Search the Community
Showing results for tags 'html'.
-
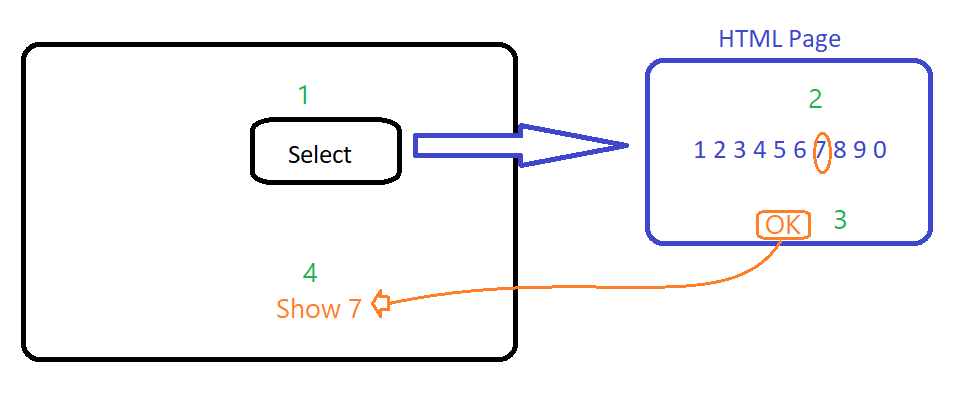
Hello I need such an example program, does anyone have an example? In the main form, I want to press the Select button and it will show another form that has HTML content In the second form, the user selects the value and clicks OK, and the form is closed And finally I can show the user's choice
-
Hi uniguys (-and girls) ;-) I have here a little app writen in unigui. The app should run in a iframe of a html page. The html page has a big css file declaring the view of the obejcts used on the html page. In the header of the html page it loads the following font: <link href='http://fonts.googleapis.com/css?family=Titillium+Web:400,400italic,300italic' rel='stylesheet' type='text/css' /> Is there a chance that i can use the same font and css in my unigui app? If yes, how can that be done? I tryed it with TuniHTMLFrame, setting the html property: <!DOCTYPE html> <html> <head> <link href='http://fonts.googleapis.com/css?family=Titillium+Web:400,400italic,300italic' rel='stylesheet' type='text/css' /> </head> <body> </body> </html> But if i firebug the app, i cannot see the link to the font in my app. Any help would be great.
-
Hello, Columns of TUniDGGrid have property AllowHtml, that by default is True. If I set it to False it won't try to convert HTML/JavaScript code of field value when DBGrid is refresh. If "BAD" user save text in field value is shown in TUniDBGrid the follow code won't load any alert dialog on screen (if column.AllowHtml=False😞 ">Desc<img src="x" onerror=alert("hello")> Is there any possibility to do the same on TUniComboBox and TUniDBComboBox as well? Because, if there is TuniComboBox.Items have any line like (">Desc<img src="x" onerror=alert("hello")>) when user open combobox list items it will popup dialog like: Could you please help me out with follow issue I have got? Is it any solution to do the same as in TUniDBGrid's Column? Thank you in advance. Kind Regards
-
Projeto RadCORE - UniGUI Help file in Portuguese and English More informations https://t.me/projetoradcore
-
Hi all, In database is stored html content, which is possible to show Unidbgrid. Fastreports has very limited html support, and is not usable. I have checked also UniGridHtmlExporter, but also not get expected result. Idea is to convert html to plain text and use FR to crete PDF file. Any idea how to get plain text from html? Br, Marko
-
- fastreport
- html
-
(and 2 more)
Tagged with:
-
Projeto que demonstra o poder do uniGUI e sua produtividade para facilitar a construção/migração de projetos novos/legados. Versão 1.5.0.200 Project that demonstrates the power of uniGUI and its productivity to facilitate the construction / migration of new / legacy projects. Version 1.5.0.200
- 10 replies
-
- 1
-

-
- uniguidelphi
- web
- (and 22 more)
-
I have a Mobile TMainmForm TUnimContainerPanel TUnimPanel TUnimHTMLFrame All perfectly displayed on iOS Device. I want to work with the HTMLFrame canvas which is declared in HTML as //HTMLFrame.HTML.Add(' <canvas id = "andy" width = "'+IntToStr(ContainerPanel.Width+43)+'" height = "'+IntToStr(ContainerPanel.Height+84)+'" style = "border: 1px solid #000000;">'); HTMLFrame.HTML.Add(' <canvas id = "andy" width = "'+IntToStr(Panel.Width+43)+'" height = "'+IntToStr(Panel.Height+84)+'" style = "border: 1px solid #000000;">'); //HTMLFrame.HTML.Add(' <canvas id = "andy" width = "100%" height = "100%" style = "border: 1px solid #000000;">'); //HTMLFrame.HTML.Add(' <canvas id = "andy" width = "'+IntToStr(UniApplication.ScreenWidth-2)+'" height = "'+IntToStr(UniApplication.ScreenHeight-2)+'" style = "border: 1px solid #000000;">'); Why can I not get correct width/height for canvas, my best fit was Panel.Width+43 and Panel.Height+84 which is unique to my iPhoneX and incorrect for any other mobile device. How can I get correct pixel dimensions to declare for my canvas ? Please advise - thanks in advance.
