Search the Community
Showing results for tags 'uniguidelphi', 'web', 'bootstrap', 'extjs', 'javascript', 'html', 'css', 'pascal', 'firebird', 'mysql', 'postgresql', 'rad', 'desenvolvimento', 'lookup', 'styles', 'notificacoes', 'dinamico', 'migração', 'erp', 'temas', 'ticket', 'chamados' or 'website'.
-
Father of All Toast/Notify Bootstrap, JQuery and Delphi/Pascal Bootstrap-Notify-JQuery.mp4 (click over image above to see animation) Feature List: Based on Bootstrap Toast and works on Desktop and Mobile without any problems. Adapted to easily include any FontAwesome icon. Based on Bootstrap Toast and works on Desktop and Mobile without any problems. Adapted to easily include any FontAwesome icon. Easily embed special images via SVG or upload from external files and sources. Timed and auto-hide (default in Bootstrap). Badges support in messages and with standard backgrounds (info, success, warning, error), giving your system a more professional appearance. - assign default sounds for error, info, warning as I did in the examples or anything else you want to add. - Direct callback integration for uniGUI. Everything transformed into functions/procedures in pascal to call directly from uniGUI. No JS to get in the way. Some predefined background themes that are easy to modify. Easy to include logos of real or famous companies via font or your own images. Definable positioning on the screen (6 basic positions). GUID ticket support via toast. It is a technique to control whether a message was displayed and when it is closed it returns the value to the uniGUI of the toast that was just displayed on the client. Great for reliable notifications. Support for sound alerts along with Toast. You can easily include other sounds for interactions Modularity of the Pascal code: just declare the unit, initialize the pattern you want and use it as simply as a "showtoast". It is not an IDE "to-install" component ! Declaring the unit you´re ready to use on desktop and mobile. Use the same code for both. Overlays both uniGUI forms (some don't do this due to Z-index) and the normal web interface. No obstructions like other Notify/Toast examples that gives problems when not designed/adapted for uniGUI. By reading the html/CSS/JS code, it is easy to create new themes that blend better with your interface. All source code included. Project for sale ! More info at https://www.unigui.com.br/uniguifoan.html You can download a completely functional (but no source code) from here.
-
This is really a very silly project since uniGUI has tons of nice themes and a very versatile "ready made" interface. But, any way... community or trash bin. Features: a- Enabled time mode and automatically adapts to night/day mode b- This is the nice trick: you can define the uniGUI form container (unipanel, unisimplepanel, unipagecontrol etc) that will be effected by the night mode. This makes all very flexible and interesting. c- Works in windows/page interface. I liked Windows and using a large container over the main form. d- Note that the footpanel is not effected by the dark mode. e- Very easy to change and adapt the CSS code to your project scheme. NightMode.mp4 This project/source-code is free to uniGUI subscriber. Don't DM me ! Visite http://www.unigui.com.br/ Nosso grupo no Telegram: Livros, packs de projetos, cursos, serviços, consultoria e tudo sobre unigui ! https://t.me/uniguiBrazil - Conteúdo em português ou/or See more and get this pack at http://www.unigui.com.br/democetera Our group at Telegram: https://t.me/uniguiexpress Content in English Project36-DarkMode.rar
-

notification uniGUI - Module Notification
Fred Montier posted a topic in Components and Code Samples
uniGUI - Module Notification This notification lib is different since it injects the notification inside a module container. So, is perfect for a non intrusive like dashboards and works perfectly with native uniGUI controls. Module-Noty.mp4 Download project below. Only for uniGUI subscribers. Project19-ModuleNotification.rar -
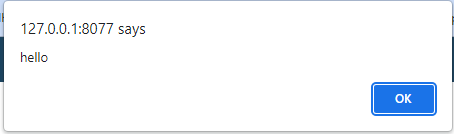
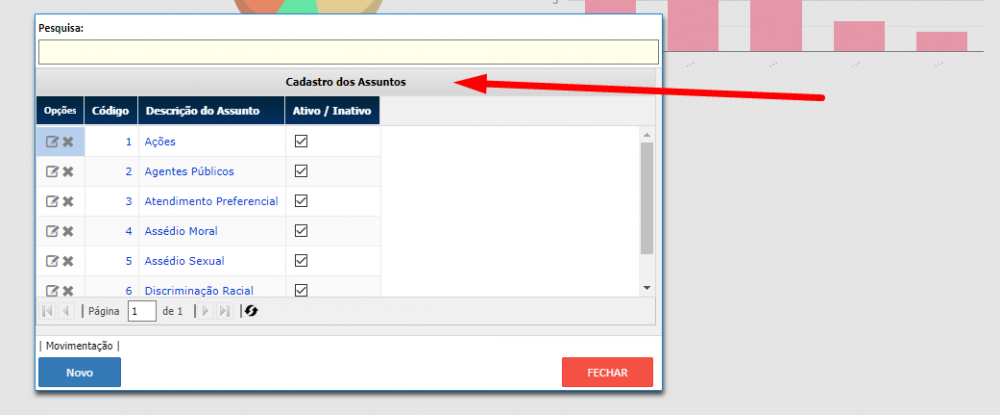
Hello, Columns of TUniDGGrid have property AllowHtml, that by default is True. If I set it to False it won't try to convert HTML/JavaScript code of field value when DBGrid is refresh. If "BAD" user save text in field value is shown in TUniDBGrid the follow code won't load any alert dialog on screen (if column.AllowHtml=False😞 ">Desc<img src="x" onerror=alert("hello")> Is there any possibility to do the same on TUniComboBox and TUniDBComboBox as well? Because, if there is TuniComboBox.Items have any line like (">Desc<img src="x" onerror=alert("hello")>) when user open combobox list items it will popup dialog like: Could you please help me out with follow issue I have got? Is it any solution to do the same as in TUniDBGrid's Column? Thank you in advance. Kind Regards
-
Does anyone knows what is the perfect configuration size for thermal ticket paper and how to set the height limit to printing area!? Please help!
