-
Posts
635 -
Joined
-
Last visited
-
Days Won
2
Content Type
Profiles
Forums
Events
Posts posted by artem_niko
-
-
No one can help, is such a difficult task voiced from my side?
-
Good afternoon!
I have such a request to everyone.
I'm trying to finish one topic for myself. I have done in it practically what suits me, in terms of colors, except for some moments.In the attachment is my CSS theme file.
At the moment, I can't add to it, and, accordingly, manage the settings of some elements. It's not that I don't know how to change the color, etc.
It's just that, in principle, I can't find a theme in the CSS file that I bought from @GerhardV, but that doesn't respond to my messages.Here's what I can't do:
1. Change the background color of the MessageDlg message:
2. Change the background color in UniDBGrid (general background, line color, selected cell color):
3. Change color of scrollbar in UniDBGrid:

These are 3 main points. I just can't find the right settings in the file.
Please help me with the revision of the file. The file is in the attachment.
-
6 minutes ago, Sherzod said:
Hello,
These posts may help you, try. Although you already posted there, it seems in the last post...
I know about these topics, I did it with their help.
But, JS is used there, and in my first post of this topic, pure HTML + CSS, without JS.
Therefore, the links above do not quite fit me, besides, I tried to do it by analogy - it did not work. -
22 minutes ago, Sherzod said:
Здравствуйте,
И есть ли проблема с использованием этого свойства при динамическом создании формы?
Well, I prescribed it like this:
MyForm1.LayoutConfig:=(Parent as TUniTabSheet).LayoutConfig;
because in the Css property of (Parent as TUniTabSheet).LayoutConfig has a class, but for MyForm1 it does not have the effect as for (Parent as TUniTabSheet).LayoutConfig. -
Hello!
Actually, the question itself is: how to programmatically register the Layout.Config.Cls property for a dynamic form?
I am creating a form dynamically and I need to design it beautifully, for this I need to assign it a class from my CSS that does this. -
Good afternoon!
I found some code:
$anime-time: 8s; $box-size: 200px; $clip-distance: .05; $clip-size: $box-size * (1 + $clip-distance * 2); $path-width: 2px; $main-color: #69ca62; $codepen-logo-path: url('//blog.codepen.io/wp-content/uploads/2012/06/Button-White-Large.png'); %full-fill { position: absolute; top: 0; bottom: 0; left: 0; right: 0; } .bb { @extend %full-fill; width: $box-size; height: $box-size; margin: auto; background: $codepen-logo-path no-repeat 50% / 70% rgba(#000, .1); color: $main-color; box-shadow: inset 0 0 0 1px rgba($main-color, .5); &::before, &::after { @extend %full-fill; content: ''; z-index: -1; margin: -1 * $clip-distance * 100%; box-shadow: inset 0 0 0 $path-width; animation: clipMe $anime-time linear infinite; } &::before { animation-delay: $anime-time * -.5; } // for debug &:hover { &::after, &::before { background-color: rgba(#f00, .3); } } } @keyframes clipMe { 0%, 100% {clip: rect(0px, $clip-size, $path-width, 0px); } 25% {clip: rect(0px, $path-width, $clip-size, 0px); } 50% {clip: rect($clip-size - $path-width, $clip-size, $clip-size, 0px); } 75% {clip: rect(0px, $clip-size, $clip-size, $clip-size - $path-width); } } ///// html, body { height: 100%; } body { position: relative; background-color: #0f222b; } *, *::before, *::after { box-sizing: border-box; }
It plays some animation.
How do I display this animation on the authorization form (UniLoginForm)?
I understand what needs to be prescribed.bb, but it doesn't work.
-
10 minutes ago, irigsoft said:
Hello, You must use UniTimer.ChainMode := True !
What giving this?
-
What giving this?
-
Good evening!
What determines the continuity in the work of UniTimer on the client side?
I mean, are there any reasons why he can interrupt his work, be suspended at some point. What guarantees or how to make UnITimer work continuously on the client side and not turn off? -
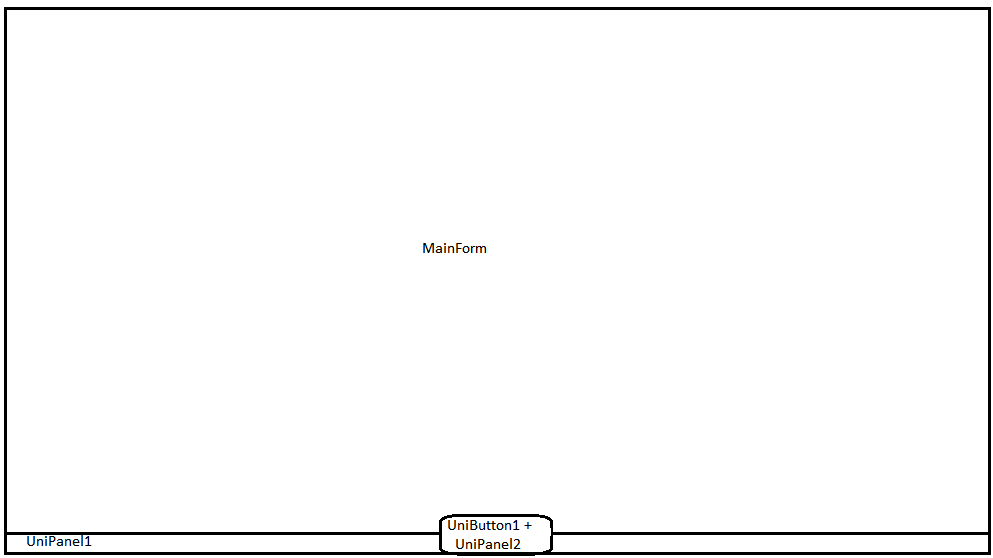
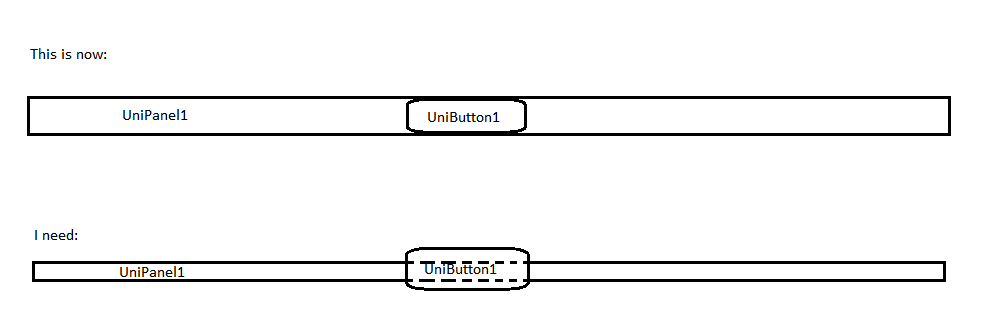
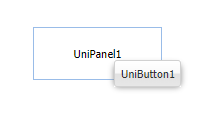
And the last question on this topic: how can I make my UniPanel2, on which my UniButton1 is located, always be located at the bottom of the MainForm, in the center?
Here is the code when you can center relative to if UniPanel2 had to be centered on UniPanel1:UniPanel2.Left:=(UniPanel1.ClientWidth - UniPanel2.Widhth) div 2; UniPanel2.Top:=(UniPanel1.ClientHeight - UniPanel2.Height) div 2;but, I need to place UniPanel2 in the center, at the bottom, of the MainForm...