-
I have a project where I need to build some html att runtime. A part of the contents I'm trying to show is a Facebook timeline plugin. The html code for the plugin is creaed at https://developers.facebook.com/docs/plugins/page-plugin. If I set the html code at design time the contents is shown correctly, but if I set i dynamically at runtime the contents isn't show correctly - there is just an empty space with the url to the facebookpage, see the attached screen dump. The html code: <div id="fb-root"></div> <script> (function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = 'https://connect.facebook.net/sv_SE/sdk.js#xfbml=1&version=v3.1&appId=1802520233141884&autoLogAppEvents=1'; fjs.parentNode.insertBefore(js, fjs); } (document, 'script', 'facebook-jssdk')); </script> <div class="fb-page" data-href="https://www.facebook.com/sbkattila"data-tabs="timeline" data-width="300" data-height="500" data-small-header="true" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="false"> <blockquote cite="https://www.facebook.com/sbkattila"class="fb-xfbml-parse-ignore"> <a href="https://www.facebook.com/sbkattila">SBKAttila</a> </blockquote> </div> The program code: procedure TMainForm.UniButton1Click(Sender: TObject); var MemStream: TMemoryStream; begin MemStream:= TMemoryStream.Create; HTMLFrame1.HTML.SaveToStream(MemStream); MemStream.Position:=0; HTMLFrame2.Html.LoadFromStream(MemStream); MemStream.Free; end; I have tried to use Repaint, Refresh, ReAilgn, Update methods for the UniHTMLFrame. I have also tried to put the script spart of the html code in UniHTMLFrame.BeforeScript. I have tried to use bothe Google Chrome an d Internet Explorer with the same result. I'm using Delphi 10.2 Enterprise Update 3 and UniGui 1.10.0.1471 (full license). I have attached a sample project(project1.zip) that shows the problem. Project1.zip
- 1 reply
-
- TUniHTMLFrame
- html
-
(and 2 more)
Tagged with:
-
Can someone show me how to get a HtmlFrame to load a URL on show - Thanks. PixiemForm.HTMLFrame.HTML.Clear; if UniServerModule.DeployFlag = True then begin PixiemForm.HTMLFrame.HTML.Add('http://www.mysite.org/pixie/index.html'); end else begin PixiemForm.HTMLFrame.HTML.Add('http://myip:8077/pixie/index.html'); end; PixiemForm.ShowModal;
-
Hello everyone, we are going to uniGUI in vein, so come on, this post is attached to the source code and a video showing how I did it. I hope you enjoy it, thanks. HTML Menu: https://bootsnipp.com/snippets/yplrV Olá pessoal, Bora de uniGUI na veia, então bora, neste post vai em anexo do codigo fonte e um vídeo mostrando como fiz. Espero que gostem, valeu. Menu HTML: https://bootsnipp.com/snippets/yplrV Video lessons (Vídeo Aula) MenuTreeHtml.rar
-
Hi, I Know there is UniHtmlMemo but, is there anyway a Unimemo can use html to display any formatting of text? The reason I ask is that using Fastreports and its memoview component can only understand very basic html tags so unihtmlmemo is too much for it to handle. If UniMemo can do html I want to create my own editor to only handle basic html tags which fastreports memoview can read from a db. If that makes any sense to anyone! Mark
-
Here's a simple example of how a html + css menu can be created and used in uniGUI by calling server procedures. MenuHtml.zip
-
Hi everybody! Try to use htmlframe but have one problem (not my English;)). I use C3 libary in my project, and now i want to add a toggle switch that change chart color. Heres my css: /*-- Chart --*/ .switch { position: relative; display: inline-block; width: 60px; height: 34px; } .switch input {display:none;} /* The slider */ .slider { position: absolute; cursor: pointer; top: 0; left: 0; right: 0; bottom: 0; background-color: #5568ae; -webkit-transition: .4s; transition: .4s; } .slider:before { position: absolute; content: ""; height: 26px; width: 26px; left: 4px; bottom: 4px; background-color: white; -webkit-transition: .4s; transition: .4s; } input:checked + .slider { background-color: #FF7F50; } input:focus + .slider { box-shadow: 0 0 1px #FF7F50; } input:checked + .slider:before { -webkit-transform: translateX(26px); -ms-transform: translateX(26px); transform: translateX(26px); } /* Rounded sliders */ .slider.round { border-radius: 34px; } .slider.round:before { border-radius: 50%; } .c3 svg { font: 10px sans-serif; -webkit-tap-highlight-color: transparent; } .c3 path, .c3 line { fill: none; stroke: #000; } .c3 text { -webkit-user-select: none; -moz-user-select: none; user-select: none; } .c3-legend-item-tile, .c3-xgrid-focus, .c3-ygrid, .c3-event-rect, .c3-bars path { shape-rendering: crispEdges; } .c3-chart-arc path { stroke: #fff; } .c3-chart-arc text { fill: #fff; font-size: 13px; } /*-- Axis --*/ /*-- Grid --*/ .c3-grid line { stroke: #aaa; } .c3-grid text { fill: #aaa; } .c3-xgrid, .c3-ygrid { stroke-dasharray: 3 3; } /*-- Text on Chart --*/ .c3-text.c3-empty { fill: #808080; font-size: 2em; } /*-- Line --*/ .c3-line { stroke-width: 1px; } /*-- Point --*/ .c3-circle._expanded_ { stroke-width: 1px; stroke: white; } .c3-selected-circle { fill: white; stroke-width: 2px; } /*-- Bar --*/ .c3-bar { stroke-width: 0; } .c3-bar._expanded_ { fill-opacity: 0.75; } /*-- Focus --*/ .c3-target.c3-focused { opacity: 1; } .c3-target.c3-focused path.c3-line, .c3-target.c3-focused path.c3-step { stroke-width: 2px; } .c3-target.c3-defocused { opacity: 0.3 !important; } /*-- Region --*/ .c3-region { fill: steelblue; fill-opacity: .1; } /*-- Brush --*/ .c3-brush .extent { fill-opacity: .1; } /*-- Select - Drag --*/ /*-- Legend --*/ .c3-legend-item { font-size: 12px; } .c3-legend-item-hidden { opacity: 0.15; } .c3-legend-background { opacity: 0.75; fill: white; stroke: lightgray; stroke-width: 1; } /*-- Title --*/ .c3-title { font: 14px sans-serif; } /*-- Tooltip --*/ .c3-tooltip-container { z-index: 10; } .c3-tooltip { border-collapse: collapse; border-spacing: 0; background-color: #fff; empty-cells: show; -webkit-box-shadow: 7px 7px 12px -9px #777777; -moz-box-shadow: 7px 7px 12px -9px #777777; box-shadow: 7px 7px 12px -9px #777777; opacity: 0.9; } .c3-tooltip tr { border: 1px solid #CCC; } .c3-tooltip th { background-color: #aaa; font-size: 14px; padding: 2px 5px; text-align: left; color: #FFF; } .c3-tooltip td { font-size: 13px; padding: 3px 6px; background-color: #fff; border-left: 1px dotted #999; } .c3-tooltip td > span { display: inline-block; width: 10px; height: 10px; margin-right: 6px; } .c3-tooltip td.value { text-align: right; } /*-- Area --*/ .c3-area { stroke-width: 0; opacity: 0.2; } /*-- Arc --*/ .c3-chart-arcs-title { dominant-baseline: middle; font-size: 1.3em; } .c3-chart-arcs .c3-chart-arcs-background { fill: #e0e0e0; stroke: none; } .c3-chart-arcs .c3-chart-arcs-gauge-unit { fill: #000; font-size: 16px; } .c3-chart-arcs .c3-chart-arcs-gauge-max { fill: #777; } .c3-chart-arcs .c3-chart-arcs-gauge-min { fill: #777; } .c3-chart-arc .c3-gauge-value { fill: #000; /* font-size: 28px !important;*/ } And here is my html: <html> <head> <link rel="stylesheet" type="text/css" href="../css/c3.css" > </head> <body> <div id="chart1"></div> <label class="switch"> <input type="checkbox" id = "toggles" name = "toggles1" onclick="load()"> <span class="slider round"></span> </label> <script src="../js/d3.v3.min.js" charset="utf-8"></script > <script src="../js/c3.js"></script > <script> var chart1 = c3.generate({ bindto: '#chart1', data: { columns: [ generateData(100) ], }, axis: { x: { default: [30, 60] } }, zoom: { enabled: true, onzoomstart: function (event) { console.log("onzoomstart", event); }, onzoomend: function (domain) { console.log("onzoomend", domain); }, }, subchart: { show: true } }); function load() { if (toggles.checked){ chart1.data.colors({ luxs: d3.rgb('#FF7F50').darker(0), }); } else { chart1.data.colors({ luxs: d3.rgb('#82a6cd').darker(0), }); }; } function generateData(n) { var column = ['luxs']; for (var i = 0; i < n; i++) { column.push(Math.random() * 500); } return column; } </script> </body> </html> js file is tipical and everybody can upload it. Its works perfect when im open html file. But when in my program i add: UniSession.AddJS( 'var json = '+obj.GetJSONString+';' +'var arr = [];' +'for(elem in json){' +'arr.push(json[elem]);' +'}' +'var chart1 = c3.generate({' +' bindto: '#39'#chart1'#39',' +' color: {' +' pattern: ['#39'#FF7F50'#39', '#39'#FF7F50'#39', '#39'#FF7F50'#39', '#39'#FF7F50'#39']' +' },' +' data: {' +' columns: [' +' generateData(arr.length)' +' ],' +' },' +' axis: {' +' x: {' +' default: [30, 60]' +' }' +' },' +' zoom: {' +' enabled: true,' +' onzoomstart: function (event) {' +' console.log("onzoomstart", event);' +' },' +' onzoomend: function (domain) {' +' console.log("onzoomend", domain);' +' },' +' },' +' subchart: { show: true }' +'});' +'' +'function load() {' +' var HTMLFrame = Ext.getCmp("_HTMLFrame");' +' var params=[];' +' if (toggles.checked){' +' chart1.data.colors({' +' luxs: d3.rgb('#39'#FF7F50'#39').darker(0),' +' });' +' }' +' else {' +' chart1.data.colors({' +' luxs: d3.rgb('#39'#82a6cd'#39').darker(0),' +' });' +' };' +' ajaxRequest(HTMLFrame, '#39'load'#39', params); ' +'}' +' function generateData(n) {' +' var HTMLFrame = Ext.getCmp("_HTMLFrame");' +' var params=[];' +' var column = ['#39'luxs'#39'];' +' for (var i = 0; i < n; i++) {' +' column.push (arr[i]);' +' }' +' ajaxRequest(HTMLFrame, '#39'callserver'#39', params); ' +' return column;' +' }') ; function Generatedate works perfect but function load() doesnot work. Does anybody know what i need to do with that? UNIGUI is the best
-
Help with html buttons I have a button created in html and I would like that when I click the button it executes what I want, I have doubt of how to do somebody could guide me. This is an example of the button in html <Button type = "button" name = "normal"> Normal </ button>
-
I've got the Google Charts API thing working (thanks to the poster who posted the sample code, I will post my code when it's all working) Basically, I build the HTML in Delphi code (which I know inside out) then pass that HTML to a UniURLFrame and it displays fine. All is good with the world. However, if I want to re-draw the chart because the user has selected different options, it doesn't work. If I assign new HTML to the UniURLFrame it doesn't draw and produces errors. Without going into detail, these errors are caused because I have already loaded things and created things in the Javascript HTMl the first time round. My question is this: is this the right way to do this sort of thing (i.e. assign HTML to a UniURLFrame) or is there a better way to do it? If this was in Windows development, you would clear what had gone before, then change the HTML then call a refresh method or the like to load in the new HTML. I know this isn't how JavaScript works but any pointers would be gratefully received. Thanks and all the best to all in the Unigui community :-) Andy
- 3 replies
-
- HTML
- UniURLFrame
-
(and 1 more)
Tagged with:
-
Hello, Can somebody help me with inserting pdf document from disc to uniHTMLFrame. I've got following code, but its not working. <div id="pdf"> <object width="400" height="500" type="application/pdf" data="3.pdf" id="pdf_content"> <p>Cant find document.</p> </object> </div>
-
Hi Forum! This is the case: A HTML page with ASP define variables, Session variables. code: <html> <% Dim urlname urlName = "localhost:/cgi-bin/mydll.dll" Session("virtualSnipper") = MySnipperFunction(Session.id) %> <head> <title>My Title</title> </head> <body> <iframe name="framei" id="framei" frameborder="0" width="100%" height="98%" src="<%=urlName %>"> </iframe> </body> </html> When mydll.dll (an unigui web application) is called, the session has defined "virtualSnipper" value. Hoy can read that value into my unigui application and where (datamodule, mainform, dpr) ? is it possible?.. Thanks