Search the Community
Showing results for tags 'ui'.
-
uniGUI Floating Buttons (simple but useful) This is a very simple project that shows how to use floating buttons anchored to the main browser window or your form. I already left the JS code calling ajaxrequest to select the correct buttons for your UI. So, just choose the icons, the best model and see in the CSS where you change it to leave it in one format or another. I already commented on where to change the CSS code. project411-floatingbutton.rar FloatingButtons2.mp4 FloatingButtons.mp4
-
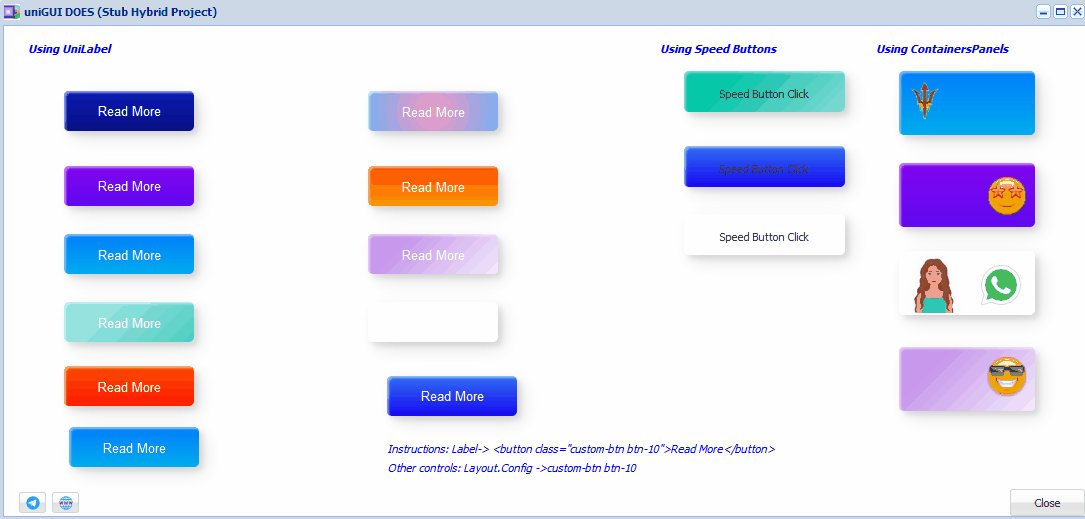
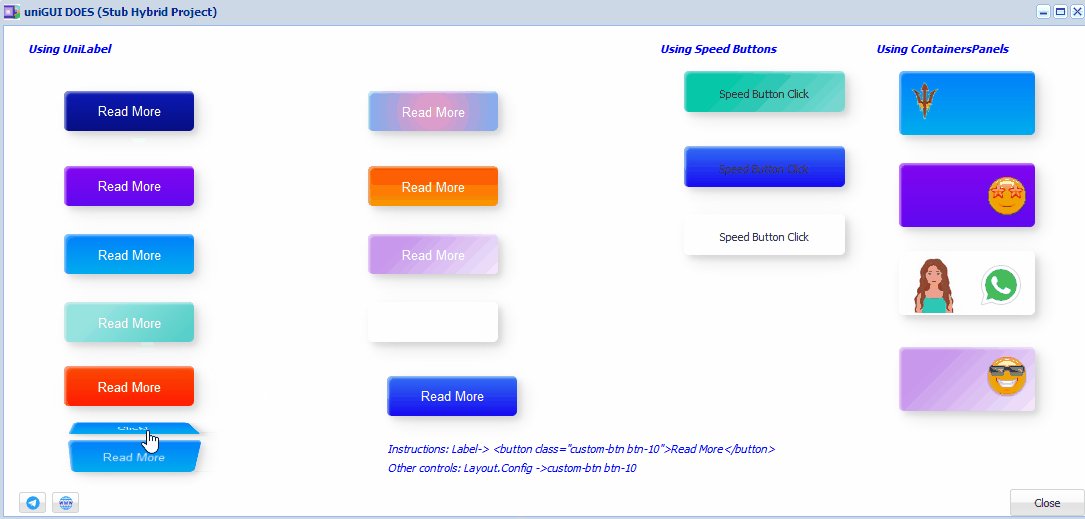
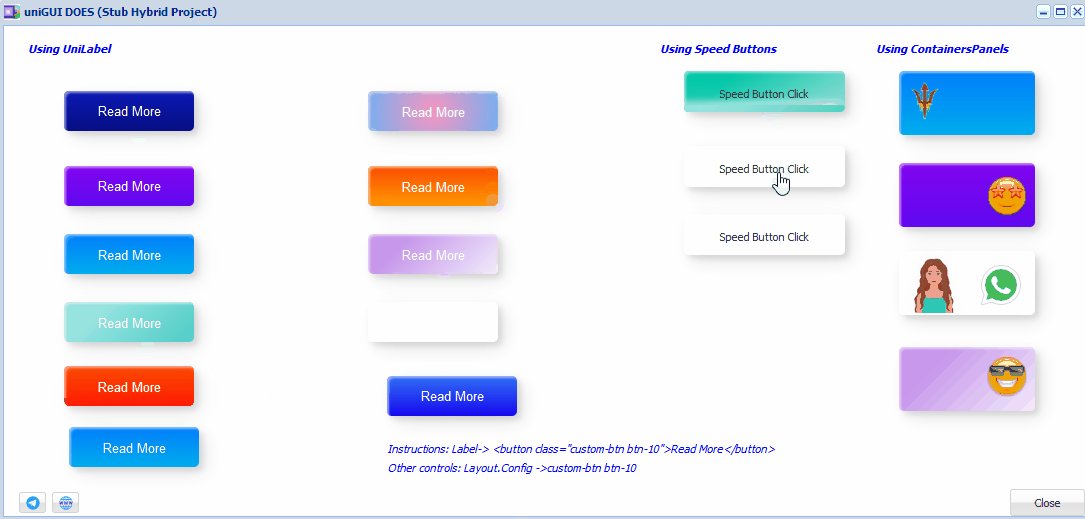
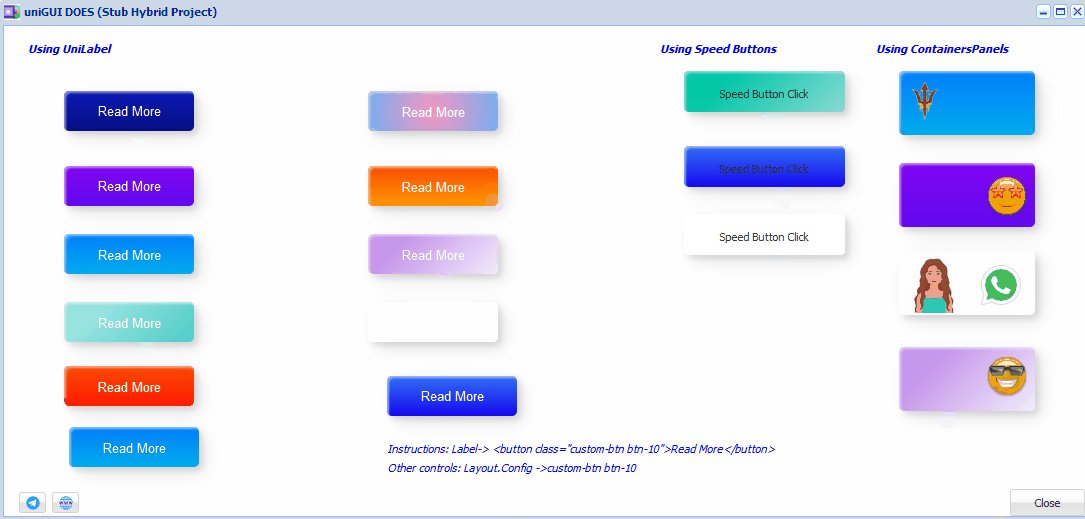
This example shows how to use CSS only and beautify your projects. This is not the same project Candy Buttons already published here but a very simplified one that you can easily alter the CSS code and create you own effects. Then use Label and declare de HTML code in caption property, TextConversion to txtHTML or use LayoutConfig.Cls property and define the CSS Class Name in other controls like buttons and containerpanel.. This is a scaled down version of Candy Buttons. If you want to use a more complex and canned version, use Candy Buttons. If you want a simpler thing and create new stuff, use this one. Project available only in the pack Silver at https://www.uniguiexpress.com
-
uniGUI DOES jqToastr >>Why JqToastr: A simple, modern, framework-independent, well-tested, unobtrusive, notification system. Works in any modern browser (desktop and mobile) and OS. Is highly customizable and simple to use. >>Supports and compatibility: Internet Explorer 7+ Firefox 3+ Chrome 9+ Safari 3+ Opera 10+ iOS 4+ Android 2+ >>How to use in uniGUI 1-Declare in ServerModule.CustomFiles files/jquery.toast.css files/jquery.toast.js 2- Declare JqToast to USES clause of your unit. 3- See main example Desktop or Mobile. 