Search the Community
Showing results for tags 'uniguidelphi', 'web', 'bootstrap', 'extjs', 'javascript', 'html', 'css', 'pascal', 'firebird', 'mysql', 'postgresql', 'rad', 'desenvolvimento', 'lookup', 'styles', 'notificacoes', 'dinamico', 'migração', 'erp', 'temas', 'ticket', 'chamados' or 'website'.
-
Is there a way to add custom CSS and JavaScript, aside from the properties "CustomCSS" and "customFiles"? This approach, for large projects, would bring back the days of jQuery hell into the Delphi world, making unmaintainable spaghetti out of the sources. I'd like to add CSS, and JavaScript code with limited scope, in my descendant of a unigui control, for a modular, object oriented programming. This approach is typically used in modern web front end frameworks, such as ReactJS or Angular, to enforce isolation between our building blocks. How could this be achieved with unigui? And is this the right place to post, or should I put it in feature request? Thanks for your time
-
Hi friends. Can anyone suggest me a book to get or to buy where I can study to understand dep the Java Script language. I want, for example, to know how these phrases are formed, to know about Ajax events and even about how to do animations with Java Script. I thank you in advance. My first need is to understand how to save, in a desired directory, as pdf a PrintScrenn / snap shot of a page. I could read a lot of examples in the forum but I do not know sufficiently to understand them. For example , how to implment something equivalent to the Function ScreenShot below? If it is not permitted to post names of books in the forum please write to my email sergiofeitozacosta@gmail.com Thanks in advance function screenshot(){ html2canvas(document.querySelector("#capture")).then( canvas => { var a = document.createElement('a'); a.href = canvas.toDataURL("image/jpeg",1.0).replace("image/jpeg", "image/octet-stream"); a.download = 'somefilename.jpg'; a.click(); }); } with UniButton1 do JSInterface.JSCode('html2canvas(document.querySelector("#' + JSId +'")).then(function(canvas) {ajaxRequest('#1', "getData", ["base64Data="+canvas.toDataURL()])});'); procedure TMainForm.UniButton1AjaxEvent(Sender: TComponent; EventName: string; Params: TUniStrings); begin if EventName='getData' then begin // Params.Values['base64Data'] // Here you need to decode the Base64 string // data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEsAAAAZ...AAAABJRU5ErkJggg== end; end; function canvasSaveAs(uri, filename) { var link = document.createElement('a'); if (typeof link.download === 'string') { link.href = uri; link.download = filename; document.body.appendChild(link); link.click(); document.body.removeChild(link); } else { window.open(uri); } } fName := 'capture' + FormatDateTime('ddmmyyyyhhnnss', Now); UniPanel1.JSInterface.JSCode( 'html2canvas(document.querySelector("#'+ UniPanel1.JSId +'")).then(function(canvas) {'+ ' canvasSaveAs(canvas.toDataURL(), "'+ fName +'");'+ '});' );
- 6 replies
-
- javascript
- js
-
(and 1 more)
Tagged with:
-
Hi, I have the following CSS in a ServerModule.CustomCSS: .selectedpanel { border-color: red; border-width: 5px; } This is used to put a border around a panel when the user clicks it: procedure TMainForm.UniPanel1Click(Sender: TObject); begin UniPanel1.JSInterface.JSCode('var me='#1'; me.addBodyCls("selectedpanel");'); end; This code works if the theme is Classic or Gray but does not work for others such as Neptune. How can I get this work for all themes.
-
Hi, I wanna to share a sample project about use custom css on uniGui. It like at adress How to Flip Card - w3schools.com Link of project : https://github.com/siroz1907/FlipCardUniGui I use 1.90.0.1536 of version.
-
This project brought together several resources to improve its interface when using uniGUI. The approach, for example, presents a great advantage and speed of adaptation of the concepts presented to suit your projects. It has a simple build for buttons that mimic the appearance of the bootstrap. The advantage of using this CSS file is that not using the Boostrap interface directly and in this way you will avoid several alignment and spacing problems that will arise when using the uniGUI basic controls. You can combine these css classes with the resurrection of icons of fonts currently existing in the unigui. And finally, we added the Hover.css class that will create a number of simple animation effects on your Buttons, Labels, Panels, Images etc ... it will practically work on everyone. Buttons CSS (btn-bootstrap.css) by Silvio Santos - uniguidesign@gmail.com. Hover.css by Ian Lun - https://ianlunn.github.io/ Example, Adaptations and improvements by Fred Montier Project available at https://www.unigui.express
-
This one is very simple but very well crafted CSS code. Button for you to use in games, uplifted interfaces and more out of the box. Have fun, www.unigui.com.br-FancyButtons.exe
-
I have a MainForm which contains a TUniLabel called lblHeader. In my external CSS file I have the following: .lblHeader { color: red !important; } Now if I don't have the !important the red color does not get applied to the label. The issue I have is I need to in code to be able to change the color of the label from red to blue in code. I tried the following code but it did not work: lblHeader.JSInterface.JSCode(#1'.setStyle("color","blue");'); The above does work if I remove the !important for the red but the color red doesn't get applied. I also tried: lblHeader.JSInterface.JSCode(#1'.setStyle("color","blue !important");'); But this does not work. How can I get the label to change from red to blue at runtime?
