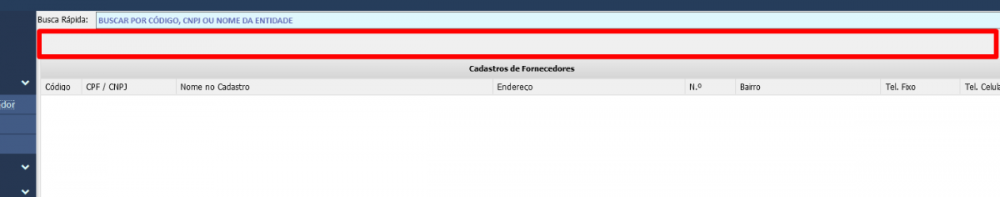
Error when starting frame with a TUniPageControl 1. I created a TUniFrame 2. I added a TUniPageControl(pcPrincipal ) with two TUniTabSheet; 3. I set the TabBarVisible Property = False; 4. In OnCreate I put the following code, in order to hide once and for all the space that is occupied by the Caption of the TUniPageControl. with pcPrincipal do if not TabBarVisible then JSInterface.JSCall('getTabBar().setVisibility', [TabBarVisible]); However, the error below occurs when opening TUniFrame: O1DB.tab.show();O1C2.setActiveTab("_2");_ffc_(O1DB); O1E5=new Ext.panel.Panel({id:"O1E5_id",border:false,bodyBorder:false,layout:"absolute",border:false,style:"border:none;",width:1417,height:810,x:0,y:0});O1E5.nm="O1E5";_cdo_("framePat_Fornecedores");framePat_Fornecedores.ajxS=AjaxSuccess;framePat_Fornecedores.ajxF=AjaxFailure;framePat_Fornecedores.form=O8;O1E5.rootObj=true;framePat_Fornecedores.appRoot="/index.dll/";_cdo_("FramePanel",O1E5,null,framePat_Fornecedores); O1ED=new Ext.panel.Panel({id:"O1ED_id",layout:"fit",baseCls:"",beforeinit:function(sender, config) { config.defaults = { border:0 }; } ,width:1417,height:769,x:0,y:41});O1ED.nm="O1ED";_cdo_("pcPrincipal",O1ED,null,framePat_Fornecedores); O1F5=new Ext.tab.Panel({id:"O1F5_id",enableTabScroll:true,layout:"absolute",deferredRender:false,activeTab:0,tabBar:{hidden:true}});O1F5.nm="O1F5";_cdo_("pcPrincipal",O1F5,"tabPanel",framePat_Fornecedores);O1ED.add(O1F5); O1FD=(function(P0,P1){if(typeof P1=="undefined")return;return Ext.xR("this="+P0.nm+"&tab="+P1.nm+""+_gv_(O8),O1F5,"tabchange");});O1FD.nm="O1FD";O1F5.on("tabchange",O1FD); O1FE=new Ext.panel.Panel({id:"O1FE_id",bodyCls:"x-uni-tabsheet",itemId:"_1",bodyBorder:false,header:false,border:false,bodyBorder:false,layout:"absolute",title:"Registros",icon:"",style:"border:none;",tabConfig:{id:"O1FE_id_tab"}});O1FE.nm="O1FE";_cdo_("tsInicio",O1FE,null,framePat_Fornecedores); O206=new Ext.container.Container({id:"O206_id",layout:"absolute",overflowX:"hidden",overflowY:"hidden",width:1413,height:769,x:0,y:0});O206.nm="O206";_cdo_("uc01",O206,null,framePat_Fornecedores); O212=new Ext.data.Store({autoDestroy:true,fields:[],storeId:"O212_id",remoteSort:true,pageSize:25,proxy:{type:"ajax",url:"/index.dll/HandleEvent?IsEvent=1&Obj=O20E&Evt=data&"+_S_ID,reader:{type:"json",responseType:""},timeout:30000}}); O219=new Ext.selection.CellModel({}); O223=new Ext.toolbar.Paging({id:"O223_id",store:O212,focusDisabled:true}); O24A=new Object({}); O20E=new Ext.grid.Panel({id:"O20E_id",store:O212,columns:[],columnLines:true,bodyBorder:true,border:true,tabIndex:12,title:"Cadastros de Fornecedores",titleAlign:"center",selModel:O219,bbar:O223,loadDataMask:O24A,enableColumnMove:false,viewConfig:{preserveScrollOnRefresh:true,markDirty:false,loadMask:false},plugins:[Ext.create("Ext.grid.plugin.CellEditing",{id:"uniGridEditor",clicksToEdit:2})],width:1407,height:763,x:3,y:3});O20E.nm="O20E";_cdo_("gridDados",O20E,null,framePat_Fornecedores);O212.nm="O212";_cdo_("gridDados",O212,"store",framePat_Fornecedores);O212.grid=O20E;O212.dbgrid=true; O213=(function(P0){return Ext.xR("this="+P0.nm+""+_gv_(O8),O212,"load");});O213.nm="O213";O212.on("load",O213); O214=(function(P0){return Ext.xR("this="+P0.nm+""+_gv_(O8),O212,"prefetch");});O214.nm="O214";O212.on("prefetch",O214); O215=new Ext.form.field.Hidden({name:"O215",enableKeyEvents:true});O215.nm="O215";O219.nm="O219";_cdo_("gridDados",O219,"cellModel",framePat_Fornecedores); O21A=new Ext.selection.RowModel({});O21A.nm="O21A";_cdo_("gridDados",O21A,"rowModel",framePat_Fornecedores); O21B=new Ext.selection.CheckboxModel({});O21B.nm="O21B";_cdo_("gridDados",O21B,"checkboxModel",framePat_Fornecedores);O219.grid=O20E;O21A.grid=O20E;O21B.grid=O20E;O215.grid=O20E;O20E.hidField=O215; O21C=(function(P0,P1){_src_(O215,xlatRow(P1),P1.column.dataIndex,null,P1.record,true);_ae_(P1);return Ext.xR("VR="+_o2s_(P1.newValues, P1.originalValues)+"&V="+_xl_(P1.value)+"&O="+_xl_(P1.originalValue)+"&R="+xlatRow(P1)+"&C="+P1.column.dataIndex+"&RN="+_getrno_(P1.record, P1.column.dataIndex)+""+_gv_(O8),O20E,"edit");});O21C.nm="O21C";O20E.on("edit",O21C); O21D=(function(P0,P1){return Ext.xR("R="+P1.rowIdx+"&C="+P1.column.dataIndex+""+_gv_(O8),O20E,"canceledit");});O21D.nm="O21D";O20E.on("canceledit",O21D);O20E.on("beforeedit",function(P0,P1){if(P1.isCheckCol)return(true);if(!_ce_(P1))return(false);if(checkFixed(P1))return(false);return true;}); O21E=(function(P0,P1){if(P1.isCheckCol)return(true);_src_(O215,xlatRow(P1),P1.column.dataIndex,null,P1.record,true);return Ext.xR("V="+_xl_(P1.value)+"&O="+_xl_(P1.originalValue)+"&R="+xlatRow(P1)+"&C="+P1.column.dataIndex+"&RN="+_getrno_(P1.record, P1.column.dataIndex)+""+_gv_(O8),O20E,"beforeedit");});O21E.nm="O21E";O20E.on("beforeedit",O21E,O20E,{delay:1}); O21F=(function(P0,P1,P2,P3){if(P3<0)return false;_cge_(P0);_src_(O215,xlatRecRow(P2,P1),_gcdi_(P0,P3),null,P1);if(_ccell_(P0))return;return Ext.xR("This="+P0.nm+"&rr="+xlatRecRow(P2,P1)+"&cc="+P3+""+_gv_(O8),O219,"select");});O21F.nm="O21F";O219.on("select",O21F); O220=(function(P0,P1){_src_(O215,null,null,false,P1);return Ext.xR("This="+P0.nm+"&sels="+P1.length+""+_gv_(O8),O21A,"selectionchange");});O220.nm="O220";O21A.on("selectionchange",O220); O221=(function(P0,P1){_src_(O215,null,null,false,P1);return Ext.xR("This="+P0.nm+"&sels="+P1.length+""+_gv_(O8),O21B,"selectionchange");});O221.nm="O221";O21B.on("selectionchange",O221);O20E.on("beforereconfigure",function(g){var ct=g.headerCt;if(ct){ct.setMaxHeight(10000)};});O20E.on("reconfigure",function(g){var ct=g.headerCt;if(ct.getEl()){var h=ct.getHeight();if(h>20){ct.setMaxHeight(h)}};}); O222=(function(P0,P1,P2,P3){if(!P1.dataIndex)return;return Ext.xR("oldDataIndex="+P1.dataIndex+"&oldIndex="+P2+"&newIndex="+P3+""+_gv_(O8),O20E,"columnmove");});O222.nm="O222";O20E.on("columnmove",O222);O223.nm="O223";_cdo_("gridDados",O223,"pagingBar",framePat_Fornecedores); O227=(function(P0,P1){if(!P1.dataIndex || P1.discarded)return;return Ext.xR("col="+P1.dataIndex+""+_gv_(O8),O20E,"columnhide");});O227.nm="O227";O20E.on("columnhide",O227); O228=(function(P0,P1){if(!P1.dataIndex || P1.discarded)return;return Ext.xR("col="+P1.dataIndex+""+_gv_(O8),O20E,"columnshow");});O228.nm="O228";O20E.on("columnshow",O228);O206.add(O215); O229=new Ext.panel.Panel({id:"O229_id",bodyBorder:false,html:"",header:false,layout:"anchor",width:308,height:35,x:85,y:96});O229.nm="O229";_cdo_("pnlExtras",O229,null,framePat_Fornecedores); O231=new Ext.button.Button({id:"O231_id",text:"EDITAR",dock:"left",beforeinit:function(sender, config){ config.style={'overflow': 'visible'}; sender.action = 'badgetext'; sender.plugins = [{ ptype:'badgetext', defaultText: 0, disableOpacity:1, disableBg: '#CC4C33', align:'right' }];},tabIndex:14,text:"EDITAR",width:98});O231.nm="O231";_cdo_("btnEditar",O231,null,framePat_Fornecedores); O235=new Ext.button.Button({id:"O235_id",text:"NOVO",dock:"left",beforeinit:function(sender, config){ config.style={'overflow': 'visible'}; sender.action = 'badgetext'; sender.plugins = [{ ptype:'badgetext', defaultText: 0, disableOpacity:1, disableBg: '#CC4C33', align:'right' }];},tabIndex:13,text:"NOVO",width:93});O235.nm="O235";_cdo_("btnNovo",O235,null,framePat_Fornecedores); O239=new Ext.button.Button({id:"O239_id",text:"EXCLUIR",dock:"left",beforeinit:function(sender, config){ config.style={'overflow': 'visible'}; sender.action = 'badgetext'; sender.plugins = [{ ptype:'badgetext', defaultText: 0, disableOpacity:1, disableBg: '#CC4C33', align:'right' }];},tabIndex:15,text:"EXCLUIR",width:98});O239.nm="O239";_cdo_("btnExcluir",O239,null,framePat_Fornecedores); O23D=new Ext.panel.Panel({id:"O23D_id",bodyCls:"x-uni-tabsheet",itemId:"_2",bodyBorder:false,header:false,border:false,bodyBorder:false,layout:"absolute",title:"Cadastro",icon:"",style:"border:none;",tabConfig:{id:"O23D_id_tab"}});O23D.nm="O23D";_cdo_("ts001",O23D,null,framePat_Fornecedores); O245=new Ext.form.field.Text({id:"O245_id",dock:"top",name:"O245",enableKeyEvents:true,tabIndex:11,emptyText:"Buscar por Código, CNPJ ou Nome da Entidade",fieldLabel:"Busca Rápida",labelWidth:80,fieldStyle:"text-transform:uppercase;background-color:#DFF7FD;background-image:none;font-weight:bold;font-size:13px;font-family:Calibri;color:#000080",height:25,x:3,y:8});O245.nm="O245";_cdo_("edtPesquisa",O245,null,framePat_Fornecedores);O1ED.getTabBar().setVisibility(false);O1DB.add(O1E5);O1DB.setTitle("CADASTRO DE FORNECEDOR");O229.addDocked(O231);O229.addDocked(O235);O229.addDocked(O239);O1E5.addDocked(O245);O1F5.add([O1FE,O23D]);O1FE.add([O206]);O206.add([O20E,O229]);O1E5.add([O1ED]);O1ED.Id1="O1C2_id";O1ED.Id2="O1DB_id";O1FE.Id1="O1C2_id";O1FE.Id2="O1DB_id";O206.Id1="O1F5_id";O206.Id2="O1FE_id";O20E.addToTab(120);O20E.Id1="O1F5_id";O20E.Id2="O1FE_id";_fixmultis_(O20E); O249=(function(P0,P1,P2){if(!P1.dataIndex)return;return Ext.xR("columnIndex="+P1.dataIndex+"&newSize="+P2+""+_gv_(O8),O20E,"columnresize");});O249.nm="O249";O20E.on("columnresize",O249);O24A.nm="O24A";O24A.uniMask={ldMask:true,maskMsg:"Loading data...",maskWaitData:false,maskUseMsg:true,maskAttribs:{color:"#FFFFFF",opacity:0.5}};O24A.uniMask.targetObj=O20E; O24B=new Ext.grid.column.Column({ogrid:O20E,sortable:false,dataIndex:"0",renderer:_rndcll_,rdonly:true,text:"Código",width:60,attr:"{fts:'font-size:12px'}",unEditable:true,editor:{xtype:"textfield",fieldStyle:"font-size:12px;color:#000000"}});O24B.nm="O24B";O24B.editor.uform=O20E.uform;O24B.editor.focusDisabled=true;O24B.editor.isCellEditor=true; O253=new Ext.grid.column.Column({ogrid:O20E,sortable:false,dataIndex:"1",renderer:_rndcll_,rdonly:true,text:"CPF / CNPJ",width:138,attr:"{fts:'font-size:12px'}",unEditable:true,editor:{xtype:"textfield",fieldStyle:"font-size:12px;color:#000000"}});O253.nm="O253";O253.editor.uform=O20E.uform;O253.editor.focusDisabled=true;O253.editor.isCellEditor=true; O25B=new Ext.grid.column.Column({ogrid:O20E,sortable:false,dataIndex:"2",renderer:_rndcll_,rdonly:true,text:"Nome no Cadastro",width:463,attr:"{fts:'font-size:12px'}",unEditable:true,editor:{xtype:"textfield",fieldStyle:"font-size:12px;color:#000000"}});O25B.nm="O25B";O25B.editor.uform=O20E.uform;O25B.editor.focusDisabled=true;O25B.editor.isCellEditor=true; O263=new Ext.grid.column.Column({ogrid:O20E,sortable:false,dataIndex:"3",renderer:_rndcll_,rdonly:true,text:"Endereço",width:281,attr:"{fts:'font-size:12px'}",unEditable:true,editor:{xtype:"textfield",fieldStyle:"font-size:12px;color:#000000"}});O263.nm="O263";O263.editor.uform=O20E.uform;O263.editor.focusDisabled=true;O263.editor.isCellEditor=true; O26B=new Ext.grid.column.Column({ogrid:O20E,sortable:false,dataIndex:"4",renderer:_rndcll_,rdonly:true,text:"N.º",width:74,attr:"{fts:'font-size:12px'}",unEditable:true,editor:{xtype:"textfield",fieldStyle:"font-size:12px;color:#000000"}});O26B.nm="O26B";O26B.editor.uform=O20E.uform;O26B.editor.focusDisabled=true;O26B.editor.isCellEditor=true; O273=new Ext.grid.column.Column({ogrid:O20E,sortable:false,dataIndex:"5",renderer:_rndcll_,rdonly:true,text:"Bairro",width:212,attr:"{fts:'font-size:12px'}",unEditable:true,editor:{xtype:"textfield",fieldStyle:"font-size:12px;color:#000000"}});O273.nm="O273";O273.editor.uform=O20E.uform;O273.editor.focusDisabled=true;O273.editor.isCellEditor=true; O27B=new Ext.grid.column.Column({ogrid:O20E,sortable:false,dataIndex:"6",renderer:_rndcll_,rdonly:true,text:"Tel. Fixo",width:116,attr:"{fts:'font-size:12px'}",unEditable:true,editor:{xtype:"textfield",fieldStyle:"font-size:12px;color:#000000"}});O27B.nm="O27B";O27B.editor.uform=O20E.uform;O27B.editor.focusDisabled=true;O27B.editor.isCellEditor=true; O283=new Ext.grid.column.Column({ogrid:O20E,sortable:false,dataIndex:"7",renderer:_rndcll_,rdonly:true,text:"Tel. Celular",width:108,attr:"{fts:'font-size:12px'}",unEditable:true,editor:{xtype:"textfield",fieldStyle:"font-size:12px;color:#000000"}});O283.nm="O283";O283.editor.uform=O20E.uform;O283.editor.focusDisabled=true;O283.editor.isCellEditor=true;var O20E_Cols=[O24B,O253,O25B,O263,O26B,O273,O27B,O283];O20E.reconfigure(null,O20E_Cols);O20E.uniConfigColumns();O24B.setElProp({"font-size":"12px"},null,0,null,null,"titleEl");O253.setElProp({"font-size":"12px"},null,0,null,null,"titleEl");O25B.setElProp({"font-size":"12px"},null,0,null,null,"titleEl");O263.setElProp({"font-size":"12px"},null,0,null,null,"titleEl");O26B.setElProp({"font-size":"12px"},null,0,null,null,"titleEl");O273.setElProp({"font-size":"12px"},null,0,null,null,"titleEl");O27B.setElProp({"font-size":"12px"},null,0,null,null,"titleEl");O283.setElProp({"font-size":"12px"},null,0,null,null,"titleEl");O223.add("-\x3E");O223.add(O229);O229.Id1="O1F5_id";O229.Id2="O1FE_id";O231.addToTab(140);O231.Id1="O1F5_id";O231.Id2="O1FE_id";O231.removeCls("fs-btn-success");O231.addCls("fs-btn");O231.addCls("fs-btn-googlegreenround");O235.addToTab(130);O235.Id1="O1F5_id";O235.Id2="O1FE_id";O235.removeCls("fs-btn-success");O235.addCls("fs-btn");O235.addCls("fs-btn-googleblueround");O239.addToTab(150);O239.Id1="O1F5_id";O239.Id2="O1FE_id";O239.removeCls("fs-btn-success");O239.addCls("fs-btn");O239.addCls("fs-btn-googledangerround");O23D.Id1="O1C2_id";O23D.Id2="O1DB_id";O245.addToTab(110);O245.Id1="O1C2_id";O245.Id2="O1DB_id";O1E5.Id1="O1C2_id";O1E5.Id2="O1DB_id";O1F5.setActiveTab("_1");O231.setElProp({"font-weight":"bold","color":"#FFFFFF"},null,1,".x-btn-inner");O231.updateLayout();O235.setElProp({"font-weight":"bold","color":"#FFFFFF"},null,1,".x-btn-inner");O235.updateLayout();O239.setElProp({"font-weight":"bold","color":"#FFFFFF"},null,1,".x-btn-inner");O239.updateLayout();if (typeof (O231.badgeEl) != "undefined") {O231.badgeEl.hide();};if (typeof (O235.badgeEl) != "undefined") {O235.badgeEl.hide();};if (typeof (O239.badgeEl) != "undefined") {O239.badgeEl.hide();}; I'm putting this code/function, so as not to leave a space that is occupied by the TUniPageControl's Caption, as per the attached image, highlighted in the red rectangle. UniGUI v1.90.0.1565 Att. Fábio
- 3 replies
-
- tunipagecontrol
- gettabbar
-
(and 1 more)
Tagged with:
-
It is purely true that simply drinking plenty of water and taking a walk opens the mind to solve problems that may not have a solution in front of the screen.
-

roweditor How to Translate RowEditor Buttons in DBGrid? [Solved]
Fábio Matte replied to Fábio Matte's topic in General
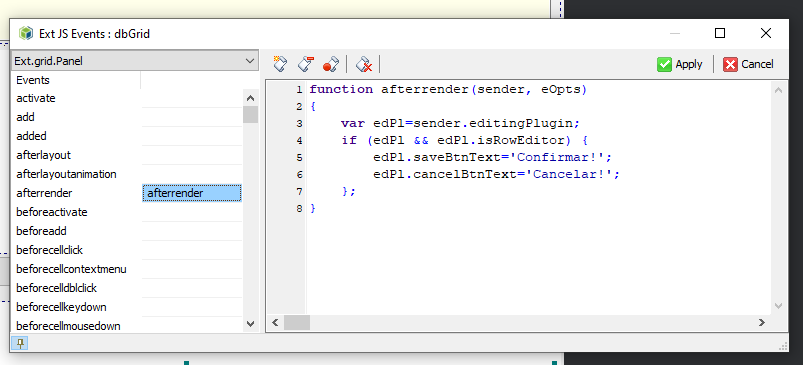
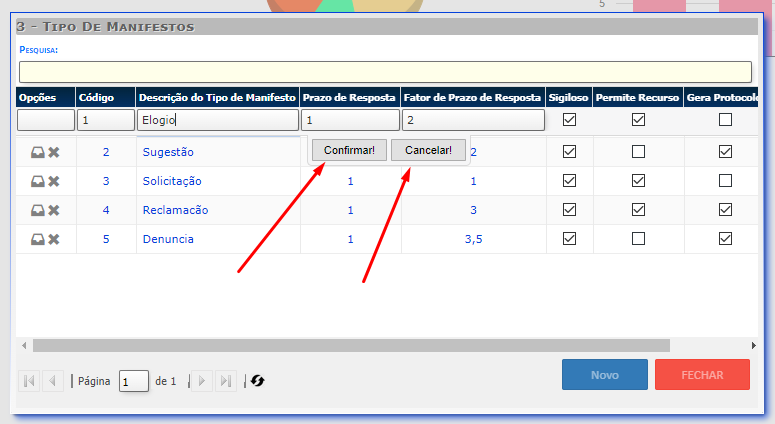
Thank you very much, resolved: Here's a mini tutorial to help anyone who comes in the future. Tutorial: 1º ClientEvents > ExtEvents in DBGrid: Code: function afterrender(sender, eOpts) { var edPl=sender.editingPlugin; if (edPl && edPl.isRowEditor) { edPl.saveBtnText='Confirmar!'; edPl.cancelBtnText='Cancelar!'; }; } 2º Ext.grid.Panel > AfterRender: 3º - Result: