eduardosuruagy
uniGUI Subscriber-
Posts
835 -
Joined
-
Last visited
-
Days Won
10
Content Type
Profiles
Forums
Events
Everything posted by eduardosuruagy
-
RTL patch to speedup 350% server app (tested on I7 quad core)
eduardosuruagy replied to molla2005b's topic in General
What would that be? How do I use it? -
How do I click a button and jump to the next column?
eduardosuruagy replied to eduardosuruagy's topic in General
Thank you very much ... It worked !! -
I want to click on a >> button and jump to the next column on the right and when I click on the << jump to the left column. I was able to do using this form here: type TMyUniDBGrid = class (TUniDBGrid) end; with TMyUniDBGrid (dbgrid_my) from begin CurrCol: = TMyUniDBGrid (dbgrid_my) .CrrCol + 1; end; The problem is when you have a scrool on the grid, it does not follow the next column. I wanted the scrool on the grid to be both to the right and to the left.
-
I was able to do that way you showed here, now how do I change the caption of the column clicked?
-
-
Whether it's a click or two clicks, what I want is to get the value of the column clicked like I did in the VCL project.
-
Exemplo VCL Exemplo String Grid.rar
-
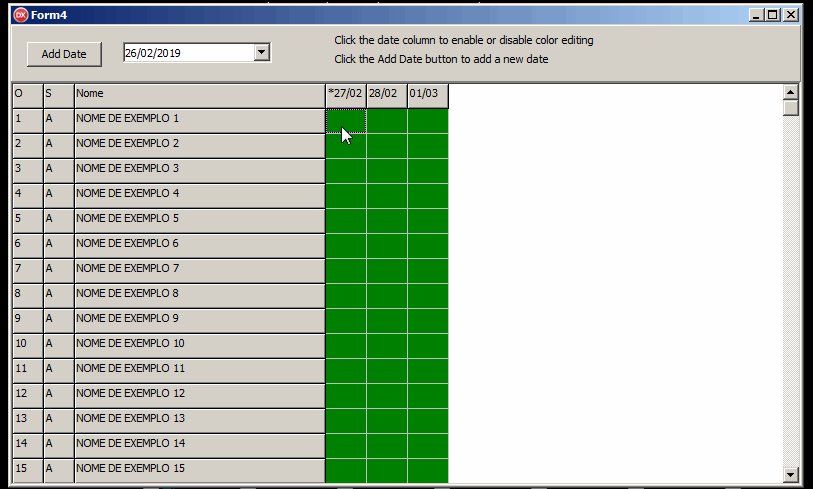
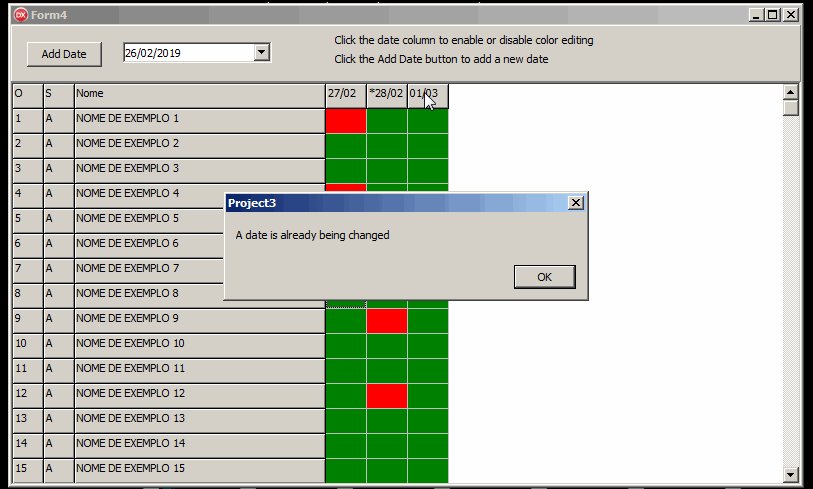
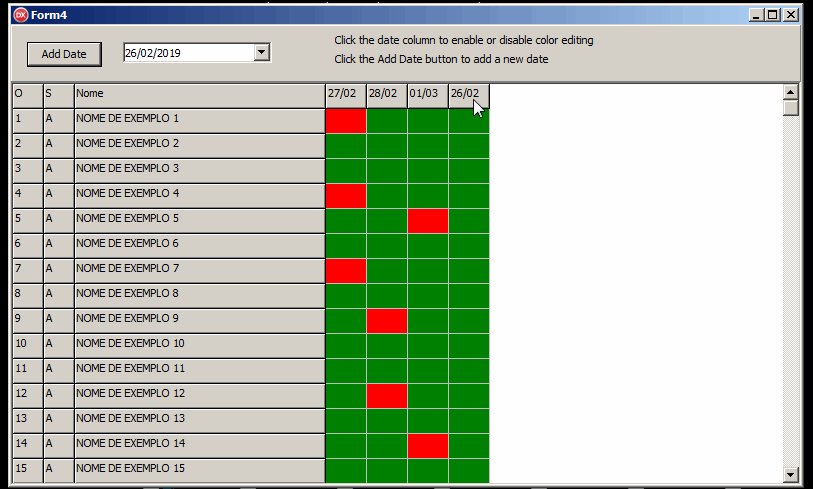
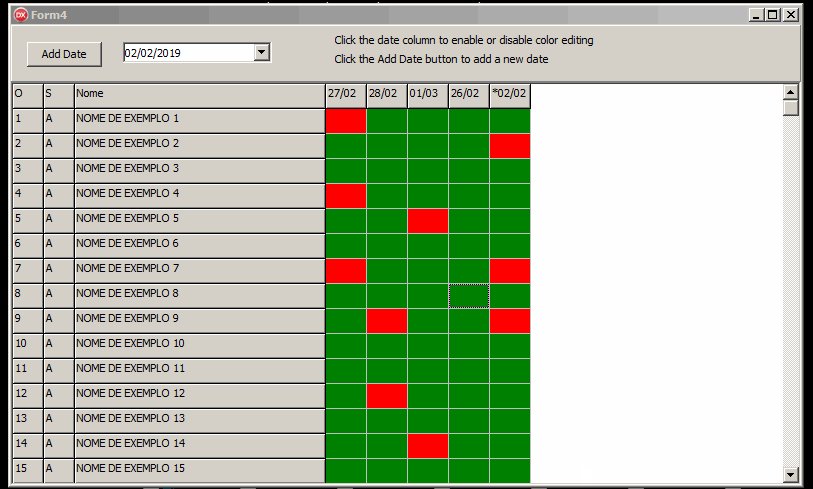
I want to click on the column and put the column rows into editing, but only one column can be edited at a time and when I click again on the column I remove the edit from the rows of it, I tried to do that. Unigui StringGrid.rar
-
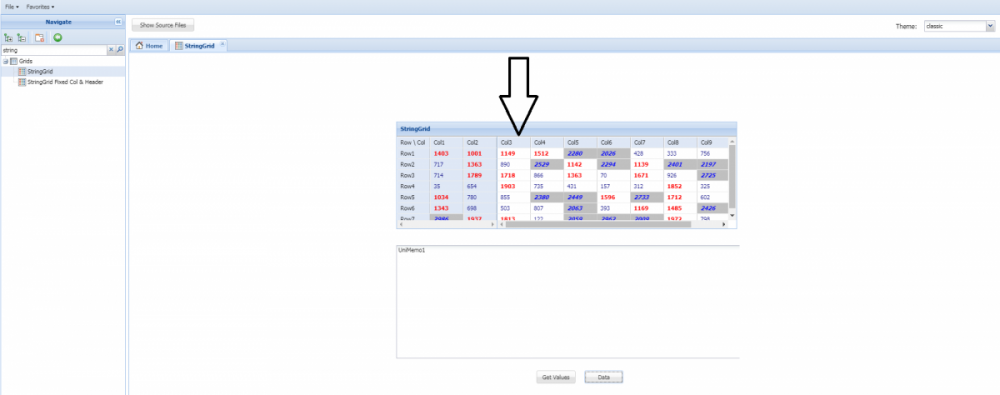
I think the problem is that this example already the columns are already fixed and in my I include them automatically, if you take the example of unit GridsStringGrid that is in the project mmdemo and put 3 fixed columns you will see that the event headerclick he does not shoot. As I told you, I do the grid automatically, they are 3 fixed columns and the rest I am adding as the user wants. What tool do you use to record this video?