-
- report builder
- reportbuilder
-
(and 3 more)
Tagged with:
-
Hello, how are you guys? How do I define a CustomCSS in UniDBGrid.HeaderTitle. I was able to do it in the rest of the UniDBGrid, but the HeaderTitle property does not apply, how could I do it ??
- 3 replies
-
- headertitle
- unidbgrid.headertitle
-
(and 3 more)
Tagged with:
-
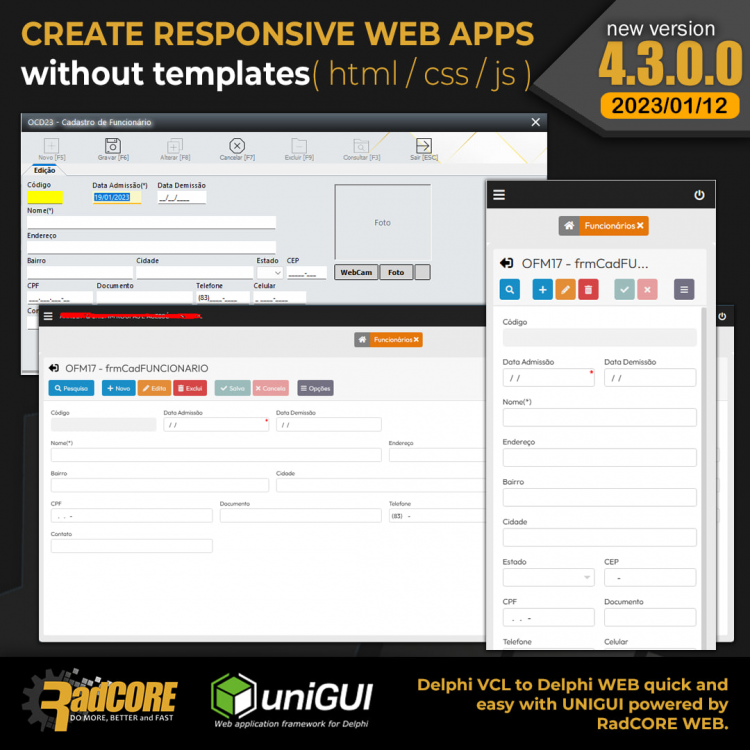
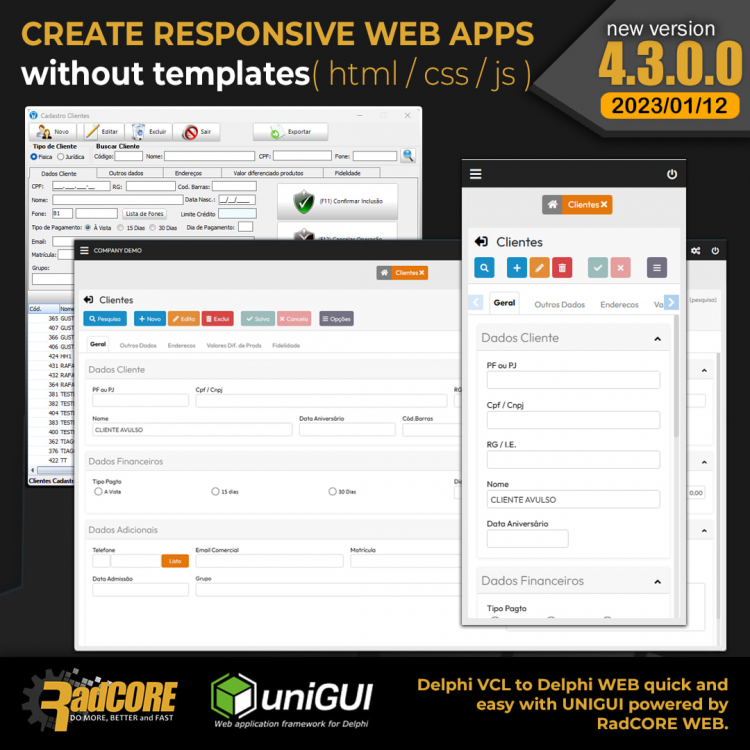
RadCORE WEB Project Want to develop with DELPHI for web in a way LITERALLY PRACTICAL and HIGH PRODUCTIVITY ? Dozens of users in BRAZIL and the WORLD are conquering new customers by delivering your applications in record time without LEARNING SOMETHING NEW!!! UniGUI powered with RadCORE Goal Take advantage of all your knowledge in DELPHI VCL and develop or migrate your applications to the web or simply modernize your VCL applications with a lot of productivity and without the use of html templates and without requiring learning a new language or IDE. Facilities No need to know and/or apply HTML/CSS/JS manually; No use of third party components; Use of NATIVE DELPHI and uniGUI resources unnecessarily of replacement of your pre-existing components (even if you already use third-party components); No need for templates (ex: Admin LTE etc); A single code for any platform / device; High productivity for creating web applications; Last version Some projects originally in standard UNIGUI that were migrated by me to the RadCORE standard: SysLIFE( Salvador - BA ) https://youtu.be/l-iNpufqfKE SADGE (Dominican Republic) https://youtu.be/Y4qpeEhqbXk iGreen - Website migration and application creation from a PSD Side projects developed with RadCORE and available for sale RadKANBAN https://youtu.be/bmBq-7KiLhk RadFOOD - basic app but expandable https://1drv.ms/v/s!AovhnjIbioMAwwiqhMA9MkjaRi9Q?e=9IKeAf RadTICKET https://1drv.ms/u/s!AovhnjIbioMAuhul-PwIzQl7NdSH?e=TnCJHC Convert VCL to UNIGUI/RadCORE COMPLETE DEMO PT - Documentação de Ajuda INTRODUÇÃO (radcore.pro.br) EN - Help Doc INTRODUCTION (radcore.pro.br) PT - Log de Atualizações RadCORE uniGUI EN - Update Log RadCORE uniGUI Telegram Public Group https://t.me/projetoradcore WebSite: https://www.radcore.pro.br Contact Flávio Motta mikromundo@gmail.com +55 85 99862-1405
- 30 replies
-
- 8
-

-

-
- unigui
- responsive
- (and 11 more)
-
Hi All, I have a big problem in FireDAC Transactions With UniGUI and MySQL The Problem is that the Connection does not commit the transaction until I close the program and re-open it or until i add another voucher. for example, If I have two users working on the same database, every user open the program on his browser. If (User 1) add new voucher let's say the new VoucherID will be 125, after seconds (User 2) wants also to add a new voucher, the fdquery can't find that the (User 1) added voucherID Number 125, so it will gives him that the new VoucherID also 125 not 126. This happened when I have many queries executed with one transaction. I did't face this problem when I work on Normal Desktop Application in delphi, only when I use UniGUI Trial Version:1.90.0 build 1564 and older The MySQL Database is on Outside Server with Mochahost and I am using Delphi 10.3 My Code is like the following: var VoucherID : Integer; Begin qryGetVoucherID.Close; qryGetVoucherID.Open; VoucherID := qryGetVoucherIDNewID.Value; // the query statement is: Select IfNull((Select Max(VoucherID) + 1 From vouchersheaders),1) as NewID; qryVouchersHeaders.Append; qryVouchersHeadersVoucherID.Value := VoucherID; // ....... ..... FDConnection.StartTransaction; try qryVouchersHeaders.Post; .... .... qrysaveCheques_payments.execute(chRecCount,0); qrysaveWallets_payments.execute(chRecCount,0); qrysaveAccountingEntries.execute(chRecCount,0); FDConnection.Commit; qryVouchersHeaders.Refresh; qryCheques_Payments.Refresh; qryWallets_Payments.Refresh; qryAccounting_Entries.Refresh; except FDConnection.rollback end; End;
-
- 5 replies
-
- responsiveness
- responsivo
-
(and 11 more)
Tagged with:
-

qrcode QR Secure Notes - Amazing Project !
