-
Posts
19649 -
Joined
-
Last visited
-
Days Won
634
Content Type
Profiles
Forums
Events
Everything posted by Sherzod
-

Error installing 1.95.0.1580 in new delphi athens 12.1
Sherzod replied to Jean-Marc Kiener's topic in Installation
-
Ok.
-
Ну, тема это как бы дополнительное расширение фреймворка, я бы сказал. uniGUI также включает в себя множество собственных тем. Сначала Вам необходимо приобрести лицензию на uniGUI, если вы хотите продолжать его использовать.
-
Хотите приобрести лицензию?
-
How to understand this, sorry?
-
You must have a subscription. https://sites.fastspring.com/fmsoft/product/unigui_prods?member=new&language=en
-
Hello,
-
Hello, Please explain in more detail.
-
soRestartSessionOnTimeout
-
Hello, https://www.unigui.com/doc/online_help/api/uniGUIServer_TUniServerOption.html
-
Can you test these codes on a demo example?
-
I will check.
-
https://docs.sencha.com/extjs/7.5.1/classic/Ext.ux.desktop.TrayClock.html https://docs.sencha.com/extjs/7.5.1/classic/Ext.Date.html
-
Sorry, this seems to have worked for me. How can we reproduce this? Which browser are you using? Device (desktop, mobile) !?
-

Received a License Compliance email from Sencha
Sherzod replied to DeNovoSoftware's topic in Licensing
Hello, Are you already using a licensed uniGUI? -
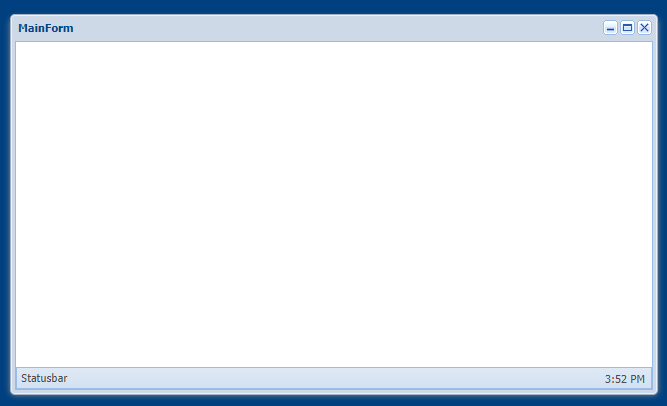
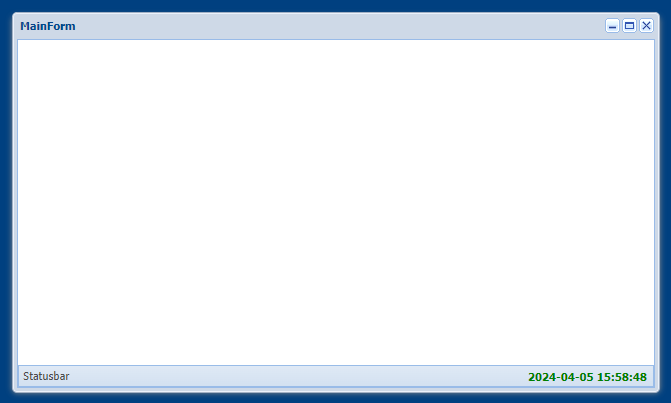
Let's add TrayClock to UniStatusBar (can be added to other controls). 1. initialization UniAddCSSLibrary('build/packages/ux/classic/classic/resources/ux-all.css', False, [upoFolderJS, upoPlatformDesktop]); UniAddJSLibrary('build/packages/ux/classic/ux.js', False, [upoFolderJS, upoPlatformDesktop]); 2. UniStatusBar.ClientEvents.ExtEvents -> function afterrender(sender, eOpts) { if (Ext.isDefined(Ext.ux)) { sender.add({ xtype: 'tbfill' }); sender.add( new Ext.ux.desktop.TrayClock() ); } } Let's modify by adding a style, a time format, and an update time of one second. (2). function afterrender(sender, eOpts) { if (Ext.isDefined(Ext.ux)) { sender.add({ xtype: 'tbfill' }); sender.add(new Ext.ux.desktop.TrayClock({ tpl: '<span style="color: green; font-weight: bold;">{time}</span>', //default = '{time}' timeFormat: 'Y-m-d H:i:s', //default = 'g:i A' updateTime: function() { var me = this, time = Ext.Date.format(new Date(), me.timeFormat), text = me.tpl.apply({ time: time }); if (me.lastText !== text) { me.setText(text); me.lastText = text; } me.timer = Ext.defer(me.updateTime, 1000, me); } })); } }
-
We will check. Try this workaround for now: procedure TMainForm.UniButton2Click(Sender: TObject); begin UniTagField1.Clear; UniTagField1.JSInterface.JSCallDefer('getStore().removeAll', [], 100); end;
-
Hello, Try this approach: MainForm.Script -> Ext.override(Ext.calendar.view.Day, { allowSelection: false }); Ext.override(Ext.calendar.view.Week, { allowSelection: false }); Ext.override(Ext.calendar.view.Month, { allowSelection: false });
-
Hello @eduardosuruagy Were you able to achieve success?
-
Hello @diegojmap This post may help you:
-
Make a simple testcase to reproduce. Also specify which browser?
-
Hello, Can you make a simple testcase to check !? Also you can use this approach: MainForm.Script -> Ext.onReady(function() { document.addEventListener('keydown', (e) => { e = e || window.event; if (e.keyCode == 116) { e.preventDefault(); } }) });
-
Hello, Add this config too: anyMatch: true
-
Hello, I will try to check.