Search the Community
Showing results for 'Self Signed certificate'.
-
@Francisco Yes you are right. This is not related to Unigui, but iis Config. You can googled some things like : https://help.fasthosts.co.uk/app/answers/detail/a_id/2031/~/installing-an-ssl-certificate-using-windows-server-2019%2C-2016-or-2012
-
Hello, I have an application that uses a digital certificate that is installed on the computer (digital certificate from the FNMT, Spain), when I run it in CGI mode on my computer with localhost:8077, the application recognizes the certificate and in principle Everything works perfectly, but when I run it in ISAPI mode and on the IIS WEB server I am not able to call the certificate.
-
Hi, on server side I need to call openssl.exe to Generate Certificate in specific directory, //////////////////// var StartupInfo: TStartupInfo; ProcessInfo: TProcessInformation; begin ZeroMemory(@StartupInfo, SizeOf(StartupInfo)); StartupInfo.cb := SizeOf(StartupInfo); if not CreateProcess(nil, PChar(Command + ' ' + Arguments), nil, nil, False, CREATE_NO_WINDOW, nil, nil, StartupInfo, ProcessInfo) then begin // end else begin end; //////////////////// the command is the openssl.exe Arguments
-
display the time in UniLabel (client side)
eduardosuruagy replied to gerardocrisci's topic in General
'' + Self.Name+'.timer = Ext.TaskManager.start({ ' + ' run: function() { ' + ' var date = new Date(null); ' + ' date.setSeconds(--' + Self.Name + '.seconds); ' + ' var timeString = date.toISOString().substr(11, 8); ' + ' '+ ' '+Self.Name+'.UniLabelTimer.setHtml(''<i class="far fa-clock"></i> Tempo: '' + timeString); ' + ' '+ ' if (timeString == "00:00:00") { '+ ' ajaxRequest("stopTime"); '+ ' Ext.TaskManager.stop(' + Self.Name + '.timer); '+ ' }; '+ ' '+ ' }, ' + ' interval: 1000 ' + '});'; This way the timer stops, but I don't receive the stopTime event -
display the time in UniLabel (client side)
eduardosuruagy replied to gerardocrisci's topic in General
Would the code look like this? JSCODE := Self.Name + '.seconds = 60; ' + '' + Self.Name+'.timer = Ext.TaskManager.start({ ' + ' run: function() { ' + ' var date = new Date(null); ' + ' date.setSeconds(--' + Self.Name + '.seconds); ' + ' var timeString = date.toISOString().substr(11, 8); ' + ' if (timeString == ''0'') { '+ ' Ext.TaskManager.stop(' + Self.Name + '.timer); '+ ' ajaxRequest(''stopTime''); '+ ' }; '+ ' '+ ' '+Self.Name+'.UniLabelTimer.setHtml(''<i class="far fa-clock"></i> Tempo: '' + timeString); ' + ' }, ' + ' interval: 1000 ' + '});'; UniSession.JSCode(JSCODE); -