Fred Montier posted a topic in Components and Code Samples
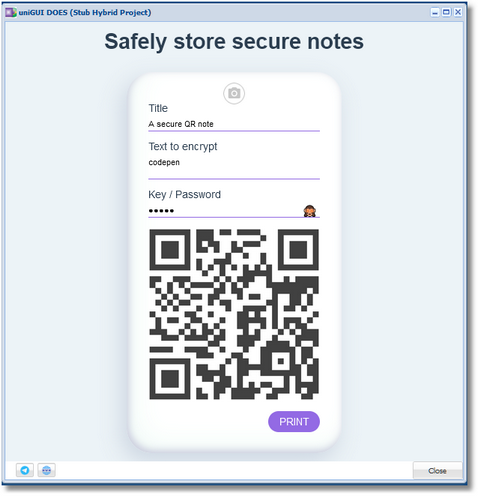
HI Folks Encrypt a message securely with AES+QR e.g Crypto paper wallet (Ethereum private keys, Bitcoin) https://codepen.io/mallendeo/pen/brZJBa This is not my project and I haven't made any changes to it. But it's so good and so well done that I couldn't pass it up without publicizing the project of this excellent programmer and his original idea. It allows you to generate a QRCode with an encrypted text in it and with a password, allowing its eventual decoding. Simple and practical and with a JS code without an additional gram of fat. The JavaScript code, shows how to implement encryption, trigger the device's camera to decrypt, generate a QrCode and trigger the print dialog with everything assembled in an elegant and well done way without VCL Report Components,etc. Is a nice repository to every day's problems. Keep because you will need it. Share and see the author's repository in codepen (See the source code in HTML and JavaScript). It's the kind of project you might need to keep some secrets that really stay safe. Enjoy PS: See our new Component Package Code Injector at https://www.unigui.com.br/uniGUICodeInjector-eng.html And our printer server solution for uniGUI - lite version (component package to print PDF, Direct Printing to POS etc) https://www.unigui.com.br/uniGUIPRINTERServer-Lite-eng.html The final solution to direct print to POS printers --- PT-BR Este não é um projeto meu e nem fiz nenhuma modificação nele. Mas é tão bom e tão bem feito que não poderia deixar passar sem divulgar o projeto deste excelete programador e sua ideia original. Ele permite que você gere um QrCode com um texto encriptado nele e com uma senha, permitindo sua eventual decodificação. Simples e prático e com um código JS sem uma grama adicional de gordura. O código JavaScript, mostra como implementar encriptação, acionar a camera do dispositivo para desencriptar, gerar um QrCode e disparar o dialog de impressão com tudo montado de forma elegante e bem feita. Compartilhem e veja o repositorio do autor no codepen (Veja no código fonte em HTML e JavaSCript). É o tipo de projeto que você pode precisar para guardar alguns segredos que realmente ficam seguros. Project available only in the pack Silver at https://unigui.express -
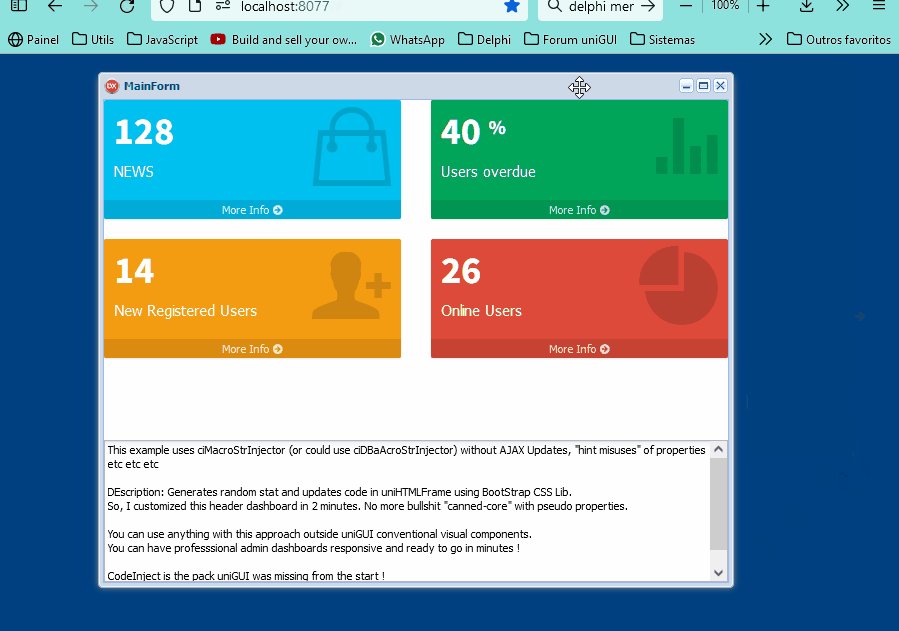
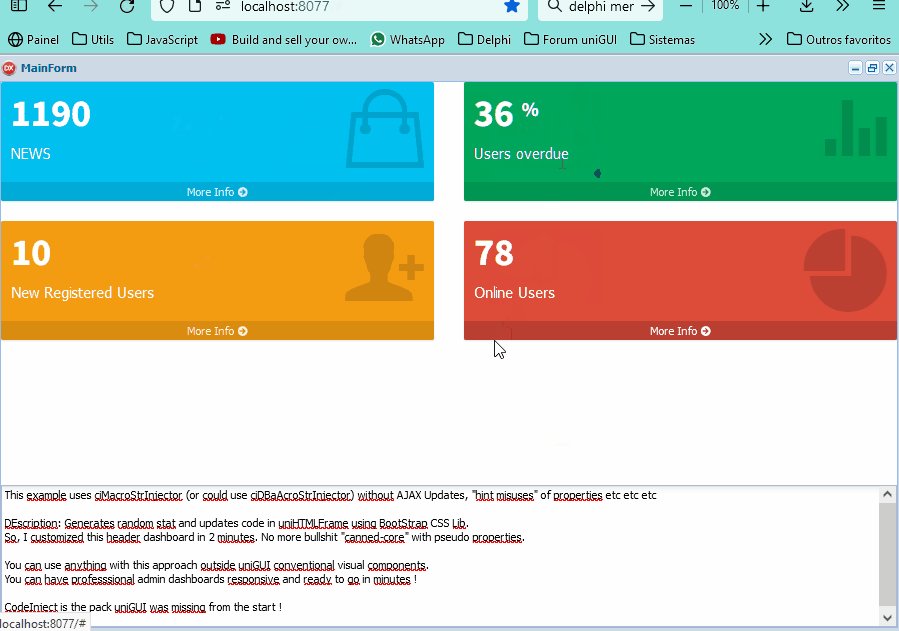
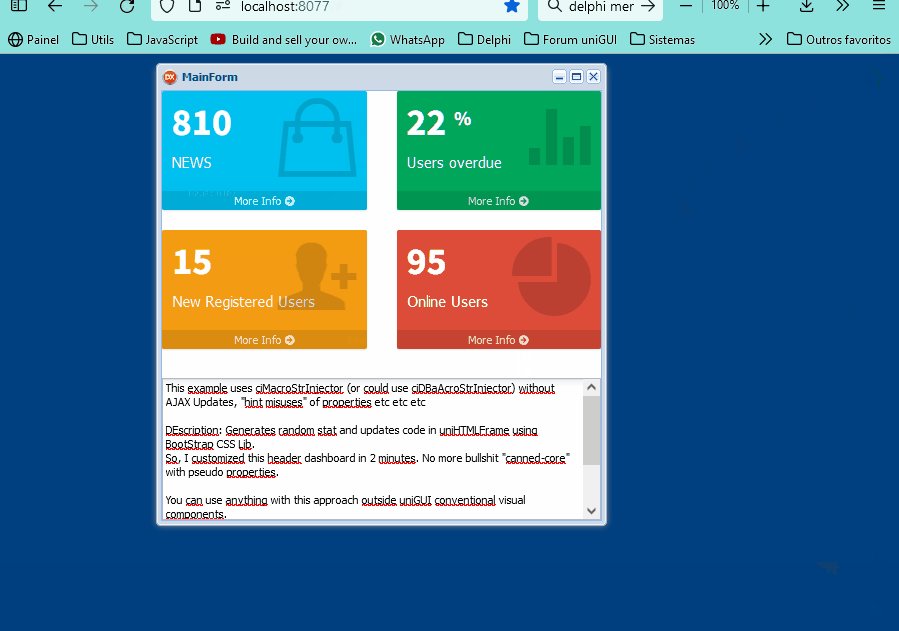
Coming soon... CodeInjector package: Allows code injection into your application and with macro substitution before injection. Easy to use and allows you to make your work easier with extra code that needs to be changed before being used in components or more complex operations such as SQL statements, JavaScript Functions, Text Templates, HTML Code, CSS and anything else that can be treated as AnsiString text /UTF8 by Delphi. With this package you can easily adapt any HTML template or JavaScript code for direct injection into your section of a uniGUI program, enabling it to bypass the dependency on native uniGUI components and/or improve their use. TciMacroStrInjector: The