Search the Community
Showing results for tags 'component'.
-
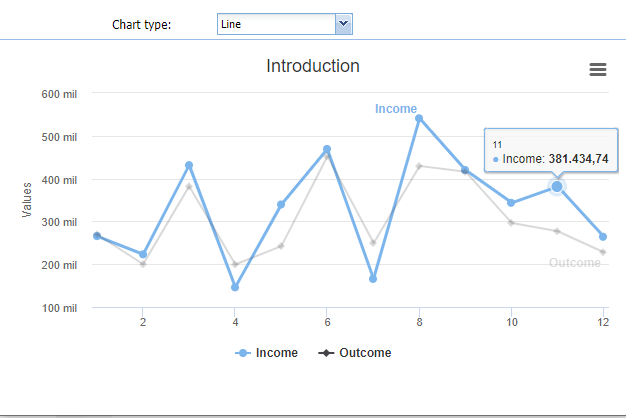
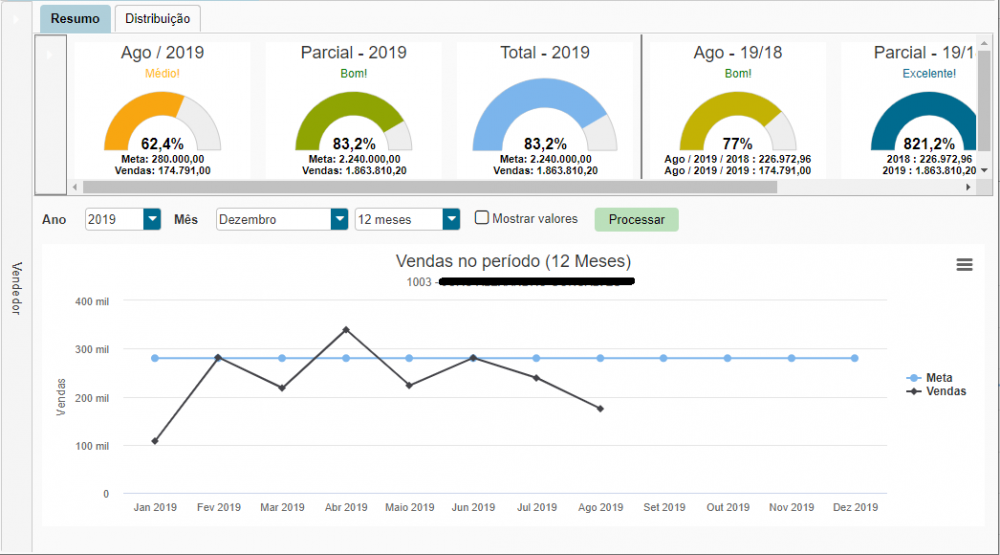
Hello everyone! A while ago I looked for a component or something that made it easy to use Highcharts in Unigui but I was unsuccessful. So I decided to develop my own component to do this. After 2 months of work is in a more stable version and decided to share with the community. I remind you that Highcharts is free for personal use only. Download from github: https://github.com/andriwsluna/Unigui-Components With this component it is possible to generate a chart with only 6 lines of code. Follow : EchoHightChart1.HighChartOptions.title.text.Value := 'Introduction'; EchoHightChart1.HighChartOptions.series.Datasource.DataSet := FDMemTable1; EchoHightChart1.HighChartOptions.series.List.FieldNameForSerie := 'Operation'; EchoHightChart1.HighChartOptions.series.List.FieldNameForX := 'month'; EchoHightChart1.HighChartOptions.series.List.FieldNameForY := 'value'; EchoHightChart1.Load; Note that there is a Datasource for data access. See demo: PM me to contribute with this project. Thanks.