-
Anyone that has been an experienced/advance ExtJS/UniGUI developer who is interested to be a "freelancer" or "contractor"? We are a company located in switzerland. I am a licensed uniGUI user for a few years and have 20+yrs Delphi skills. I have already made a few projects with UniGUI. We already started to modernize a existing web application. The actual web app was made with morfik and is running since 2008. Unfortunatly, morfik is not under further development. So we decided to bring the whole stuff to ExtJS. He or she will be working with me and my other freelancer who has already created the UX/UI Design for each form. The goal is to create the whole client in UniGUI/ExtJS. I will program the server part of the project. There are two ways to go: 1. Pure ExtJS (Sencha Architect) We are open to use ExtJS alone and feed the data vs. a rest service. I will take care of the rest services, you write the client. 2. UniGUI If we use UniGUI, then the there is no need for a rest webservice. I will then create the STP’s (Stored Procedures) for Get, Set and Delete data in the DB. You will then write the server part with UniGUI Datamodules and SDAC by yourself. We could you deliver a Citrix VM with Delphi, SDAC and UniGUI installed when needed. Anyway, Knowledge of "Sencha Themer" would also be an advantage. Possible for long term employment. Serious inquiry and accountable developer only, no spam or BS please, Thanks. regards Jean-Marc
- 8 replies
-
- contractor
- extjs
-
(and 1 more)
Tagged with:
-
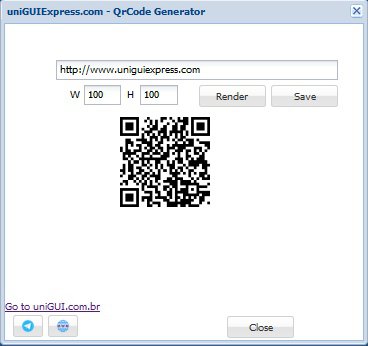
Back on tracks ! This examples shows how to create "on-the-fly" a QrCode for on-line use. Very useful for products access , info. etc... The main and innovative difference to uniGUI community is that only uses a very small and practical JavaScript Lib to create a QrCode image associated to an uniCanvas that can be placed in position on your screen. Size and content is very easy to adjust. See code sample. As always you can download from https://t.me/uniguiexpress See Channel files... Or you may visit http://www.unigui.com.br and see other code packages and products. Project available at https://unigui.express
- 1 reply
-
- 1
-

-
- javascript
- plugin
-
(and 2 more)
Tagged with:
-
Hi everyone, In response to a request from a member I have put together a simple little project to help him/her get going with using Bootstrap with uniGui. I am re-posting it here with the hope that it might help others who are interested in the topic and don't know how to get going. I have called the project uniGui-Bootstrap Starter Project and provided a link below. It addresses issues like: - What you need to use Bootstrap - How to populate a Bootstrap page with uniGui data (e.g. table records). - How to handle Bootstrap page mouse-clicks. The project uses only one uniGui component, the uniURLFrame. Everything else is done in HTML + jQuery + CSS. I have inserted a bit of in-line documentation in main.pas and in both the HTML and Javascript files to help web-application newbies. I put this together in a very short time so apologize for any bugs or things I have overlooked. I personally think a lot of magic is possible with uniGui + Bootstrap, e.g. it is so simple to build applications that would work equally well on any device (with some caveats). I would welcome some feedback, e.g. how many members think we should have a new Browse Section call Bootstrap? Enjoy. Bootstrap-uniGui StarterProject.zip
-
Regarding mobile, I was using version 1.0.0.1425, I updated to 1.90.0.1528 all my CSS stopped working. In the old version everything was working correctly. I'll put here a part of a css as an example that doesn't work: No customcss .bg { background-image: url ("files / images / ptrn1.png")! important; background-repeat: no-repeat; background-size: 100% 100%; } No unimPanel in unievents beforeinit config.cls = 'bg'; If it changed how to do it someone could give me an example.