4- Same code works in Desktop and Mobile. 5- This example also contains Mainm Form for your tests in mobile Have fun PS: It seams I have a size limit on posting, so see it at http://www.unigui.com.br/democetera/CeteraDemosShow.html Tomorrow I will try edit and post here. http://www.unigui.com.br/democetera/uniGUIDOESjqToastr.gif
-
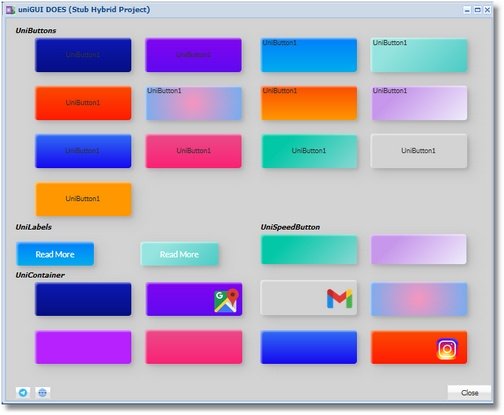
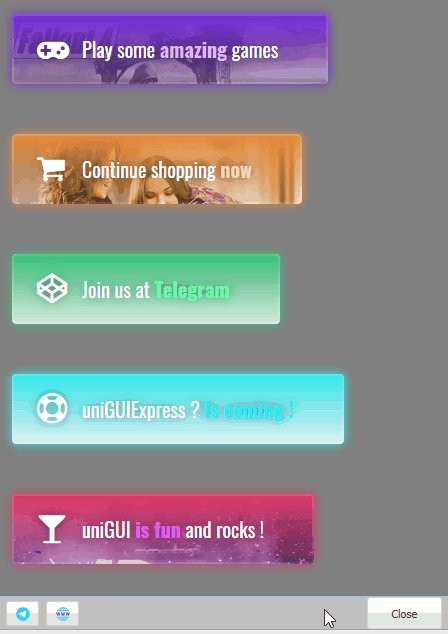
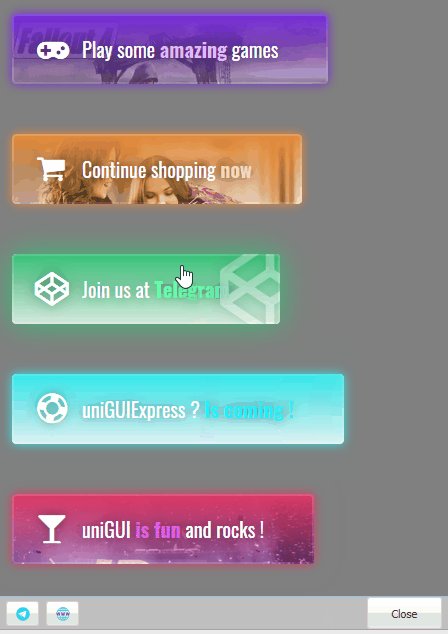
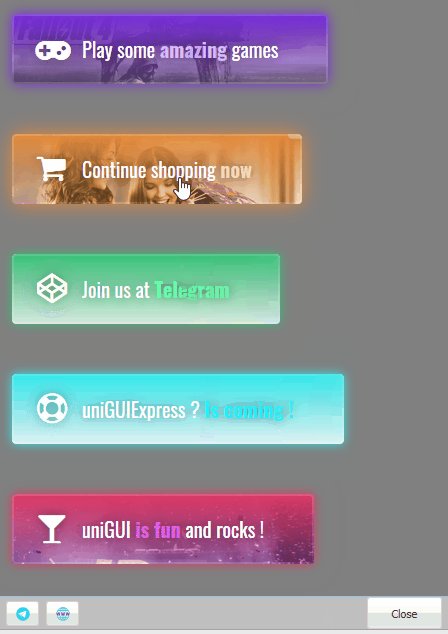
Simple classes of effects to generate buttons with shadows and animations. But works perfectly with several uniGUI components like Labels, Buttons and especially uniContainerPanels. However, use the CLS property of the component's LayoutConfig and everything is ok. You can easily change the effects to create your own animation form in a practical and light way. Also works perfectly with Mobile. Use unimContainer for Mobile. It's a simple and efficient way to have a sophisticated look on your APP without clogging up your project with dependencies or external stuff. TIP: use unicontainerpanel for a better experience. And uniLabel for the animations classes with HTML in caption property. Project available only in the pack Silver at https://www.unigui.express Project available only in the pack Silver at https://www.uniguiexpress.com uniGUIcandybuttons.webm
-
This one is very simple but very well crafted CSS code. Button for you to use in games, uplifted interfaces and more out of the box. Have fun, www.unigui.com.br-FancyButtons.exe
-
