
Abaksoft
-
Posts
1558 -
Joined
-
Last visited
-
Days Won
87
Content Type
Profiles
Forums
Events
Posts posted by Abaksoft
-
-
I asked:
Great. How to translate this on unigui framework ?
Answer:
To achieve a similar functionality in UniGUI, you need to adapt the JavaScript logic within the context of a UniGUI application. UniGUI is a framework for developing web applications using Delphi Object Pascal. Here's an example of how you might translate the logic using UniGUI:
Assuming you have three UniEdit components named
UniEditA,UniEditB, andUniEditCon your UniGUI form:If you want to perform the calculation on the client side without involving server communication, you can use JavaScript directly in UniGUI. UniGUI allows you to execute JavaScript code from the server side.
Assuming you have three UniEdit components named
UniEditA,UniEditB, andUniEditC, you can attach the following event handlers to their client-side events:unit MainForm;
interface
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, uniGUIForm, uniGUIClasses, uniBasicGrid, uniDBGrid, uniButton, uniBitBtn,
uniSpeedButton, uniGUIBaseClasses, uniPanel, uniLabel, uniEdit, uniGUIFrame,
uniFrame;type
TMainForm = class(TUniForm)
UniLabelA: TUniLabel;
UniLabelB: TUniLabel;
UniLabelC: TUniLabel;
UniEditA: TUniEdit;
UniEditB: TUniEdit;
UniEditC: TUniEdit;
UniButtonCalculate: TUniButton;
UniFrameController: TUniFrameController;
procedure UniFormCreate(Sender: TObject);
private
{ Private declarations }
public
{ Public declarations }
end;var
MainForm: TMainForm;implementation
{$R *.dfm}
procedure TMainForm.UniFormCreate(Sender: TObject);
var
Script: string;
begin
// Attach the client-side events
Script :=
'function calculateFields() {' +
' var valueA = parseFloat(document.getElementById("' + UniEditA.JSName + '").value) || 0;' +
' var valueB = parseFloat(document.getElementById("' + UniEditB.JSName + '").value) || 0;' +
' var result = valueA + valueB;' +
' document.getElementById("' + UniEditC.JSName + '").value = result;' +
'}' +
'document.getElementById("' + UniButtonCalculate.JSName + '").addEventListener("click", calculateFields);';UniFrameController.ExecuteJSCode(Script);
end;initialization
RegisterAppFormClass(TMainForm);end.
This code uses the
UniFrameControllercomponent to execute JavaScript code on the client side. It attaches a client-side event to the button click, which performs the calculation in JavaScript without communicating with the server. Adjust the code based on your specific needs and UI structure in UniGUI.________
All this is from ChatGpt

-
21 hours ago, Stemon63 said:
Have you a solution?
ThanksGood morning Stemon,
ChatGpt is your best friend.
I asked :
Hellow, Ho to calculate with javascript on client side, the Field C = Field A + Field B.
Let say Field A and Field B are edit text on the browser ? Thx
Answer :
Hello! In JavaScript, you can perform calculations on the client side by accessing the values of the input fields, performing the addition, and then updating the value of the result field. Here's a simple example assuming you have two input fields (Field A and Field
 and you want to display the result in another input field (Field C):
and you want to display the result in another input field (Field C):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Calculate Fields</title>
</head>
<body><label for="fieldA">Field A:</label>
<input type="text" id="fieldA" /><label for="fieldB">Field B:</label>
<input type="text" id="fieldB" /><label for="fieldC">Field C (Result):</label>
<input type="text" id="fieldC" readonly /><script>
// Get references to the input fields
var fieldA = document.getElementById('fieldA');
var fieldB = document.getElementById('fieldB');
var fieldC = document.getElementById('fieldC');// Add event listeners to trigger the calculation when the input changes
fieldA.addEventListener('input', calculate);
fieldB.addEventListener('input', calculate);function calculate() {
// Get values from input fields and convert them to numbers
var valueA = parseFloat(fieldA.value) || 0;
var valueB = parseFloat(fieldB.value) || 0;// Perform the calculation
var result = valueA + valueB;// Update the result field
fieldC.value = result;
}
</script></body>
</html>This example uses basic HTML and JavaScript to achieve the desired calculation on the client side. The
calculatefunction is triggered whenever the input in Field A or Field B changes, and it updates the result in Field C accordingly.__________
I am not in my office to test it. But i am sur, you can do something with these elements.
-
38 minutes ago, irigsoft said:
Is usually accompanied by the creation of a shadow session...
Humm....
I understand now
Thx
-
1 hour ago, irigsoft said:
hi if i can help with any idea.
Thank you very much @irigsoft
I really appreciate your help and trust in your method.
But as you can see, all the gymnastic you have done for getting Total Active Sessions (users) in Live, can be done by a simple magic function from websockets.
This is why i have asked Farshad to open this public function.

