All Activity
- Past hour
-
Должны быть плагины для этого. Прикрепите тестовый случай, если Вас это не затруднит. Я попробую проанализировать.
-

Get the height of the grid area and the height of each line.
Sherzod replied to Alexandre Storti's topic in General
@Alexandre Storti I still don't understand, sorry. The height of the grid rows may not be the same. Or in your case are they the same? Do you mean grid View? When, say, there is scrolling and all the records do not fit and you want to find out the visible rows? -
1- put (or create at runtime) a htmlframe and insert this code to make a matrix text <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> </head> <body> <canvas id=q> <script language="javascript"> const s = window.screen; const w = (q.width = s.width); const h = (q.height = s.height); const ctx = q.getContext("2d"); const p = Array(Math.floor(w / 10) + 1).fill(0); const random = (items) => items[Math.floor(Math.random() * items.length)]; const hex = "تحلیلگر سپاهان مدیران".split(" "); setInterval(() => { ctx.fillStyle = "rgba(0,0,0,.05)"; ctx.fillRect(0, 0, w, h); ctx.fillStyle = "#8BF"; p.map((v, i) => { ctx.fillText(random(hex), i * 50, v); p[i] = v >= h || v > 200 + 10000 * Math.random() ? 0 : v + 10; }); }, 2000 / 30); </script> </body> </html>
- 2 replies
-
- visual effects
- htlmlframe
-
(and 1 more)
Tagged with:
- Today
-
1- put (or create at runtime) a htmlframe and insert this code to make a simple analog clock <!DOCTYPE html> <style> html { text-align: center; font-size: 10px; } body { margin: 0; height:100% } .clock { width: 30rem; height: 30rem; border: #282828; border-radius: 50%; margin: 50px auto; position: Center; } .outer-clock-face { position: relative; width: 100%; height: 100%; border-radius: 100%; overflow: hidden; } .inner-clock-face::before { content: ''; position: absolute; top: 50%; left: 50%; width: 20px; height: 16px; border-radius: 18px; margin-left: -9px; margin-top: -6px; background: #D5A502; z-index: 11; } .hand { width: 50%; right: 50%; height: 6px; background: #D5A502; position: absolute; top: 50%; transform-origin: 100%; transition-timing-function: cubic-bezier(0.1, 2.7, 0.58, 1); } .hand.hour-hand { width: 20%; z-index: 3; } .hand.min-hand { height: 3px; z-index: 10; width: 35%; } .hand.second-hand { background: #D5A502; width: 45%; height: 1px; } </style> </head> <body> <div class="clock"> <div class="outer-clock-face"> <div class="marking marking-one"></div> <div class="marking marking-two"></div> <div class="marking marking-three"></div> <div class="marking marking-four"></div> <div class="inner-clock-face"> <div class="hand hour-hand"></div> <div class="hand min-hand"></div> <div class="hand second-hand"></div> </div> </div> </div> <script> const secondHand = document.querySelector('.second-hand'); const minsHand = document.querySelector('.min-hand'); const hourHand = document.querySelector('.hour-hand'); function setDate() { const now = new Date(); const seconds = now.getSeconds(); const secondsDegrees = ((seconds / 60) * 360) + 90; secondHand.style.transform = `rotate(${secondsDegrees}deg)`; const mins = now.getMinutes(); const minsDegrees = ((mins / 60) * 360) + ((seconds/60)*6) + 90; minsHand.style.transform = `rotate(${minsDegrees}deg)`; const hour = now.getHours(); const hourDegrees = ((hour / 12) * 360) + ((mins/60)*30) + 90; hourHand.style.transform = `rotate(${hourDegrees}deg)`; } setInterval(setDate, 1000); setDate(); </script> </body> </html>
- 2 replies
-
- visual effects
- htlmlframe
-
(and 1 more)
Tagged with:
-
If you like, share your visual effects in this thread This will cause that 1- Newbies should be encouraged 2- Professionals can check the problems of your work
- 2 replies
-
- visual effects
- htlmlframe
-
(and 1 more)
Tagged with:
-
I change round and colors for better view and removed "!important" /*------------------- Page control tab control-------------------------------*/ .x-box-inner.x-box-scroller-body-horizontal { height: 19px; } .x-panel-body-default { border-style: none; } .x-tab-bar-default .x-box-scroller-disabled { cursor: not-allowed; } .x-tab-bar-horizontal .x-tab-bar-strip { background-color: #7EA8F8; } .x-tab-bar-strip-default { background-color: #e0e0e0; border-color: #000; border-style: solid; } .x-tab-bar-top > .x-tab-bar-strip-default { border: none; height: 20px; } .x-tab-default { background-color: #ececec; border-color: #00f; cursor: pointer; margin: 0 1px 0 0; } .x-tab-default .x-tab-icon-el { background-position: center center; height: 20px; line-height: 20px; width: 20px; } .x-tab-default .x-tab-inner { color: #333; line-height: 16px; } .x-tab-default-active .x-tab-inner { color: #333; } .x-tab-default-active,.x-tab-default-over { background-color: #e0e0e0; } .x-tab-default-left,.x-tab-default-right,.x-tab-default-top { border-bottom: 0 solid #ddd; } .x-tab-default-left-active,.x-tab-default-right-active,.x-tab-default-top-active { border-bottom: 0 solid #add2ed; } .x-tab-default-top { background-image: -webkit-linear-gradient(top,#fff,#fff); border-radius: 3px; border-style: solid; border-width: 0; } .x-tab-icon-el { top: -3px; } .x-tab-li { display: inline-block; } .x-tab.x-tab-active { background-image:linear-gradient(to top, #7EA8F8 0%, #FFFFFF 41%, #FFFFFF 66%, #7EA8F8 100%); border: 10px; border-radius: 3px; } .x-tab.x-tab-active .x-tab-inner-default { color: #000; } How can I increase the height of the Tabs?
-
andyhill started following DBGrid, Extended Events - some events not firing ?
-
I have many grids (grdSuppliers etc.) created at runtime and during their creation I set up some ExtEvents (BoxReady, Resize etc.), some work and some do not work. In the past I have ignored but now tidying up my code - please advise how to get BoxReady and Hide to work - Thanks. ////////////////////////////////////////////////////////////////////////////// grdSuppliers.ClientEvents.ExtEvents.Clear; ////////////////////////////////////////////////////////////////////////////// // BoxReady: NEVER FIRES ? MyScript:= 'boxready=function boxready(sender, width, height, eOpts) '+ '{ '+ ' ajaxRequest(MainForm.grdSuppliers, ''_BoxReady_'', ["w="+width, "h="+height]); '+ '} '; grdSuppliers.ClientEvents.ExtEvents.Add(MyScript); ////////////////////////////////////////////////////////////////////////////// // Resize: FIRES MyScript:= 'resize=function resize(sender, width, height, oldWidth, oldHeight, eOpts) '+ '{ '+ ' ajaxRequest(MainForm.grdSuppliers, ''_Resize_'', ["w="+width, "h="+height, "oldw="+oldWidth, "oldh="+oldHeight]); '+ '} '; grdSuppliers.ClientEvents.ExtEvents.Add(MyScript); ////////////////////////////////////////////////////////////////////////////// // Hide: NEVER FIRES ? MyScript:= 'hide=function hide(sender, eOpts)'#10+ '{ '#10+ ' ajaxRequest(MainForm.grdSuppliers, ''_Hiding_'', []); '+ '} '; grdSuppliers.ClientEvents.ExtEvents.Add(MyScript); ////////////////////////////////////////////////////////////////////////////// // Show: FIRES MyScript:= 'show=function show(sender, eOpts)'#10+ '{ '#10+ ' ajaxRequest(MainForm.grdSuppliers, ''_Showing_'', []); '+ '} '; grdSuppliers.ClientEvents.ExtEvents.Add(MyScript);
- Yesterday
-
leons started following Automated no-click reload of application after compile
-
Get the height of the grid area and the height of each line.
Alexandre Storti replied to Alexandre Storti's topic in General
I'm manually paginating the dbgrid, I need to know how many records fit on the screen to adjust the number of records to search in the database -
Hi all, I finally was able to figure out how to automate compilation, so that after I hit Ctrl-F9 to compile a new version of the Unigui application, I can just sit back and relax, as I have two post-build events: 1. Copy the application file to the deploy directory, where the Hyperserver looks for a new file 2. Bring the browser window to front, it is just a VLC program which runs the Windows BringWindowToTop function, using FindWindow and the title: BringWindowToTop(FindWindow( nil,'Your App Title - Opera')); In about 10 seconds the new application is automatically loaded in the browser: 1. There is a timer in the main form, which searches for the deployed file, and shows a "Restarting now"-window, starting countdown 2. There is another timer which counts the number of files in the application directory, as the Hyperserver creates a backup file when loading the deployed file 3. When the deployed file is loaded (as the count is increased), the function uniapplication.restart is run, and the new application loads So what do I save? 1. No need to switch to the browser using Alt-Tab 2. No need to hit F5 to reload the application 3. No need to figure out when to hit F5 to reload the application, as I would have to monitor the directory manually otherwise Now I only need to figure out how the writing of the code may be automated, and then I can take a long vacation. If doing 2-300 compilations a day, you may save quite a bit of time, which may then be spent by looking at the birds and smelling the flowers.
-
Добрый день! Как правильно экспортировать UniUrlFrame в JPEG? Спасибо
-
/*------------------- Page control tab control-------------------------------*/ .x-box-inner.x-box-scroller-body-horizontal{height:19px!important}.x-panel-body-default{border-style:none!important}.x-tab-bar-default .x-box-scroller-disabled{cursor:not-allowed}.x-tab-bar-horizontal .x-tab-bar-strip{background-color:#7EA8F8!important}.x-tab-bar-strip-default{background-color:#e0e0e0!important;border-color:#000;border-style:solid}.x-tab-bar-top > .x-tab-bar-strip-default{border:none!important;height:20px!important}.x-tab-default{background-color:#ececec;border-color:#00f;cursor:pointer;margin:0 1px 0 0}.x-tab-default .x-tab-icon-el{background-position:center center;height:20px;line-height:20px;width:20px}.x-tab-default .x-tab-inner{color:#333!important;line-height:16px!important}.x-tab-default-active .x-tab-inner{color:#333!important}.x-tab-default-active,.x-tab-default-over{background-color:#e0e0e0}.x-tab-default-left,.x-tab-default-right,.x-tab-default-top{border-bottom:0 solid #ddd}.x-tab-default-left-active,.x-tab-default-right-active,.x-tab-default-top-active{border-bottom:0 solid #add2ed}.x-tab-default-top{background-image:-webkit-linear-gradient(top,#fff,#fff);border-radius:3px;border-style:solid;border-width:0}.x-tab-icon-el{top:-3px}.x-tab-li{display:inline-block}.x-tab.x-tab-active{background-image:-webkit-linear-gradient(left,#fff,#bdcbff,#fff);border:10px!important;border-radius:3px}.x-tab.x-tab-active .x-tab-inner-default{color:#000!important}
- Last week
-
I believe that no one should use SLEEP there anyway, it was just a way to simulate a delay when loading the data.
-
andyhill started following Only errors.
-
I never use SLEEP, instead use ajaxrequest with delay. ... UniSession.AddJS('Ext.defer(function() {ajaxRequest(MainForm.window, ''_SetFilter_'', [])}, 300);'); ... procedure TMainForm.UniFormAjaxEvent(Sender: TComponent; EventName: string; Params: TUniStrings); begin if SameText('_SetFilter_', EventName) then begin ...
-
No, it's not possible.
-
UniFileUploadButton - Need to manipulate some properties at runtime
eduardosuruagy replied to Kattes's topic in General
It worked, now, is there any way I can remove the All *.* option? -
Perhaps the grid mask would have to be activated in the OnColumnFilter event, and not just when loading the data.
-
Try this approach for now: procedure TMainForm.UniButton1Click(Sender: TObject); begin with UniFileUploadButton1 do begin Filter := '.pdf,.txt'; JSInterface.JSCall('fileInputEl.dom.setAttribute', ['accept', Filter]); end; end;
-
I'll help you simulate the error very easily. procedure TMainForm.UniDBGrid1ColumnFilter(Sender: TUniDBGrid; const Column: TUniDBGridColumn; const Value: Variant); begin if Column.FieldName = 'LOG_UF' then begin CDCadastro.Filtered := False; if Value <> '' then begin var lFiltro := ''; if VarToStr(Value).Contains(';') then lFiltro := 'SC' else lFiltro := VarToStr(Value); Sleep(1000); CDCadastro.Filter := 'LOG_UF=' + QuotedStr(lFiltro); CDCadastro.Filtered := True; end; end; end; Sleep(1000); In my production system, the error occurs more easily than in the demo, because there is a small delay in loading the data. so I put a Sleep(1000); After selecting the SC value, click very quickly on more than one line. @Farshad Mohajeri
-
in the end, it was all my bugs..... and the most important. AlignmentControl = uniAlignmentClient
-
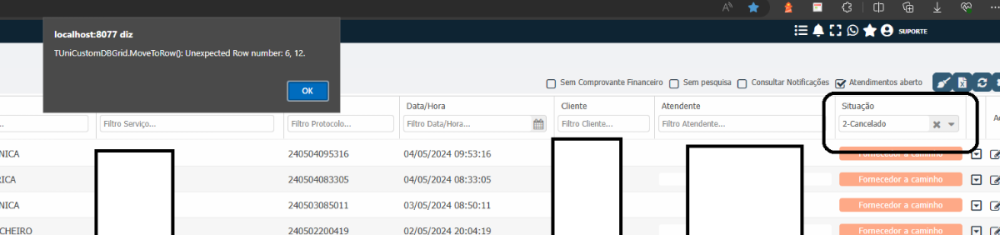
Component: UniDBGridServicos (TUniDBGrid) Parent: UniFrameCadFornecedor0 LastAjaxEvent: actionclick Class: Exception Message: TUniCustomDBGrid.MoveToRow(): Unexpected Row number: 2, 3 Version: 1573