Allen
uniGUI Subscriber-
Posts
21 -
Joined
-
Last visited
Content Type
Profiles
Forums
Events
Everything posted by Allen
-
Another quick note on this if anyone else runs into it. When the element is disabled, any formatting that is derived from a VTypes is not applied. on this basis I would prefer to use readOnlu.
-
Thank you, Following your suggestion I found which will get me what I am after. Thanks
-
Sherzod; My old environment was isapi dll + ExtJS (This was started with ExtJS 3.x 10+ years ago). trying to draw lines between how I did things previously and UniGui has been a personal challenge. In a generic ExtJS form there is a simple method ".getForm().isDirty()" that keeps track of a user modifying form fields. This is nice and simple, relatively bulletproof way of helping the user not lose data edits by navigating away from the form. If there is no similar function within UniGui then I would need to build my own capability attached to every input field in the application which will eventually lead to inconsistencies and potential "LOST" edits. -Allen
-
I am struggling with the conversion of an ext app (not unigui) into a unigui app. In my old app I created a lot of windows as follows win = desktop.createWindow({ id: 'newTicket-win', closeAction:'hide', title: tTitle, iconCls:'icon-help', modal:true, TixToView: ticketID, width:twidth, height:theight, layout:{ type:'fit' }, items:[{ xtype:'ticketForm', id: 'ticketFormID', flex:1 }], onEsc: function() { var me = this; me.hide(); }, listeners: { beforeclose: function( window ) { var formPanel = Ext.getCmp('newTicket-win'); var childPanel = formPanel.down('ticketForm'); if (childPanel.getForm().isDirty()) { Ext.Msg.confirm( 'Closing confirmation', 'You have unsaved data are you sure you want to close?', function( answer ) { if( answer == "yes" ) { window.destroy(); } } ); return false; } } } }); how best does one achieve the equivalent of the beforeclose event from the Ext code above in UniGui. -Allen
-
Hi; Could someone help me understand the differences between the use of Enabled or ReadOnly in forms as they appear to have the same effect? From a UniGui perspective which is the preferred or correct way to go. In my use case based on a users permissions fields my be editable or presented for informational purposes, so in my code I can toggle either property at the appropriate time. My question is am I failing to understand the difference between the 2 properties? Thanks for any insights into this. -Allen
-
Thank you both for your replies. TabOrder does not work, however CreateOrder is exactly what I needed. Thanks -Allen
-
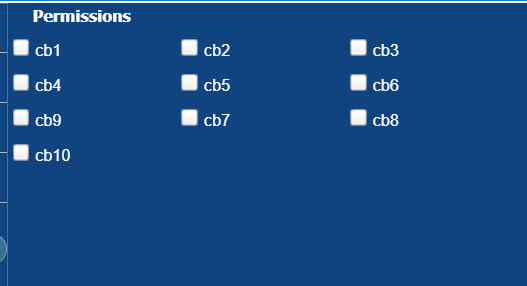
Hi, I have a uniContainerPanel that contains a number of checkboxes. I have my container layout set to column so that it will fit items by width and height correctly (and the layout works as expected). My challenge is that I cant seem to control the order in which they are rendered. I have tried editing the .dfm file to put the objects in order, as well as the order in the .pas. I can not see anything to control this order. My reasoning here for using column rather than explicit layout is based on user permissions some or many checkboxes may not be visible at run time. Any clues here would be greatly appreciated. -Allen
-
Sherzod; I have arrived at the following as a solution for this, not sure if this is the best resolution however this is working for me. .btnEditIcon { background-size: 14px auto; background-image: url("files/images/edit.svg"); filter: invert(13%) sepia(100%) saturate(6101%) hue-rotate(345deg) brightness(97%) contrast(97%); } I used this online resource to convert a color to a filter. Quick note, the filter is predicated on the svg image being black (or at least known. -Allen
-
SOLVED The column flex attribute can not be set at design time from the object inspector, instead when set from the grids ClientEvents.ExtEvents.reconfigure as: function reconfigure(sender, store, columns, oldStore, oldColumns, eOpts) { sender.columnManager.columns[8].flex=1; } then all works as expected
-
Sherzod; In trying to build a standalone testcase for this, If I use a clientdataset with embedded data then this always seems to work as intended. However in my app I am using the Devart UniDAC components with MySQL and keep reverting back to the behavior highlighted above. What is the best way to send you a project the has the behavior I am experiencing? I have resorted to the following in my frame to arrive at a usable short term solution procedure TDashboard.UniFrameBeforeReady(Sender: TObject); var FlexGridWidth, i: Integer; begin UniMainModule.SetDBUpdcomp(MyQuery1, 'TlogHttp.UniFrameBeforeReady'); MyQuery1.SQL.Text := 'SELECT idAppLog,logTime,logLevel,session,UserId,Method,referer,uri,info ' + ' FROM frlog order by idAppLog desc;'; UniDataSource1.DataSet := MyQuery1; UniDataSource1.Enabled := true; UniDBGrid1.DataSource := UniDataSource1; UniDBGrid1.Columns.Items[0].Width := 64; UniDBGrid1.Columns.Items[1].Width := 64; UniDBGrid1.Columns.Items[2].Width := 64; UniDBGrid1.Columns.Items[3].Width := 64; UniDBGrid1.Columns.Items[4].Width := 64; UniDBGrid1.Columns.Items[5].Width := 64; UniDBGrid1.Columns.Items[6].Width := 64; UniDBGrid1.Columns.Items[7].Width := 64; FlexGridWidth := UniDBGrid1.Width; for i := 0 to UniDBGrid1.Columns.Count - 2 do begin if UniDBGrid1.Columns.Items[i].Visible then FlexGridWidth := FlexGridWidth - UniDBGrid1.Columns.Items[i].Width; UniDBGrid1.Columns.Items[i]. end; UniDBGrid1.Columns.Items[8].Width := FlexGridWidth; // UniDBGrid1.Columns.Items[8].Flex := 1; MyQuery1.Open; end; In the code above UniDBGrid1.Columns.Items[8].Width is slightly narrower that the available space on the frame / grid. Is there a better way to compute the available width for the "Flex" column? -Allen
-
Hi; I am using UniGui 1.90.0.1557 Delphi 11 I went to one of your demo apps and adjusted the Flex attribute and the project appearance is as expected. My project structure is as follows: Main form has a UniPanel that has UniFrames loaded into it. As best I can tell my grids settings match the demo, I will attempt to build a simple demo that has the behavior I am seeing. The components in use are MyDac, TUniFrame, TUniDBGrid. Will get back to you as soon as I have a testcase.
-
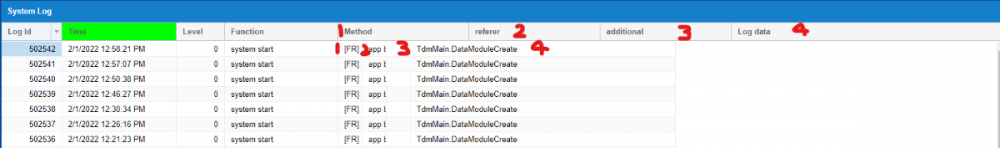
Hi; I have a DBGrid with several columns. when using the flex attribute to expand columns to fill the width of the grid, instead of utilizing the available width, the data rows become small, and lose their orientation with their headers. The flex attribute seems to be correctly applied the the header. In my screenshot the Flex = 1 attribute is applied to 1, 2 & 3. Any suggestions gratefully appreciated.
-
Michael, I am new to this too, I have a similar setup and believe I have it working the way you want. In my WebOptions I have FetchAll = False Paged = True PageSize = 100 Hope this is your answer and not my blind luck -Allen
-
Hi; Seeking some advice on best way to allow a user to move between my legacy app and potentially multiple UniGUI apps without a login requirement. I am contemplating that my login application save a SessionID to a cookie, and save it to my DB (my legacy app already does this). Then when the user moves between apps I am thinking to use the login forms onBeforeShow event to retrieve the the SessionID from the cookie, retrieve it from the DB, then if the session is still valid and current restore that session context and close the login form. This all sounds simple enough to me, however am I missing something that could cause an issue later on? Two additional questions: Is it possible to manually assign a sessionID in UniGui, or will I need to update my DB and cookie values with the new UniGui sessionID? Is the a convenient event I can utilize to update my DB stored session data (minimally time to expiration type data), or will I need to do this explicitly throughout the application? Thanks for any guidance or suggestions; -Allen
-
Hi all, I am hoping to leverage a little knowledge her. I currently have a multitenant app built with delphi / isapi / bootstrap. For new modules and a slow migration I am planning to use uniGui to which I am brand new. In my current scheme I run IIS with a wildcard setup of *.mysite.com, when a new client is created they are generated a url of client1.mysite.com. As only 1 IIS site exists all clients are using the same isapi, my question: if my login form is to carry client specific branding (logo and company name and maybe even custom CSS) how is this best accomplished within uniGUI? my simple mind thinks that an Ext event with an ajax call to get the data and update the components, if so would anyone have any pointers on best way to do this or is there a more elegant approach?
-
FMS211012-1923-15110
-
Hi there; I keep getting an error "This attachment is not available. It may have been removed or the person who shared it may not have permission to share it to this location." when attempting to download samples. I have purchased a license, I have also changed my forum email address to match my purchase email address. Any help appreciated. -Allen
-
Hi; I just started looking at uniGUI and have a few questions. I have a very large project that I have used delphi isapi for my server side, and ExtJS (I have used the Sencha Architect extensively for this). My question is has anyone ever converted a similar project to uniGUI, and are there any difficulties / benefits / deficiencies or pitfalls that one should be aware of. I have not done much digging, but how well does the uniGUI generated Ext client handle cross domain scripting? How easy might it be to operate in a blended environment where uniGUI might have to coexist with my existing API's (screens getting & posting to external API's)? thanks for any comments, observations or suggestions -Allen