Search the Community
Showing results for 'CustomCSS'.
-
I have several settings that I save in my database such as font sizes, colors, etc. How could I give an update on "CustomCSS" because I realize that it is only loaded when creating the "TUniServerModule" Unit ServerModule; public { Public declarations } Procedure UpdateCSS; End; Procedure TUniServerModule.UpdateCSS; Begin With Self.customCSS Do Begin Add('.x-myfield-focus { '); Add(' border-color: #7eadd9; '); Add(' background-color: #FFFFE1; '); Add(' color: #FF0000; '); Add(' background-image: none; '); Add(' } '); End; End; //============================================================================================================ Unit Main; procedure TMainForm.UniFormCreate(Sender: TObject); begin UniServerModule.UpdateCSS; UniEdit2.JSInterface.JSConfig('focusCls', ['myfield-focus']); UniComboBox1.JSInterface.JSConfig('focusCls', ['myfield-focus']); end;
-
constructor TMainmForm.Create(AOwner: TComponent); begin inherited; with UniServerModule.CustomCSS do begin Add('.Round1 {'); Add(' border-radius: 50px;'); Add('}'); end; TUniLayoutConfig(Panel1.LayoutConfig).Cls:= 'Round1'; end; Not work!
-
Hello, how are you guys? How do I define a CustomCSS in UniDBGrid.HeaderTitle. I was able to do it in the rest of the UniDBGrid, but the HeaderTitle property does not apply, how could I do it ??
- 3 replies
-
- headertitle
- unidbgrid.headertitle
-
(and 3 more)
Tagged with:
-
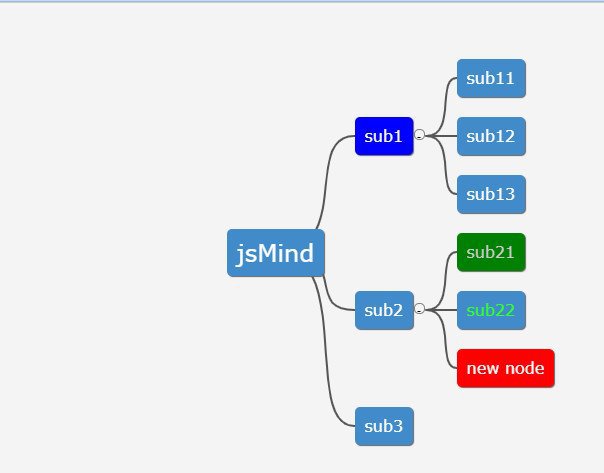
I call "jsmind.css" to setup my page,but I find that: if I call the code from UniServerModule->CustomCss (files\jsmind-master\style\jsmind.css), The page comes out abnormal. If I call some code to UniHTMLFrame->HTML,the page is normal. UniHTMLFrame1->HTML->Add("<!doctype html>") ; UniHTMLFrame1->HTML->Add("<html>") ; UniHTMLFrame1->HTML->Add("<head>") ; UniHTMLFrame1->HTML->Add(" <meta charset=\"utf-8\">") ; UniHTMLFrame1->HTML->Add(" <meta http-equiv=\"Content-Type\" content=\"text/html\"; charset=\"utf-8\">") ; UniHTMLFrame1->HTML->Add(" <title>我的年度计划思维导图</title>") ; UniHTMLFrame1->HTML->Add(" <link type=\"text/css\" rel=\"stylesheet\" href=\"files/jsmind-master/style/jsmind.css\" />") ; UniHTMLFrame1->HTML->Add(" <style type=\"text/css\">") ; UniHTMLFrame1->HTML->Add(" #jsmind_container{") ; UniHTMLFrame1->HTML->Add(" width:800px;") ; UniHTMLFrame1->HTML->Add(" height:500px;") ; UniHTMLFrame1->HTML->Add(" border:solid 1px #ccc;") ; UniHTMLFrame1->HTML->Add(" background:#f4f4f4;") ; UniHTMLFrame1->HTML->Add(" }") ; UniHTMLFrame1->HTML->Add(" </style>") ; UniHTMLFrame1->HTML->Add("</head>") ; My question is : what is the priority between UniHTMLFrame->HTML and UniServerModule->CustomCss ?
-
ServerModule -> CustomCSS: .MyCSS_Style1 {border-color: # fff; } MainForm -> UniButton1 -> ClientEvents -> UniEvents -> beforeInit function beforeInit(sender, config) { config.cls = 'MyCSS_Style1'; } И ничего.. кнопка ни как не меняется, а должна была измениться окантовка. причем не работает ни один пример где меняется оформление элементов в рантайме. версия: uni-1.50.0.1482 триальная. Но на сайте написано, что полнофункциональная. Собираюсь приобретать этот продукт, не хочется не работающий приобретать...
-
UniserevrModule CustomCSS I have to change more properties of the title of a TUniPanel how can I write Config to use then in the beforeInit as Config.cls? .ColorTitle .x-panel-header-default { background-image: none; background-color: #FFFFFF; - title-default { background-image: none; background-color: #FFFFFF; color : #0080FF; font-size: 18px; } } Thanks
-
You have 266 fixes for different properties in CustomCSS: http://forums.unigui.com/index.php?/search/&q=CustomCSS I think that good idea is to collect many of them into one or several non-visible components. Something like TJvNavPaneStyleManager from Jedi components you can see in attach. I think that is possible and not too hard, and could significantly extend the display settings of components.
- 1 reply
-
- 1
-

-
Hi. Have anyone a list of items to change some things (like font size, style, etc), in custom css? For example, for fieldlabels: .x-form-item-label { font: normal 12px tahoma !important; } I need the same for: tuniedit tuninumberedit tunilabel unidblookupcombobox unigroupbox checkbox Thanks in advance.