-
Posts
635 -
Joined
-
Last visited
-
Days Won
2
Content Type
Profiles
Forums
Events
Posts posted by artem_niko
-
-
4 hours ago, Sherzod said:
Hello,
Did you obtain CAPTCHA keys?
Yes, of course
-
Good evening!
I'm looking here and thinking about whether it makes sense to use Yandex Captcha.
I use the instructions: https://cloud .yandex.ru/docs/smartcaptcha/quickstart#add-widgetI did everything as it is written there, but I got to the point of adding a widget and stupor.
What should I use? Uni HTML Frame?
Where to put the script connection:<script src="https://captcha-api.yandex.ru/captcha.js" defer></script>
At the moment I have no error occurs, but the widget is not displayed either:

The widget is located on UniLoginForm.
-
19 minutes ago, Sherzod said:
procedure TMainForm.UniFormCreate(Sender: TObject); begin UniPanel1.JSInterface.JSConfig('hideCollapseTool', [True]); end;?
Yes! This is that what I want. Thank's, @Sherzod!

-
 1
1
-
-
Hello!
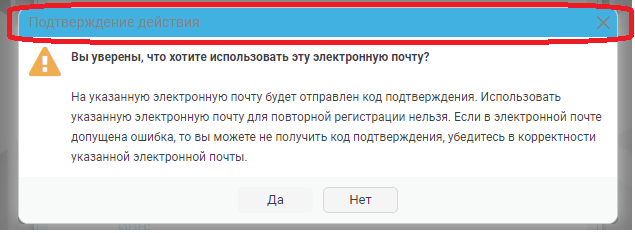
How I can hide this title in UniPanel?

I need to leave the ability to collapse UniPanel, with the property UniPanel1.Collapsible=True, but at the same time hide what I highlighted with a red frame.
The thing is that if I set UniPanel1.Collapsible=False and click
procedure TMainForm.UniImage2Click(Sender: TObject); begin UniPanel7.Collapsed:=not UniPanel7.Collapsed; end;
then when UniPanel1 collapses, everything under it, for example, UniPanel2, does not rise up. UniPanel2 is raised correctly only if you register UniPanel1.Collapsible=True and collapse/expand through the arrow in the UniPanel1 header. -
1 minute ago, Sherzod said:
It's not your fault, don't worry...
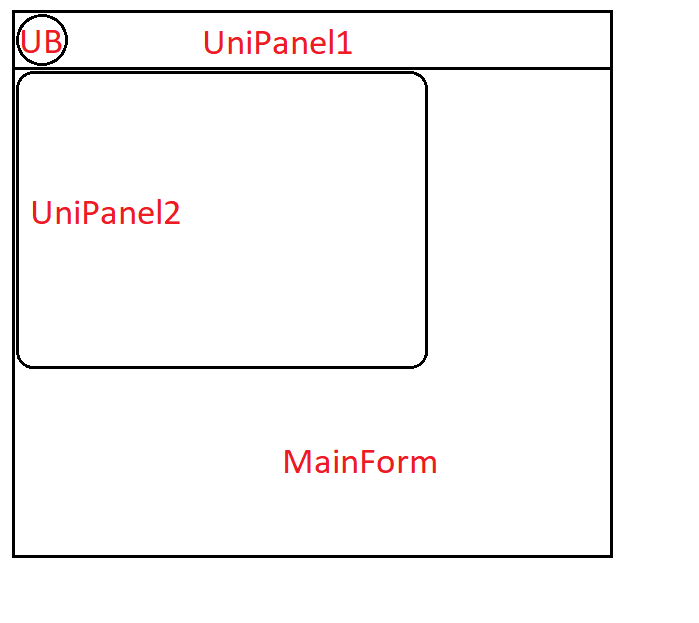
I just didn't understand your question.So I kind of drew a picture...
I can't just lower UniPanel2 below, "under" UniPanel1. Now it turns out that UniPanel2 overlaps UniPanel1, as it were, being displayed in the upper left corner, using the code:UniPanel2.Left:=0; UniPanel2.Top:=0; -
5 minutes ago, Sherzod said:
Sorry, I didn't quite understand your question.
To be honest, I don't understand what is unclear in my question ...
When you click on the button (UB in the picture), display UniPanel2 in the upper left corner, under UniPanel1. -
Hello!
I need, when clicking on the UB button, to display UniPanel2 in the upper left corner of the MainForm.
Moreover, the UB button is located on UniPanel1, i.e. UniPanel2 should be lower by the height of UniPanel1.
When I write just like that:UniPanel2.Left:=0; UniPanel2.Top:=0;then UniPanel2 is displayed on the left in the value Left:=0, but it is not possible to indent down to the height of UniPanel1 from above.
Please help me correctly set the location of UniPanel2.
The screenshot shows how I need it to be:
-
Hello!
How make round UniButton?
This is code make UniImage is round:
.avatar img { vertical-align: middle; width: 40px; height: 38px; border-radius: 50%; }
Need change form of UniButton.
-
On 4/30/2022 at 10:16 AM, Sherzod said:
Ok, we will try to check.
Any idea?
-
10 minutes ago, Sherzod said:
#messagebox-1001_header { background-color: white; border: none; } #messagebox-1001 { border: none; }
Thankss, at now moment it's working!