Well, inside the run function: if (condition that seconds is equal to or less than zero...) { Ext.TaskManager.stop(' + Self.Name + '.timer); //I think you should also stop the timer ajaxRequest(...); //There may be other codes as well }
-
display the time in UniLabel (client side)
eduardosuruagy replied to gerardocrisci's topic in General
JSCODE := Self.Name + '.seconds = 60; ' + '' + Self.Name+'.timer = Ext.TaskManager.start({ ' + ' run: function() { ' + ' var date = new Date(null); ' + ' date.setSeconds(--' + Self.Name + '.seconds); ' + ' var timeString = date.toISOString().substr(11, 8); ' + ' '+Self.Name+'.UniLabelTimer.setHtml(''<i class="far fa-clock"></i> Tempo: '' + timeString); ' + ' }, ' + ' interval: 1000 ' + '});'; -
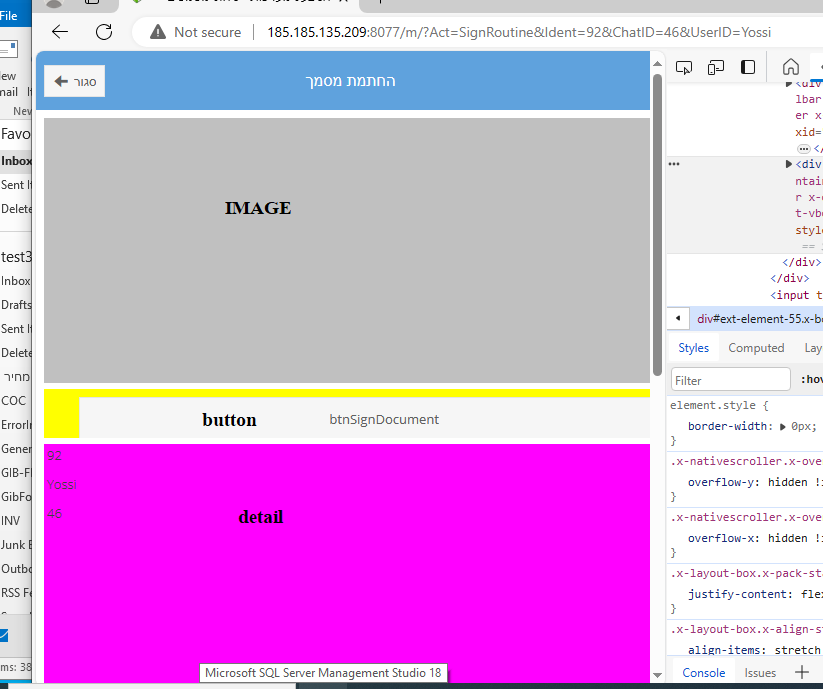
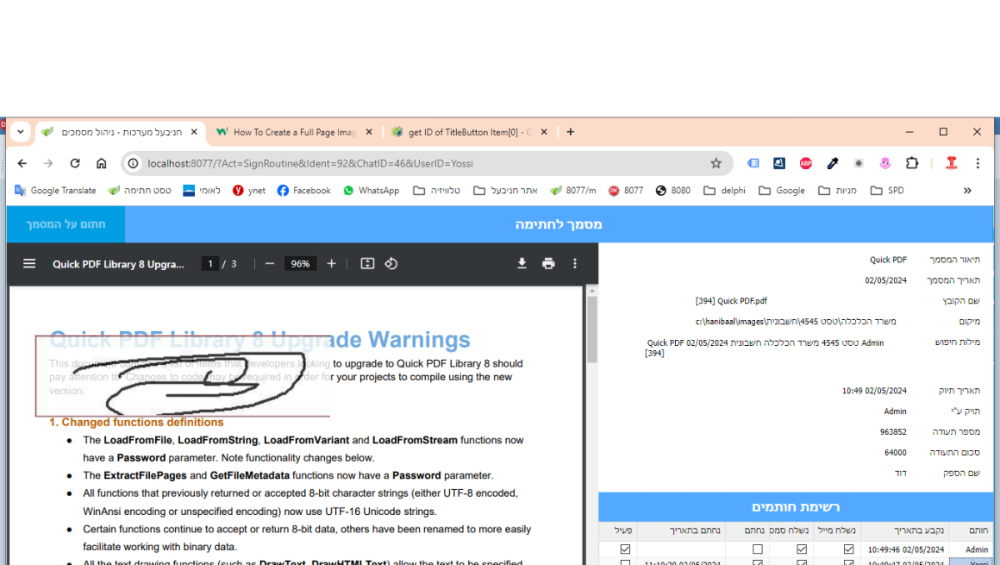
ok. i'm trying to write Document Sign Routine. a document is enter to the DMS (Document Managment System) app. the user adds the Invoice no, sum, and the group of signers. the members of the groups get Mail or SMS or both scheduler until thay sign or unsign. the member get message like this http://185.185.135.209:8077/?Act=SignRoutine&Ident=26&ChatID=4&UserID=admin if you open in chrome (PC) all ok. but in Mobile, the picture get all the screen, I can not open or size with the finger, I dont see the lower panels... i want to see - by the plain end the screen first I work with frame. and when I show the frame and want to change the text of the TitleButtonfrom "Close" to "Back" on after show or ready it did not work in self.TitleButton.items[0].caption = 'Back". only if I use AddJs + finction+ AddJs (run the function). i can not use the global My_Js_Func.js. i am trying to display the 3 containers as vbox automatically by they dont work as "align=alTop". so I set the layout as flot and set the top-left-height programmatically (width=100%) and the container_1 . height := 800; (after I prepare the screen - and load the image) this don't work so - set it with UniSession.AddJS(PdfContainer.JSName + '.setHeight(''' + IntToStr(NewHeight) + ''');'); NewTop := 3; UniSession.AddJS(PdfContainer.JSName + '.setTop(''' + IntToStr(NewTop) + ''');'); but - as I say - in the develop PC it's work fine. in the external server it dont.... i also want to set the size of the ScrollRange to be total of all containers and margin. and I dont no how to set it. the : self.ScrollRange := TotalHighet; is not working. its look like the render has done and it not repaint itself.
-
Hi everyone, I'm currently working on a UniGUI project where I need to make an AJAX call from JavaScript code within a TUniHTMLFrame component. I've been trying to set up the AJAX call using ajaxRequest, but I'm encountering difficulties in properly referencing the component to trigger the event handler on the server side. Here is some code, which works fine in a standalone project - but I am not able to transfer this to my component code: procedure TMainForm.UniFormCreate(Sender: TObject); begin UniHTMLFrame1.HTML.Text := '<!DOCTYPE html>' + '<html>' + '<head>' + '<title>Button Test</title>' + '<script type="text/javascript">' + 'function buttonClicked() {' + ' ajaxRequest(MainForm.UniHTMLFrame1, "buttonClick", ["info=Ajax works fine!"]);' + '}' + '</script>' + '</head>' + '<body>' + '<button onclick="buttonClicked()">Click Me!</button>' + '</body>' + '</html>'; end; procedure TMainForm.UniHTMLFrame1AjaxEvent(Sender: TComponent; EventName: string; Params: TUniStrings); begin if EventName = 'buttonClick' then begin ShowMessage('Button was clicked with info: ' + Params.Values['info']); end; end; Despite my efforts, I haven't been able to get the AJAX call to work as expected. I've explored various approaches, including using window.parent, window.parent.Ext.getCmp, and direct references to the component's JSName, but none of them seem to be yielding the desired results. Could someone please provide guidance on how to correctly set up the AJAX call within a TUniHTMLFrame component? Any insights or alternative approaches would be greatly appreciated. Thanks in advance for your help!
-
I have several settings that I save in my database such as font sizes, colors, etc. How could I give an update on "CustomCSS" because I realize that it is only loaded when creating the "TUniServerModule" Unit ServerModule; public { Public declarations } Procedure UpdateCSS; End; Procedure TUniServerModule.UpdateCSS; Begin With Self.customCSS Do Begin Add('.x-myfield-focus { '); Add(' border-color: #7eadd9; '); Add(' background-color: #FFFFE1; '); Add(' color: #FF0000; '); Add(' background-image: none; '); Add(' } '); End; End; //============================================================================================================ Unit Main; procedure TMainForm.UniFormCreate(Sender: TObject); begin UniServerModule.UpdateCSS; UniEdit2.JSInterface.JSConfig('focusCls', ['myfield-focus']); UniComboBox1.JSInterface.JSConfig('focusCls', ['myfield-focus']); end;
-

Problem with SSL Certificate implementation
Felipe Lugo replied to Felipe Lugo's topic in Deployment
Thanks Sherzod for your response. The behavior in SSL Demo using the demo certificates is the same (self-signed certificate) as when using Certificates purchased from a Certificate Authority. The installation of the certificates on my web server with its own domain, is it the IIS and/or Apache server? Thanks in advance, -
Hello, Yes, because a self-signed certificate is used. Yes...
-
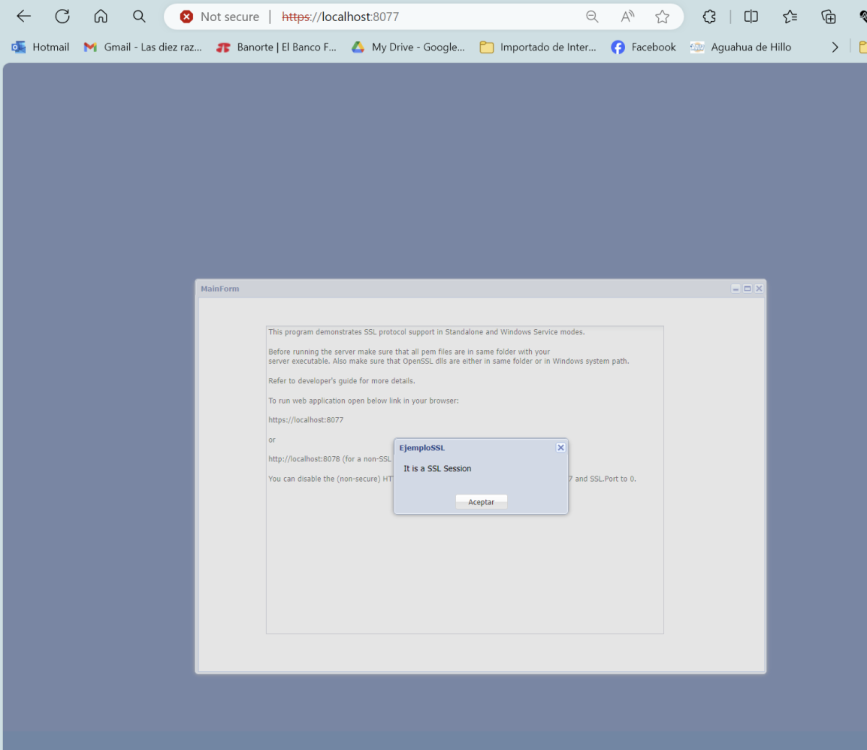
Hello, I have some applications developed with uniGUI but without https type security, so I took on the task of purchasing a certificate for my domain. I have used the uniGUI SSL Demo example and replaced the 3 files with those of my certificate. The program runs without problems, and even shows me the message "It is an SSL Session" but it DOES NOT remove the legend in the browser that it is an NOT secure site. This happens to me both in local mode and in production (on my web server on my domain). Is it necessary to install the certificate on my domain's web server? (according to uniGUI it is not necessary, but I don't know what else to do). Thanks for your help. Felipe Lugo
-
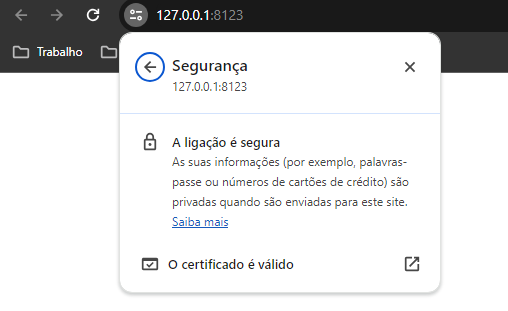
Hello @Abaksoft, your tip was of great help, however, in my case I don't need other devices to access the "server", just the computer itself that is compiling. So, I made a summary of the manual. 1 - Create the san.cnf file in the OpenSSL bin folder (C:\Program Files\OpenSSL-Win64\bin). The content of the file looks like this: [req] default_bits = 2048 distinguished_name = req_distinguished_name req_extensions = req_ext x509_extensions = v3_req prompt = no [req_distinguished_name] countryName = XX stateOrProvinceName = XX localityName = XXXX organizationName = XXXX commonName = 127.0.0.1: Self-signed certificate [req_ext] subjectAltName = @alt_names [v3_req] subjectAltName = @alt_names [alt_names] IP.1 =127.0.0.1 Replace the "X" with your parameters 2 - Open cmd as admin 2.1 - cd C:\Program Files\OpenSSL-Win64\bin 3 - Run command openssl genrsa -out root.key 2048 openssl req -x509 -days 3650 -new -nodes -key root.key -out root.pem -config san.cnf openssl req -x509 -nodes -days 3650 -newkey rsa:2048 -keyout key.pem -out cert.pem -config san.cnf 4 - You created the three files (root.pem, cert.pem, Key.pem) inside the bin folder. Copy these three files to the root directory where the .exe of your unigui project is located. 5 - Finally, open the Windows certificate manager (certmgr.msc), navigate to the "trusted root certificate authorities" folder and import the cert.pem file Close browser e run project.
-
Hello everyone, I use a self-signed certificate for the development environment created through openssl following unigui's own post (here). However, when running the application, any browser considers it insecure and in my case it makes the application slow. For now I disable ssl as it is only in the laboratory. Is there any way around this?
-
Good afternoon gentlemen, as I can update a tunilabel using the FDEVENTALERT event, in debugging the instructions are executed, but the results are not shown, nor is the showmessage executed, thank you for your collaboration Code of the procedure used procedure TFShowOPStatus.FDEventAlerter1Alert(ASender: TFDCustomEventAlerter; const AEventName: string; const AArgument: Variant); begin LBL_MSG_CAMBIOS.Caption:='** DATOS MODIFICADOS REFRESQUE'; UniLabelXXX.Caption:='** DATOS MODIFICADOS REFRESQUE'; SELF.Refresh ; ShowMessageN('DSDSDS'); end;
-
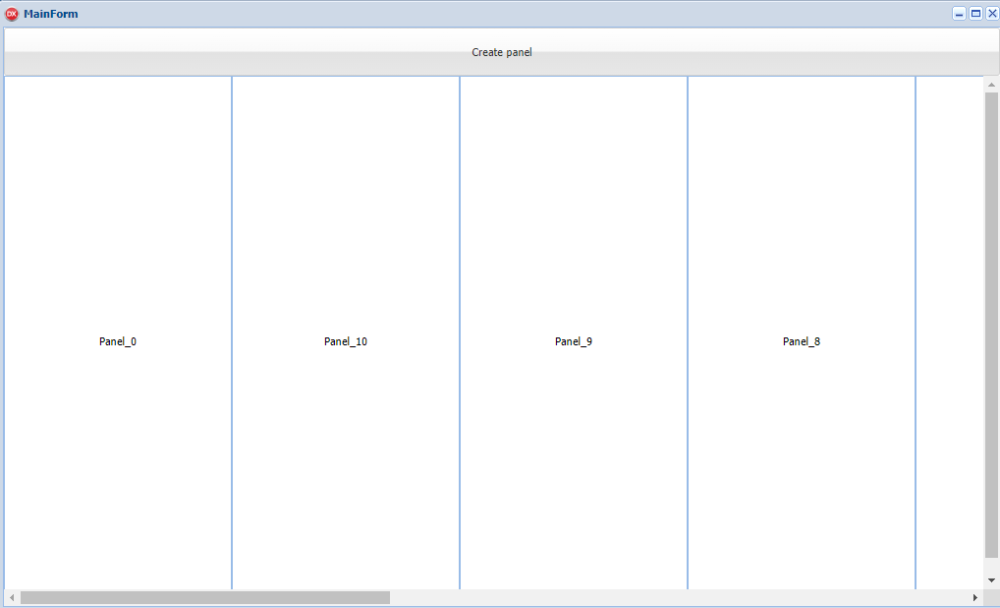
I have a simple case of creating panels at runtime. The creation of the components works perfectly, the problem is in the ordering in which the unigui leaves them. Code: procedure TMainForm.UniButton1Click(Sender: TObject); var PnP: TUniPanel; I: integer; begin for I := 0 to 10 do begin PnP := TUniPanel.Create(self); PnP.Name := 'PnProg_' + I.ToString; PnP.Parent := SBPrincipal; PnP.Width := 232; PnP.Caption := 'Panel_' + I.ToString; PnP.CreateOrder := I; PnP.Align := alRight; PnP.Align := alLeft; end; end; Result: I've already tried to reorder them after they were created but I wasn't successful. Has anyone experienced this problem? PS: I tried the topic below and it didn't work: Attached the unigui project. The same code in a desktop application works normally. PanelsRT_Unigui.rar
-
Basit ama etkili bir yazdırma sunucusu. Mantık olarak unigui üzerinden lokal ip yi kontrol ettiriyorum daha sonra yazıcı ismini alıyorum daha sonra rest sunucusuna fastreportdan aldığım pdf verisine gönderiyorum. unit PrinterServerMethodsUnit; interface uses System.SysUtils, System.Classes, Datasnap.DSServer, Datasnap.DSAuth, Printers, IdBaseComponent, IdComponent, IdIPWatch, WinSpool, ShellAPI, gtPDFDoc, gtPDFPrinter, Types; type {$METHODINFO ON} PrinterServerMethods = class(TComponent) private { Private declarations } function GetLocalIp: string; public { Public declarations } function Connect(ip: string): Boolean; function GetPrinterName: string; function Print(data: TStream): Boolean; end; {$METHODINFO OFF} implementation uses System.StrUtils; function PrinterServerMethods.Connect(ip: string): Boolean; begin if ip = GetLocalIp then Result := True else Result := False; end; function PrinterServerMethods.GetLocalIp: string; var IPW: TIdIPWatch; begin IPW := TIdIPWatch.Create(nil); try if IPW.LocalIP <> '' then Result := IPW.LocalIP; finally IPW.Free; end; end; function PrinterServerMethods.GetPrinterName: string; begin if (Printer.Printers.Count > 0) then begin Printer.PrinterIndex := -1; Result := Printer.Printers[Printer.PrinterIndex]; end else begin Result := ''; end; end; function PrinterServerMethods.Print(data: TStream): Boolean; var pdf: TgtPDFDocument; pdf_printer: TgtPDFPrinter; begin try try pdf := TgtPDFDocument.Create(Self); pdf_printer := TgtPDFPrinter.Create(Self); pdf.LoadFromStream(data); pdf_printer.PDFDocument := pdf; pdf_printer.SelectPrinterByName(GetPrinterName); pdf_printer.ShowSetupDialog := False; pdf_printer.PrintDoc; Result := True; finally pdf.Free; pdf_printer.Free; end; except on e: exception do begin Result := False; end; end; end; end.
-
ServerModule {* MAPS *} Self.CustomFiles.Clear; Self.CustomFiles.Add('https://maps.googleapis.com/maps/api/js?key=' + Self.KeyMaps + '&callback=gmNoop&libraries=geometry,places,visualization'); Self.CustomFiles.Add('../files/maps/uniGmap.css'); Self.CustomFiles.Add('../files/maps/markerwithlabel_packed.js'); Self.CustomFiles.Add('../files/maps/markerclusterer.js'); console: Google Maps JavaScript API has been loaded directly without loading=async. This can result in suboptimal performance. For best-practice loading patterns please see https://goo.gle/js-api-loading Has anyone resolved this?
-
Good afternoon, I am capturing a person's signature using unigui for mobile, once the signature is captured I additionally require the date and time of the signature when the person signed, to record it in the database. The signature and time must be created as a single image to be recorded in the database or exported as a png/jpg Could someone give me the code required to do so? . Thank you for your cooperation
-
OK, maybe we will start over. So for example I have form and 4 uniDBEdits. 3 of them must be validated (no empty) so I make this in form create: UniDBEdit1.JSInterface.JSConfig('allowBlank', [False]); UniDBEdit2.JSInterface.JSConfig('allowBlank', [False]); UniDBEdit3.JSInterface.JSConfig('allowBlank', [False]); UniDBEdit4.JSInterface.JSConfig('allowBlank', [True]); UniButton4.JSInterface.JSAddListener('click', 'function(){return '+ Self.WebForm.JSForm.JSName +'.isValid()}'); Now I wants to expand validation for new feature - showmessage and setfocus. So I want to write procedure that will check in loop if all UniDBEdits in that form has allowblank set to false and UniDBEdit text is empty if that 2 condition is fulfilled then procudure will show message and set focus current UniDBEdit in that loop. So my question is how to check if component have set allowblank true or false?
-
Hi. I set UniDBEdit on the form and define the requirement for completion using: UniDBEdit1.JSInterface.JSConfig('allowBlank', [False]); UniButton4.JSInterface.JSAddListener('click', 'function(){return '+ Self.WebForm.JSForm.JSName +'.isValid()}'); Everything works great, but I have a problem when TUniDBEdit is on one of the tabs, e.g. UniPageControl. I wanted to program the SetFocus event but I have no idea how to download UniDBEdit that has not been filled in and is not currently visible to the user?
-
Yes, this is possible solution and is good practice. If the file is signed then it is not malicious! - but not always true. Digitally signed files know who the owner of the certificate is, but is there also certificate theft, even if signed it does not make the file safe. "Here in Brazil we have e-card (hard solution) to validate biz and digital signatures in docs (gov, secure transactions, banks etc) much alike a "smart" debit card" - Our government too, but that's because they want to know who owns the file and for security reasons (i think). In theory, we apply the principle: the user is malicious and we look for as many rules as possible to make it difficult for him to attack the server. Because the most dangerous thing in an attack with an infected file is the infection of the server. When a server is infected, the consequences are not just for the server owner, but also for the users. I recently read an article about an mobile phone company vulnerability that went undetected for some years. This has certainly given malicious individuals the opportunity for more attacks or data theft. Ultimately, the goal is to keep the server from getting infected. to your questions: 1- You allow the user to upload to your server with authentication provided by you - Yes, only authorized user can upload files, even I add user details in the upload process, which is verified by the server 2- You use https - Yes, not self signed 3- You can save in a non public folder with no access to browser - Yes, outer directory, protected with user rights of OS. 4- You can modify rights to such file - not yet, but in the future I will (I work on it) 5- You can save in raw format with out decoding or absolutely removing association to a app. - Yes, I save a file with a changed name and no extension. The raw format is a good idea, thanks 6- Only who upload can download it - No, only authorized user to app can download or open files. Like example : 1. I give rights to clients to upload advertisement files and this ad will be played on other users (such as video or image with iFrame) 2. I give rights to clients to upload their own image/video/other files (like YouTube) and it will play on other users 3. I grant rights to an internal user of the company to upload video files from security cameras, then only camera owners can download recordings from each day all this can be do it from mobile device (problem with smart cards) or pc 7- All upload to your server you have antivirus and such - Yes, I have an antivirus app and an anti-malware app. But getting information that files are dangerous is not enough if no one is watching (like at 03:00 in the morning) and files are on server. Consider this: a- If not sharing to third parties... issue is ? - 1. server is at risk, all work can stop. 2. I share it, so the risk is to malicious files go to clients PC and make them bot net. b- if now allowing downloads and any kind of access... issue is ? - risky files may attack clients, a Trojan horse or worm c- Any options the burden of processing and things going wrong is at the client-side (delays, corruptions etc etc). - I prefer it to be done on the server side, and on the client side only hash files and HMAC for them. On the server side, when they upload files, they first go to the temporary directory (with changed names), but they are not encrypted, and this creates a risk for the server, so I'm looking for a way to secure (obfuscate/encrypt) files beforehand.
-
Hi, is it possible to add more app security options when uploading files, such as: 1. Generating a hash for the file and sending it to the server before uploading. Checks if the uploaded file has been modified during the transfer 2. Checking file formats and extensions " Make sure you check the file extension of uploaded files against a white-list of permitted file types. Do this on the server-side, since client-side checks can be circumvented." 3. Checking the Content-Type Header " Files uploaded from a browser will be accompanied by a Content-Type header. Make sure the supplied type belongs to a white-listed list of permitted file types. (Be aware that simple scripts or proxies can spoof the file type, though, so this protection, while useful, is not enough to dissuade a sophisticated attacker.)" 4. Limiting min file size "To protect the stability of your service, you want to keep control over who and when can upload files to your website. Two-step verification can be useful here, as well as limiting the size of the file: both very large and very small files can be used for a DoS attack, so don’t forget to establish a minimum file size limit as well." 5. File encryption Blocks direct execution of the file on the server side 6. Sanitize Filenames "Overlong filenames could be abused to exploit buffer overflow vulnerabilities. Similarly, files with special characters in the name can cause weird behaviour, depending on how they are treated by your software. It is good practice to ensure file names are sanitized before being written to disk." 7. Using signed URLs to simplify data uploads "The signature allows a specific action to be executed on cloud-resource URL for a specific timeframe. For example, a resource can be uploaded by performing a one-time POST to a signed URL with a signature that enables this POST for 30 seconds. The action is further bounded by the permissions of the credentials used to sign the URL. For example, a URL signed by read-only credentials cannot be used to upload data." There are many ways to attack the server when uploading files. SSL between client and server does not provide 100% attack protection and security engineers ask us to add additional protections when uploading a file to better protect the server.
-
A good news 😅 Incredible ! When opening the same app protected by our Self Signed Certificat, on a Customer iphone , the secure padlock appears. Without importing certificate ! "Wow...the secure warning did'nt appear... ". I said "Well it's an iphone..." He said. It seems that : extensions v3_req' Is a good recipe.