-
Posts
19790 -
Joined
-
Last visited
-
Days Won
643
Content Type
Profiles
Forums
Events
Everything posted by Sherzod
-
Hi, Which edition of UniGUI are you using? How can we reproduce this issue?
-
Отлично. Вам нужно ещё учесть "dirtychange". Т.е., при присвоении значений программным путем, при "copy/paste".
-
Я вижу несколько способов. Первый способ: procedure TMainForm.UniFormCreate(Sender: TObject); begin UniEdit1.JSInterface.JSConfig('allowBlank', [False]); UniEdit2.JSInterface.JSConfig('allowBlank', [False]); UniButton1.JSInterface.JSAddListener('click', 'function(){return '+ Self.WebForm.JSForm.JSName +'.isValid()}'); end; Второй способ: Использовать привязки (bind). ...
-
Я попробую проанализировать.
-
Hello, Please explain in more details what you wanted. Maybe you should look at these demo examples: \FMSoft\Framework\uniGUI\Demos\Desktop\PaintDemo \FMSoft\Framework\uniGUI\Demos\Desktop\CanvasDemo
-
Мне кажется самый простой способ, использовать клиентское событие: function keypress(sender, e, eOpts) { }
-
I don't know, it seems this functionality is available in the premium version.
-
We will check this issue? Which build are you using?
-
Hello, Thank you for your interest in UniGUI. It seems simple integration shown in this code: <!DOCTYPE html> <html lang='en'> <head> <meta charset='utf-8' /> <link href='fullcalendar/main.css' rel='stylesheet' /> <script src='fullcalendar/main.js'></script> <script> document.addEventListener('DOMContentLoaded', function() { var calendarEl = document.getElementById('calendar'); var calendar = new FullCalendar.Calendar(calendarEl, { initialView: 'dayGridMonth' }); calendar.render(); }); </script> </head> <body> <div id='calendar'></div> </body> </html> And the rest depends on what functionality you want to implement.
-
And another error - ERROR_1?
-
Hello, Can you share your solution?
-
Then try to set .customGrid .x-grid-cell-inner-action-col { left: 20px; // checkbox column width + xx position: absolute; }
-
procedure TMainForm.UniDBGrid1ColumnActionClick(Column: TUniDBGridColumn; ButtonId: Integer); begin case ButtonId of 0 : ... end; ?
-
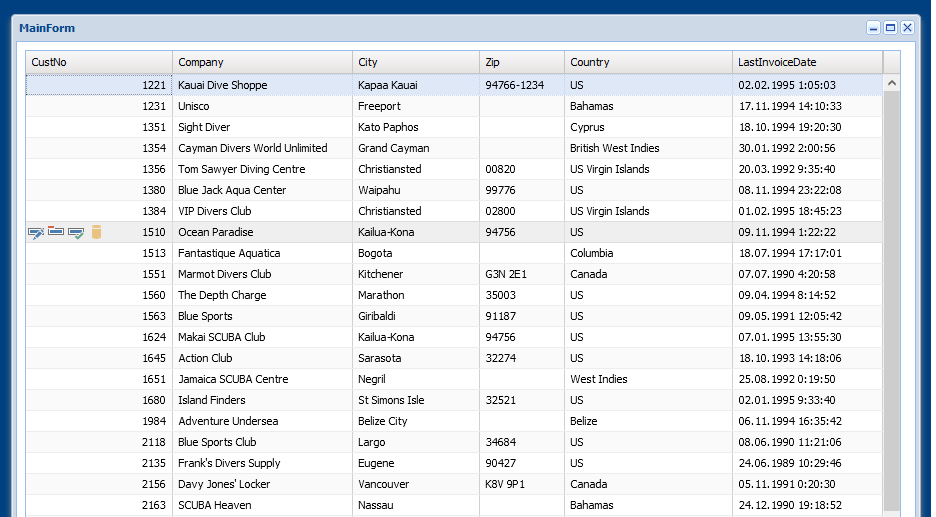
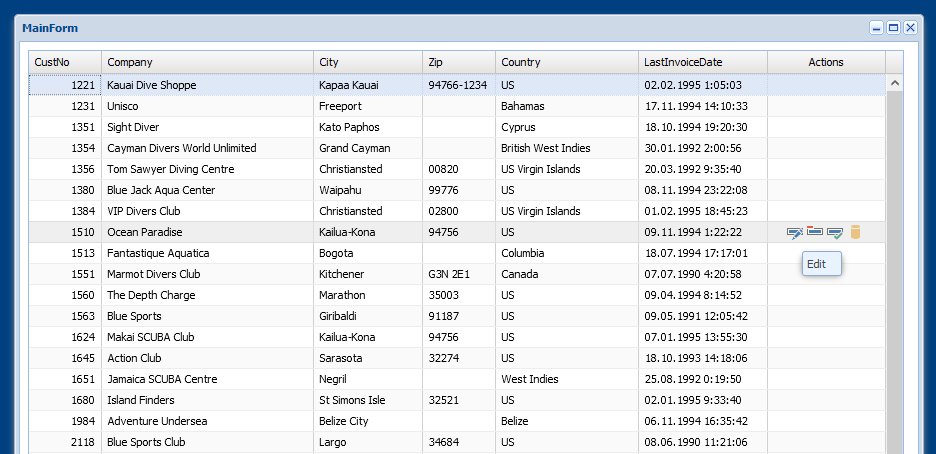
OK. 1. Add ActionColumn, Width = 0 2. CustomCSS .customGrid .x-action-col-icon { display: none; } .customGrid .x-grid-item-over .x-action-col-icon { display: initial; } .customGrid .x-grid-cell-inner-action-col { left: 0; position: absolute; } 3. UniDBGrid -> LayoutConfig -> Cls = customGrid
-
Let's say you are using actionColumn. If the buttons are displayed on the left side, is this acceptable for you?
-
-
Also possible to manipulate the actioncolumn I guess.
-
Hello, Need to check. What selection model are you using (CellModel, RowModel)?
-

fancy button uniGUI DOES Fancy Buttons 2
Sherzod replied to Fred Montier's topic in Components and Code Samples
Self-extracting archive -

fancy button uniGUI DOES Fancy Buttons 2
Sherzod replied to Fred Montier's topic in Components and Code Samples
-
We'll check it.
-
Hello, It only works in localhost, not from a remote IP... Best regards,
-
Hello, Please clarify your question.
-
Hello, On which version you are testing?