Search the Community
Showing results for tags 'css'.
-
If you like, share your visual effects in this thread This will cause that 1- Newbies should be encouraged 2- Professionals can check the problems of your work
- 4 replies
-
- visual effects
- htlmlframe
-
(and 4 more)
Tagged with:
-
In this topic , I try to share some css for you . For dear novices I will explain, you have this code in UniServerModule -- > CustomCSS Copy and assign the object to the CLS section in Layoutconfig when designing, or use this command when executing bitbtn1.JSCall('addCls', [' ...... ']); you can do if you like first, this sites can help to build css runtime https://htmlcheatsheet.com/css/
-
Hi uniguys (-and girls) ;-) I have here a little app writen in unigui. The app should run in a iframe of a html page. The html page has a big css file declaring the view of the obejcts used on the html page. In the header of the html page it loads the following font: <link href='http://fonts.googleapis.com/css?family=Titillium+Web:400,400italic,300italic' rel='stylesheet' type='text/css' /> Is there a chance that i can use the same font and css in my unigui app? If yes, how can that be done? I tryed it with TuniHTMLFrame, setting the html property: <!DOCTYPE html> <html> <head> <link href='http://fonts.googleapis.com/css?family=Titillium+Web:400,400italic,300italic' rel='stylesheet' type='text/css' /> </head> <body> </body> </html> But if i firebug the app, i cannot see the link to the font in my app. Any help would be great.
-
This is really a very silly project since uniGUI has tons of nice themes and a very versatile "ready made" interface. But, any way... community or trash bin. Features: a- Enabled time mode and automatically adapts to night/day mode b- This is the nice trick: you can define the uniGUI form container (unipanel, unisimplepanel, unipagecontrol etc) that will be effected by the night mode. This makes all very flexible and interesting. c- Works in windows/page interface. I liked Windows and using a large container over the main form. d- Note that the footpanel is not effected by the dark mode. e- Very easy to change and adapt the CSS code to your project scheme. NightMode.mp4 This project/source-code is free to uniGUI subscriber. Don't DM me ! Visite http://www.unigui.com.br/ Nosso grupo no Telegram: Livros, packs de projetos, cursos, serviços, consultoria e tudo sobre unigui ! https://t.me/uniguiBrazil - Conteúdo em português ou/or See more and get this pack at http://www.unigui.com.br/democetera Our group at Telegram: https://t.me/uniguiexpress Content in English Project36-DarkMode.rar
-
Hello friends When I create a UniContainerPanel it generates this HTML + CSS below: <div id="O11_id" style="background-color: rgb(171, 171, 171); left: 362px; top: -88px; width: 640px; height: 398px; padding: 0px; border-width: 0px; margin: 0px; right: auto;" class="x-container x-abs-layout-item x-container-default x-abs-layout-ct"> <span role="presentation" style="display: table; width: 100%; table-layout: fixed; height: 100%;" id="O11_id-outerCt"> <div role="presentation" class="" style="display:table-cell;height:100%;vertical-align:top;" id="O11_id-innerCt"> </div> </span> </div> For unicontainerpanel be rounded and shaded, now I have to use one image! How could this change css ??? It could be a css like this: .test { background: # 333; width: 450px; margin: auto; padding: 10px; text-align: center; -moz-border-radius: 7px; -webkit-border-radius: 7px; border-radius: 7px; } Remembering that my unipanelcontainer will have buttons inside !!! More like this change css ??? It is possible to change ?? Any example ?? Thanks in advance
-
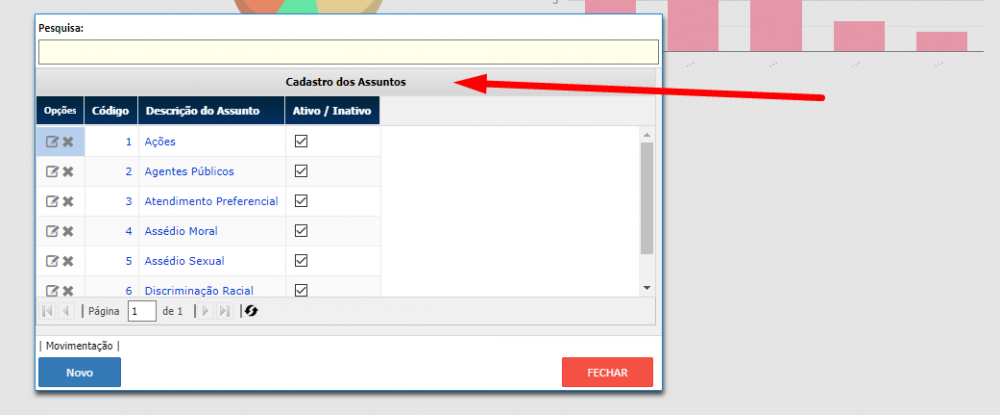
Hello, how are you guys? How do I define a CustomCSS in UniDBGrid.HeaderTitle. I was able to do it in the rest of the UniDBGrid, but the HeaderTitle property does not apply, how could I do it ??