-
 1
1
-
-
1 minute ago, Sherzod said:
Background-color?
Yes, background-color of title and background-color of body
-
4 minutes ago, Sherzod said:
@Sherzod, let's leave the color of the text in the title alone

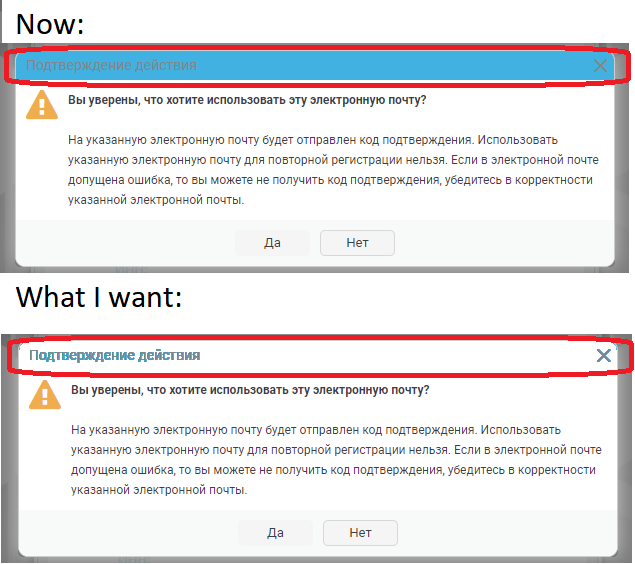
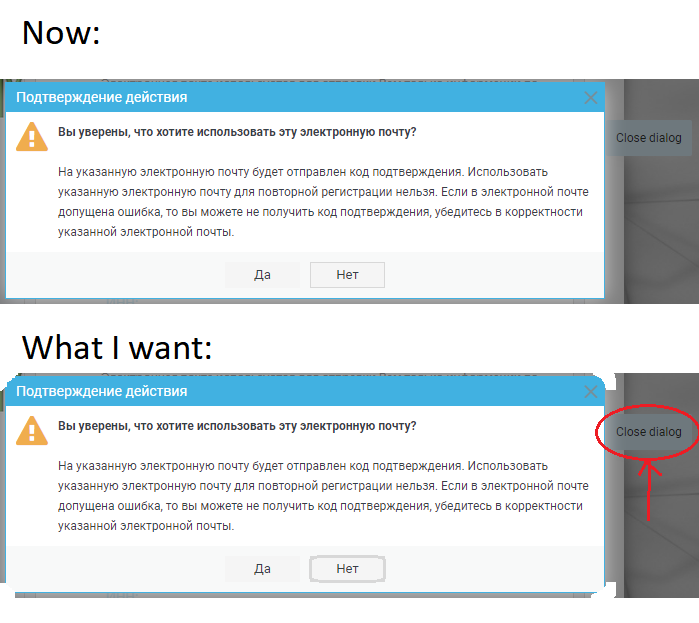
I'm saying that the color of the text itself changes perfectly, it works. I'm talking now about changing the color of the title itself, look at the screenshot:On this screenshot what I want:

-
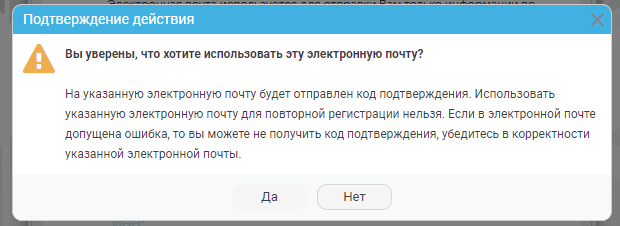
I'm writing like this:
#messagebox-1001 .x-title { background-color: #fff !important; }
But this is getting the wrong one effect:

-
@Sherzod, where do you get these properties of elements in general?
Maybe there is some table where it says that this is responsible for the buttons, this is for the background color, etc.? -
3 minutes ago, Sherzod said:
Try with !important then.
So I have no questions to the text in the title.
The text in the title changes perfectly.
I am interested in the color of the title itself and the white background.
I just need to make these changes so that everything is in the same style by colors. -
1 minute ago, Sherzod said:
Screenshot?

-
2 minutes ago, Sherzod said:
#messagebox-1001-msg { color: orange; }
Hmmm...this code change font of color all text in MessageDlg, but not color of title.
3 minutes ago, Sherzod said:#messagebox-1001 .x-title-text { color: green; }
This is change color of text in title.
Thus, still last question: how change color in title (no text)?
-
26 minutes ago, Sherzod said:
?
I'm so sorry, this is my mistake. You code is right.
Last question: how to apply and change font color in title and self title?

How this make with form - I know, but, how this make in MessageDlg - no.
-
1 minute ago, Sherzod said:
#messagebox-1001 { border-radius: 10px; } .x-css-shadow { display: none; }
No no.
This is code remove shadow.
Shadow let's still.
Question №2 about rounded corners in MessageDlg.
Is it possible change?
-
4 minutes ago, Sherzod said:
Just add this to CustomCSS:
#messagebox-1001 .x-btn { border-radius: 10px; }
Perfect, working!
What about this:
2. How make rounded corners of MessageDlg (see second screen)? -
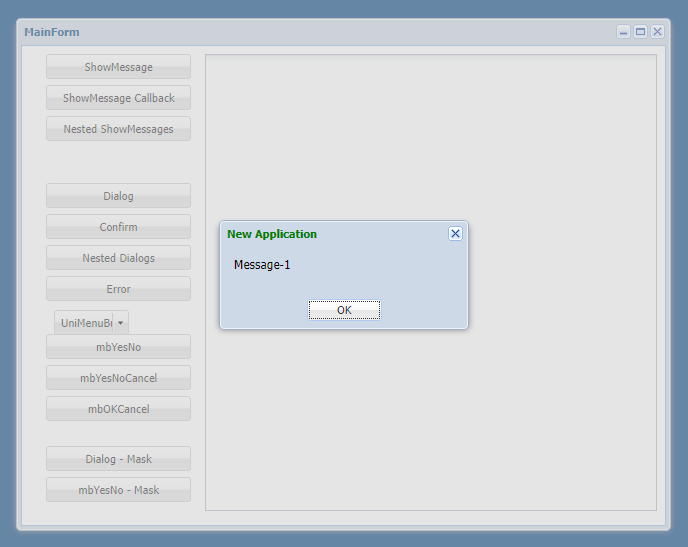
Hello!
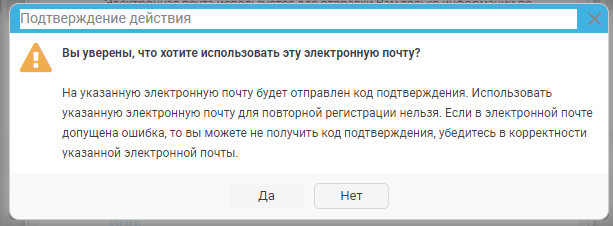
I'm having some questions about MessageDlg:
1. How change text in hint of button (red round)?
2. How make rounded corners of MessageDlg (see second screen)?
3. How make rounded corners in buttons in MessageDlg?

About question №2.
In my CSS I write:
/*MessageDlg*/ .x-box-inner { color: none; /*цвет шрифта в сообщении*/ border-radius: 10px 10px 10px 10px; }
But, corners rounded not form with message, rounded corners in shadow:

-
6 minutes ago, Sherzod said:
This is the gradient fill background.
How make this gradient?
-
8 minutes ago, Sherzod said:
Hello,
This post may help you:
Yes, I have seen this topic and used examples from there. But, I'm talking about something else. I'm not talking about the panel shadow. I mean to make her bulge somehow. The shadow is easy to make, but what about the bulge, for example? As in the screenshot of my button.
-
Hi!
How to make UniPanel1 as 3D, more convex or something, using CSS?
Maybe not a full 3D view, of course, but more pleasant.
For example, someone like this:

(this is UniFSButton from @Marlon Nardi)




Using Yandex Captcha
in General
Posted
UniHTMLFrame1, with HTML code from instructions, on the UniLoginForm and I was write:
Of course, widget not working...