persistent type of repository for a text with text replacement macro. The string you store here is archived in your program and can be expanded (have macro-replaced performed) at any time. The expansion does not change the original string and is done by the ExpandMacros method that returns a new string after the appropriate replacement. In this format, because it is not possible to change the original text as it is stored as a resource in your program, it is very useful for SQL Code, JavaScript functions (eg use in uniGUI and Intraweb), customizing message texts, scripts for chats etc. TciDBMacroStrInjector: Same as TciMacroStrInjector but with datasource support. This way you can easily enable any html "component" from other frameworks to link to a table and display updated data or during navigation or query return in a simple and uncomplicated way in your code. TciMUltiStrInjector: The persistent type of repository that allows storage together with your program but with divisions by sections that can be ordered by name. Very useful for application of SQL code, JavaScript. HTML and inject it into your application as in conjunction with the previous MACRO components but with more data handling power. You can easily integrate responsive admin templates into your database and present real-time updated data. TciFileStrInjector: Allows loading of a local file and its immediate replacement macro. It retains the string in the component allowing it to be saved, encrypted or not, in the DFM and allows combining macros and preferably in a new version. Returns the expanded file for injection. Imagine you can take a page, customize it with the replacement macro, and pass it to a uniHTMLFrame or uniURLFrame and respond to AJAX events through them. TciWebStrInjector: Allows the GET of a URL/File page and its replacement macro. Returns the manipulated file for injection. Ideal to integrate your system with real-time feedback API such as weather forecast, quotes, REST API consumption, page manipulation from other sources, etc. directly from a url. You can use one component in conjunction with another for example ciMultiStrInjector and ciMacroStrInjector. Thus, it has a greater ability to handle large amounts of data that can be macro-replaced, exported or imported into your program. Finishing the demos and docs... this is the kind of component that really is missing in uniGUI and you can use anything available in the web to integrate and beautify your programs like you never did before. New demo videos and demo examples available in 24 hs... Thanks... Fred Montier This example above uses BootsStrap panels with responsive layout but the numbers you see changing are provided by ciMacroStrInjector with random values triggered by a timer that updates macro tags in the HTML text. In this manner you could update anything via DB (datasource) or external URL and convert any html code to live binding content. It's easy and you could use any other framework besides the native uniGUI components achieving great results to the UI experience ! Best of all, toke me just 2 minutes to convert this old project... More to come...