- 3 replies
-
- headertitle
- unidbgrid.headertitle
-
(and 3 more)
Tagged with:
-
Projeto RadCORE - UniGUI Help file in Portuguese and English More informations https://t.me/projetoradcore
-
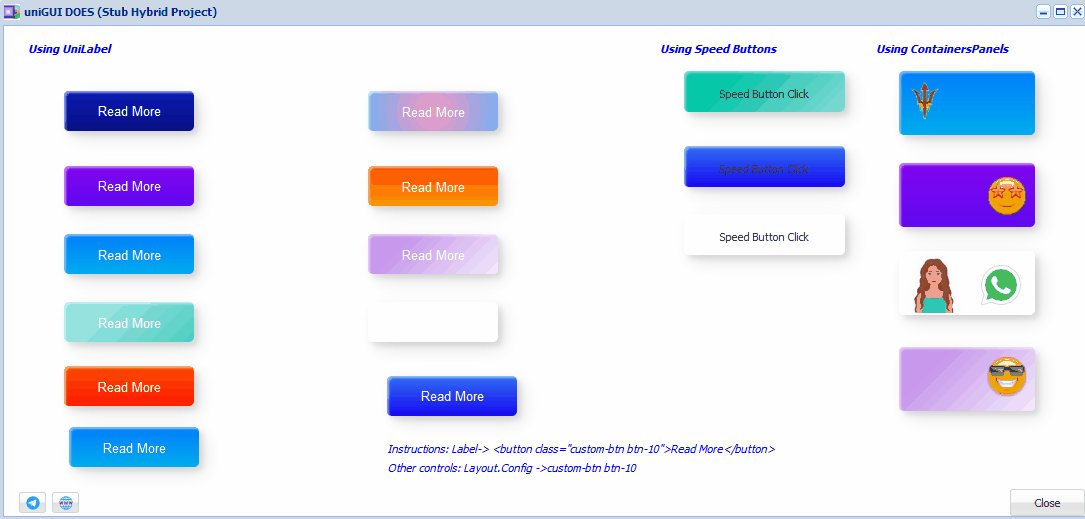
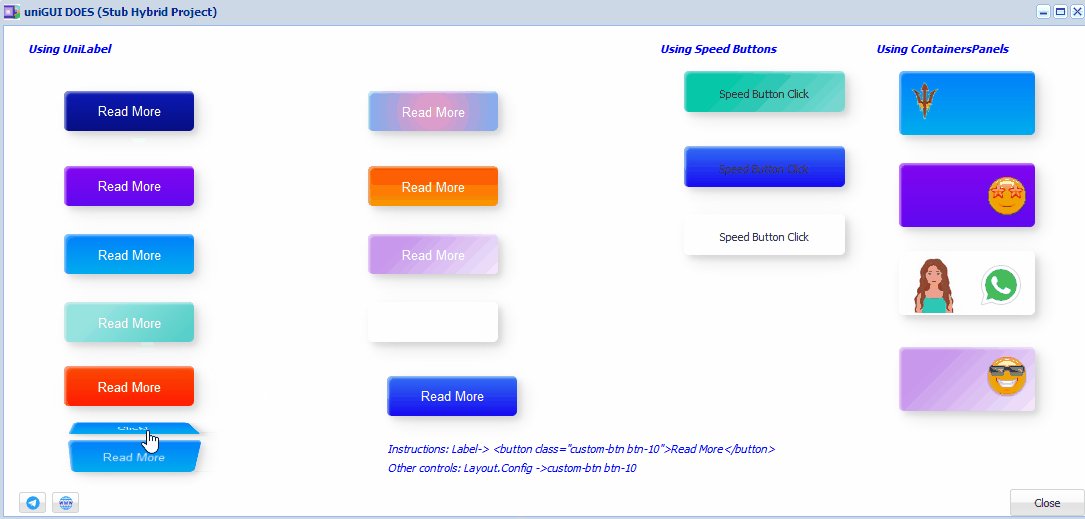
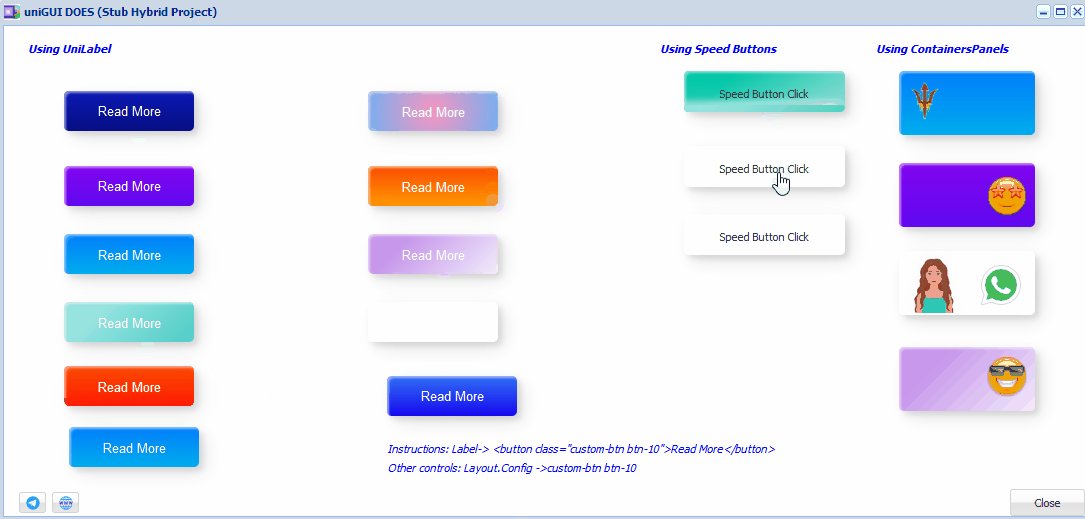
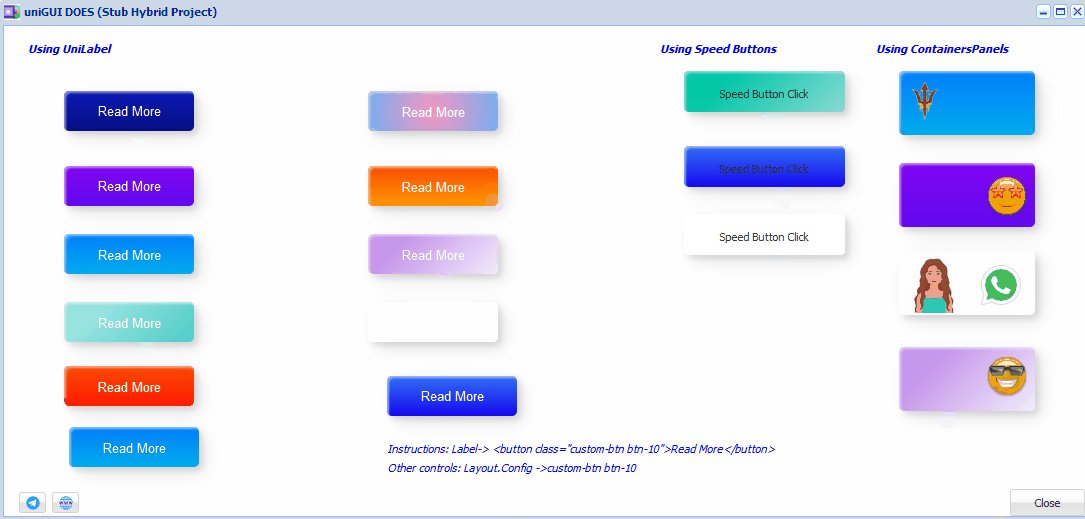
This example shows how to use CSS only and beautify your projects. This is not the same project Candy Buttons already published here but a very simplified one that you can easily alter the CSS code and create you own effects. Then use Label and declare de HTML code in caption property, TextConversion to txtHTML or use LayoutConfig.Cls property and define the CSS Class Name in other controls like buttons and containerpanel.. This is a scaled down version of Candy Buttons. If you want to use a more complex and canned version, use Candy Buttons. If you want a simpler thing and create new stuff, use this one. Project available only in the pack Silver at https://www.uniguiexpress.com
-
I use Falcon's TUniFSPopup component to create a menu, but I need to adjust the position of the arrow on that menu but dynamically, that is, when I click on a button that will display this popup I need to change the margin-left property of the class's css .x-ux-callout.cartoon.top:after and .x-ux-callout.cartoon.top:before when I click on the button, so when it closes the pop up it's normal so I don't give problems in other places I use, how can i do this at runtime ? .x-ux-callout.cartoon.top:after { margin-left :92px !important; } .x-ux-callout.cartoon.top:before { margin-left :90px !important; }
-
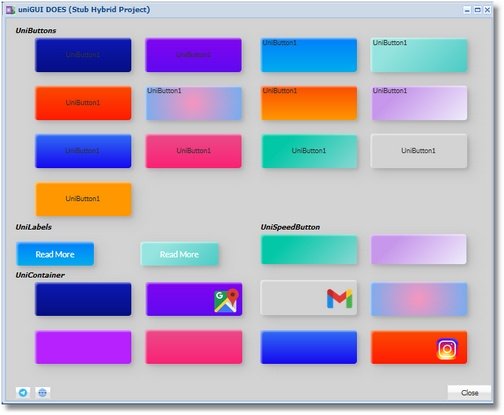
Simple classes of effects to generate buttons with shadows and animations. But works perfectly with several uniGUI components like Labels, Buttons and especially uniContainerPanels. However, use the CLS property of the component's LayoutConfig and everything is ok. You can easily change the effects to create your own animation form in a practical and light way. Also works perfectly with Mobile. Use unimContainer for Mobile. It's a simple and efficient way to have a sophisticated look on your APP without clogging up your project with dependencies or external stuff. TIP: use unicontainerpanel for a better experience. And uniLabel for the animations classes with HTML in caption property. Project available only in the pack Silver at https://www.unigui.express Project available only in the pack Silver at https://www.uniguiexpress.com uniGUIcandybuttons.webm
-
Hello, I created the css below for certain validations in uniedit, so you need to leave it dynamic, that is, activate when for some condition. .campoVazio { border-color: red !important; box-shadow: 0 3px 4px rgb(255 0 0 / 16%), 0 3px 4px rgb(255 0 0 / 23%); } For this I'm trying to do the following way UniSession.AddJS('$(''#'+edCliente.JSId+''').addClass(''campoVazio'')'); When you call the command above, the field doesn't have the css, how can I do it? and taking advantage, to disappear when necessary manually, how could I do it?
-
Hi, I wanna to share a sample project about use custom css on uniGui. It like at adress How to Flip Card - w3schools.com Link of project : https://github.com/siroz1907/FlipCardUniGui I use 1.90.0.1536 of version.
-
This one is very simple but very well crafted CSS code. Button for you to use in games, uplifted interfaces and more out of the box. Have fun, www.unigui.com.br-FancyButtons.exe
-
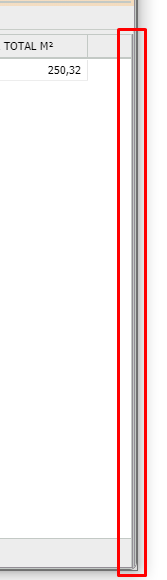
Remove PageControl borders Good afternoon, How do I remove these borders (see attached image) that appear around the PageControl components, to make the look more elegant? Is it possible to do via CSS, if so, how should I do it? Or what other way is that possible?
- 20 replies
-
- pagecontrol
- borders
-
(and 1 more)
Tagged with:
-
This example shows how you can easily apply a CSS class to a component at run time and remove it. This is very useful for effects and a more pleasant interface. Soon our mega project "Mastering Panels" of the new series will be available and you will be able to check several interesting effects using this simple technique. See more at pack 04 and others packs available. https://www.unigui.com.br/democetera/ Project available only in the pack Silver at http://unigui.express
-
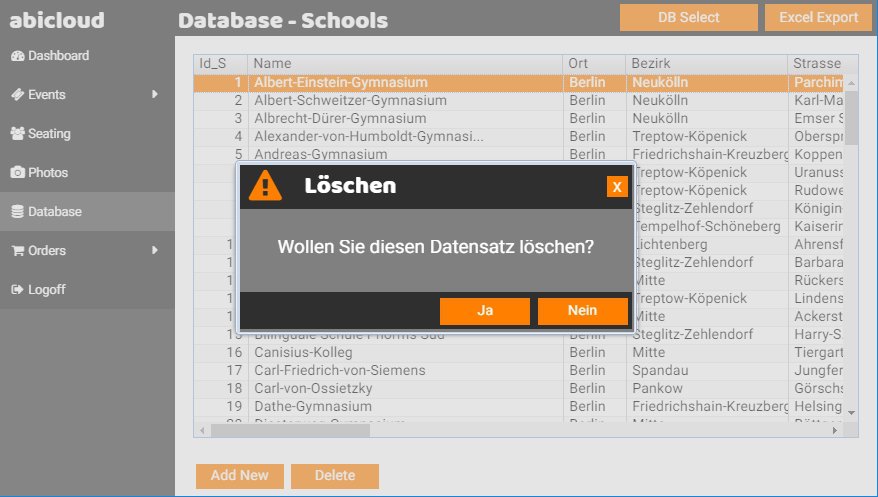
I was looking for an alternative for the default message dialog, which gets shipped with uniGUI. Goal was to have something which fits 100% to the design of my pages. I am sure that somebody will now say "Use CSS styles" to achieve what you are looking for. But to be honest digging for the right CSS settings finally would take even more time than my little development and finally is not as flexible. Below is a screen shot of the message dialog I tailored for my needs. As you can see it also is already adjusted to my native language (German). If you are interesting to get the code for an alternative message dialog, just let me know.
-
Is there a way to add custom CSS and JavaScript, aside from the properties "CustomCSS" and "customFiles"? This approach, for large projects, would bring back the days of jQuery hell into the Delphi world, making unmaintainable spaghetti out of the sources. I'd like to add CSS, and JavaScript code with limited scope, in my descendant of a unigui control, for a modular, object oriented programming. This approach is typically used in modern web front end frameworks, such as ReactJS or Angular, to enforce isolation between our building blocks. How could this be achieved with unigui? And is this the right place to post, or should I put it in feature request? Thanks for your time
-
Hi, I have the following CSS in a ServerModule.CustomCSS: .selectedpanel { border-color: red; border-width: 5px; } This is used to put a border around a panel when the user clicks it: procedure TMainForm.UniPanel1Click(Sender: TObject); begin UniPanel1.JSInterface.JSCode('var me='#1'; me.addBodyCls("selectedpanel");'); end; This code works if the theme is Classic or Gray but does not work for others such as Neptune. How can I get this work for all themes.
-
Projeto que demonstra o poder do uniGUI e sua produtividade para facilitar a construção/migração de projetos novos/legados. Versão 1.5.0.200 Project that demonstrates the power of uniGUI and its productivity to facilitate the construction / migration of new / legacy projects. Version 1.5.0.200
- 10 replies
-
- 1
-

-
- uniguidelphi
- web
- (and 22 more)
-
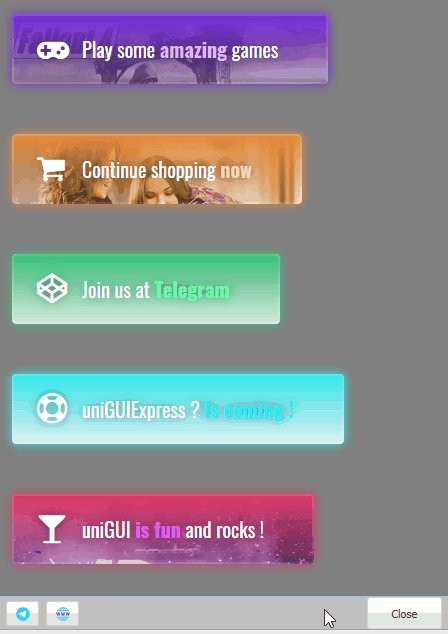
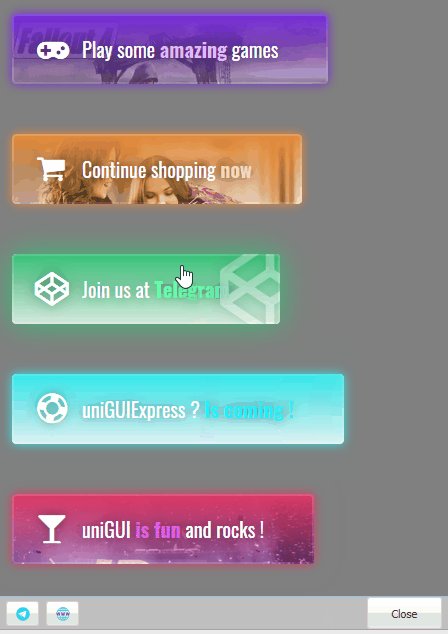
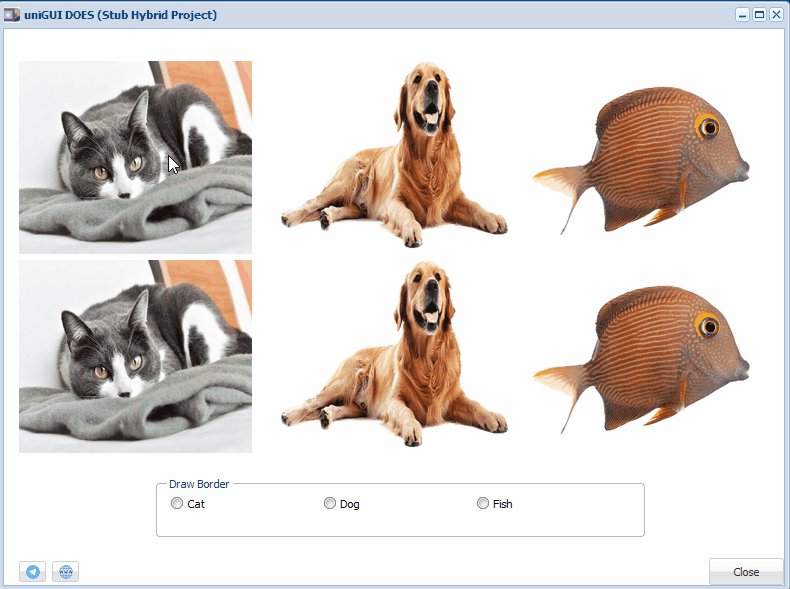
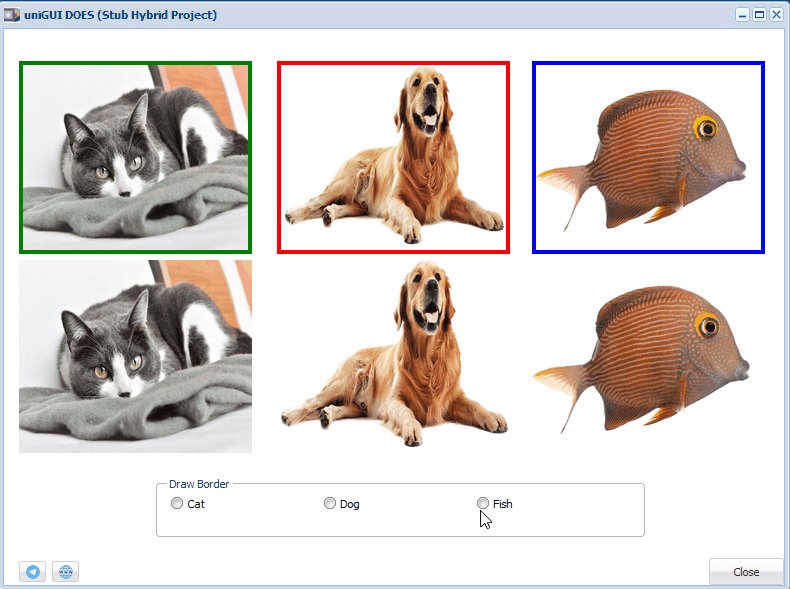
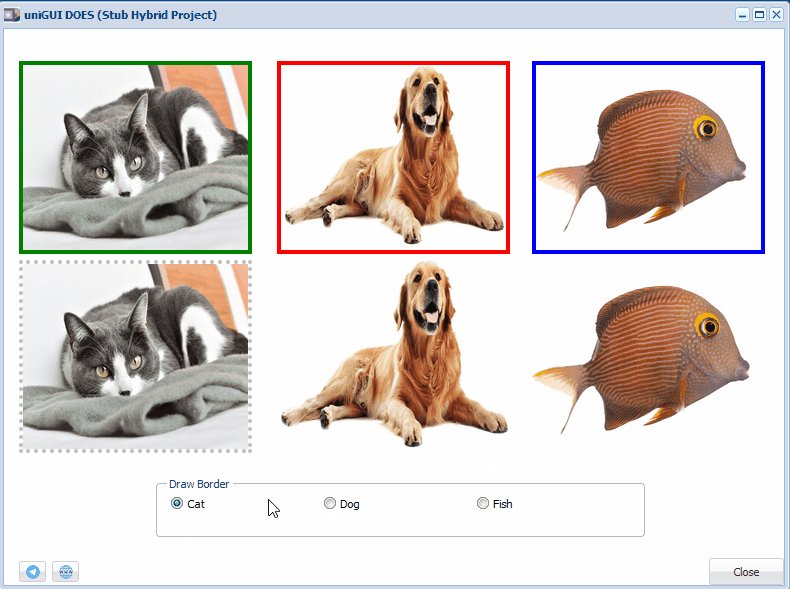
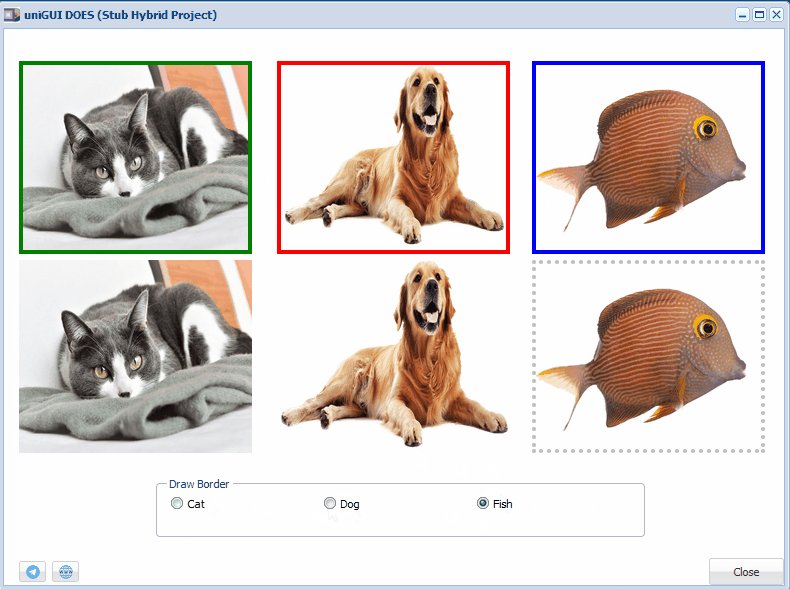
From the world famous series "uniGUI DOES" here we go with simple animations with the greatest results and minimal efforts... Just define the CSS animation and apply to any interface object. In this case, panels hosting images. Have fun. www.unigui.com.br-uniGUI DOES ANIMATIONS.rar
-
Hello I am writing an application for several companies. Loads css files in servermodule (as customfiles) The problem is that each of the companies wants to have slightly different colors etc. How to do it best ??
-
I have a MainForm which contains a TUniLabel called lblHeader. In my external CSS file I have the following: .lblHeader { color: red !important; } Now if I don't have the !important the red color does not get applied to the label. The issue I have is I need to in code to be able to change the color of the label from red to blue in code. I tried the following code but it did not work: lblHeader.JSInterface.JSCode(#1'.setStyle("color","blue");'); The above does work if I remove the !important for the red but the color red doesn't get applied. I also tried: lblHeader.JSInterface.JSCode(#1'.setStyle("color","blue !important");'); But this does not work. How can I get the label to change from red to blue at runtime?
-
Regarding mobile, I was using version 1.0.0.1425, I updated to 1.90.0.1528 all my CSS stopped working. In the old version everything was working correctly. I'll put here a part of a css as an example that doesn't work: No customcss .bg { background-image: url ("files / images / ptrn1.png")! important; background-repeat: no-repeat; background-size: 100% 100%; } No unimPanel in unievents beforeinit config.cls = 'bg'; If it changed how to do it someone could give me an example.
-
Hi there! Recently i have updated my Unigui to the version 1.90.0.1496. All the CSS and customizations i had before, is not truly working anymore. So, basically i had the CSS tags on ServerModule -> CustomCSS. And in my UnimButton -> ExtEvents (added or painted). But anyone of these not worked. Anyone had the same problem? Thanks anyway!
-
I'm creating an image in progress and I would like to add a css that I created in it too, but there is an error when adding the css dsName: = UniServerModule.FilesFolderPath + '/ odontogram /' + txCamImagem.Text; dsNameComp: = StringReplace (StringReplace (txCamImagem.Text, '. png', '', [rfReplaceAll]), '_', '', [rfReplaceAll]); with TUniImage.Create (Self) as TUniImage start if txX.Text <> '' then Left: = StrToInt (txX.Text) left most: = 26; if txY.Text <> '' then Top: = StrToInt (txY.Text) else Top: = 60; Father: = pnOdontogram; Transparent: = true; Name: = dsNameComp; Draggable.Enabled: = True; Cursor: = crDrag; OnEndDrag: = AnyComponentsEndDrag; Picture.LoadFromFile (dsName); end; // the error occurs here UniSession.AddJS ('$ (' '#' + TUniImage (FindComponent ('dsNameComp')). JSId + '' '). AddClass (' 'notStarted' ')'); css .naoInitiado { filter: brightness (0.5) sepia (1) saturate (5) hue-rotate (160deg); } error First chance exception at $007AF8C0. Exception class $C0000005 with message 'access violation at 0x007af8c0: read of address 0x00000444'.