-
6 minutes ago, artem_niko said:
UniButton1 on the UniPanel2?
12 minutes ago, Sherzod said:You can use this trick:
UniPanel1 -> UniPanel2 -> UniButton1
UniPanel2 ->
BorderStyle = ubsNone
Floating = True
UniButton1 ->
Align = AlClient
OK, I took your advice and played with the panels.
It seems like it turned out, I'll finish it and try it myself.And why can't a UniButton without a panel be displayed on top?
-
5 minutes ago, Sherzod said:
You can use this trick:
UniPanel1 -> UniPanel2 -> UniButton1
UniPanel2 ->
BorderStyle = ubsNone
Floating = True
UniButton1 ->
Align = AlClient
UniButton1 on the UniPanel2?
-
-
3 minutes ago, Sherzod said:
Ваш случай мне не очень понятен.
Существует также свойство CSS z-index...
To be honest, I do not know how to explain it even easier ...
I'll try to draw:
-
4 minutes ago, Sherzod said:
Hello,
OK, what if you insert a button in a UniPanel !?
Yes, I know that it can be placed in the center of the panel and that's it.
But, I need to change the size of the panel itself, then in this case, the button will also shrink. And I just need to find out how to make the panel, and let the button be what it is and does not depend on the height of the panel. -
Good afternoon!
How can I make Uibutton appear on top of all other components?Bring to front doesn't help.
I placed the button on the main form simply, I need it to be, as it were, on top of all the other components, in particular on top of the UniPanel, and the UniPanel would be, as it were, behind the button.
-
On 12/3/2022 at 12:29 PM, artem_niko said:
Good afternoon!
I wanted to make a nice explanatory text on the form, which is written in my Uilabel.
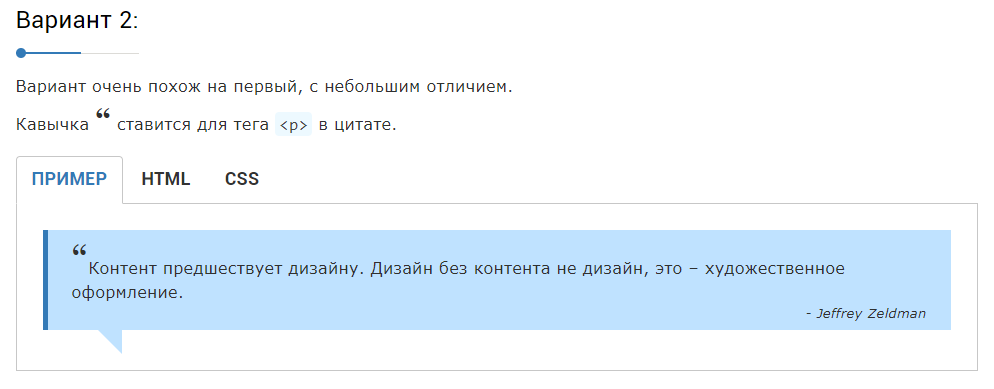
So, I found here examples of the design of quotations: https://atuin.ru/blog/oformlenie-citat-na-css/So far I liked option 2:
I took the CSS code from the example, added it to my shared CSS file.
But, now how do I properly apply it to UniLabel?Right in UniLabel.Caption wrote like this:
<blockquote class="blockquote-2"><p>Выполните настройки...</p></blockquote>
But, besides the fact that it does not work, it is not displayed for some reason, the cache was cleaned, etc., then I understand that it is necessary to use the LayoutConfig property somehow, probably.
Please tell me how to apply the code correctly so that I don't write tags in Caption.Nobody knows?
-
1 hour ago, Sherzod said:
Hello,
This post may help you:
OK, I'm was using this:
UniFileUploadButton1.JSInterface.JSCall('fileInputEl.dom.click', []);It's working, thank you, @Sherzod!

