JamesP
uniGUI Subscriber-
Posts
42 -
Joined
-
Last visited
-
Days Won
2
JamesP last won the day on June 15 2023
JamesP had the most liked content!
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
JamesP's Achievements

Newbie (1/4)
7
Reputation
-
Hi Sherzod, Could you please provide any update on this. I have provided a testcase that it's easy to replicate the issue, but it's already passed two months since the then. There is the support ticket FSD-4992 Thank you in advance. Kind Regards.
- 14 replies
-
- tunidbgridcolumn
- locked
-
(and 1 more)
Tagged with:
-
Hi Sherzod, I have created the ticket for it: http://jira.fmsoft.net/servicedesk/customer/portal/4/FSD-4992 Kind Regards
- 14 replies
-
- tunidbgridcolumn
- locked
-
(and 1 more)
Tagged with:
-
Hi Sherzod, Was it any progress/update on it? Kind Regards
- 14 replies
-
- tunidbgridcolumn
- locked
-
(and 1 more)
Tagged with:
-
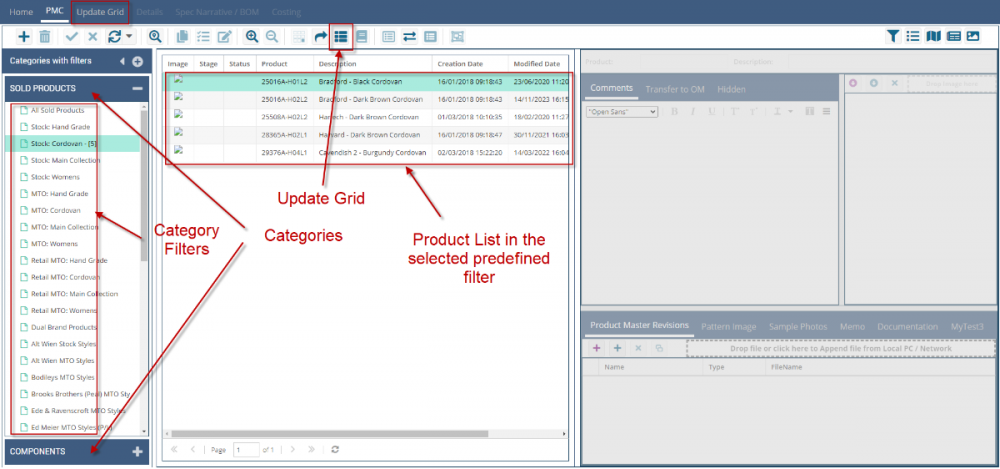
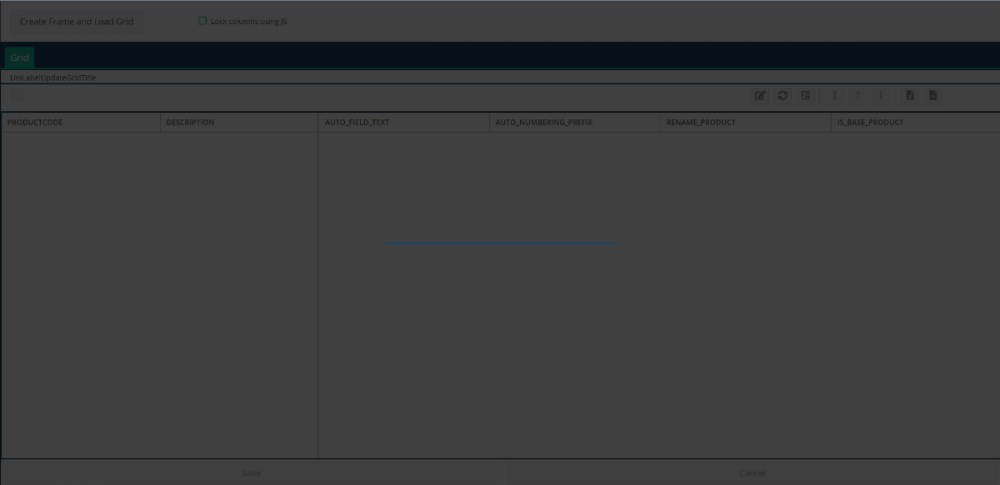
Hello, I have got the PLM system that is SPA. There is a main form that has TUniPageControl with many TUniTabSheet(s). Something like that: The system load categories, then user selects category (on screen "SOLD PRODUCTS") then it loads predefined filters for this category. When user select filter it loads products that match to filter criteria. The system allows maintaining the products, amend, delete, create them. All product details divided by Tabs with a lot of different types of attributes: Text, Numbers, Dates. Memo, Grids and etc... All screens dynamically created in the run time based on configuration in the SQL DB. User can amend product data by loading individual product, or user can amend many products by selecting filter and click "Update Grid" button. The system enable "Update Grid" Tab (you can see it in the Main TUniPageControl, TabSheet: "Update Grid") and then create a Frame "TUpdateGridFrame" from unit uUpdateGridFrame.pas. Then, based on Category, Filter, Product Tab selected, it will generate SQL based on required category attributes grab the data from DB, then generate Grid columns that belongs only selected Product Tab, locks first two columns "Product Code" and "Product Description". All fields and Grid Columns are created in the runtime based on selected conditions. Now about the testcase (ZoomError): I have simplified the project completely. I have taken almost everything out, create a main form with TUniPageControl