Leaderboard
Popular Content
Showing content with the highest reputation on 05/16/19 in all areas
-
UniGUI Add-on Theme Pack 1 It is with great pleasure that I am pleased to announce the release of UniGUI Add-on Theme Pack 1. A lot of time and effort has gone into the design and preparation, but I sincerely hope that these themes will render your websites with a professional edge. Compatible with UniGUI [1.10, 1.50] and ExtJS 6.5 ONLY! What you get: 5 professionally designed themes. (Bootstrap, Dusk, Office-Blue, Office-Green and Topaz) TUniThemeButton, a custom button component which obviously will only work with these themes. The desired theme can easily be set by selecting the "ButtonTheme" property in the Object Inspector. See attached image. Price: Single Theme = $15 5 Theme Pack = $60 (which works out to $12 per theme only!) Payment: Unfortunately I can only receive Paypal payments at this stage. If you are interested please PM me with your email. I will respond as quickly as possible but please allow for a delay (24 hours) because of time differences. Kind Regards, Gerhard UniGUI Theme Factory1 point
-
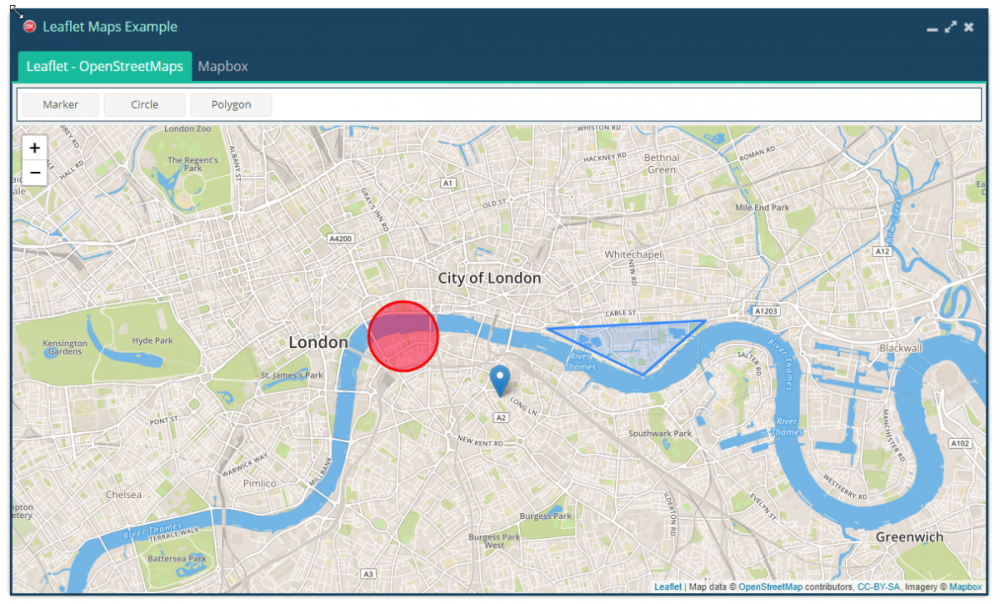
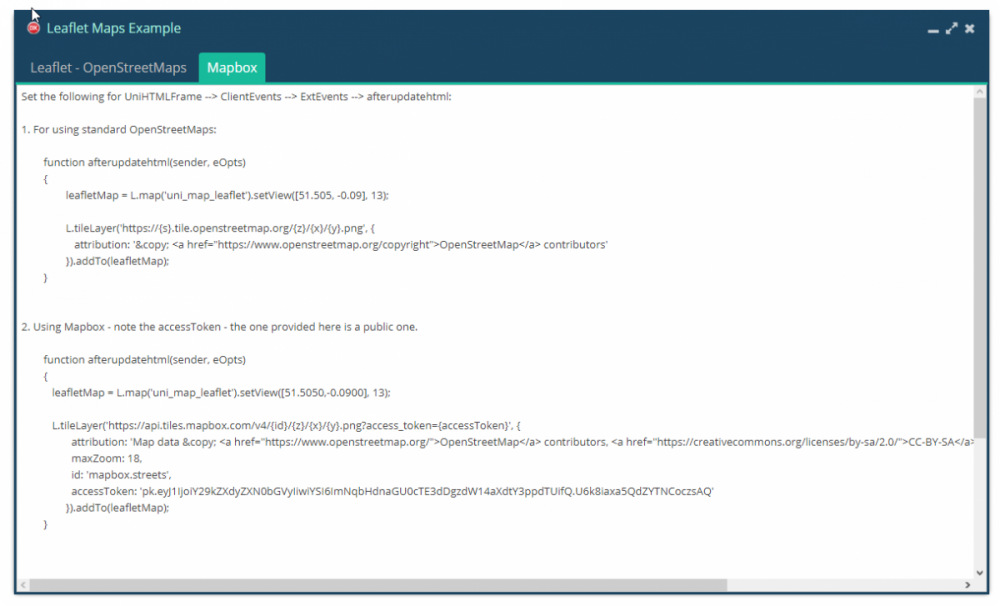
An example showing how to incorporate Leaflet and OpenStreetMaps into UniGUI. The following lines must be added to the ServerModule | CustomFiles: https://unpkg.com/leaflet@1.3.4/dist/leaflet.css https://unpkg.com/leaflet@1.3.4/dist/leaflet.js See the Mapbox Tab in the application for more details. P.S. I am no expert with Leaflet - please see the following for more details: Getting started with Leaflet OpenStreetMap Mapbox - the accessToken used for this is a public one...you can register to receive your own. Leaflet Maps Example.zip1 point
-
I answer myself: 1) UniSession.AddJS('var marker = L.marker([37.184203, -5.847710]).addTo(leafletMap).bindPopup("text");'); 2) in afteruodatehtml in clientevents of the htmlframe: var googleHybrid = L.tileLayer('http://{s}.google.com/vt/lyrs=s,h&x={x}&y={y}&z={z}',{ maxZoom: 20, subdomains:['mt0','mt1','mt2','mt3'] }); var googleSat = L.tileLayer('http://{s}.google.com/vt/lyrs=s&x={x}&y={y}&z={z}',{ maxZoom: 20, subdomains:['mt0','mt1','mt2','mt3'] }); var googleTerrain = L.tileLayer('http://{s}.google.com/vt/lyrs=p&x={x}&y={y}&z={z}',{ maxZoom: 20, subdomains:['mt0','mt1','mt2','mt3'] }); var googleStreets = L.tileLayer('http://{s}.google.com/vt/lyrs=m&x={x}&y={y}&z={z}',{ maxZoom: 20, subdomains:['mt0','mt1','mt2','mt3'] }); leafletMap = L.map('uni_map_leaflet', { layers: [googleHybrid] // only add one! }) .setView([37.18161024, -5.84075043], 10); var baseLayers = { "Hybrid": googleHybrid, "Street": googleStreets, "Satellite": googleSat, "Terrain": googleTerrain, "Catastro": catastro }; L.control.layers(baseLayers).addTo(leafletMap);1 point