-
Posts
2822 -
Joined
-
Last visited
-
Days Won
13
Content Type
Profiles
Forums
Events
Everything posted by x11
-
@Sherzod не могли бы вы подсказать? Я хочу добавить кнопки, с событиями, чтобы на сервер отправлять ID, т.е. значение из нулевого столбца {0} function beforeInit(sender, config){ config.loadMask=true; config.loadingText = 'загрузка...'; config.emptyText='даних немає'; config.grouped = false; config.selectedCls = ''; console.log(config); console.log(sender); console.log(this); config.itemTpl = new Ext.XTemplate('<table style="width:100%; white-space:nowrap; vertical-align:middle;">'+ '<tr>'+ '<td style="color:#2c81aa">ID {0}, ID на сайті: {13}</td>'+ '<td><input type="button" id="btn1" name="btn1" value="ClickMe" onclick="this.myFunction(????)"></td>'+ '</tr>'+ '<tr>'+ '<td>ДОЗ: {1}</td>'+ '</tr>'+ '<tr>'+ '<td>{2}</td>'+ '</tr>'+ '<tr>'+ '<td style="padding-top:3px;">{3}; {4}, {5}</td>'+ '</tr>'+ '</table>', { myFunction: function(val){ ajaxRequest(this, 'myFunction', ['val=' + val]) } } ); } Кнопка появляется. Но что и как передать в качестве параметра onclick="this.myFunction(????)" что написать вместо ???? Спасибо.
- 30 replies
-
- UnimDBListGrid
- button
-
(and 1 more)
Tagged with:
-
I think not
-
Частично проблему можно решить, если под последней компонентой добавить ещё одну панель, чтобы она как бы увеличивали внутренний размер UnimScrollBox`а. Нужно поэкспериментировать с высотой. И не забыть LayoutConfig.Height := 'absolute'; Но это уже очередной костыль.
-
В общем, так. Если наполнять меню в событии unimForm.OnReady, то проблема проявляется. Я перенес код наполнения меню (дерева) в OnCreate и проблема ушла.
-
Hi! How display a picture in XTemplate from DataSet + UnimDBListGrid/UnimDBGrid? thanx
-
-
with unimDBGrid not working but unimDBListGird have not a BufferStore
-
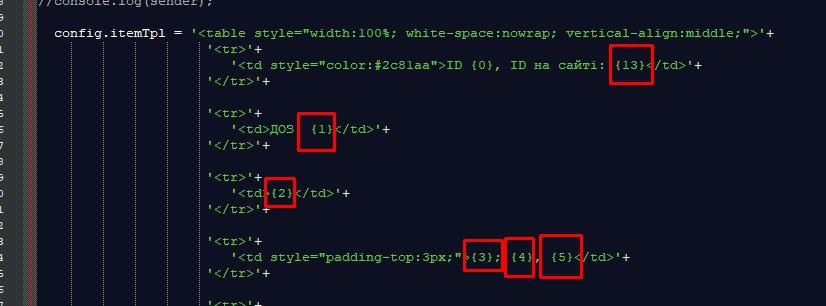
Please tell me why it does not work. No errors in bowser console. function beforeInit(sender, config){ config.loadingText = 'загрузка...'; config.emptyText='даних немає'; config.selectedCls = ''; //console.log(config); //console.log(sender); config.itemTpl = '<table style="width:100%; white-space:nowrap; vertical-align:middle;">'+ '<tr>'+ '<td style="color:#2c81aa">ID {0}, ID на сайті: {13}</td>'+ '</tr>'+ '<tr>'+ '<td>ДОЗ: {1}</td>'+ '</tr>'+ '<tr>'+ '<td>{2}</td>'+ '</tr>'+ '<tr>'+ '<td style="padding-top:3px;">{3}; {4}, {5}</td>'+ '</tr>'+ '<tr>'+ '<td style="padding-top:3px;">Фото: {15}</td>'+ '</tr>'+ '<tr>'+ '<td style="padding-top:3px;">Архів: {16}</td>'+ '</tr>'+ '<tr>'+ '<td id="phone" style="padding-top:3px;">{17}</td>'+ '</tr>'+ '</table>'; }
-
this is the indexes of UnimDBGrid colums and how can i use names of colums or names of dataset fields?
-
how use buttons, with click events?
-
Если указать LayoutConfig.Margine := '0 5' или Width := 'calc(100% - 30px)' то маркер-треугольник справа будет обрезан.
-
-
Hi All! I can’t understand how to design a mobile form for vertical scrolling to work? What values should Layout, LayoutAttribs and LayoutConfig have for TUnimScrollBox and internal components? thanx (sorry for my english) My test project >>>
-
Не могу понять, как проектировать мобильную форму, чтобы работала вертикальная прокрутка? Какие значения у Layout, LayoutAttribs и LayoutConfig должна быть у TUnimScrollBox и у внутренних компонентов? В приложенном примере нажмите кнопку на главной форме, чтобы появилась форма с UnimScrollBox`ом. Тот пример, который идет в поставке, он не функциональный, совсем ничему не обучает, а просто показывает, что прокрутка есть, но никто ведь так формы не проектирует, как авторы сделали в примере. Спасибо. UniGUI_Touch_Scroll.zip
-
Я не знаю, чья это ошибка, разработчиков UniGUI или ExtJS, но надеюсь её исправят. Пока что можно сделать такой костыль с наследованием. Чтобы не прописывать в каждой форме этот код. Добавить в проект новую мобильную форму. В событии OnShow написать вышеуказанный код: with Self.WebForm do JSInterface.JSCall('show', [], JSForm); А потом все свои мобильные формы, которые были созданы ранее, унаследовать от этой формы с костылем. В DFM заменить object на inherited в первой строке, чтобы получилось: inherited fmmMain: TfmmMain В pas-файле модуля указать форму, от которой происходит наследование type TfmmMain = class(TUnimParentForm)
-
Проблема в том, что теперь в каждую мобильную форму приложения приходится добавлять этот костыль with Self.WebForm do JSInterface.JSCall('show', [], JSForm);
-
Да, проблема с показом формы ушла.
-
Действительно, при повернутом экране видны кнопки с картинками.
-
Хорошо, вот мой тестовый проект. TouchTest.zip
-
В общем, проблема воспроизводится на любом мобильном браузере Firefox для Андроида. На iOS я не воспроизводил проблему, т.к. у меня нет Айфона. А Firefox Nightly вам потребуется в том, случае, если вам потребуется удаленная отладка, как здесь
-
Не понял... Любое приложение находится в разработке.