-
 1
1
-
-
How to programmatically press the UniFileUploadButton button via another button?
I want to hide it visually, but I can't use a regular button instead, because they don't have the Stream property, so I have to use this UniFileUploadButton, unfortunately, which can't be configured for style, color, etc. -
Good afternoon!
I wanted to make a nice explanatory text on the form, which is written in my Uilabel.
So, I found here examples of the design of quotations: https://atuin.ru/blog/oformlenie-citat-na-css/So far I liked option 2:

I took the CSS code from the example, added it to my shared CSS file.
But, now how do I properly apply it to UniLabel?Right in UniLabel.Caption wrote like this:
<blockquote class="blockquote-2"><p>Выполните настройки...</p></blockquote>
But, besides the fact that it does not work, it is not displayed for some reason, the cache was cleaned, etc., then I understand that it is necessary to use the LayoutConfig property somehow, probably.
Please tell me how to apply the code correctly so that I don't write tags in Caption. -
2 minutes ago, Sherzod said:
Hello,
This post may help you:
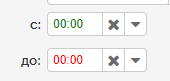
No, code:
UniDateTimePicker1.DateTime:=0;not making blank field:

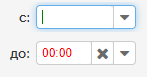
Need like this:

-
Hello!
How clear UniDateTimePicker and set NULL value, make field is blank?
-
1 hour ago, Sherzod said:
Self.OwnerWebForm.JSName
What does OwnerWebForm mean here?
When you hover the mouse, it says that this is TUniBaseJSForm. Is this the MainForm of the main application? -
1 hour ago, Sherzod said:
{frameName: "'+ Self.Name +'"}
It turns out that the name of the frame will be sent when the mouse moves within it?




Help with the revision of the CSS file
in General
Posted
I'm using a theme I bought from @GerhardV. Its name is uni_charcal-sky-x30