-
Just use the example that comes in the unigui installation folder, if you look at the image I used the mdemo example. Another thing, I have the first 3 fixed columns, the first and second I quertia that had the width of 30 centralized and the third of the size of 250 aligned to the left and the other columns that were added dynamically had the width of centralized 30 How do I do this? In the ClientEvents.ExtEvents.reconfigure I put the code below, but it did not work: function reconfigure(sender, store, columns, oldStore, oldColumns, eOpts) { columns[0].maxWidth = 30; columns[0].rdonly = true; columns[0].align = 'center'; columns[1].maxWidth = 30; columns[1].rdonly = true; columns[1].align = 'center'; columns[2].maxWidth = 250; columns[2].rdonly = true; columns.forEach(function(el){el.flex=1}); /* for (i = sender.fxCols; i < columns.length; i++) { if (i > 2) { columns.rdonly = true; columns.maxWidth = 70; columns.align = 'center'; } } */ } Please help me, I've been trying to solve this for days and I can not
-
Only triggers the select event
-
Double clicking did not work here
-
How did you do it?? It was very good
-
What I want is to double click on the column "Col3" and get the description of the column that would be "Col3" if I give two clicks on another column would be the same, would take the description...
-
Does anyone have an idea how I can do this?
-
I would like to click on line 0 (fixed) of a StringGrid and get the value of the column, the zero line is the fixed line of the StringGrid.
-
But your I activate this option the Panels do not remain the same size and the scroll is enabled horizontally and not vertically. Were these Panels not to automatically adjust their width?
-
Any suggestion?
-
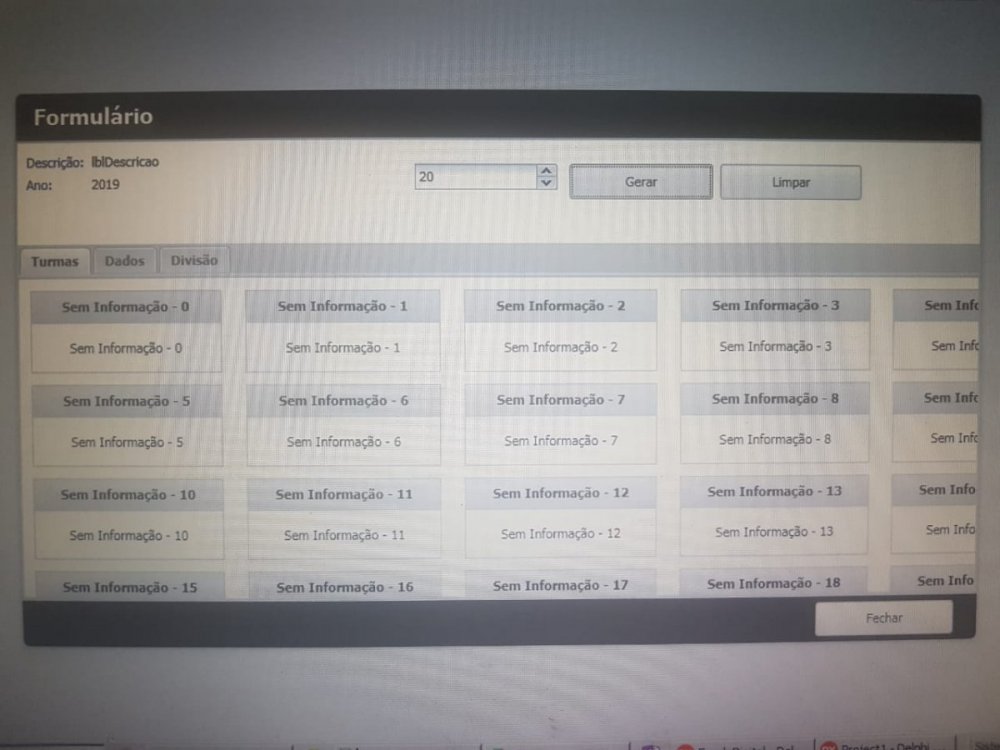
I'm creating a Panels table at run time, this table is being created inside the UniContainerPanel component. The UniContainerPanel is configured like this: Layout: table LayoutAttribs.Columns: 5 But at the time of creating the Panels they exceed the limit of the UniContainerPanel both on the right side and down and also they are of different sizes. I also wanted that when I passed or mouse over one of them, it would have an effect similar to the uniButton effect. To create the Panels I did: for I := 0 to 20 do begin with TUniPanel.Create(Self) do begin Parent := UniContainerPanel1; Caption := 'Sem Informação'; Name := 'UniPanelTable'+IntToStr(I); Height := 70; LayoutConfig.Width := '100%'; Tag := 0; Title := 'Sem Informação'; TitleAlign := taCenter; TitleVisible := True; LayoutConfig.Margin := '10 10 0 10'; //Topo / Direita / Baixo / Esquerda //LayoutConfig.Flex := 1; ClientEvents.ExtEvents.Add('OnMouseover=function OnMouseover(sender)' + ' { sender.setBodyStyle("background-color","#303030"); }'); ClientEvents.ExtEvents.Add('OnMouseout=function OnMouseout(sender)' + ' { sender.setBodyStyle("background-color","#414141"); }'); OnClick := MostrarDisciplinas; Cursor := crHandPoint; end; end;
-
I would like to create Dashboard at runtime with the table format, as shown in the attached image. Even putting the same settings as the example mine goes wrong. Can someone help me? UniGui Teste 8.rar
-
Usando este componente (TuniThreadTimer), como executo um comando no banco de dados se minha conexão estiver em UniMainModule?
-
thank you
-
Is there any file upload limit? Because it showed the message when I sent a 15mb file "File is bigger than maximum allowed size"
-
I have two applications running with Hiperserver, when I need to stop only one of the applications I can not know which one is the correct one. It should have a way of showing the executable name or the name of the application.
-
I discovered that the error happens if I leave the Scripts like this: <script type="text/javascript"> var Tawk_API=Tawk_API||{}, Tawk_LoadStart=new Date(); (function(){ var s1=document.createElement("script"),s0=document.getElementsByTagName("script")[0]; s1.async=true; s1.src='https://embed.tawk.to/58e6616df7bbaa72709c4a2e/default'; s1.charset='UTF-8'; s1.setAttribute('crossorigin','*'); s0.parentNode.insertBefore(s1,s0); })(); </script> Ext.toolbar.Paging.override({ displayMsg: "Exibindo {0} - {1} of {2}", beforePageText: "Página ", afterPageText: " de {0}" }) Ext.onReady(function() { (function($) { 'use strict'; $.fn.tooltipOnOverflow = function() { $(this).on("mouseenter", function() { if (this.offsetWidth < this.scrollWidth) { $(this).attr('title', $(this).text()); } else { $(this).removeAttr("title"); } }); }; })(jQuery); Ext.defer(function() { $("div").tooltipOnOverflow(); }, 1000); }); But if I pull it off and leave it just like that rule works: Ext.onReady(function() { (function($) { 'use strict'; $.fn.tooltipOnOverflow = function() { $(this).on("mouseenter", function() { if (this.offsetWidth < this.scrollWidth) { $(this).attr('title', $(this).text()); } else { $(this).removeAttr("title"); } }); }; })(jQuery); Ext.defer(function() { $("div").tooltipOnOverflow(); }, 1000); }); These scripts here already had on the system and worked normal: <script type="text/javascript"> var Tawk_API=Tawk_API||{}, Tawk_LoadStart=new Date(); (function(){ var s1=document.createElement("script"),s0=document.getElementsByTagName("script")[0]; s1.async=true; s1.src='https://embed.tawk.to/58e6616df7bbaa72709c4a2e/default'; s1.charset='UTF-8'; s1.setAttribute('crossorigin','*'); s0.parentNode.insertBefore(s1,s0); })(); </script> Ext.toolbar.Paging.override({ displayMsg: "Exibindo {0} - {1} of {2}", beforePageText: "Página ", afterPageText: " de {0}" })