A simple example to generate alert and vibration beeps on smartphones. It works on all browsers except the most exotic. Download only allowed for subscribers of uniGUI. Subscribe to our Telegram channel below to access this and other examples. http://www.uniguiexpress.com Our group at Telegram: https://t.me/uniguiexpress same content in inglês. Um exemplo simples para gerar beeps de alerta evibração em smartphones. Funciona em todos os browsers menos os mais exóticos. Visite http://www.unigui.com.br/ Nosso grupo no Telegram: Livros, packs de projetos, cursos, serviços, consultoria e tudo sobre unigui ! https://t.me/uniguiBrazil Project available at http://unigui.express
-
uniGUI DOES Humane.JS (Updated) >>Why humane.js: A simple, modern, framework-independent, well-tested, unobtrusive, notification system. Utilizes CSS transitions when available, falls back to JS animation when not available. Includes mobile support and tested OK on uniGUI. It's not a component, just classes calling procedures hence no future problems with uniGUI and Ext.JS updates. You can work with no worries in Desktop and Mobile (Android e iOS) and is very simple to use IN your current projects and get read of ShowMessages and Messagedlg with more style and nice UI. See Humane.ShowMessage ( mytext, theme, style). I create this procedure to facilitate showmessage replacement and usage. >>Supports and compatibility: Internet Explorer 7+ Firefox 3+ Chrome 9+ Safari 3+ Opera 10+ iOS 4+ Android 2+ Uses CSS Transitions where available otherwise falls back to JS animation, degrades gracefully. >>How to use in uniGUI 1-Declare in ServerModule.CustomFiles files/humane.js files/themes/human.css files/themes/libnotify.css files/themes/bigbox.css files/themes/boldlight.css files/themes/jackedup.css files/themes/original.css files/themes/flatty.css 2- Declare humanejs at USES clause of your unit. 3- See main example Desktop or Mobile. 4- Same code works the same in Desktop and Mobile. 5- This example also contains Mainm Form for your tests. >>This version is updated to the latest humane.js a. New themes. b. Procedures refactored to Delphi code. c. and I added some new codes to the original since it had some major changes to make easy theme selection, style etc. See procedures in humanejs.pas on Mainform. >>This code is originally based on zilav post, see: http://forums.unigui.com/index.php?/topic/1808-humanejs-notification-system-for-unigui/ Project available at https://www.unigui.express
-
I have added a DatePickerField, Button and another DatePickerField to a Panel via UniSession.AddJS within the MainmForm.UnimFormReady event. What I want to do is pretty it up by using the Sencha Touch ui Theme - hence why I am doing it via UniSession.AddJS. Can someone advise please - thanks. CODE UniSession.AddJS('MainmForm.UnimPanel2.insert(1, '+ '{ '+ 'xtype: "datepickerfield", '+ 'height: 43, '+ 'padding: 3, '+ //'color: '+QuotedStr('#33f0ff')+', '+ // MAKES NO DIFFERENCE I want Background Color = clGradientActiveCaption 'value: new Date(), '+ 'id: "stopDatemID", '+ 'flex: 4, '+ //'ui: "datepicker", '+ // MAKES NO DIFFERENCE 'listeners: {change: function(el, v) {ajaxRequest(MainmForm.form, "_stopChange", ["dtIndx=0", "val=" + Ext.Date.format(v, "d/m/Y")])}}'+ '} );'); UniSession.AddJS('MainmForm.UnimPanel2.insert(2, '+ '{ '+ 'xtype: "button", '+ 'height: 43, '+ 'padding: 3, '+ //'ui: "button", '+ // MAKES NO DIFFERENCE 'text: '+QuotedStr('<>')+', '+ 'id: "syncTodaymID", '+ 'flex: 1, '+ 'listeners: {tap: function(el, v) {ajaxRequest(MainmForm.form, "_syncTodaym", [])}}'+ '} );'); UniSession.AddJS('MainmForm.UnimPanel2.insert(3, '+ '{ '+ 'xtype: "datepickerfield", '+ 'height: 43, '+ //'color: "red", '+ // MAKES NO DIFFERENCE //'color: '+QuotedStr('#33f0ff')+', '+ // MAKES NO DIFFERENCE 'padding: 3, '+ 'value: new Date(), '+ 'id: "startDatemID", '+ 'flex: 4, '+ //'ui: "datepicker", '+ // MAKES NO DIFFERENCE 'listeners: {change: function(el, v) {ajaxRequest(MainmForm.form, "_startChange", ["dtIndx=0", "val=" + Ext.Date.format(v, "d/m/Y")])}}'+ '} );');
-
Hi All, I have a form where the user is supposed to chose from a total of 18 comboboxes (cmb). Each of the cmb has the same set of data in the items list. Now the user is expected to select different options for the 18 cmbs. 1. If I load all the 9 cmbs at the server during form creation, I have a feeling that the amount of memory used will be wasted as I am basically repeating the same set of data, almost 50 rows, 18 times over - giving a total of 900 rows!!! I expect this app to be in use by more than 1500 people SIMULTANEOUSLY. The Server has memory, but I like proper design if I can swing it. 2. In trying to conserve memory, I re-assign the store of one cmb to all the other cmbs at the client. This works perfectly on the client side, but when I try to read the data selected in the cmb at the server, it returns a blank. Its like there is no data as far as the server is concerned. My question: A. Is (1) a good design? Am I worrying too much? The forms are pretty complicated with lots of other components. I don't want to have to refactor If memory is an issue during live. B. How come UG doesn't reflect client side manipulations of certain components on the server side? Is there a way around this? NB. I CANNOT use a grid for the design. Kind regards.
-
Hey, I am trying to get an interface similar to this :- https://apiwiki.s3.amazonaws.com/uploads/mozscape-attribution.png The left hand side where it has the icons with the labels and the fancy mouseover technique. I am guessing I can do it with a listbox (similar to the MegaDemo menu at the side), but I am not that crash hot with CSS so I might me right Does anyone have an idea, or point me in the right direction to get started please ?