and one TUniTabSheet (that is like "Update Grid"). put one button "Create Frame and Load Grid". When you click on that button it create a frame TUpdateGridFrame, load data from JSON file which I grabbed from real module where MemTable is generated in the runtime, but I saved it in the JSON file. You can find procedure TUpdateGridFrame.BuildDBGrid; where it creates 6 columns (hard coded in the test case, but in the PLM system those columns created in the loops with conditions), so it's real data and real columns settings, but hard coded for the testcase. To recap: the testcase shows that if you create columns in the runtime and lock columns and user browser has a zoom not listed in this list (100%, 150%, 75%, 80%, 90%), just try on 110%, 125% the system freeze with dark screen as I showed in the initial post. I hope it makes sense. Kind Regards.
- 14 replies
-
- tunidbgridcolumn
- locked
-
(and 1 more)
Tagged with:
-
Hello, I will consider any solution that you provide. Thank you in advance.
- 14 replies
-
- tunidbgridcolumn
- locked
-
(and 1 more)
Tagged with:
-
Hi Sherzod, Could you please clarify which demo example you are talking about? As if you have got TUniDBGrid with columns created in the design time it will work on any zoom. The problem comes when columns are created in the runtime and you try to lock columns. Also, it does work when zoom is 100%, 150%, 75%, 90%, 80%, but it doesn't work if 110%, 120%, 125% and etc... The issue appears on all browser and there is no AJAX error popup or Delphi error. The testcase I have sent to you is as much as possible simplified version of the functionality I have got in the our system, where fields and columns are created in the runtime based on very complicated rules. I have taken out all "IF" and all condition based on which columns are created, but it still has the same issue. Before to approach to you I did research on all similar topics you have got on uniGUI forums. Kind Regards.
- 14 replies
-
- tunidbgridcolumn
- locked
-
(and 1 more)
Tagged with:
-
Hi Sherzod, We tested this issue on all browsers: Chrome, Edge and Firefox, Safari (Mac). I can confirm that there is the same issue on all browsers. Kind Regards.
- 14 replies
-
- tunidbgridcolumn
- locked
-
(and 1 more)
Tagged with:
-
Hi Sherzod, We tested this issue on all browsers: Chrome, Edge and Firefox, Safari (Mac). I can confirm that there is the same issue on all browsers. Kind Regards.