-
In this topic , I try to share some css for you . For dear novices I will explain, you have this code in UniServerModule -- > CustomCSS Copy and assign the object to the CLS section in Layoutconfig when designing, or use this command when executing bitbtn1.JSCall('addCls', [' ...... ']); you can do if you like first, this sites can help to build css runtime https://htmlcheatsheet.com/css/
-
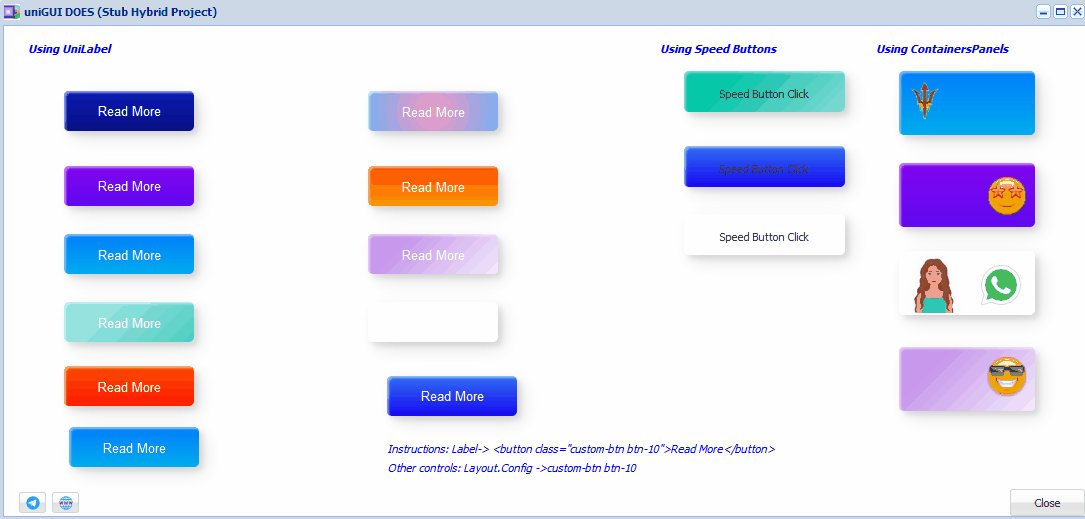
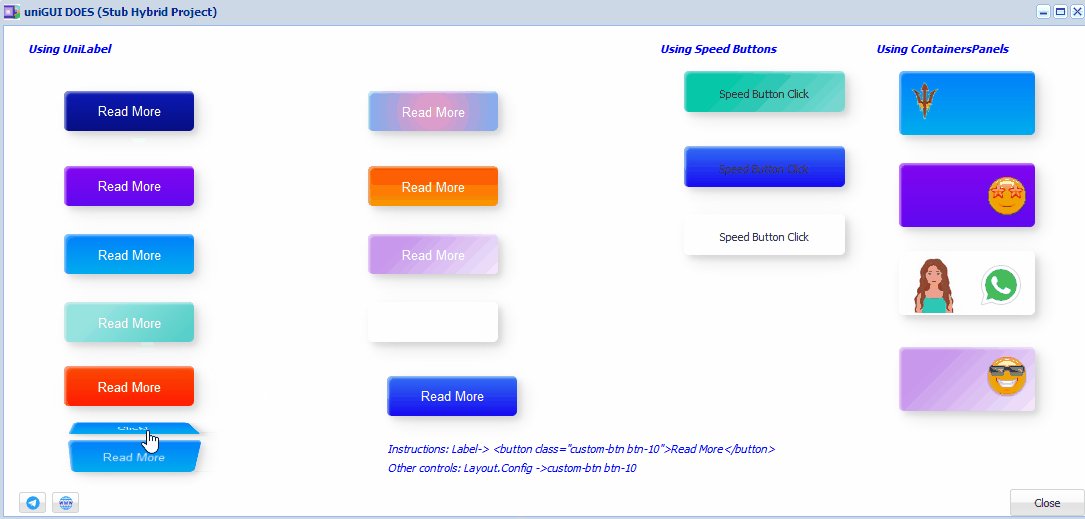
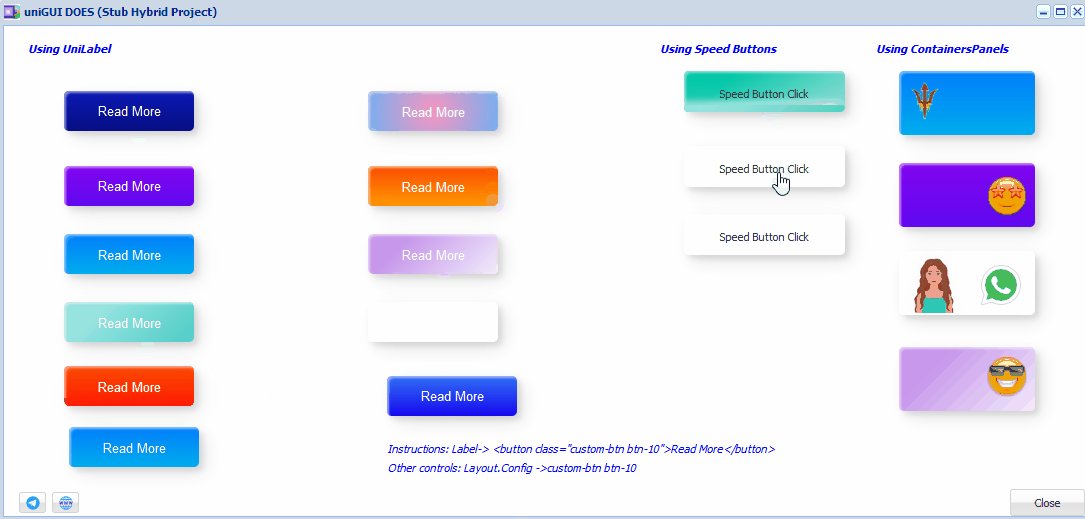
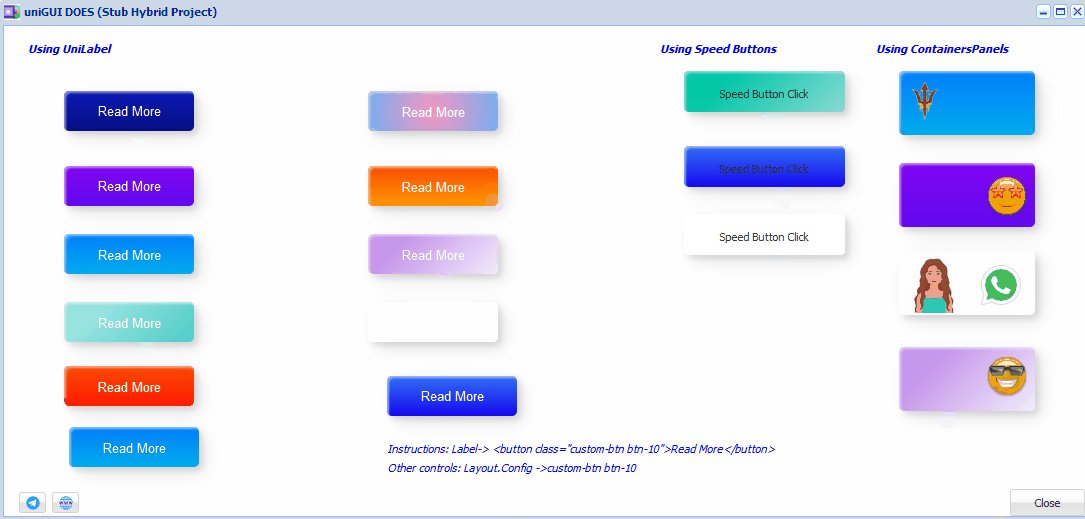
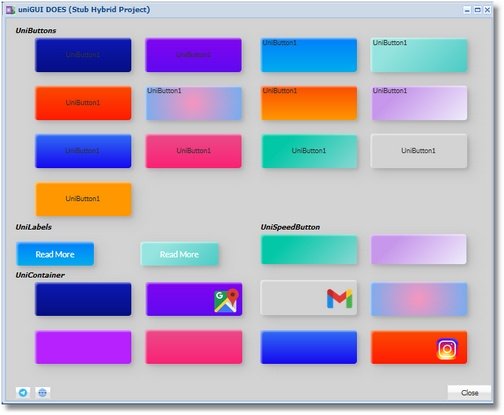
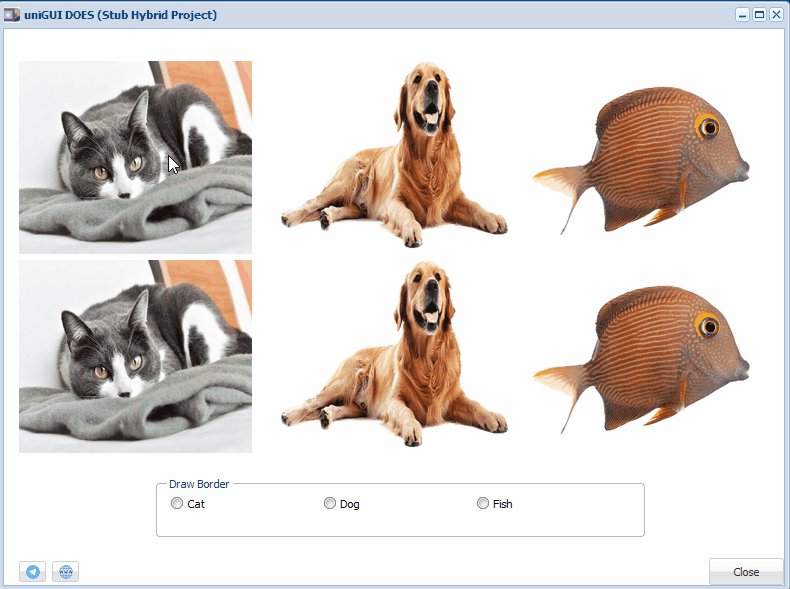
This example shows how to use CSS only and beautify your projects. This is not the same project Candy Buttons already published here but a very simplified one that you can easily alter the CSS code and create you own effects. Then use Label and declare de HTML code in caption property, TextConversion to txtHTML or use LayoutConfig.Cls property and define the CSS Class Name in other controls like buttons and containerpanel.. This is a scaled down version of Candy Buttons. If you want to use a more complex and canned version, use Candy Buttons. If you want a simpler thing and create new stuff, use this one. Project available only in the pack Silver at https://www.uniguiexpress.com
-