-
 1
1
-
-
On 12/2/2023 at 7:24 AM, Farshad Mohajeri said:
It is available, but not public.
@Farshad,
Our Mobile manager inventory system for supermarkets is in production and works fine.
A big thx to marlon's components, unimFsQrCodeScanner
• As we sell the solution with a licence which supports total Active Sessions,
• As we are using classical SessionList technic (from unigui Demo)
When the total active sessions is reached, and an other user attempt to run the app from its mobile browser,
he has to wait for 5 min (timeOut session) to run again the app (asking a colleague to close his browser).
it is a bit embarrassing.
So, i come back to you :
Would you be kind to open visibility on GetTotal active sessions with embeded websockets ?
This will be the fastest way to get it.
Thx
Edited :
I have already tried to use @picyka technic, wich works fine on desktop browsers, but not on mobile browsers (as described in a topic above)
-
A good news 😅
Incredible !
When opening the same app protected by our Self Signed Certificat, on a Customer iphone , the secure padlock appears. Without importing certificate !
"Wow...the secure warning did'nt appear... ". I said
"Well it's an iphone..." He said.
It seems that : extensions v3_req'
Is a good recipe.
-
On 12/22/2023 at 1:45 PM, diegojmap said:
Is there a command to kill the Process in HyperServer?
Edited : Sorry, this is avalable for service deployment, not for iis.
Yes.
Just stop your hyperserver Service :
• from comand line (cmd as admin)
hyper_service.exe /uninstall myapp
https://www.unigui.com/doc/online_help/hyperserver-windows-service-mo.htm
• Or you can try this :
http://forums.unigui.com/index.php?/topic/14896-a-windows-service-installer/
-
On 12/22/2023 at 1:45 PM, diegojmap said:
The problem is when creating the MainModule.
I used a UniThreadTimer in the UniGUIMainModuleCreate event.• AFAK, Never use UniThreadTimer on a session units (MainModule, UniDataModule, MainForm...or any session's UniForm).
• UniThreadTimer is dedecated for ServerModule.
-
58 minutes ago, Fábio Matte said:
Good Morning Norma, I'm going to do what you did in your application and try to see if I can get a result.
Thanks.
Hello Fabio,
There is a difference between :
• A Global variable inside a session (for all forms, units, frames,... attached to this session)
http://forums.unigui.com/index.php?/topic/11974-global-variable/&do=findComment&comment=63879
• And a Global variable for all sessions (var on ServerModule)
Here, also there is an attention if you will go with Farm Server :
http://forums.unigui.com/index.php?/topic/17463-global-object/&do=findComment&comment=95684
-
5 hours ago, Marlon Nardi said:
Thanks for the feedback 🤝.
It is already being resolved by email suporte@falconsistemas.com.br

-
Hello,
Did you see the documentation :
https://www.unigui.com/doc/online_help/linux64.htm
I am asking my self : why should i go to linux ?
Is windows environment not enough ? Not stable ? Not reliable ? Expensive ?
Windows Server 2019 on ebay is about 50 €.
And keep in mind that deploying on linux requires an EMB Enterprise Delphi licence at $3000 (actually discount $2400).
Can you explain your motivations to go for linux (pros / cons) ?
Thx
-
Don'nt lost your time.
It's difficult to detect mobile closing browser or tab.
So, to get total opened sessions, use the classical method (unigui \ Demo \ SessionsList).
(Yes, this is valid also for mobile closing tab and browser).
-
15 hours ago, picyka said:
This is complicated, I already did some tests a while ago, sometimes you have several browser tabs open, and you close the browser directly, and these events do not pass.
@Picyka and @Farshad
I apologize for my False Alerte.
Maybe a problem in my program.
So, I created a new Empty Unigui Project and Tested (writing on an inifile time when closing Sessions) :
• StandAlone
• As Service
• As Hyperserver
• in SSL mode and without SSL
• Both Client and Server Side
Results :
1. The good News : On Desktop Browsers (intranet)
- MainModule OnBeforeDestroy Event : works fine
Don'nt use OnDestroy
- MainModule OnBrowserClose Event : works fine !
2. The Bad News :
On Mobile Bowser (Chrome) it does'nt fire Events OnBeforeDestroy and OnBrowserClose
This is the problem !

-
On 7/15/2023 at 5:37 PM, picyka said:
MainModule event OnDestroy
Humm...
It does'nt work (build 1577).
I came back to standard method (Demo / sessionList).
Working with picyka tip
I tried :
• StandAlone
• As Service
• As Hyperserver
When closing the browser, MainModule event OnDestroy does'nt fire. So my session's table can not be upated (deleting current session).
@Farshad : MainModule OnCloseBrowser Event works only on server side. Not on Client side !
why ?
________
Edited :
i am using intranet SSL
https://192.168.1.11:8077
Tested only with : Google Chrome
-
 1
1
-
-
8 hours ago, Wilton Ergon said:
I believe that UNIDAC uses the same access engine as SDAC to connect to the sql server.
Yes.
But for a specific use like backup/restore or other funtionality SDAC is well designed for sqlServer.
The same for IBDAC :
-
On 12/9/2023 at 8:41 AM, Muhammad Idris said:
Muhammed,
Avoid AdoConection (old technology)
Use instead Devart components.
They are much faster, stable and scalable. You have also pooling propertie for absorbing many open / close connections.
- If you develop only with sqlServer then buy Sdac component
- If you develop with many RDBM, buy Unidac.
Advise :
Unidac has a global connection, but not specific to each rdbm. Sdac is more accurate and designed for SqlServer.
-
3 hours ago, asapltda said:
Is there a technical or commercial solution? Thank you for your input
Hello asapltda,
1- If you want to print directly on your portable printer ( from your mobile) you have some solutions here on forum:
You can do a search with all these words : "on local printer".
See for example :
2- if you want to print from a classical viewer (like unigui / fastReport Demo) with your mobile, than just connect your portable printer to your mobile. That's all. There are many printers on market, wich can be installed on an Android mobile and communicate with Bluetooth.
3- You don't need a Zebra PDA
-
2 hours ago, Farshad Mohajeri said:
It is available, but not public.
Great !
So the 1578 will be eagerly awaited

Thx.
"What will be the usage for this function?"
-
41 minutes ago, Farshad Mohajeri said:
In a single application a function can return this value easily because websockets server is embedded in the application
Easily with embedded websockets server ?
Do we have to develop this function or it already exists ?
-
Good afternoon FMsoft Team,
Thank you for the new release 1577.
It will be a great feature for unigui :
Many Thx
-
Hi Israel,
1. Check begin and end block of your two files :
certificate.crt
ca_bundle.crt
They must contain only one block.
2. The Key.pem must be proceed and obtain from your Customer Server, not yours.
-
On 10/13/2023 at 8:02 PM, rayhildebrant said:
Hi,
1. Obviously, clean your browser (parameters > delete history)
2. Not obvious:
http://forums.unigui.com/index.php?/topic/18298-connection-issues/&do=findComment&comment=101078
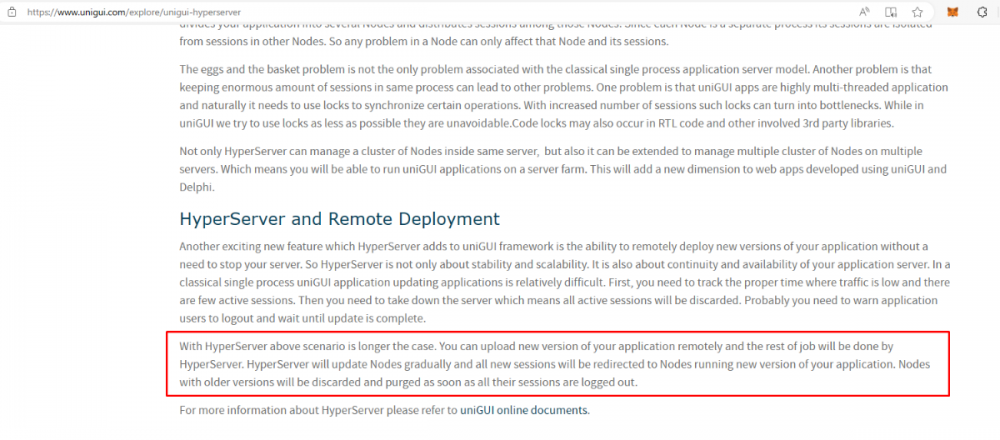
3. You can deploy the new version without stoping the hyperservice : just copy your new project.exe file to ...\deploy\project.exe
And rename it with .dep extension
...\deploy\project.dep
4. If all this not works, then change your port 8077
-
 1
1
-
-
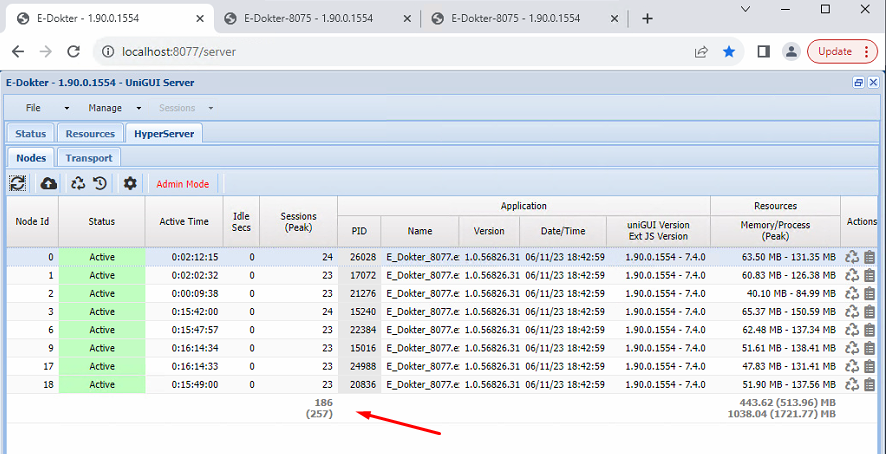
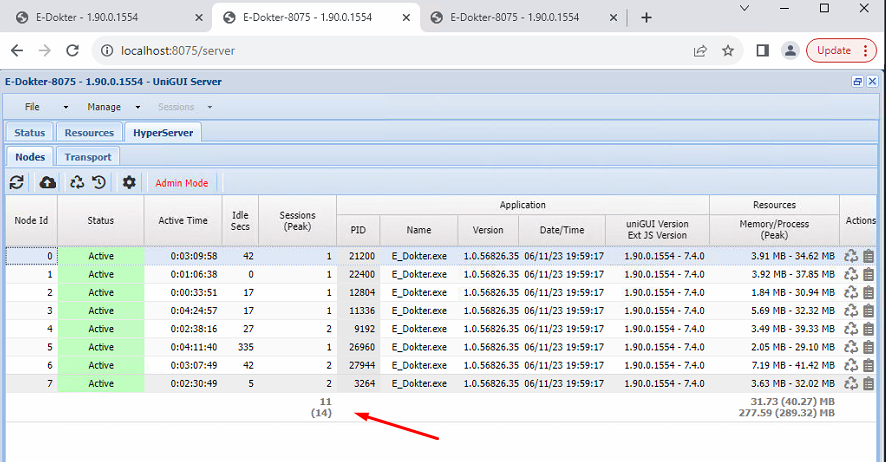
Definitivly, this is not a good way for absorbing much incoming sessions.
Can you take time to read the doc and deploy correctly your project on a true and conventional farm servers.
Consider this is a real chalenge this week

-
On 11/7/2023 at 5:03 AM, Muhammad Idris said:
Muhammad,
1. Are you using your own technic for loadbalancing or official Server Farm hyperservers ?
2. In the second case, did you follow step by step the doc :
https://www.unigui.com/doc/online_help/hyperserver-server-farm.htm






How to perform Client calculation?
in General
Posted
Interesting !
I am tchatting with ChatGpt 3.5
Q: Thank you. Is AjaxRequest client side in unigui ?
A: I apologize for any confusion in my previous responses. I made an error in my explanation. The
AjaxRequestfunction in UniGUI is indeed server-side and is used for making asynchronous requests to the server.To perform calculations on the client side in UniGUI, you can use
UniSession.AddJSto execute JavaScript code directly on the client. I appreciate your understanding, and I'm here to assist with any further questions or adjustments you may need.A: Using
UniSession.AddJSto execute JavaScript code on the client side in UniGUI provides several benefits:Client-Side Interactivity: It allows you to enhance the interactivity of your UniGUI applications by directly manipulating the client-side (browser) behavior. This is useful for tasks that are more efficiently handled on the client side without requiring a round-trip to the server.
Reduced Server Load: Client-side operations with JavaScript don't involve server round-trips, reducing the load on the server. This is beneficial for tasks that can be handled locally by the browser without the need for server-side processing.
Dynamic Updates: You can dynamically update the client-side user interface in response to user actions without refreshing the entire page. This leads to a smoother and more responsive user experience.
Asynchronous Processing: JavaScript code executed via
UniSession.AddJSis asynchronous, allowing you to perform actions on the client side while other server-side operations may be ongoing. This can improve the overall responsiveness of your application.Access to Browser Features: JavaScript provides direct access to browser features and APIs, enabling you to utilize a wide range of client-side functionalities that may not be easily achievable with Pascal code alone.
However, it's essential to strike a balance and use client-side code judiciously. Certain tasks are better suited for execution on the server side, especially when involving sensitive data or complex server interactions. Always consider the security implications and user experience when deciding whether to use client-side or server-side logic.
I'm glad you found the information helpful! If you have any more questions, whether they're related to UniGUI, web development, or any other topic, feel free to ask. Happy coding!