-
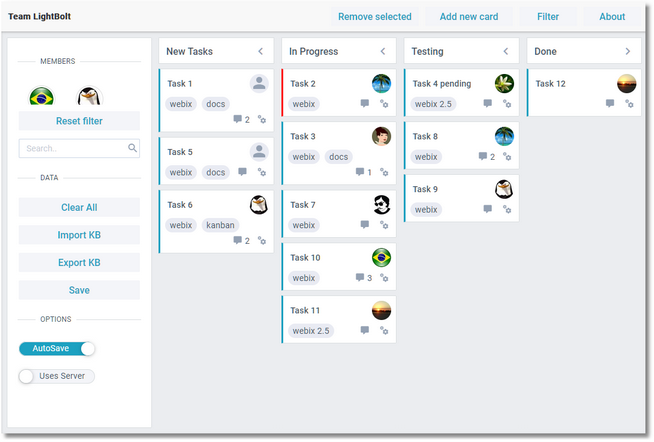
Description This project uses the Webix JavaScript platform to integrate its complex Kanban component for uniGUI integration. In this way, in just a few minutes, you can integrate all the features of a professional kanban into your uniGUI/Delphi projects, reaching a level of professionalism that would not be possible with uniGUI or Webix alone. You will have the best of both worlds! The big advantage here is connecting all management features with a lightweight and easy-to-configure interface supporting your database and user management for your Kanban Board projects using uniGUI features in terms of DB integration and session management. If you don't know what a Kanban is see here (https://en.wikipedia.org/wiki/Kanban_(development) ). Along with a Scheduler, Diagrams and Gantt, they are essential features in every system of task delegation, assignment of roles in project management, execution and monitoring of personnel teams in companies. Imagine Trello (https://trello.com/), Bitrix (https://www.bitrix24.com.br) Monday (https://monday.com) and Jira (https://www.atlassian.com ), to name just a few. A Kanban Board is one of the most important components for these activities in any company with team management in its activities, hence the great demand for it and dozens, maybe hundreds of online services using this resource. Why webix ? Webix is ??a JavaScript platform or framework that uses many of the common Sencha Ext.JS concepts: modularity and integration-ready components. Concepts that, in fact, emerged with Delphi and expanded to the IT industry. However, its license is free for non-commercial use and its source code, along with hundreds of examples are available on GitHub (https://github.com/webix-hub/). In addition to dozens of repositories with more components and support material, it can be used without limitations for personal purposes and without financial gain. But, before some programmers who don't know web development, Kanban is not something suitable for the mobile world. With a Kanban, the concept of a Task Board with a good area available for Immediate viewing and a glimpse of the project's progress is essential. Something that gets completely lost on a smaller cell phone screen. Not everything in the world is to be seen or managed on your cell phone, but nothing prevents you from making occasional adaptations to display some things on it as less of a part of the project. This is not contemplated here and never will be. Kanban Webix resources that are present here in this project: Basically all features of the original Kanban Board Webix are available in this project. The ones that weren't integrated with uniGUI or transformed into Delphi/Pascal functions are those that aren't relevant or haven't caught my attention in a functional way. -->Features that using uniGUI adds to Kanban Webix: - Support and easy integration to your favorite DB. - Save (LocalStorage), Import, Export (uniGUI