Hi all, In database is stored html content, which is possible to show Unidbgrid. Fastreports has very limited html support, and is not usable. I have checked also UniGridHtmlExporter, but also not get expected result. Idea is to convert html to plain text and use FR to crete PDF file. Any idea how to get plain text from html? Br, Marko
-
- fastreport
- html
-
(and 2 more)
Tagged with:
-
I use Falcon's TUniFSPopup component to create a menu, but I need to adjust the position of the arrow on that menu but dynamically, that is, when I click on a button that will display this popup I need to change the margin-left property of the class's css .x-ux-callout.cartoon.top:after and .x-ux-callout.cartoon.top:before when I click on the button, so when it closes the pop up it's normal so I don't give problems in other places I use, how can i do this at runtime ? .x-ux-callout.cartoon.top:after { margin-left :92px !important; } .x-ux-callout.cartoon.top:before { margin-left :90px !important; }
-
Hello, I created the css below for certain validations in uniedit, so you need to leave it dynamic, that is, activate when for some condition. .campoVazio { border-color: red !important; box-shadow: 0 3px 4px rgb(255 0 0 / 16%), 0 3px 4px rgb(255 0 0 / 23%); } For this I'm trying to do the following way UniSession.AddJS('$(''#'+edCliente.JSId+''').addClass(''campoVazio'')'); When you call the command above, the field doesn't have the css, how can I do it? and taking advantage, to disappear when necessary manually, how could I do it?
