Search the Community
Showing results for tags 'Icons'.
-
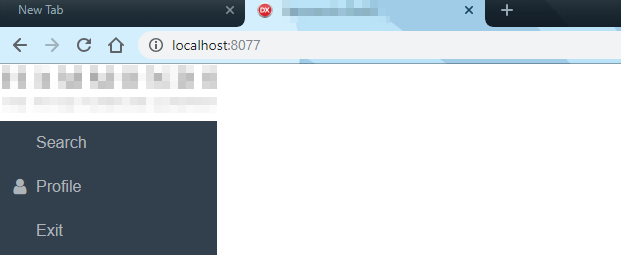
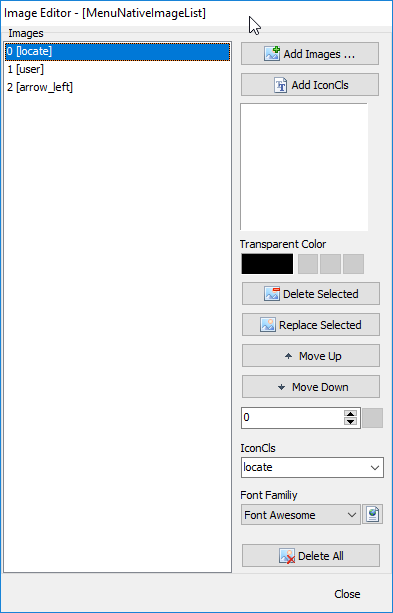
I'm making a menu with icons using TUniTreeMenu. I've already learnt from the forums that normal Icon images do not work currently (will this be fixed?) and you're meant to use FontAwesome icons. Except, this does not work reliably either, the problem being that (as I've found) the "IconCls" drop down list is seemingly hard-coded and not all the entries are valid (anymore), the result of which is that not all the icons appear as they should. For example: In the above I've got a TUniNativeImageList set up: As it turns out both "locate" and "arrow_left" no longer exists on FontAwesome (it seems) so these icons don't work. It would probably be better to allow refreshing this list from FontAwesome dynamically, or to warn users that the entries may not be all functional. (Apologies if any of this is documented and I've missed it.)
-
как отобразить свои иконки в узлах uniDBTreeGrid??? пробовал через onFieldImage, событие заменяет текст в узле на картинку
- 8 replies
-
- uniDBTreeGrid
- Icons
-
(and 1 more)
Tagged with:
-
If anyone wants to resize a grids toolbar (the one with next previous... etc) you can do something like: servermodule->customcss Be carefull not to forget !Important because it want work .bigicons{ background-image:url("images/back64.png") !important; width:64px !important; height:64px !important; } grid->ExtEvents->OnResize function OnResize(sender, adjWidth, adjHeight, rawWidth, rawHeight) { var tb=sender.getDockedItems('toolbar[dock="bottom"]');; if(tb){//if has toolbar if (tb.length > 0) tb = tb[0]; tb.height=74;//resize all the toolbar if(tb.items.get(0)){//this is the first item of the toolbar (go to first page) tb.items.get(0).height=64; tb.items.get(0).width=64; //tb.items.get(0).hide(); //you can also hide a button tb.items.get(0).setIconCls('bigicons');//this is the css class witch puts the new icon... } } } I hope this helps someone....