and JSon text file) and monitor Cards (tasks) in movements with autosave in two ways (localstorage and uniGUI via ajaxEvent) in each interaction or user modification of the session. - User management by Kanban. - Task management by user. - Filters by user via avatar image. - Search filter by card content. - Creation of cards with user definition, priority and color. - Creation of cards in status (columns) the way you want. - Full drag and drop support between statuses (columns). - Easy customization of actions such as: trigger send Whatsapp message, E-mail, remove, copy etc. - Delphi/Pascal code all commented in English with the important points and descriptions of the functions. - JavaScript code all commented in English with the important and descriptive points of the functions. - Several adaptations of the JavaScript code were developed by me and integrated into uniGUI to facilitate and speed up its integration. In addition, you have the complete Kanban Board Webix documentation with several examples and code snippets for your customization ( https://docs.webix.com/desktop__kanban_board.html ). This project, in its uniGUI part, already has the definition of tables in FDMemTable, which allows an easy and quick adaptation to your DBs and import of structure in them. See animation below or try it here on-line Al info at the link below https://unigui.com.br/kanbanboard-eng.html
-

paypal uniGUI Components: PayPal Smart Buttons
Fred Montier posted a topic in Components and Code Samples
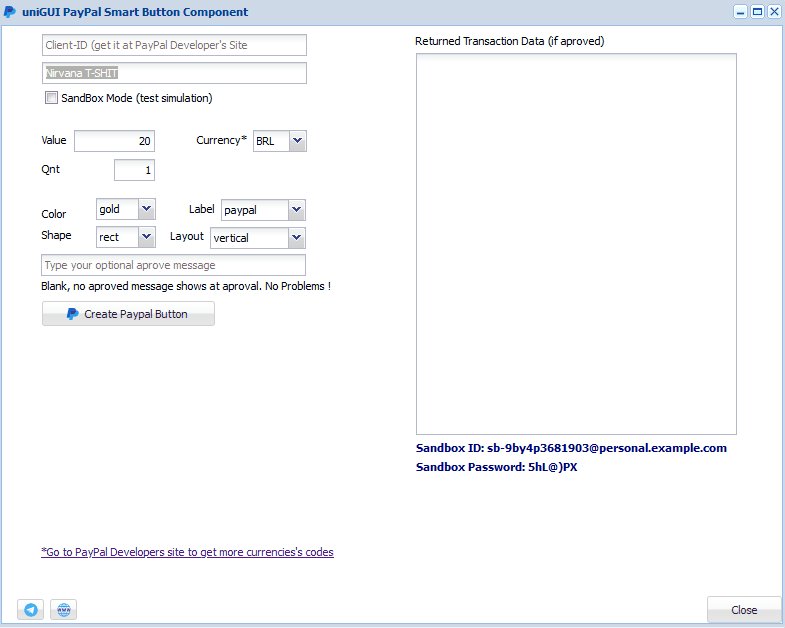
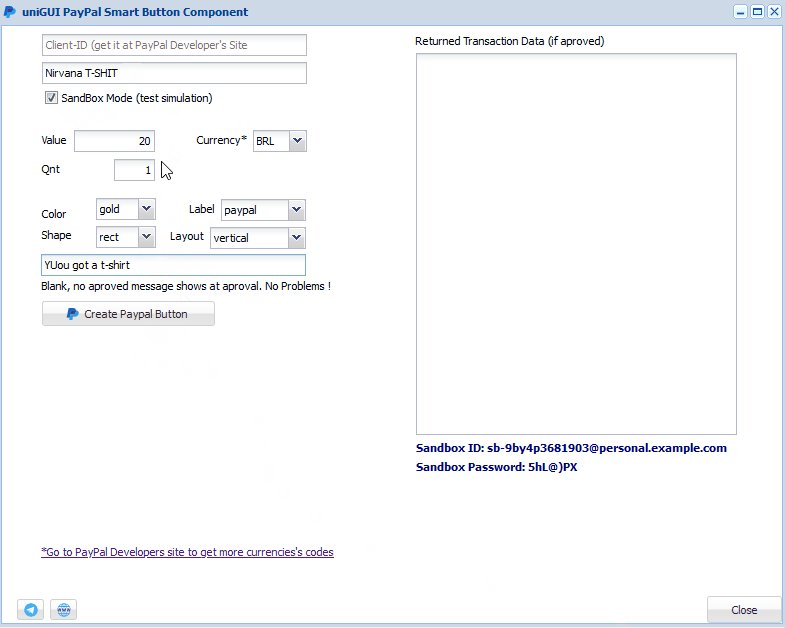
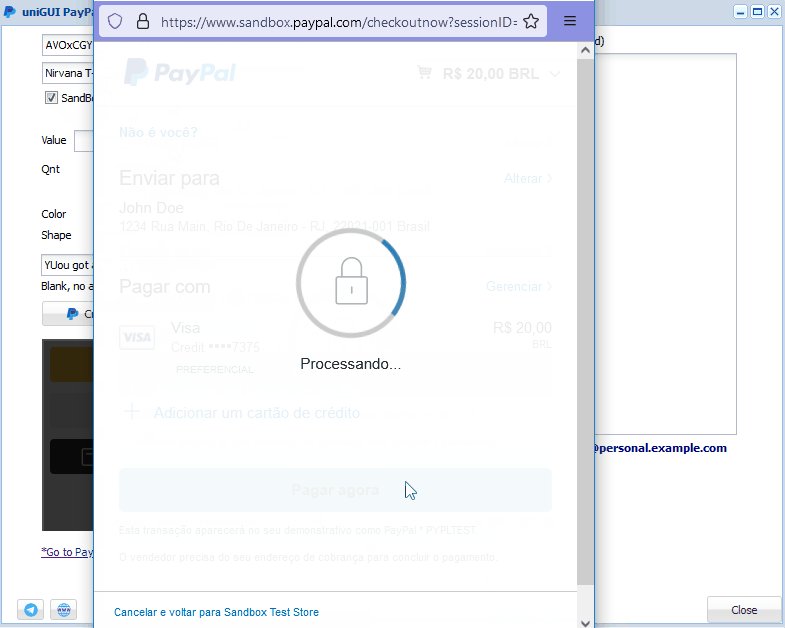
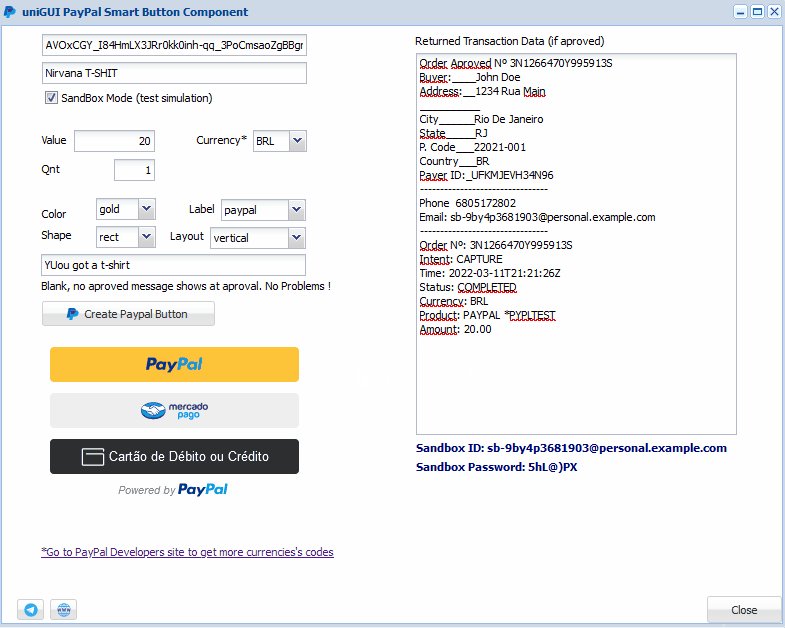
his is the first of a great series coming: uniGUI Component of all sorts. Try here. See description and details below: This component I made based on the Smart Buttons at PayPal. It can be customized in all formats available at the PayPal Smart Button Tools. It handles the entire transaction with the possible configuration options. Note that there are currency rules that differ from country to country and you need to configure which currencies your account will accept. This greatly affects quotes and fees. Check the paypal developer website. This online example is configured to run fully in LIVE and SANDBOX mode. In live mode (do not use it, unless you want to give me money that I WILL NOT RETURN), carry out the entire operation by transferring an amount to the account. In SandBox mode it operates simulating a client and returns fictitious data. This is the second version of this component and is used now in our on-line store. The component in uniGUIOpenSource won't work in Brasil and in other country. It's is stated in developer site at paypal. So, this option is the only one to go. -- PT-BR This component I made based on the Smart Buttons at PayPal. It can be customized in all formats available at the PayPal Smart Button Tools. Ele opera toda a transação com as opções possívei de configuração. Note que existem regras paramoeda que difere de pais para pais e você precisa configura quais moedas a sua conta vai aceitar. Isto afeta e muito cotações e taxas. Consulte o site do desenvolvedor do paypal. Este exemplo on-line esta configurado para funcionar completamente no modo LIVE e SANDBOX. No modo live (não use, exceto se quiser me dar dinheiro que NÃO DEVOLVEREI), efetua toda a operação transferindo um valor para a conta. No modo SandBox ele opera simulando um cliente e retorna dados ficticios. See more detail and purchase info: https://www.unigui.com.br/paypal.html- 1 reply
-
- transaction
- payments
-
(and 1 more)
Tagged with:
-
This is the first of a great series coming: uniGUI Component of all sorts. Try here. See description and details below: This component I made based on the Smart Buttons at PayPal. It can be customized in all formats available at the PayPal Smart Button Tools. It handles the entire transaction with the possible configuration options. Note that there are currency rules that differ from country to country and you need to configure which currencies your account will accept. This greatly affects quotes and fees. Check the paypal developer website. This online example is configured to run fully in LIVE and SANDBOX mode. In live mode (do not use it, unless you want to give me money that I WILL NOT RETURN), carry out the entire operation by transferring an amount to the account. In SandBox mode it operates simulating a client and returns fictitious data. This is the second version of this component and is used now in our on-line store. The component in uniGUIOpenSource won't work in Brasil and in other country. It's is stated in developer site at paypal. So, this option is the only one to go. -- PT-BR This component I made based on the Smart Buttons at PayPal. It can be customized in all formats available at the PayPal Smart Button Tools. Ele opera toda a transação com as opções possívei de configuração. Note que existem regras paramoeda que difere de pais para pais e você precisa configura quais moedas a sua conta vai aceitar. Isto afeta e muito cotações e taxas. Consulte o site do desenvolvedor do paypal. Este exemplo on-line esta configurado para funcionar completamente no modo LIVE e SANDBOX. No modo live (não use, exceto se quiser me dar dinheiro que NÃO DEVOLVEREI), efetua toda a operação transferindo um valor para a conta. No modo SandBox ele opera simulando um cliente e retorna dados ficticios. See more detail and purchase info: https://www.unigui.com.br/paypal.html
-
I'm obviously confused. I looked at the demo program and saw a TUniBarSeries and a TUniLineSeries and so on. But I don't have those components in my component pallet. I have the professional version. Where do I find these components?
-
Hi people! Is there a way to assing an "id" or a "name" property to a component to be used in the conversion to html code? I want to set a inputMask (using the ExtEvents >> afterrender) to a Unidbedit that depends on the value of another Unidbedit, for example: UniDbedit1 must have the inputmask "999.999.999-99" if Unidbedit2 equals to "F", otherwise the inputmask should be "99.999.999/9999-99". On afterrender event, I don't know how to access the value of the Unidbedit2. Looking the html code generated, it looks like: <input id="O5D4_id-inputEl" data-ref="inputEl" size="1" name="O5D4"... If I could assing an acquainted name to "id" or "name" propery I wiil be able to define the correct inputmask. Thanks in advance! Marcos
-
-
Hi Is there a ready-to-use component for using open-street maps inside an unigui application? If it's comercial (or it has to be developed), I would like to know the price and support terms. What I need is: Markers (With course arrows) Polylines (with color, widths) Zoom in/out Must to work with open-street. I can't use google maps. Polygons (with color, transparency) Actually, I have UNIGUI personal edition with release 1.0.0.1407 Best regards.
-
As it does, a component using UniEdit, to call a form, when the exit event or the onclick event-over in the Control
-
How can I fix the problem of a second form maximized and your footer aligned components. For when Teclo F11 to full screen the form fills the whole screen but the components aligned to the bottom do not follow the resizing of the screen. Can help me, thank you.
-
Help, I'm trying to assign an icon to a component but I can not I have followed many example on the internet and nothing has worked for me. Using Delphi XE3 and windows 7
-
As it does, a component using UniEdit, to call a form, when the exit event or the onclick event-over in the Control
-
I'm trying to create a new component where a DBEdit (Edit of ID) is glued to one another DBEdit (Edit of Description), but not working, the second DBEdit is not positioned correctly, In vcl works, but when I migrated to this Unigui not working. can someone help me? UniDBButtonNumberEditDescricao.rar
-
Hi I would suggest a component that enables integration with google maps thanks Emiliano
-
Hello all I got permission to start this thread, thank you Farshad. I am engaged in developing unique components which make it possible to fast and simply localize applications in Delphi to other languages. These components are called LangMan and are also adapted for use with uniGUI. They are available free for personal use and who would be interested in a commercial license may use the current discounts (25%) until the end of the year. Additional discount of 10% can be obtained using the following discount code: LM37216b (valid until: 2014/1/31) More information can be found at the following links: http://www.regulace.org/topics/5/LangMan-for-Delphi http://www.regulace.org/products/50/LangMan-Premium http://www.regulace.org/products/51/LangMan-Ultimate http://www.regulace.org/articles/27/LangMan-VIDEO-tutorials I wish to all a nice day and enjoy the rest of the year! Tomas Halabala http://www.regulace.org
-
- localization
- language
- (and 8 more)