xxxpilot
uniGUI Subscriber-
Posts
27 -
Joined
-
Last visited
Content Type
Profiles
Forums
Events
Everything posted by xxxpilot
-
Thank you very much! Suggested code - works.
-
Here it is..columns.zip
-
since its really convinient for me to resolve, it will be ready in 5 mins.. hold on pls
-
Just tried the code to change table layout columns to amount of 2: some_grid.JSInterface.JSCode(#1'.setConfig({columns:2});'); some_grid.JSInterface.JSCall('updateLayout', []); Aaaand.. nope, all added components appearing in one row (as by default). All other properties of some_grid (TUniContainerPanel) are default.
-
Hello, By default the number of columns in table layout is 0. So, I have TUniContainerPanel object named "some_panel" and I wish to adjust amount of columns at runtime, setting : some_panel.LayoutAttribs.Columns = 5; .. and it does nothing. Any objects added to that "some_panel" placed in single row. Is there some "tricks" for this? Because if I set the amount of columns = 5 in design time - it obviously has 5 columns.
-
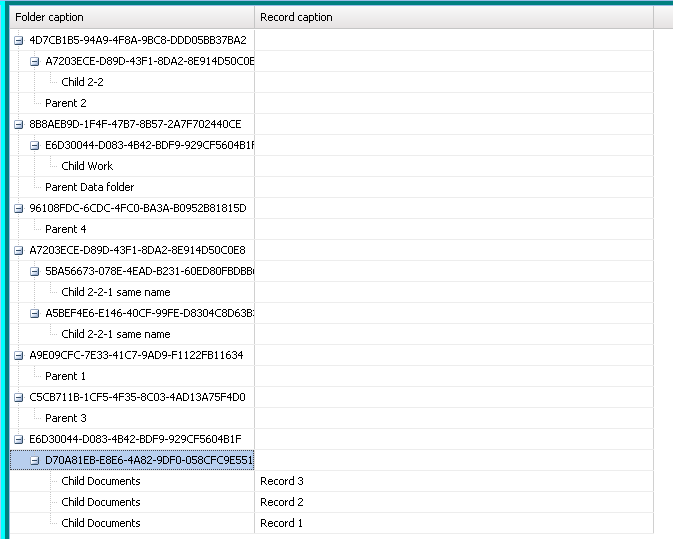
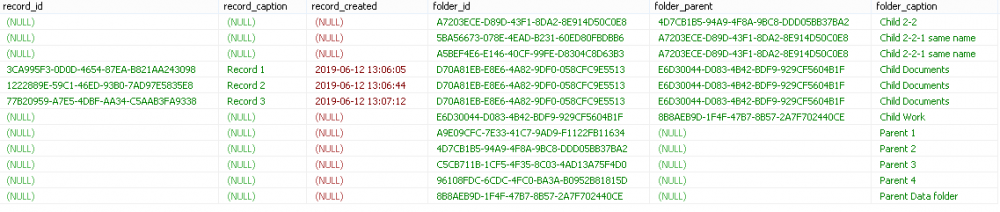
Can you please explain in more details? Idea is to show a tree of folders, even "empty" (using [folder_caption] field as caption (text) of node), and in case if there are records - column [record_id] not null - put them accordingly.
-
Having TreeKeyFields set to: folder_parent;folder_id And two columns defined in treegrid - folder_caption and record_caption, I have result in pic attached..
-
May be better way would be to get your expertise on how to configure lovely tunidbtreegrid to show data from dataset (pic attached).. Idea is that not all folders having records (yet)..but still must be shown.
-
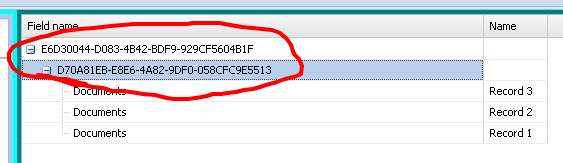
I am taking data from dynamic datasets, so no predefined fields available..and no way to set event. Ok, if there is no way to change text in TUniDbTreeGrid nodes - I will try another approaches.
-
Hello, Any ideas on how to change text in expandable nodes? Since my keyfields are UUID-type, I'd like in treegrid replace them with more sensible text. Thank you
-
Hello Sherzod build: 1.90.0.1499 I put detailed description inside memo. So, if there is a work around on how to move focus to node in treeview - would be great to know. TreeTestCase.zip
-
Hello, What is the best way to remove/set focus for node in UniTreeView? Setting .Selected property of UniTreeView to any node - selects the node but not moving focus on it. Thank you
-
Perfecto! Works. Thanks a lot for this tip. Your suggestion is way better than setting in inspector control's property Enabled:=False (I found yesterday that it makes same effect) but in design-time it applies "disabled" effect.. Am I understand correctly that JSConfig method applies values to ExtJS component config (JSProperty will correspond to ExtJS properties) and related information in details can be taken from ExtJS API docs https://docs.sencha.com/extjs/6.7.0/modern/Ext.html)?
-
Hello All, I would be grateful to get an idea on how to make child controls (in my case TUniLabel-type) to ignore all mouse events (such as clicks, move etc) since the parent control (TUniPageControl) is a handler for mouse events (FMX has HitTest for such situations). Thank you
-
I finally found a solution. Instead of using JSInterface.JSConfig, what never gave me a positive result in the code: self.var_FBtnMenu.JSInterface.JSConfig('style', [self.var_FBtnMenu.JSControl.JSObject('opacity: 0.3')]) I tried next code and got opacity of object at UI to required value: UniSession.AddJS('document.getElementById("'+self.var_FBtnMenu.JSControl.Id+'").style.opacity="0.3";'); Below how it looks having some additional events coded: UniSession.AddJS('document.getElementById("'+self.var_FBtnTestMe.JSControl.Id+'").style.opacity="0.3";'); self.var_FBtnTestMe.ClientEvents.ExtEvents.Values['afterrender']:= 'function (sender, eOpts) {'+ 'sender.getEl().setStyle("position", "fixed");'+ 'sender.getEl().setStyle("left", "3px");'+ 'sender.getEl().setStyle("top", "3px");'+ 'sender.getEl().setStyle("z-index", 9999);}'; self.var_FBtnTestMe.ClientEvents.ExtEvents.Values['mouseout']:= 'function (sender, e, eOpts){sender.getEl().setStyle("opacity", 0.3);}'; self.var_FBtnTestMe.ClientEvents.ExtEvents.Values['mouseover']:= 'function (sender, e, eOpts){sender.getEl().setStyle("opacity", 1);}'; If you have any suggestions in regards of above code optimization, I would be grateful to check
-
I've modified a bit this event: function afterrender(sender, eOpts) { sender.getEl().setStyle("position", "fixed"); sender.getEl().setStyle("left", "5px"); sender.getEl().setStyle("top", "5px"); sender.getEl().setStyle("z-index", 9999); } But because button's parent form has AlignmentControl->Client and Layout->Fit, the button now covers all the display view Any idea on how to override this behaviour? Meanwhile I set the main form Layout to absolute, and in OnScreenResize event put the code to control the dimensions of main container what is a Parent for all other elements (except the button). What is the corerct way changing CSS style of object injecting JS? I tried without success (var_FBtnMenu - name of TUniButton): self.var_FBtnMenu.JSInterface.JSConfig('style', [self.var_FBtnMenu.JSControl.JSObject('opacity: 0.3')]);
-
Hey there. I have a form full of dynamically loaded frames with tons of objects on it.. The question is - HOW can I create a TUniButton, what can stay on top of all other objects having fixed coordinates (relatively to web browser window)? I tried to create the Button using standard method,setting main form as a Parent, and using BringToFront method, but the frame created before stays on top in any case.. Thanks in advance
-
Awesome! Thank you for sharing.
-
Thank you very much for sharing, Mohammad
-
I tried.. the result is - immidiate creation of Panel object without any animation. I put 5 sec for animation: procedure Tfr_vnote.UniButton2Click(Sender: TObject); begin if self.FindComponent('test_sss')<> nil then self.FindComponent('test_sss').Free; with TUniPanel.Create(self) do begin Name:='test_sss'; Parent:=self.var_f_ContainerMenu; Caption:='Test label'; Top:=200; JSInterface.JSConfig('style', [JSControl.JSObject('opacity: 0')]); JSInterface.JSCall('getEl().fadeIn', [JSControl.JSObject('duration: 5000')]); end; end; Another question, where can I find explained JSConfig and JSCall use?
-
Oh, thank you. May be you can point where I can find more information about other JS animation "effects"? What is correct way to destroy object after animation finished? And what you can suggest for next sequence: Creating UniPanel with fading in to it? Creation code is: if self.FindComponent('test_sss') = nil then with TUniPanel.Create(self) do begin Name:='test_sss'; Parent:=self.var_f_ContainerMenu; Caption:='Test label'; end;
-
Hey All! Would be grateful if someone can provide an example of what is the most correct way showing animation on object creation/deletion. As a case, I am dynamically creating 5 UniImages in a row.. how can I apply an effect of "fading in"? .. or "zooming in"? And on deletion of object from the screen, how is possible nicely to fade them out? I understand that there is connection via ClientEvents->UniEvents to JS from Sencha lib, but I never done it before, so, hard to understand where to start "digging". It will be great if someone can explain the process.
-
Could you please post here an example for such "OnCreate" event? I am fighting with similar issue.. (colors/fonts), so, maybe helps