-
Simple classes of effects to generate buttons with shadows and animations. But works perfectly with several uniGUI components like Labels, Buttons and especially uniContainerPanels. However, use the CLS property of the component's LayoutConfig and everything is ok. You can easily change the effects to create your own animation form in a practical and light way. Also works perfectly with Mobile. Use unimContainer for Mobile. It's a simple and efficient way to have a sophisticated look on your APP without clogging up your project with dependencies or external stuff. TIP: use unicontainerpanel for a better experience. And uniLabel for the animations classes with HTML in caption property. Project available only in the pack Silver at https://www.unigui.express Project available only in the pack Silver at https://www.uniguiexpress.com uniGUIcandybuttons.webm
-
I am trying to add JavaScript 3rd Party Crop to a canvas (cArea) object. This usually works in unigui when dealing with an element within a htmlframe but I am struggling with canvas implementation - please advise how ? Thanks SERVERMODULE // https://cdnjs.com/libraries/jquery-jcrop CustomFiles.Add('<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-jcrop/0.9.15/js/jquery.Jcrop.min.js" integrity="sha512-KKpgpD20ujD3yJ5gIJqfesYNuisuxguvTMcIrSnqGQP767QNHjEP+2s1WONIQ7j6zkdzGD4zgBHUwYmro5vMAw==" crossorigin="anonymous"></script>'); CustomCSS.Add('<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jquery-jcrop/0.9.15/css/jquery.Jcrop.min.css" integrity="sha512-bbAsdySYlqC/kxg7Id5vEUVWy3nOfYKzVHCKDFgiT+GsHG/3MD7ywtJnJNSgw++HBc+w4j71MLiaeVm1XY5KDQ==" crossorigin="anonymous" />'); FORM CREATE Script.Clear; s:= '<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jquery-jcrop/0.9.15/css/jquery.Jcrop.min.css">'; //Script.Add(s); FAILS cArea ExtEvents s:= 'updatePreview=function updatePreview(c) '+ '{ '+ ' if(parseInt(c.w) > 0) '+ ' { '+ ' ajaxRequest(fMain.cArea, "getCroppedXY", ["cx="+c.x, "cy="+c.y, "cw="+c.w, "ch="+c.h]); '+ ' } '+ '}'; cArea.ClientEvents.ExtEvents.Add(s); s:= 'fetchImage=function fetchImage(c) '+ '{ '+ ' ajaxRequest(fMain.cArea, "getCroppedImg", ["cx="+c.x, "cy="+c.y, "cw="+c.w, "ch="+c.h]); '+ '}'; cArea.ClientEvents.ExtEvents.Add(s); ... FORM CANVAS REQUEST VIA BUTTON EVENT (Jcrop / a.Jcrop FAILS ???) with cArea, JSInterface do begin JSCode('var a = document.getElementById("'+JSName+'_canvas"); a.Jcrop({'+ 'options: {'+ ' allowResize: true, '+ ' allowMove: true, '+ ' enableHandles: true'+ ' }, '+ 'onSelect: a.updatePreview, '+ 'onDblClick: a.fetchImage'+ '});'); end; // with
-
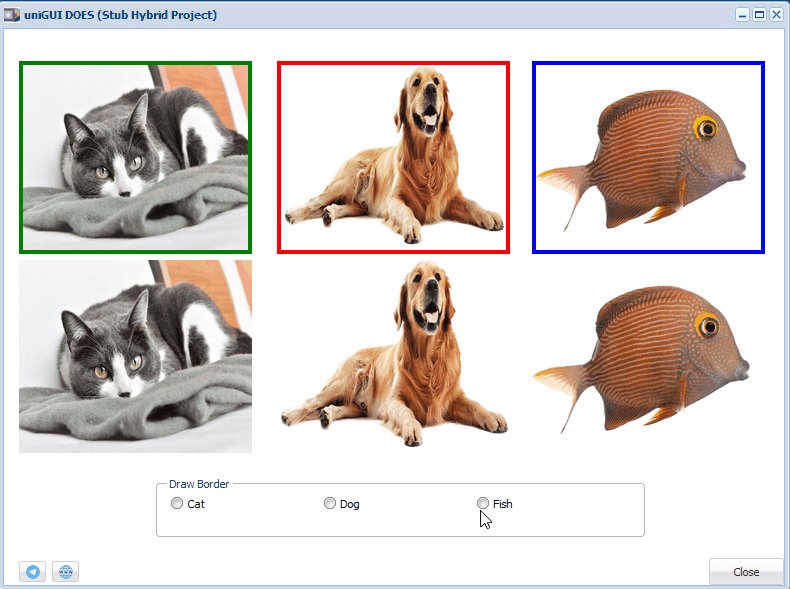
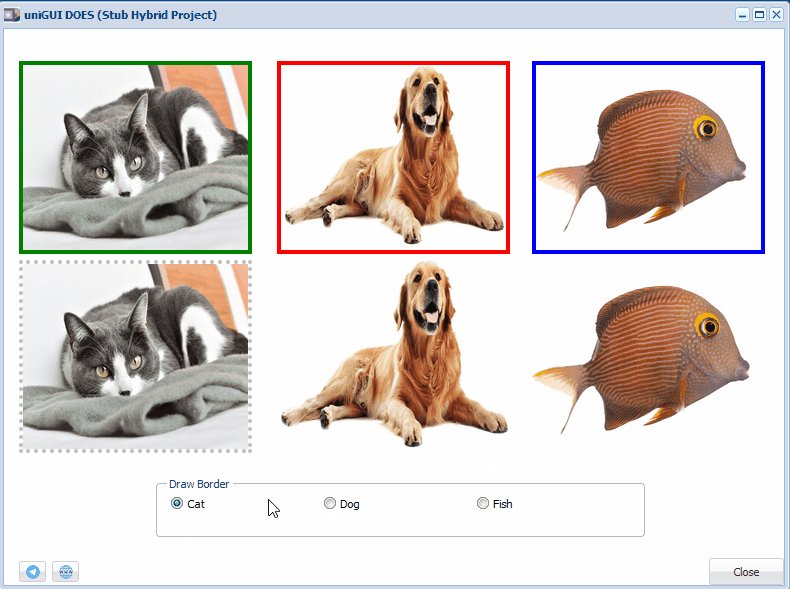
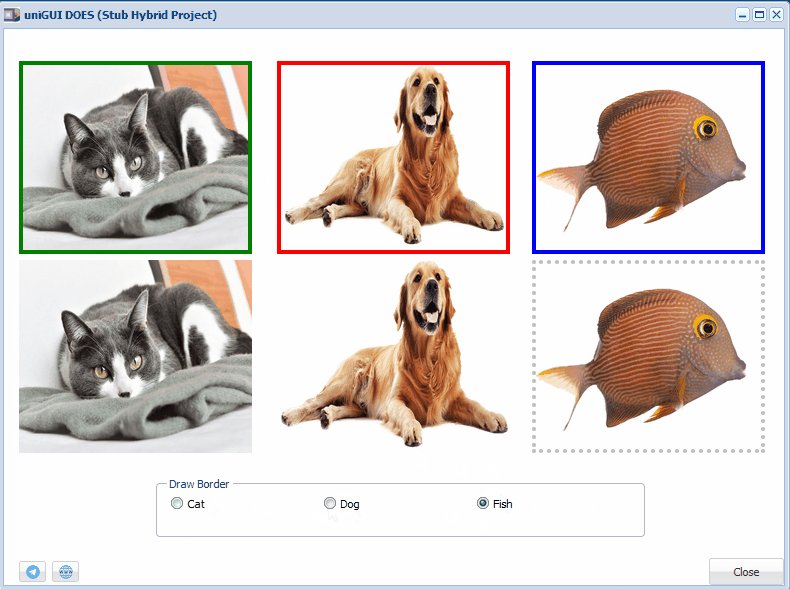
bir global sayi(integer) değişkenim var. Sayi değişince, buton1 ve label1 objelerin renginin, değişmesini istiyorum. sayi=1 olunca kırmızı buton rengi sayi=0 olunca gri buton rengi bu işlem delphi kodları ile nasıl yapılır? bu işlem javascript fonksiyonu ile nasıl yapılır? Version:1.90.0 build 1547 kullanıyorum. Teşekkürler
-
How can I know if an option in TUniDbLookupComboBox selected or not , and what is its selected Item Index in JavaScript? In addition, I use LookupComboBox with "AnyMatch=True" , "Style=csDropDown"
- 4 replies
-