- 14 replies
-
- tunidbgridcolumn
- locked
-
(and 1 more)
Tagged with:
-
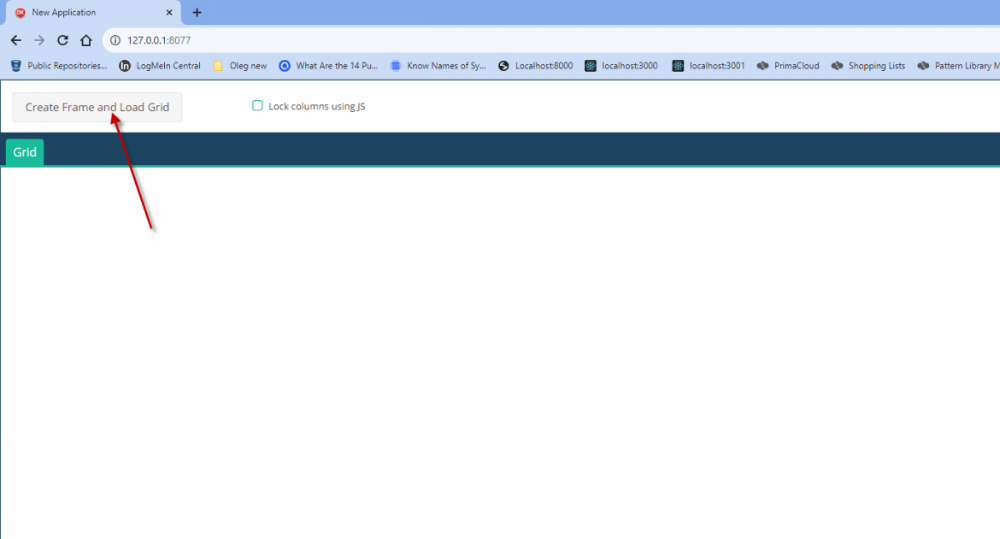
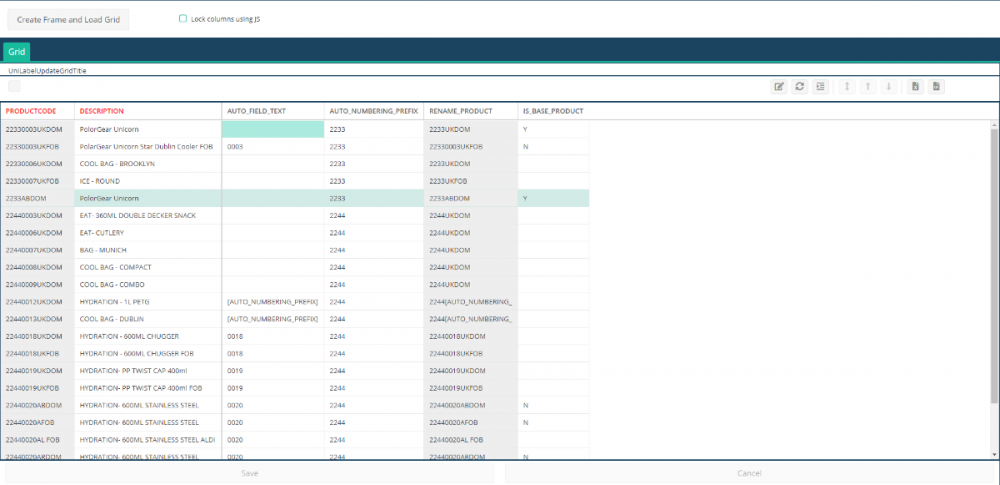
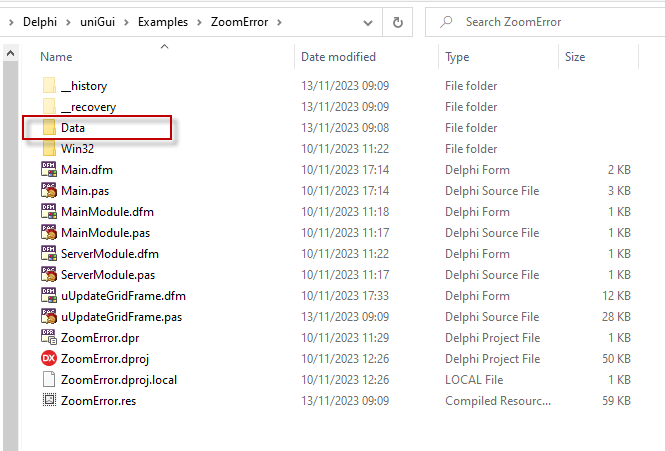
Hello, I hope you can help me out to resolve the issue with locking TUniDBGrid columns in runtime when the end user using browser zoom. When the end user uses Google Chrome zoom 100%, 150%, 75%, 80%, 90% the program works fine, but if user set another zoom like: 110%, 125%, 67% and etc.. The program blows up without showing any error in the debug mode it's just screen stalls and you have to restart it. It could be replicated if you run in the debug mode (stand alone) or if the program is deployed on IIS server. I have developed the complex PLM system and noticed that issue when system was developed using FMSoft_uniGUI_Complete_Professional_1.90.0.1560.exe version. That time it worked fine on browser zoom: 100%, 75%, 125%, 150%. I implemented the function that catch the user browser zoom and if the zoom is a list (100%, 75%, 125%, 150%) the system locks the columns, but if other zoom is used, the system doesn't lock the columns. That solution wasn't ideal, but it was difficult to create the test case as the system is complicated and the functionality is loaded based on a lot of parameters and conditions, so that time I did not reported this issue to you. Recently, our customers reported that the system stopped working on zoom 125% as well (system was developed using software FMSoft_uniGUI_Complete_Professional_1.90.0.1565.exe that time). I have installed the latest version FMSoft_uniGUI_Complete_Professional_1.95.0.1575.exe, but the issue still exists. We can't keep saying to the customers that now is the other valid zoom list. We really need the issue to be resolved. I have created the test case based on FMSoft_uniGUI_Complete_Professional_1.95.0.1575.exe software (the latest one). Brief explanation how to replicate the issue: 1. Build and run the ZoomError.dpr: Then, please click on "Create Frame and Load Grid" button. If you select a Google Chrome zoom 100%, 150%, 75%, 80%, 90% It will create a frame without any issue, please see screen below. The grid will have locked "PRODUCTCODE" and "DESCRIPTION" columns. I have implemented two methods to lock columns: 2.1 when "Lock columns using JS" checkbox is unchecked, it uses code inside procedure TUpdateGridFrame.BuildDBGrid; …… if not FLockcolumnsUsingJS then begin ColumnDB.Locked := True; end; ……. 2.2 when "Lock columns using JS" checkbox is checked, it uses code: procedure TUpdateGridFrame.DoLockProductDescription; var grid: TUniDBGrid; begin grid := UniDBGridUpdateGrid; with grid do begin Columns[0].Locked := True; Columns[1].Locked := True; TExUniCustomDBGrid(grid).DoConfigureJSColumns(grid.DataSource.DataSet); grid.JSInterface.JSCall('view.refresh', []); end; end; Those data will be loaded from Data folder, file MemTBValues_zoom.json: Those two methods fail when browser zoom is not in this list: 100%, 150%, 75%, 80%, 90% Here is testcase: ZoomError.zip We really need your help to sort it out. Thank you in advance. Kind Regards. ZoomError.zip
- 14 replies
-
- tunidbgridcolumn
- locked
-
(and 1 more)
Tagged with:
-
Thank you very much. It works like a charm
-
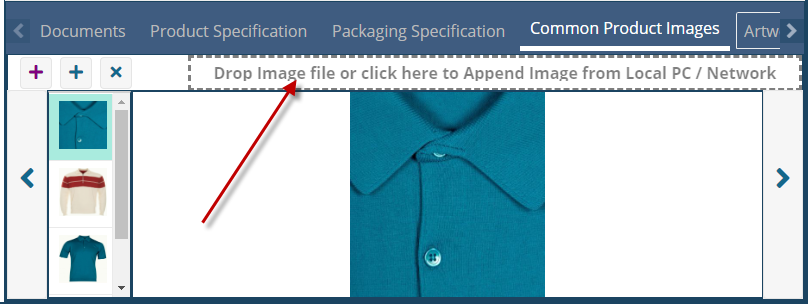
Hi Sherzod, Thank you. It works now as expected. I have added this line as suggested: UniFileUploadButtonDD.JSInterface.JSAddListener('afterrender', 'function(){var btn=this.button; if (btn) {btn.setStyle({width: "auto", display: "flex", "justify-content": "center"})}}'); Could you please suggest further on this, as I can't change the font-size for Caption "Drop Image file or click here to Append Image from Local PC / Network"?: It's 16 px, I want to change it to 12px. I have tried this approach, but it did not work. UniFileUploadButtonDD.JSInterface.JSAddListener('afterrender', 'function(){var btn=this.button; if (btn) {btn.setStyle({width: "auto", display: "flex", "justify-content": "center", "font-size": "12px"})}}'); Thank you in advance. Kind Regards.
-
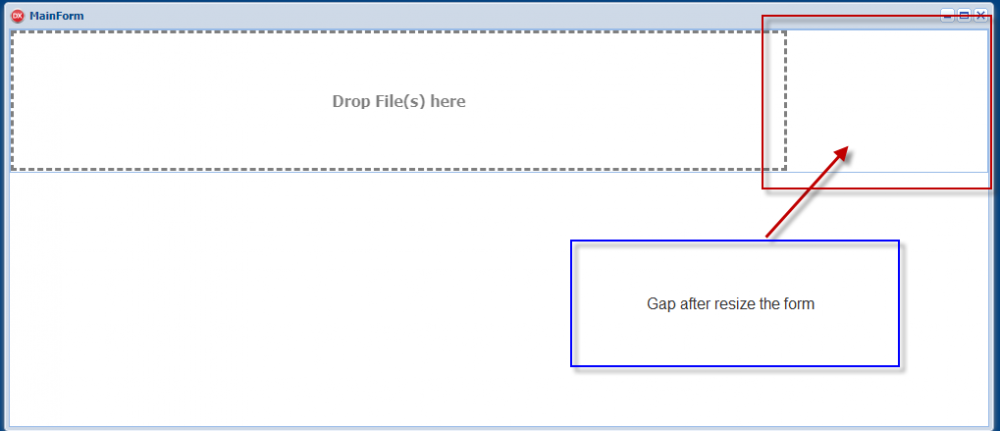
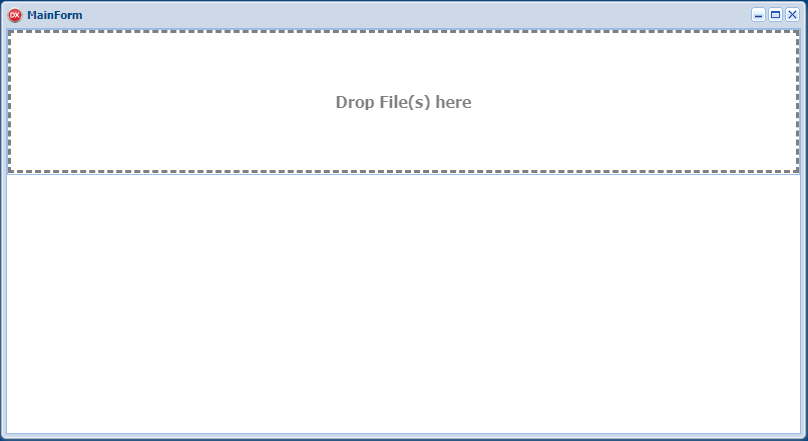
Hello, There is an issue how TUniFileUploadButton is rendering on a screen. It looks awkward when frame or form is sized/resized. The issue could be easy be replicated (I am using Professional full license 1.90.0.1565): Main form -> AlignmentControl: uniAlignmentClient (even if it's uniAlignmentServer the same issue) Drop uniPanel with Aligh = alTop; Layout = fit; and then insert TUniFileUploadButton (Align = alClient) on this uniPanel Firstly, it shows like that, but if you try resize the form, please see next screen: Could you please advise how it could be fixed, so after resize the TUniFileUploadButton border will resize to fit whole Panel, and Caption be in the center of button? Thank you in advance. Kind Regards.
-
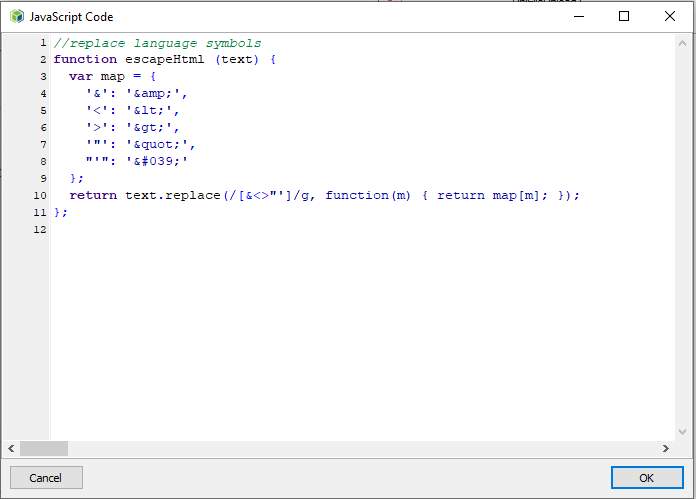
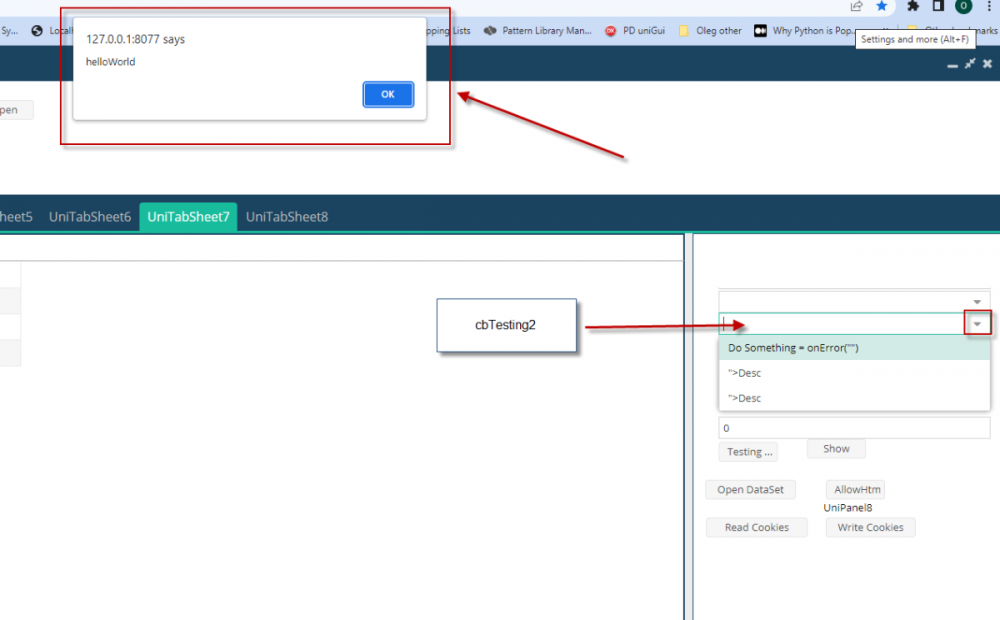
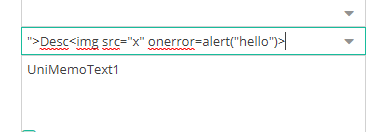
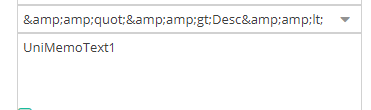
Hi irigsoft I have tried to implement the code as you suggested. I added into MainForm.Script //replace language symbols function escapeHtml (text) { var map = { '&': '&', '<': '<', '>': '>', '"': '"', "'": ''' }; return text.replace(/[&<>"']/g, function(m) { return map[m]; }); }; Then onReady event of MainForm: procedure TMainForm.UniFormReady(Sender: TObject); begin TuniCombobox(cbTesting1).JSInterface.JSAddListener('blur','function(){this.setValue(escapeHtml(this.getValue()))}'); TuniCombobox(cbTesting2).JSInterface.JSAddListener('blur','function(){this.setValue(escapeHtml(this.getValue()))}'); end; Next I have got the button click event: procedure TMainForm.UniButton20Click(Sender: TObject); var sValue: string; begin cbTesting2.Items.Clear; sValue := '<scripts>Do Something = onError("") </scripts>'; cbTesting2.Items.Add(sValue); sValue := '">Desc<img src="x" onerror=alert("hello")>'; cbTesting2.Items.Add(sValue); sValue := '">Desc<img src="x" onerror=alert("helloWorld")>'; cbTesting2.Items.Add(sValue); end; At runtime: When I click on uniButton20 and then click on standard combo box trigger icon of cbTesing2 Alert popup on screen: If select the second option, that is: ">Desc<img src="x" onerror=alert("hello")> Then if I move cursor to another component cbTesing2.Text become: Then every time when I click on cbTesing and then move away the text is changed: I mean, & replaced with & then again & replaced with &amp; and etc... If I expand the Item List again the Alert Message appears again. The code: TuniCombobox(cbTesting2).JSInterface.JSAddListener('blur','function(){this.setValue(escapeHtml(this.getValue()))}'); Replace the text that's assigned to cbTesing2.Text and it doesn't do anything to cbTesing2.Items. I wonder if there is any way to replace the item value when it's assigned to Items and not to Text of ComboBox? Thank you for helping, I really appreciate it. Kind Regards.
-
Sorry, I haven't seen this your post yet when I responded previously: ----------------------- I had done it before I posted this topic. I added code in my project several days ago: AResponseInfo.CustomHeaders.AddValue('X-Frame-Options', 'DENY'); AResponseInfo.CustomHeaders.AddValue ('Strict-Transport-Security', 'max-age=31536000; includeSubDomains; preload'); AResponseInfo.CustomHeaders.AddValue('X-XSS-Protection', '1, mode=block'); TUniComboBox still an issue ----------------------------------- I will try to implement it. Thank you very much
-
I had done it before I posted this topic. I added code in my project several days ago: AResponseInfo.CustomHeaders.AddValue('X-Frame-Options', 'DENY'); AResponseInfo.CustomHeaders.AddValue ('Strict-Transport-Security', 'max-age=31536000; includeSubDomains; preload'); AResponseInfo.CustomHeaders.AddValue('X-XSS-Protection', '1, mode=block'); TUniComboBox still an issue