cdev
uniGUI Subscriber-
Posts
40 -
Joined
-
Last visited
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
cdev's Achievements

Newbie (1/4)
0
Reputation
-
Thank you Sherzod, this works fine. But only the background color changes to red. Any idea to keep the color or to set back to the original color ?
-
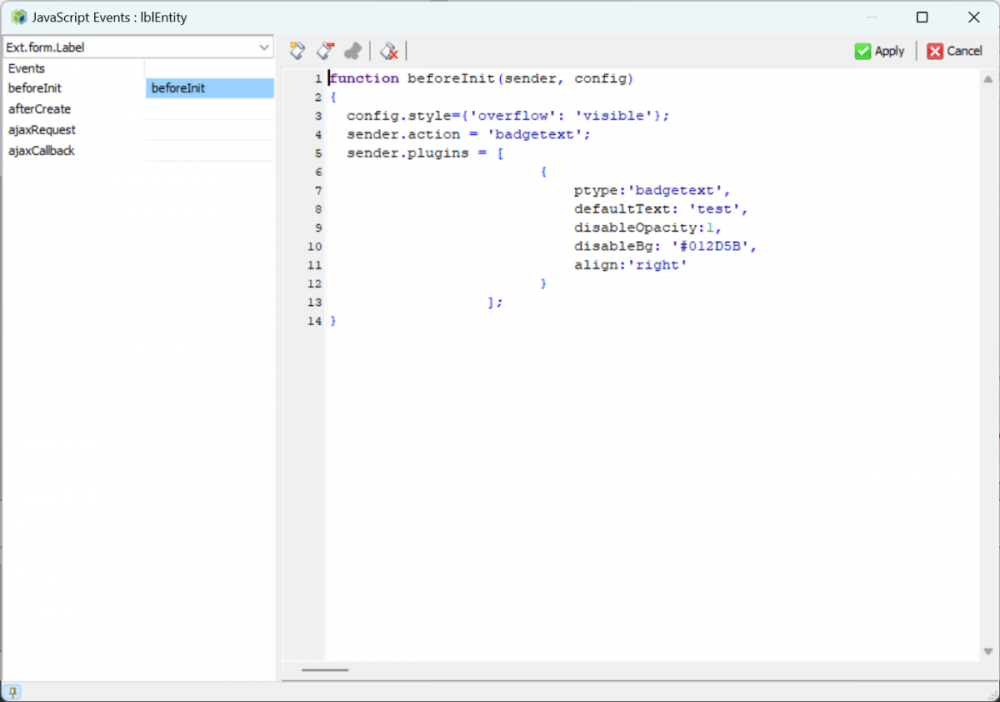
I have a badge made with this code: The badge of the label displays with this 'test'. But now I want to change this badge to 'test2'. How do I do this from within Delphi ? Something like : uniLabel1.JSInterface.JSCall('plugins', ['test2']); But this does not seem to work. Anyone can help me ?
-
Hello, I have a UniGUI application with a loginform with username/password credentials. Now, I would like to make it possible as with most webapplications, when you click on a button 'Forgot password' you can enter your emailaddress, you get an email with a link and once you click on that link you can set a new password. Does anyone have an idea how I could do this. I guess I have to generate a unique identifier as link and mail this to the user. This should be no problem, but how do I send this unique identifier back to the UniGUI-application to check that it is OK to set the new password ? With parameters ? Is this the way or is there a better way ?
-
There is no Script-property on a UniGUI Frame (the example uses a UniGui Form). How should I solve this ?
-
Hello, I have a query that takes some time to open. I would like to display a screenmask 'Data loading, please be patient ...' while the query is opening and the data is not yet available. How do I do this ? I had a look at the screenmask sample, but this shows how to display a screenmask with the sleep function.
-
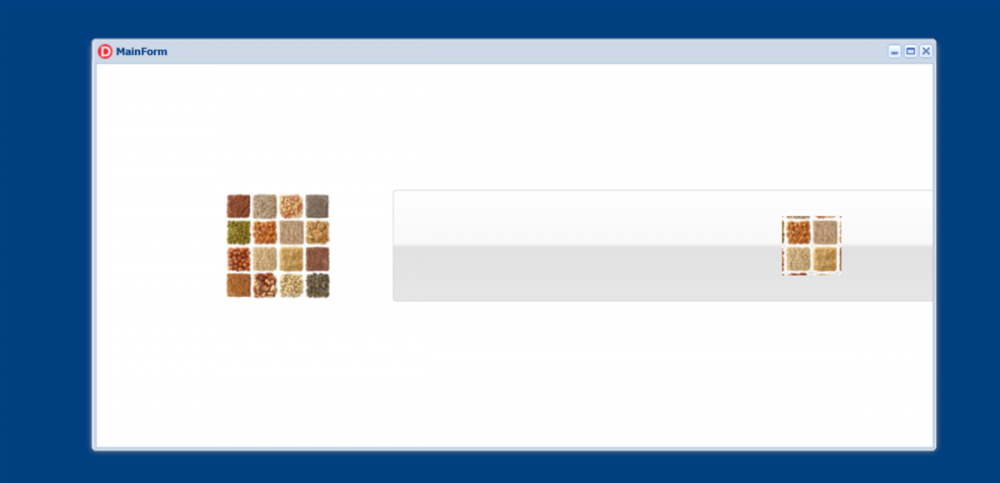
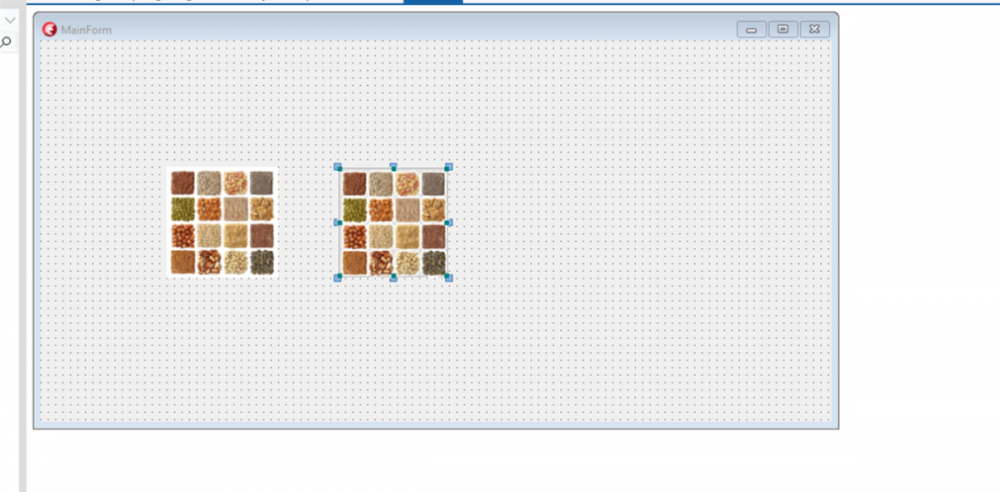
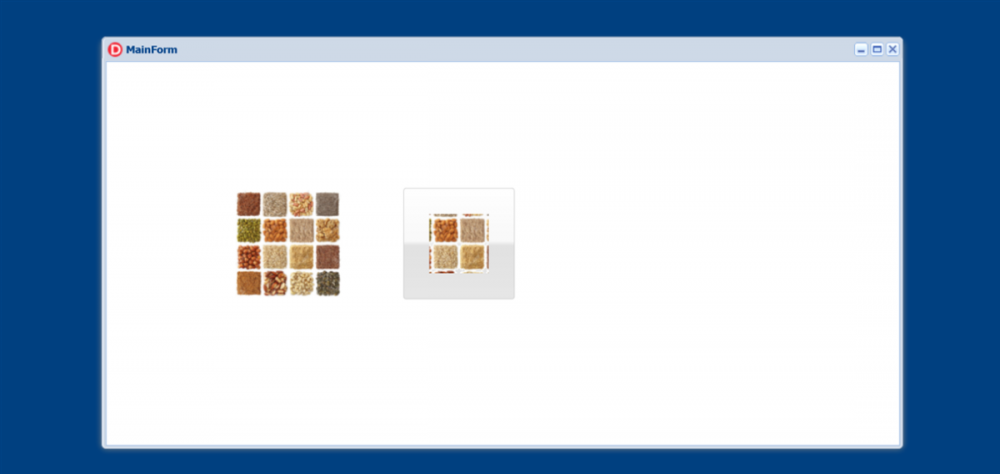
And you obtain the same results as in my screenshot ? A button that got larger and the image on the button that got shrunk ? That is not what I wanted. The goal is to have a button with the same size as the image on the left, without a shrunk image. They should look almost equal: the image and the button.
-
I made a small test project. At the left I placed a TUniImage and loaded a 120x120 pixels png-image in the Picture-property. At the left I placed a TUniBitBtn and loaded the same image in the Glyph-property. I set the caption := '' as I only want the button to look exactly as the image at the left. In design time it looks like this : (which looks as the way I want it) In my browser it looks like this: Enclosed you can find the source files. LargeImageOnButtonProject.7z
-
Hi, I have a large image (250 x 60 pixels) that I want to be displayed an a button without caption. So, I put a TUniButton or a TUniSpeedButton on my form an size the button to the same dimensions. What can I do to avoid that the image is shrunk ?
-
I am working with Client Alignment. For example I have this screen, layout made on a 1920x1080 monitor : (Let us suppose this is good, this is how I want my page to look) But when I display this on a bigger screen, I get this : On a 4K-screen : Or even on a small screen : With these examples, you will surely understand what I mean. What I would like to have is more or less the same look as on the first screen. That the elements on the page are proportionally resized (stretched or shrunk) depending on the screen display. (Something similar as the stretch property of an image, but here for all elements on the page: image, label, panel, ...) If we focus on the text, on the first screen the size of the font is 16: this looks good. But on bigger screens or screens with a higher resolution, the font size should be higher, on smaller screens or lower resolution: the font size should be less. Is there a way to achieve this ? I guess this is also a hint for all developers: your application can look quite good on your monitor, but nowadays people work with small 11-inch screens as well as huge 4K-screens. Your application can look quite different and even completely unwanted as in my last screenshot, where even my text is not fully displayed.
- 10 replies
-
- viewport
- resolution
-
(and 1 more)
Tagged with:
-
Hi, I made a fine looking layout on my big high resolution screen. But when displayed on a 13 or 11 inch screen, I loose whole parts of my layout. I found the custommeta property in servermodule and the desktopviewport properties in the mainmodule, but I don't know what exactly I have to do to 'scale' my application to the client screen. Can anyone help me as to this matter ?
- 10 replies
-
- viewport
- resolution
-
(and 1 more)
Tagged with:
-
Hi, I had an issue with hyperserver which previously worked fine. I uninstalled everything of FM uniGUI on my server, I noticed there were still a few directories of uniGUI in my program files directory, so I deleted them manually. Then I installed the runtime package, the themes package and the hyper server config package of the latest uniGUI version on my server. My uniGUI application works fine, but I still get a blank screen when I want to open the hyperserver, even after restarting IIS. But when I look closer at the installed files, I cannot find the hyperserver files: hyper_server.exe, hyper_server.dll, hyper_server.cfg. Anyone has an idea why these files are not present after the install procedure ? Anyone knows which package installes these hyperserver files ?
-
I just had the same problem. I cleared all Cookies and Site Data in Firefox/Options/Privacy & Security and I no longer had that error message.