- tunidblookupcombobox
- javascript
-
(and 1 more)
Tagged with:
-
This example shows how you can easily apply a CSS class to a component at run time and remove it. This is very useful for effects and a more pleasant interface. Soon our mega project "Mastering Panels" of the new series will be available and you will be able to check several interesting effects using this simple technique. See more at pack 04 and others packs available. https://www.unigui.com.br/democetera/ Project available only in the pack Silver at http://unigui.express
-
Is there a way to add custom CSS and JavaScript, aside from the properties "CustomCSS" and "customFiles"? This approach, for large projects, would bring back the days of jQuery hell into the Delphi world, making unmaintainable spaghetti out of the sources. I'd like to add CSS, and JavaScript code with limited scope, in my descendant of a unigui control, for a modular, object oriented programming. This approach is typically used in modern web front end frameworks, such as ReactJS or Angular, to enforce isolation between our building blocks. How could this be achieved with unigui? And is this the right place to post, or should I put it in feature request? Thanks for your time
-
Hi friends. Can anyone suggest me a book to get or to buy where I can study to understand dep the Java Script language. I want, for example, to know how these phrases are formed, to know about Ajax events and even about how to do animations with Java Script. I thank you in advance. My first need is to understand how to save, in a desired directory, as pdf a PrintScrenn / snap shot of a page. I could read a lot of examples in the forum but I do not know sufficiently to understand them. For example , how to implment something equivalent to the Function ScreenShot below? If it is not permitted to post names of books in the forum please write to my email sergiofeitozacosta@gmail.com Thanks in advance function screenshot(){ html2canvas(document.querySelector("#capture")).then( canvas => { var a = document.createElement('a'); a.href = canvas.toDataURL("image/jpeg",1.0).replace("image/jpeg", "image/octet-stream"); a.download = 'somefilename.jpg'; a.click(); }); } with UniButton1 do JSInterface.JSCode('html2canvas(document.querySelector("#' + JSId +'")).then(function(canvas) {ajaxRequest('#1', "getData", ["base64Data="+canvas.toDataURL()])});'); procedure TMainForm.UniButton1AjaxEvent(Sender: TComponent; EventName: string; Params: TUniStrings); begin if EventName='getData' then begin // Params.Values['base64Data'] // Here you need to decode the Base64 string // data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEsAAAAZ...AAAABJRU5ErkJggg== end; end; function canvasSaveAs(uri, filename) { var link = document.createElement('a'); if (typeof link.download === 'string') { link.href = uri; link.download = filename; document.body.appendChild(link); link.click(); document.body.removeChild(link); } else { window.open(uri); } } fName := 'capture' + FormatDateTime('ddmmyyyyhhnnss', Now); UniPanel1.JSInterface.JSCode( 'html2canvas(document.querySelector("#'+ UniPanel1.JSId +'")).then(function(canvas) {'+ ' canvasSaveAs(canvas.toDataURL(), "'+ fName +'");'+ '});' );
- 6 replies
-
- javascript
- js
-
(and 1 more)
Tagged with: