Search the Community
Showing results for 'jQuery'.
-
A very simple and tiny code to get digital signatures at desktop/mobile. Adapted to save at Temp Folder. Easy to modify and adapt to any project. No external JS, simple JS code and using only uniHTMLFrame. jQuerySign.mp4 Silver Package - 89 Projects Just $99,00 USD https://www.unigui.com.br/democetera/ This project/source-code is free to uniGUI subscriber and wiill be available here to download for the next few day. After that, only for sale. Link Above. Don't DM me about it ! Visite http://www.unigui.com.br/ Nosso grupo no Telegram: Livros, packs de projetos, cursos, serviços, consultoria e tudo sobre unigui ! https://t.me/uniguiBrazil - Conteúdo em português ou/or See more and get this pack at http://www.unigui.com.br/democetera Our group at Telegram: https://t.me/uniguiexpress Content in English www.unigui.com.br-SignJQuery.rar
-
Father of All Toast/Notify Bootstrap, JQuery and Delphi/Pascal Bootstrap-Notify-JQuery.mp4 (click over image above to see animation) Feature List: Based on Bootstrap Toast and works on Desktop and Mobile without any problems. Adapted to easily include any FontAwesome icon. Based on Bootstrap Toast and works on Desktop and Mobile without any problems. Adapted to easily include any FontAwesome icon. Easily embed special images via SVG or upload from external files and sources. Timed and auto-hide (default in Bootstrap). Badges support in messages and with standard backgrounds (info, success, warning, error), giving your system a more professional appearance. - assign default sounds for error, info, warning as I did in the examples or anything else you want to add. - Direct callback integration for uniGUI. Everything transformed into functions/procedures in pascal to call directly from uniGUI. No JS to get in the way. Some predefined background themes that are easy to modify. Easy to include logos of real or famous companies via font or your own images. Definable positioning on the screen (6 basic positions). GUID ticket support via toast. It is a technique to control whether a message was displayed and when it is closed it returns the value to the uniGUI of the toast that was just displayed on the client. Great for reliable notifications. Support for sound alerts along with Toast. You can easily include other sounds for interactions Modularity of the Pascal code: just declare the unit, initialize the pattern you want and use it as simply as a "showtoast". It is not an IDE "to-install" component ! Declaring the unit you´re ready to use on desktop and mobile. Use the same code for both. Overlays both uniGUI forms (some don't do this due to Z-index) and the normal web interface. No obstructions like other Notify/Toast examples that gives problems when not designed/adapted for uniGUI. By reading the html/CSS/JS code, it is easy to create new themes that blend better with your interface. All source code included. Project for sale ! More info at https://www.unigui.com.br/uniguifoan.html You can download a completely functional (but no source code) from here.
-
With a few code you can attach popups to any uniGUI control. But to make works exactly as Windows, you must walk a little more. Here is a simple example to attach context menu (mouse right-click) to any uniGUI control and create as you wish 'on- the-fly'. Very simple to use and customize. Features: * Tiny library. Only dependency is jQuery. * Simple API. * Looks good out of the box, with no additional tweaking. * Designed to look and behave like a standard Windows context menu. * There's so little code, it should be easy to add your own custom features. ContextMenu2uniGUI.mp4 Silver Package - 89 Projects Just $99,00 USD https://www.unigui.com.br/democetera/ This project/source-code is free to uniGUI subscriber and will be available here to download for the next few days. After that, only for sale. Link below. Don't DM me about it ! Visite http://www.unigui.com.br/ Nosso grupo no Telegram: Livros, packs de projetos, cursos, serviços, consultoria e tudo sobre unigui ! https://t.me/uniguiBrazil - Conteúdo em português ou/or See more and get this pack at http://www.unigui.com.br/democetera Our group at Telegram: https://t.me/uniguiexpress Content in English Project420-ContextMenu.rar
-
This is really a very silly project since uniGUI has tons of nice themes and a very versatile "ready made" interface. But, any way... community or trash bin. Features: a- Enabled time mode and automatically adapts to night/day mode b- This is the nice trick: you can define the uniGUI form container (unipanel, unisimplepanel, unipagecontrol etc) that will be effected by the night mode. This makes all very flexible and interesting. c- Works in windows/page interface. I liked Windows and using a large container over the main form. d- Note that the footpanel is not effected by the dark mode. e- Very easy to change and adapt the CSS code to your project scheme. NightMode.mp4 This project/source-code is free to uniGUI subscriber. Don't DM me ! Visite http://www.unigui.com.br/ Nosso grupo no Telegram: Livros, packs de projetos, cursos, serviços, consultoria e tudo sobre unigui ! https://t.me/uniguiBrazil - Conteúdo em português ou/or See more and get this pack at http://www.unigui.com.br/democetera Our group at Telegram: https://t.me/uniguiexpress Content in English Project36-DarkMode.rar
-
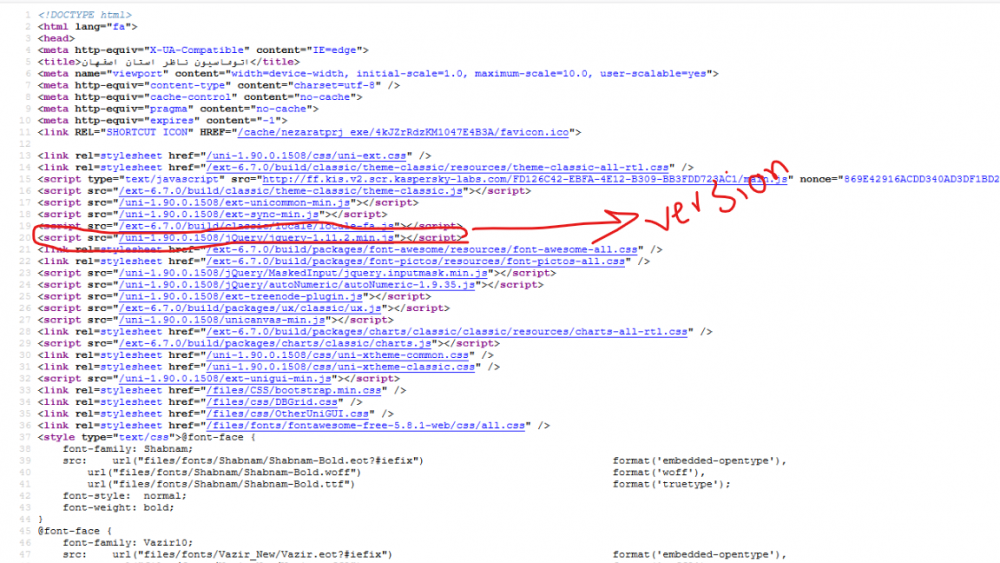
Hi, The file jquery-1.11.2.min.js is available in version 1.90.0.1551. A customer asked me whether this file could be replaced by a more recent version. Best regards
-
Hello, Here is another widget that I have created, you can use it in ungui app: code: $('#divBar').ProgressBar({ position:89, devide:5, title:'250 GB', caption:'Free', icon:'images/cpuu.png', bgcolor:'#f7f6f6', clrborder:'#d2d0d0', clrstart:'#72c926', clrend: '#87de38', tfntcolor:'#acacac', cfntcolor:'#fcb34d', animate:true }); Online test: http://80.179.68.220:8083 Download project: http://3msoft.net/mhmd/ProgressBar.rar
-

Circle-Progress [JQuery widget] fully customized
mhmda posted a topic in Components and Code Samples
Hello to all, [Edit]: code/project was improved and uploaded. Here is a jQuery widget with animation and fully customized and fully responsive that I have written recently: Works excellent when resizing the browser window ! Code: $('#newTasks').circleProgress({ title:'15', caption:'New tasks', bgcolor:'#e1dddd', fgcolor:'#54c0fd', tfntcolor:'#54c0fd', cfntcolor:'#b0aeae', animationstep:1, rotateanimationstep:0.4, total:100, value:30, mstyle:0, thik:25, shadow:1 }); You may test is online (for limited time): http://80.179.68.220:8076 You can download project from here [port: 8076]: http://3msoft.net/mhmd/CircleProgress.rar -
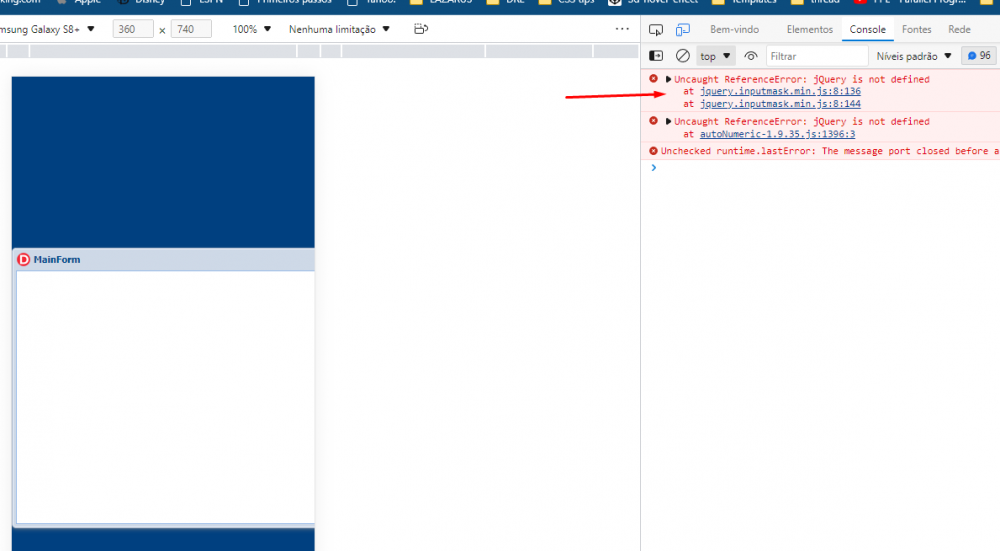
Hi, @Sherzod Why even in a CLEAN application, without any components and, in ServerModule being set to "do not load jQuery", the application still tries to load jQuery.InputMask and autoNumeric?
-
Hi, We hire a penetration test on a system based on unigui and they recommend us to update the jquery libraries: The following libraries are out of date: /fullweb.dll/uni-1.90.0.1526/jQuery/jquery-1.11.2.min.js Version: 1.11.2 Date: 2014 /fullweb.dll/uni-1.90.0.1526/jQuery/MaskedInput/jquery.inputmask.min.js Version: 3.1.63-22 Date: 2015 /fullweb.dll/uni-1.90.0.1526/jQuery/autoNumeric/autoNumeric-1.9.35.js Version: 1.9.35 Date: 2015 is it possible to update these libraries? Regards
-
Step Form Wizard / Builder for uniGUI With the help of jQuery Step Form Wizard with Editor "Step Form Builder" you will have a powerful combination of 21 different styles, 8 different transition effects, validation in your form of interactive steps, titles and captions with several steps, even have a set preset form sizes from small to large. You can easily create and customize any form to suit your needs. Main Goal: This project allows the interactive creation of forms of different formats and designs with data validation and integration with your data application receiving the filled data. There are hundreds of solutions on the market for this function. But with the modifications made by our team and adaptations for use with uniGUI allow you, in a few minutes, to put a form on the air with flexibility and customization to feed your database. Ideal for polling, employee assessment, online tests, online knowledge assessments, interactive courses, registration forms, operational feedback forms, product support, customer service and anything else you can imagine. With Step Form Builder you can in minutes publish a form on any website or just pass the URL hosted on your system and receive the data previously formatted and validated in Json format to your DB. No redoing a system, recompiling, publishing, etc. It comes with a "Step Form Builder" in PHP that can be easily installed and configured on any server with PHP support. In this tool you generate/create the form with the desired fields, export it to HTML and integrate it with the uniGUI project, which will receive the data filled in from this same form. This in a few minutes! How it works: With the Form Builder Editor you can generate forms (HTML pages) already adapted for integration with uniGUI. With our example uniGUI projects and you open these same form in the uniGUI project using uniURLFrame component and display the form, collect the data at the end of filling in the Json format as shown in the video we created below. Then you insert this data into your DB or manipulate it as you see fit in your uniGUI Project. Features and feature Lots of design and function options: 18 sample form templates and 21 combined style. Several configurable styles (vertical / Horizontal / Free). 8 Transition Effects. Customizable for any language. Complex forms: can have dozens of steps, return, forward, validate, etc. Steps numbered or not. Works with all CSS3 browsers. Easy to implement, customize and style. Fully responsive. Data validation when filling. More than 80 graphic elements (drag & drop) in the Form Builder. User-friendly interface. Integration with uniGUI Desktop and Mobile (Stand alone or ISAPI)). All code is yours! No incidental fees. No extra DLLs. This version of jQuery Step Form Builder was purchased by us, updated and the editor's bugs removed! Integration with uniGUI was on our part. If you buy the version on EnvatoMarket it will not work, much less with uniGUI. Easy installation and configuration (In XAMPP, WAMP and IIS, if PHP support has been added).. Support for installation and configuration (In XAMPP and WAMP). We can do customization and adaptation to your DB. Consult us. Important: It is not a WordPress plugin! Yes, we offer consultancy to adapt any of these examples to your systems. Contact us to receive a quote. You need a server with PHP support to generate the forms in the Form Builder that will be managed and will have the data manipulated by the uniGUI project. The same uniGUI project can handle many forms at the same time. It's up to your imagination. You don't need a project for each forms. It can be a uniGUI form server that feeds a DataBase. Documentation and Disclaimers Follow complete documentation of the JQuery code. Demo Video working form in uniGUI receiving data Click over to enlarge See the old version Author's Form Builder See our new version updated and working on-line of Form Builder* *At the videos above is the final result See more details at: https://www.unigui.com.br/stepformbuilder-eng.html
-
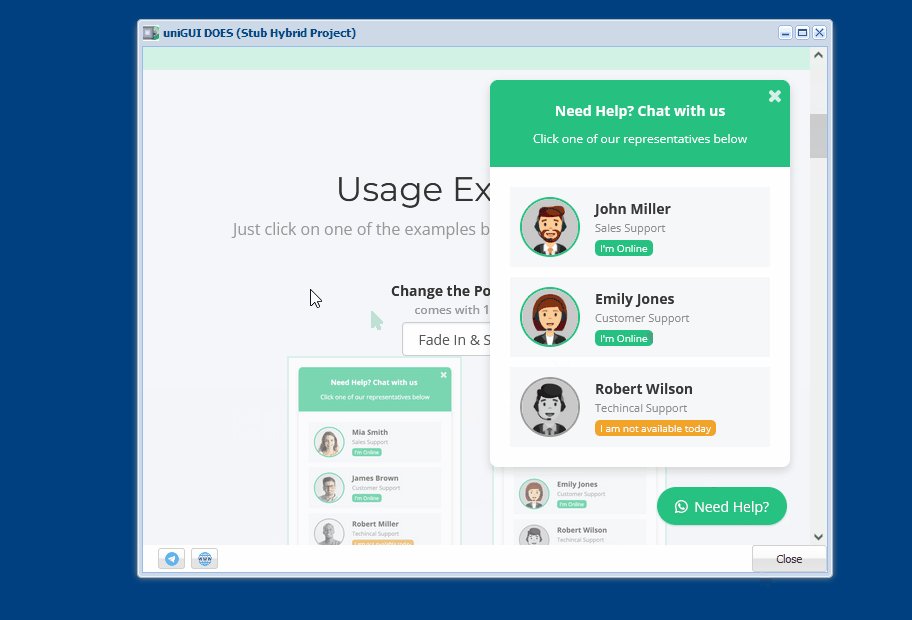
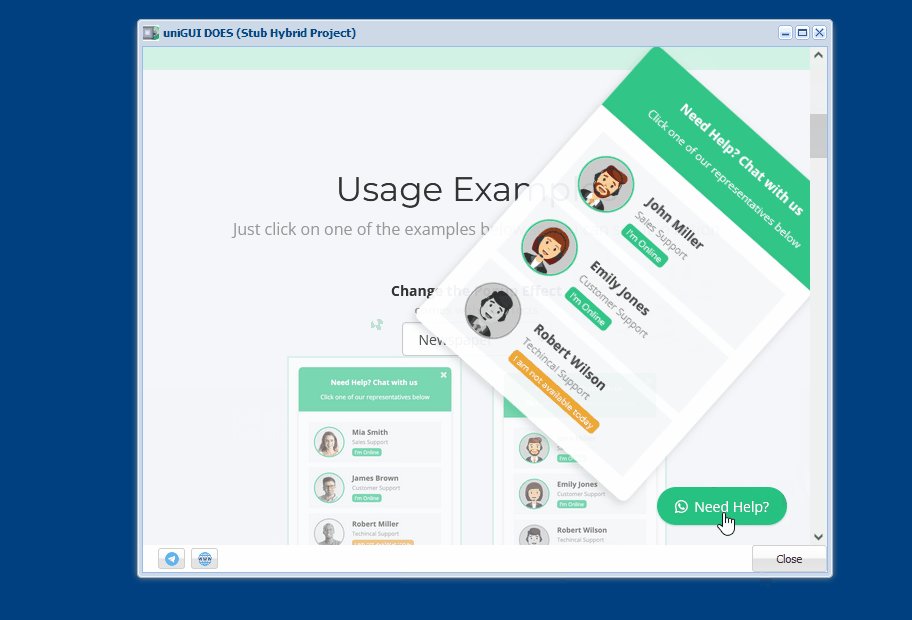
This example demonstrates that the plugin works perfectly in Windows mode as well as in Page mode, the easiest to work with. And it integrates seamlessly with responsive layout in your project. -- PT Este exemplo demonstra que o plugin funciona perfeiotamente no modo Windows como no modo Page, o mais fácil de funcionar. E se integra perfeitamente com layout responsivo no seu projeto. -- Es Este ejemplo demuestra que el plugin funciona perfectamente tanto en modo Windows como en modo Página, el más fácil de usar. Y se integra a la perfección con el diseño receptivo en su proyecto. PS: Download available only to uniGUI subscribers. And I bought this plugin a long time ago and is very cheap. You might use as you see fit. There is a new version and only cost $6,00, I recommend and I´ve been using it for more than 3 years. This is not advertising... just a tip ! And is free for uniGUI subscribers. Project available only in the pack Silver at https://unigui.express
-
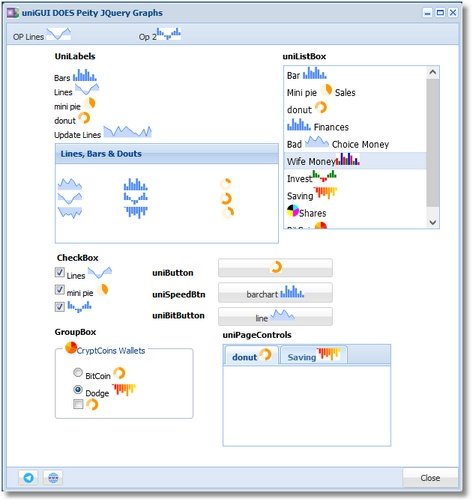
Peity JQuery are small dynamically generated graphics with values you can set that easily integrate with uniGUI controls. It is so easy to use and easy to integrate with many caption properties of the controls available. Even more, you can animate making small histograms in real time. Watch the demo and be happy! http://www.uniguiexpress.com Demos Cetera (68 Projects) See more and get this pack at https://www.uniguiexpress.com/Promopack04.htm Our group at Telegram: https://t.me/uniguiexpress Content in English Pack 01 - Interface http://www.unigui.com.br/dwpack01.html Pack 02 - Projetos DB e Mais complexos http://www.unigui.com.br/dwpack02.html Pack 03 - Geolocalização Brasil (Only Brazil !!!) http://www.unigui.com.br/pack3/pack3.html Pack 04 - Demos Cetera (68 Projects) https://www.unigui.com.br/democetera/pack4.html uniGUIPeityJQuery.webm Project available only in the pack Silver at https://www.uniguiexpress.com
-
We took a while but we're back. Many news and new projects coming out. I remade a Cover Flow (Famous Actresses) that was distributed over a year ago and a lot of people got stuck or couldn't expand beyond the example. I'm releasing a more powerful one with keyboard support, mouse scroll and more interesting animation with reflection effect (mirror image). Easy to configure and adapt to product display or catalog items. There are two projects: 1-Displaying only the simplest cover-flow with only images. Clicking on the image takes the item selection triggered by AjaxRequest. It uses only the uniURLFrame component and it is very simple and easy to adapt to mobile (already built in, you must adjust the size of the images). 2- Displays an alphabetized selector cover-flow where you can easily integrate with items. This example shows the use of the two together. Download directly from here or from our Telegram group. In Portuguese - uniGUIBrazil https://t.me/uniguiBrazil In English - uniGUiExpress: https://t.me/uniguiexpress Project available only in the pack Silver at https://www.uniguiexpress.com Video2.webm Video2wemp.webm
-
Hello people, I had the following situation: I needed to change a mask at run time based on the index of a UniCombobox. If index 1, mask XXX If index 2, mask YYY. I resolved it as follows: UniEdit1.JSInterface.JSCode ('$ ("#' + UniEdit1.JSName + '_id-inputEl"). Inputmask ("999.999.999-99");'); I just change the mask according to the index. I wanted to understand the following question: To apply css to a Unibutton for example, I add the css class to the button, as follows: UniButton.JSInterface.JSCall ('addCls', ['className']); This way the CSS is applied correctly. From what I've studied, this routine above is JQuery call (https://www.w3schools.com/jquery/html_addclass.asp). The example I reported for the mask is also JQuery call (https://plugins.jquery.com/jquery.inputmask/) I tried to call the mask routine in a similar way to the addClass routine, but without success. UniEdit1.JSInterface.JSCall ('inputmask', '999.999.999-99'); I wanted to understand why JSCALL worked with addClass and did not work with inputmask? I may be making trouble with everything, if anyone can clear me up I would be grateful. How to make JQuery calls, Js I still don't understand, I'm confused, if someone has some study material and can indicate it would be good too. thank you.
-
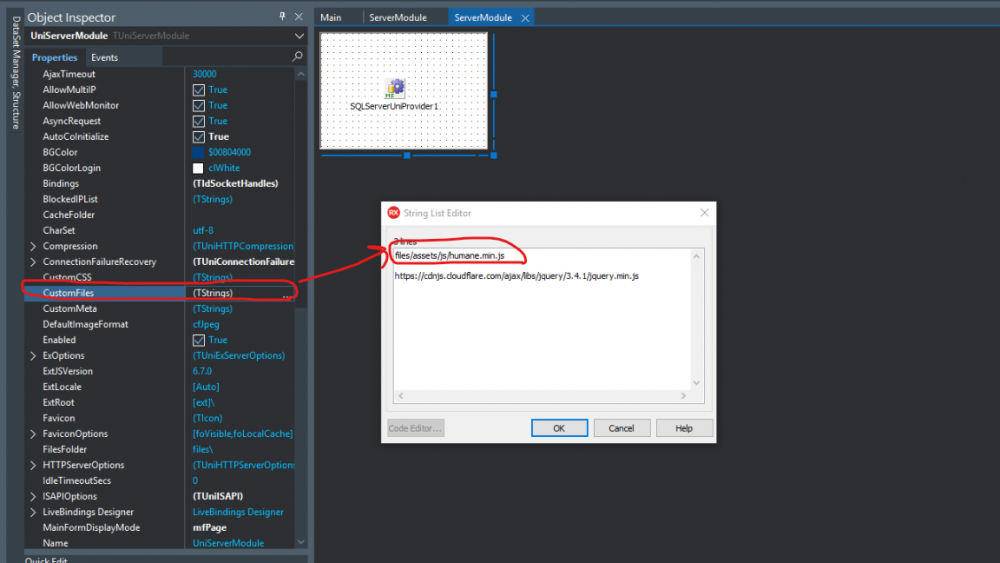
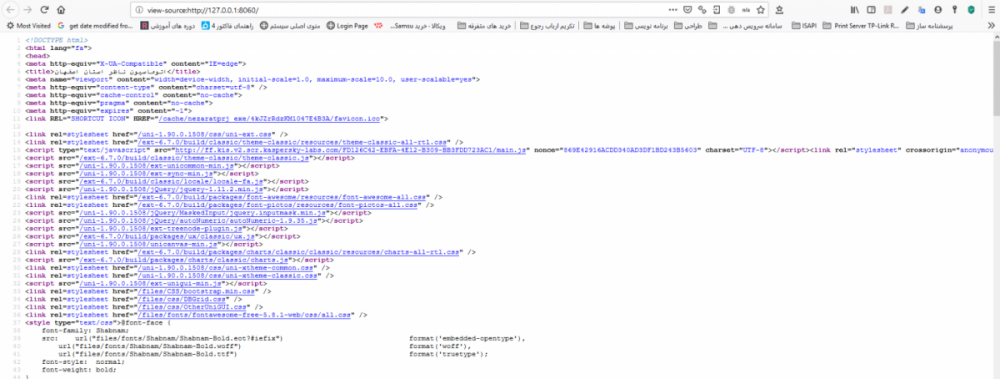
hi how to change version of jquery ? <script src="/uni-1.90.0.1508/jQuery/jquery-1.11.2.min.js"></script> to new version jquery New Version of jquery <script src="https://cdnjs.com/libraries/jquery/3.4.1"></script>
-
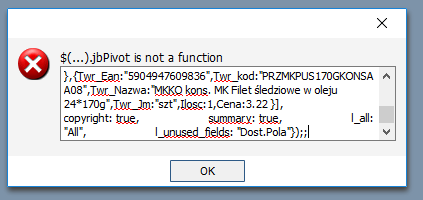
Hello I wanted to use jbPivot in UniHTMLFrame. Generates html which works after saving in the index.html file. In UniHTMLFrame, however, it was empty. I've changed that running the function $ ("# pivot1").jbPivot () i added to AfterScript. Unfortunately, every time I get that jbPivot is not a function. I checked CustomFiles and there are all needed js and css files. Can you help me run this ?? jbPivot-master.zip
-
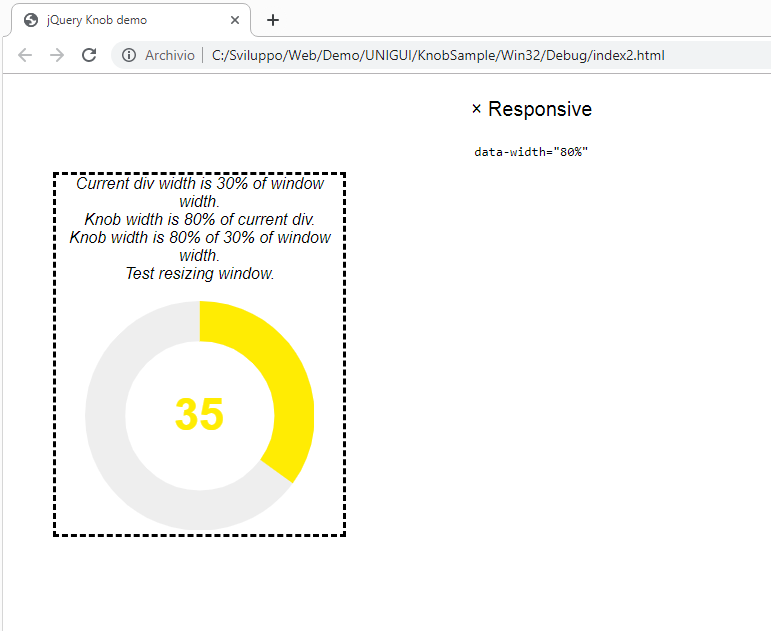
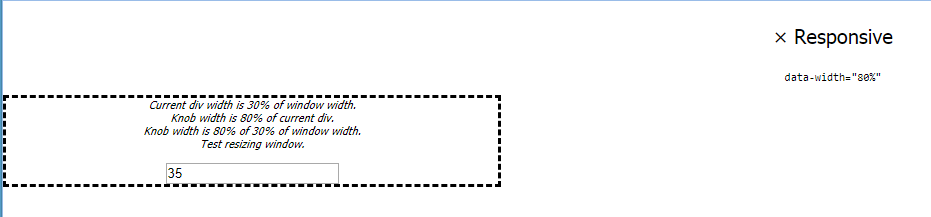
I tried using a simple page with jquery and knobs in a uniHTMLFrame if I launch the html file from windows I see the following layout if i load it in the uniHTMLFrame with the command UniHTMLFrameDashboard.HTML.LoadFromFile('index2.html'); I get that in servermodule.customfiles I entered dist / jquery.knob.min.js dist / jquery.min.js in the log I have no problem Project1.exe: 00000FF8: 19:00:31 []:> ----------------------------------- --------------------------- < Project1.exe: 00000FF8: 19:00:31 [TUniServerModule]: Server First Init. Project1.exe: 00000FF8: 19:00:31 [TUniServerModule]: Debug Mode = ON Project1.exe: 00000FF8: 19:00:31 [TUniServerModule]: Global Cache Folder Erased. <1> Files deleted. Project1.exe: 00000FF8: 19:00:31 [TUniServerModule]: Starting HTTP Server on Port: 8077 ... Project1.exe: 00000FF8: 19:00:31 [TUniServerModule]: HTTP Server Started on Port: 8077 I attach the project sample Tanks Angelo KnobSample.zip
-
Hi, I'm studying UNIGUI to migrate some applications did in IntraWeb 10, and I'm using Trial Unigui 1.9.0.1500, I don't know if is because it is trial, but I tried various JQuery scripts to implement mask on TUnimEdit without success. Anybody can help me with this? Thanks
-
-
Personal follow Free Class with fonts, today we send of uniGUI + jQuery Slider Shock, check there it was worth! Pessoal segue Aula Free com fonts, hoje mandamos de uniGUI + jQuery Slider Shock, confere lá valeu! Vídeo Links: https://imasters.com.br/front-end/jquery/os-14-melhores-plugins-de-image-slider-em-jquery/?trace=1519021197&source=single http://www.jqueryslidershock.com/ GaleriaJquery.rar
-
How to execute a JQuery command, when I click a button? Any examples? Thanks Charles
-
Hello, what´s wrong in this line??? UniSession.AddJS(tuniImage.JSName + '.animate({transform:"scale(0.5)"}, 3000);'); UniSession.AddJS(tuniImage.JSName + '.animate({transform:"scale(1)"}, 3000);'); nothing happens .. no error... no amination .. ?
-
UniFriends! How do you create Reports? FastReport or special jQuery plugins? What is the best technique if, for example, i have database application, and i want to report some results from there? I see 2 techniques -through the FastReport - to create on the Server pdf file, for example and link user to it from browser SomeServerPath/Report.pdf -to use some special jQuery plugins. or we don't need any Reports and just can call Print function of the webbrowser? What will be a most simple and effective technique? Thank you in advance!