-
Hi there! Recently i have updated my Unigui to the version 1.90.0.1496. All the CSS and customizations i had before, is not truly working anymore. So, basically i had the CSS tags on ServerModule -> CustomCSS. And in my UnimButton -> ExtEvents (added or painted). But anyone of these not worked. Anyone had the same problem? Thanks anyway!
-
Hello I am writing an application for several companies. Loads css files in servermodule (as customfiles) The problem is that each of the companies wants to have slightly different colors etc. How to do it best ??
-
Hi, In the following post there is nice example and explanation how to use HighCharts in UniGuUI: Now, I'm looking for a similar example that demonstrates the use of a ExtJS component (panel, chart, grid,...) in UniGUI. Is it possible to give a similar step-by-step explanation for the integration of ExtJS-components ?
-
Projeto RadCORE - UniGUI Help file in Portuguese and English More informations https://t.me/projetoradcore
-
Projeto que demonstra o poder do uniGUI e sua produtividade para facilitar a construção/migração de projetos novos/legados. Versão 1.5.0.200 Project that demonstrates the power of uniGUI and its productivity to facilitate the construction / migration of new / legacy projects. Version 1.5.0.200
- 10 replies
-
- 1
-

-
- uniguidelphi
- web
- (and 22 more)
-
I'm creating an image in progress and I would like to add a css that I created in it too, but there is an error when adding the css dsName: = UniServerModule.FilesFolderPath + '/ odontogram /' + txCamImagem.Text; dsNameComp: = StringReplace (StringReplace (txCamImagem.Text, '. png', '', [rfReplaceAll]), '_', '', [rfReplaceAll]); with TUniImage.Create (Self) as TUniImage start if txX.Text <> '' then Left: = StrToInt (txX.Text) left most: = 26; if txY.Text <> '' then Top: = StrToInt (txY.Text) else Top: = 60; Father: = pnOdontogram; Transparent: = true; Name: = dsNameComp; Draggable.Enabled: = True; Cursor: = crDrag; OnEndDrag: = AnyComponentsEndDrag; Picture.LoadFromFile (dsName); end; // the error occurs here UniSession.AddJS ('$ (' '#' + TUniImage (FindComponent ('dsNameComp')). JSId + '' '). AddClass (' 'notStarted' ')'); css .naoInitiado { filter: brightness (0.5) sepia (1) saturate (5) hue-rotate (160deg); } error First chance exception at $007AF8C0. Exception class $C0000005 with message 'access violation at 0x007af8c0: read of address 0x00000444'.
-
@Devs, Tenho uma tabela com um campo autoincremento. Com o Firebird acessando o Firedac e componente FdQuery. Na tabela tenho um componente codigo do tipo Integer. Coloquei na opção AutoGenerator Value do FdQuery com AutoGeneratorVBalue:=arAutoinc. Quando faço FdQuery.insert na aplicação não é gerado o valor do codigo. Na aplicação Desktop funciona normalmente com a mesma tabela e componentes e com o mesmo comando de Insert. No UniGUi é diferente ? Porque não funciona ?
-
Hi, When I want to use RowEditor in a UniDbGrid and insert a new record, it doesn't show information in the columns with Lookup fields. I need to configure some property or this type of field can't be displayed until I confirm the registration? Thanks
-
when I run TUniFileUpload's Execute method, it opens me to a screen of TUniFileUpload itself which is a non visual component, so I can't know how to handle his css. all of components IDs is auto generated and if i change some css with classname can update css of other buttons because the name of classes are the same.. Would anyone have any suggestions?
