-
Posts
19683 -
Joined
-
Last visited
-
Days Won
635
Content Type
Profiles
Forums
Events
Everything posted by Sherzod
-
Hello @Woutero Try specifying the namespace explicitly TMsgDlgType.mtConfirmation
-
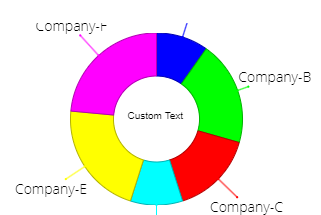
Hello @newsanti Well, some solution: function chart.beforeInit(sender, config) { config.series[0].listeners = { chartattached: function(chart, series) { Ext.defer(function() { var surface = chart.getSurface(); var center = chart.getCenter(); var text = 'Custom Text'; sender._customText = surface.add({ type: 'text', text: text, x: center[0], y: center[1], fontSize: 10, fillStyle: 'black', textAlign: 'center', zIndex: 1000 }); chart.redraw(); }, 500); chart.on('resize', function() { if (chart) { Ext.defer(function() { var center = chart.getCenter(); if (chart._customText) { chart._customText.setAttributes({ x: center[0], y: center[1] }); } chart.redraw(); }, 500) } }); } }; }
- 1 reply
-
- 1
-

-
Hello @newsanti I didn't quite understand your question.
-
Hello @andyhill Browser Requirements Agreement: Sometimes the most effective solution may be to simply accept that some browsers may still offer to save the user's password. If so, educate users on how to properly manage their passwords and security.
-
Try also adding fontFamily (string).
-
Hello, Try this workaround: function chart.beforeInit(sender, config) { config.series[0].renderer = function(sprite, config, rendererData, index){ return {label: "" + rendererData.store.getAt(index).data.A + "%"} }; config.series[0].listeners = { chartattached: function(chart, series) { Ext.defer(function() { series.setLabel({ display: "inside" }) }, 10) } }; }
-
Hello, This post may help you:
-
Hello @erich.wanker Yes, you can also see this approach in the standard demo: \FMSoft\Framework\uniGUI\Demos\Desktop\UniTreeMenu
-
I will check.
-
Hello, Sorry, what do you mean? Please clarify.
-

Design components are wrong rendered
Sherzod replied to Alexandre Trevizoli's topic in uniGUI Mobile
Hello, Do you use mobile components? -
-
Merhaba, Can you create a test case to reproduce your issue?
-
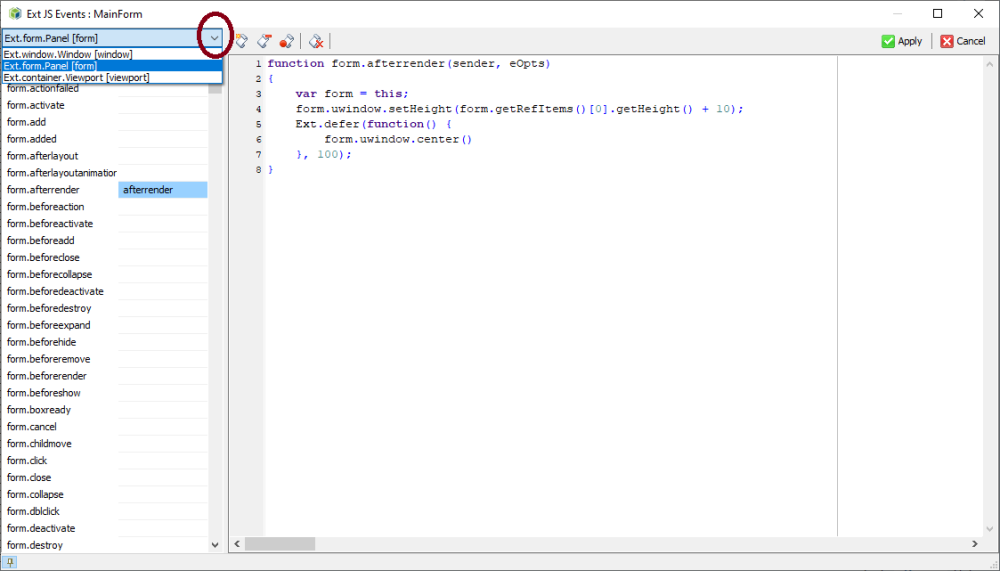
One possible solution for your case: function form.afterrender(sender, eOpts) { var form = this; form.uwindow.setHeight(form.getRefItems()[0].getHeight() + 10); Ext.defer(function() { form.uwindow.center() }, 100); }
-
procedure TMainForm.tvTreeViewChange(Sender: TObject; Node: TUniTreeNode); begin //tvTreeView.Refresh; end;
-
Merhaba, But you're using RTL, aren't you? MainmForm.RTL = ? UniMainModule.RTL = ?
-
Hello, You can also use the width property.
-
Hello @VolkovVitalD We will try to analyze more and let you know.
-
Вы можете использовать клиентское событие: function resize(sender, width, height, oldWidth, oldHeight, eOpts) { }
-
А у cpMain Layout = border?
-
Как я понимаю и этот компонент расположен внутри контейнера?