-
- unigui
- tunifileupload
-
(and 1 more)
Tagged with:
-
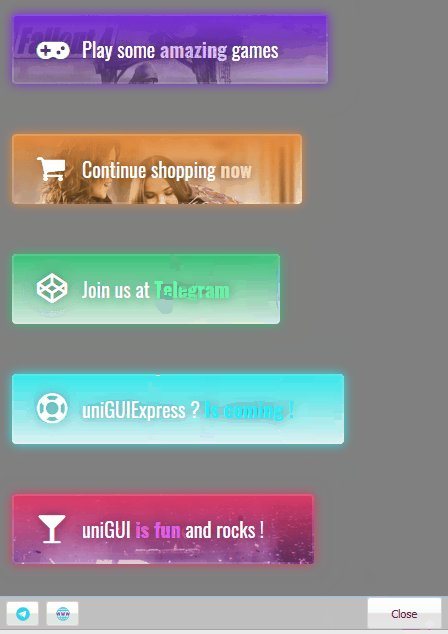
From the world famous series "uniGUI DOES" here we go with simple animations with the greatest results and minimal efforts... Just define the CSS animation and apply to any interface object. In this case, panels hosting images. Have fun. www.unigui.com.br-uniGUI DOES ANIMATIONS.rar
-
Hello good afternoon!! I updated to version 1496 ... unigui and the css does not roll anymore, the encoding is in customcss and the call in the component in the ClientEvents / unievents / beforeininit. It's like I have no css, do I have to set up any path? Something changed? Example of call: function beforeInit (sender, config) { config.baseCls = 'pnlline'; } Css example: . pnlline { border: solid 0px #fff! important; border-bottom: solid 1px #fff! important; border-radius: 0px! important; } Version:1496
-
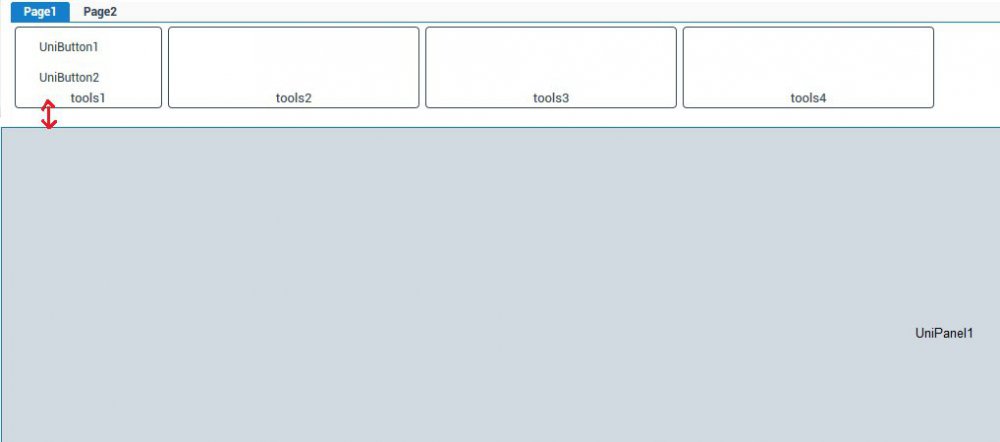
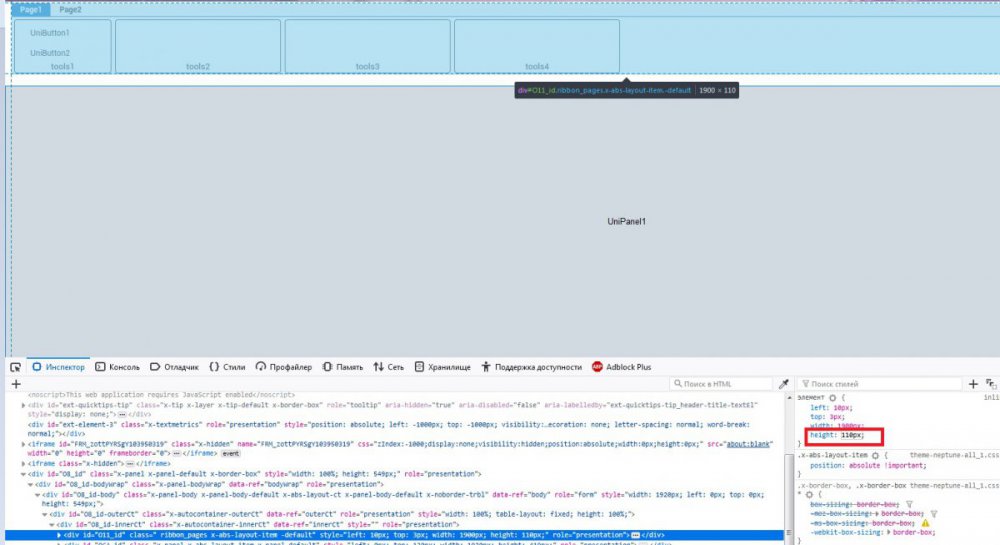
Remove PageControl borders Good afternoon, How do I remove these borders (see attached image) that appear around the PageControl components, to make the look more elegant? Is it possible to do via CSS, if so, how should I do it? Or what other way is that possible?
- 20 replies
-
- pagecontrol
- borders
-
(and 1 more)
Tagged with: