-
Posts
613 -
Joined
-
Last visited
-
Days Won
70
Content Type
Profiles
Forums
Events
Posts posted by Marlon Nardi
-
-
Hi Sergio,
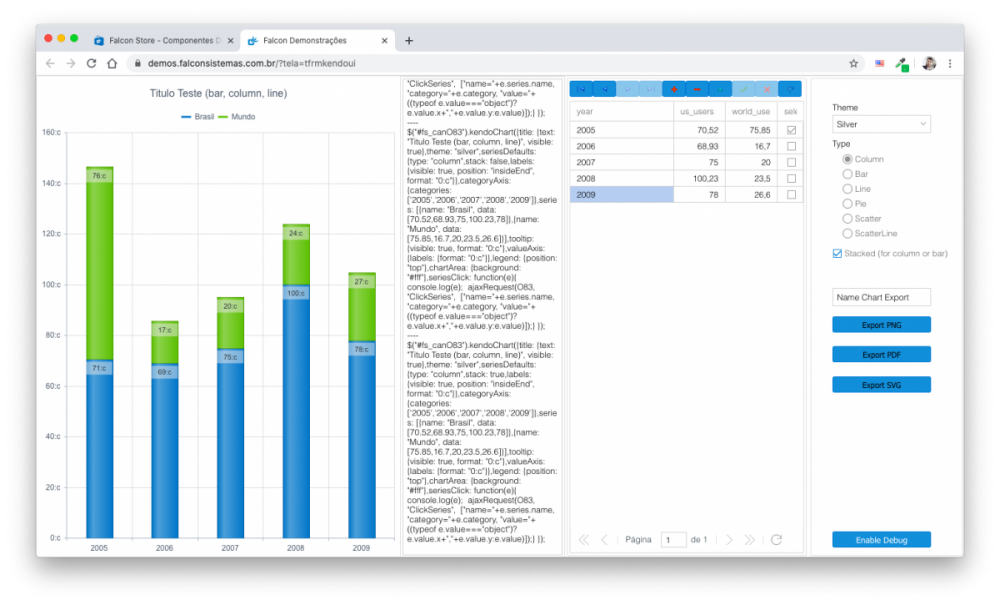
Please download the latest version of the FSKendoUI component, were made:
- Alignment correction
- Performance improvements
- Updated the original library to the latest version
- Added debug support
- Minor other improvements
If you already have the UniFalcon package, simply download and install using the included installer, if you do not have the package you may be downloading this component separately, it is free.
https://store.falconsistemas.com.br
Sample: https://demos.falconsistemas.com.br/?tela=tfrmkendoui
For support, please send e-mail for suporte@falconsistemas.com.br
-
If you are interested our component has this functionality:
https://store.falconsistemas.com.br
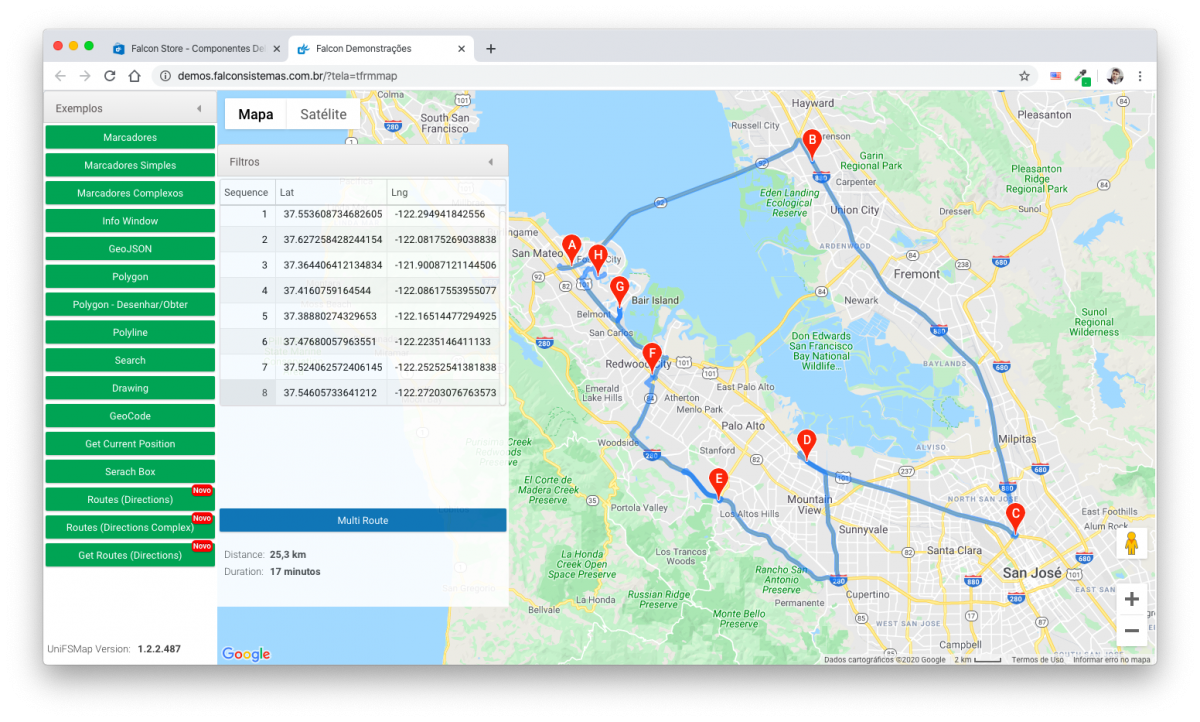
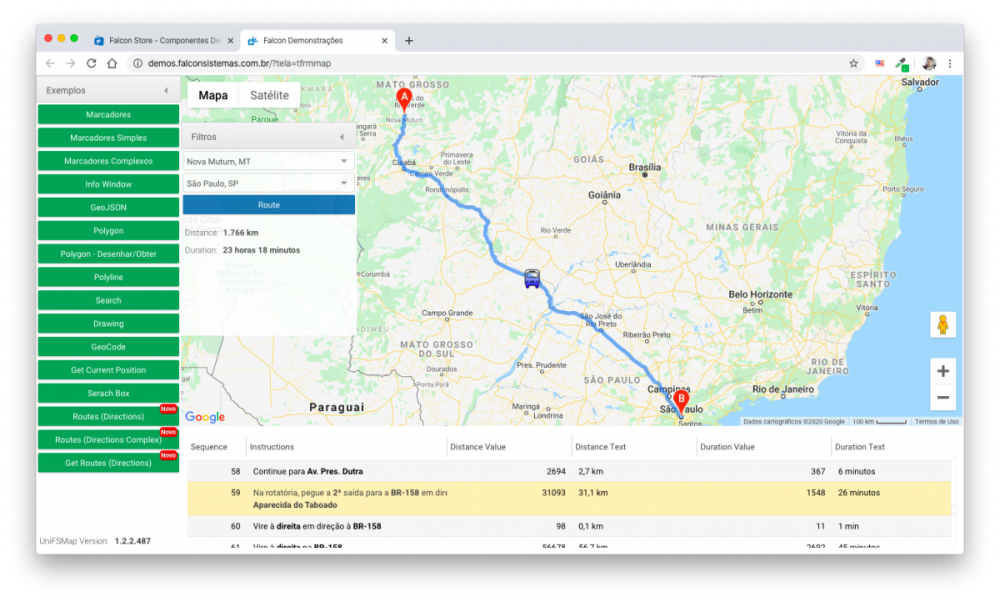
Sample
https://demos.falconsistemas.com.br/?tela=tfrmmapRoute Origin to Destination
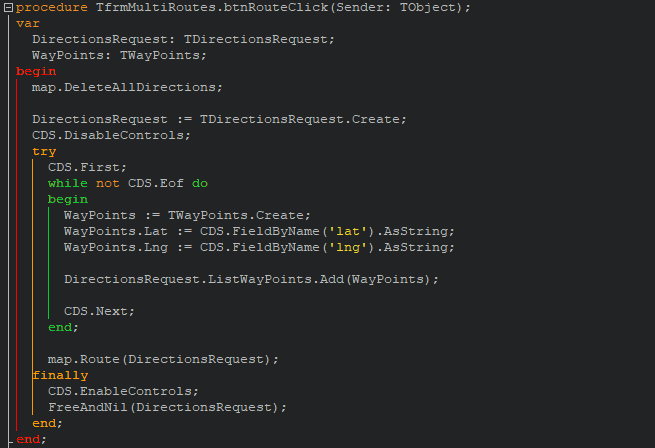
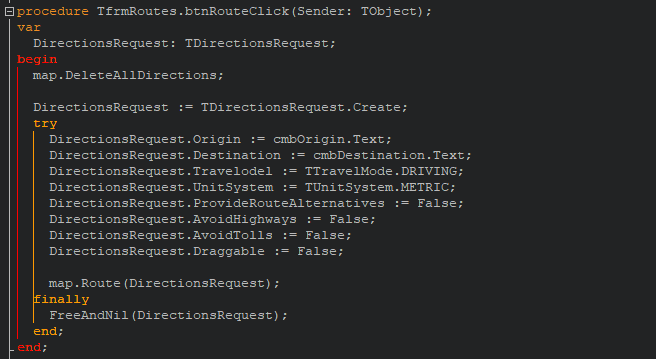
Sample code:
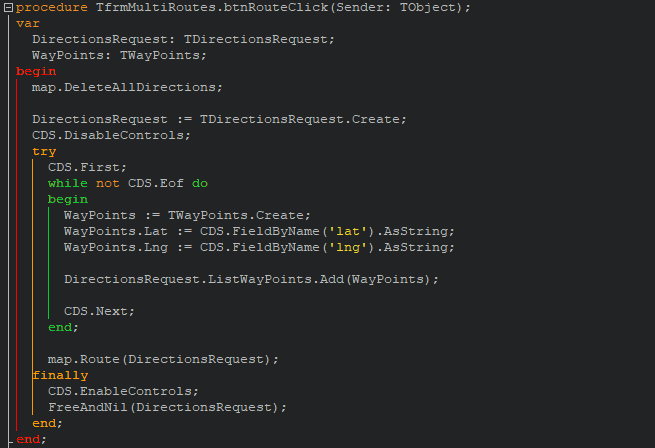
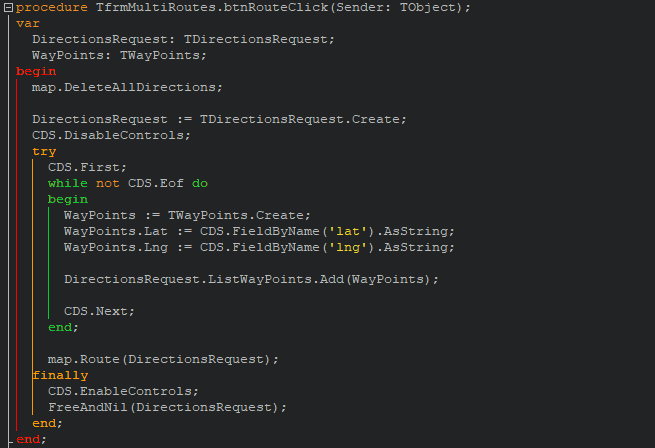
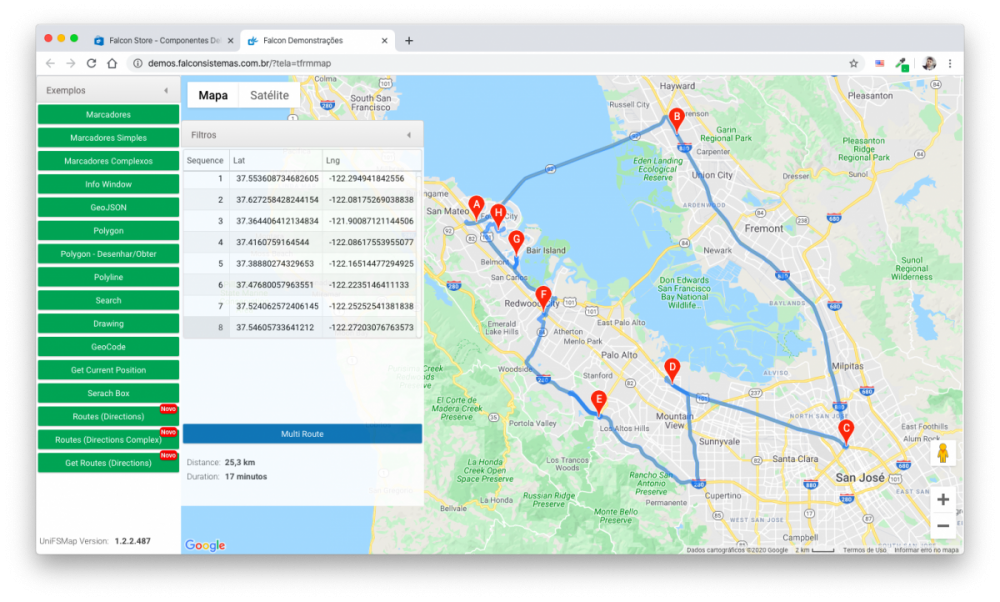
Route Complex (Multi Points)
Sample code:

-
 1
1
-
-
3 minutes ago, eduardosuruagy said:
Eu queria fazer de uma forma dinâmica, tipo assim, qd abrir no celular ou tablet eu iria deixar as colunas invisíveis e mostrar elas como uma dica.
Exemplo: Tenho um grid com 10 colunas ai quando abro no tablet eu deixaria as 5 primeiras colunas visíveis e as outras 5 eu colocaria elas como uma dica. Sendo que isso eu tenho que fazer em vários grids ai se conseguisse colocar no formulário padrão seria melhor.
Neste caso você também consegue, porém irá ter que fazer de forma manual
-
In this case you can do it too, but you will have to do it manually' if (column.dataIndex == ''1'') { '+ ' tip.update('' '+ ' <b>Dica 5</b> '' + record.data[parseInt(5)] + '' </br> '+ ' <b>Dica 6</b> '' + record.data[parseInt(6)] + '' </br> '+ ' ''); '+ ' }'+
-
2 minutes ago, eduardosuruagy said:
Oi Marlon, ótima dica essa...
Eu queria saber se tem como fazer uma alteração da seguinte forma, tenho um grid com 10 colunas ai quero deixar as colunas invisíveis a partir da 5º, ai eu queria colocar essa dica nas colunas visíveis. Entendeu?
Sim você consegue fazer com este mesmo exemplo, você vai utilizar o index de sua Column, neste seu caso o index vai iniciar na posição 5
--
If you can do the same example, you can use your column index, in which case the index will start at position 5' if (column.dataIndex == ''5'') { '+ ' tip.update('' '+ ' <b>Descrição Coluna 5</b> '' + record.data[parseInt(5)] + '' '+ ' ''); '+ ' } '+ ' if (column.dataIndex == ''6'') { '+ ' tip.update('' '+ ' <b>Descrição Coluna 6</b> '' + record.data[parseInt(6)] + '' '+ ' ''); '+ ' } '+
-

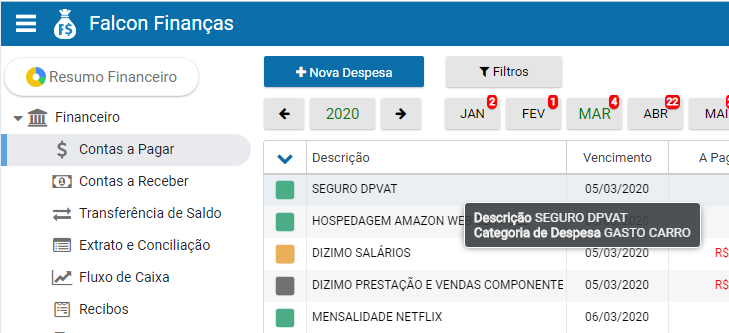
Add in UniDBGrid -> ClientEvents.ExtEvents.Values['viewready']
Sample:dbg.ClientEvents.ExtEvents.Values['viewready'] := 'function viewready(sender, eOpts) '+ '{ '+ ' sender.view.tip = Ext.create(''Ext.tip.ToolTip'', { '+ ' target: sender.view.el,'+ ' delegate: sender.view.cellSelector, '+ ' trackMouse: true, '+ ' showDelay: 50, '+ ' hideDelay: 50, '+ ' renderTo: Ext.getBody(), '+ ' listeners: { '+ ' beforeshow: function updateTipBody(tip) { '+ ' gridColums = sender.view.getGridColumns(); '+ ' column = gridColums[tip.triggerElement.cellIndex]; '+ ' record = sender.view.getRecord(tip.triggerElement.parentNode); '+ ' if (column.dataIndex == ''3'') { '+ ' tip.update('' '+ ' <b>Descrição</b> '' + record.data[parseInt(3)] + '' </br> '+ ' <b>Categoria de Despesa</b> '' + record.data[parseInt(11)] + '' '+ ' ''); '+ ' } else { '+ ' return false; '+ ' } '+ ' } '+ ' } '+ ' }); '+ '} ';
-
News

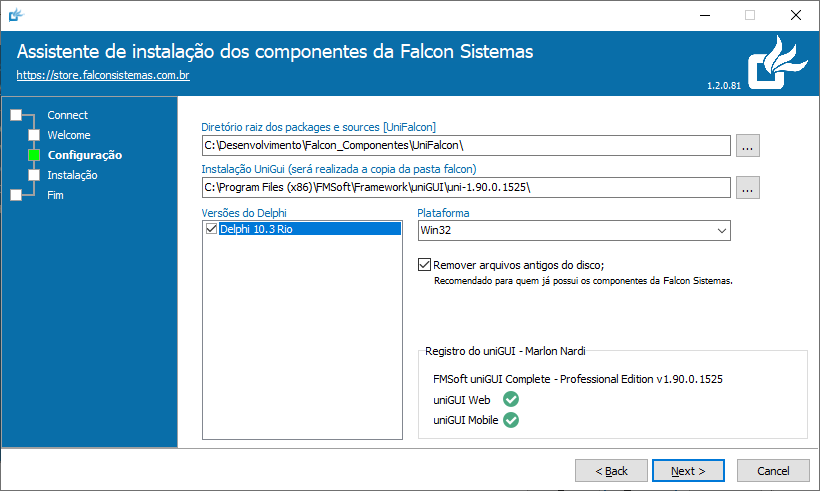
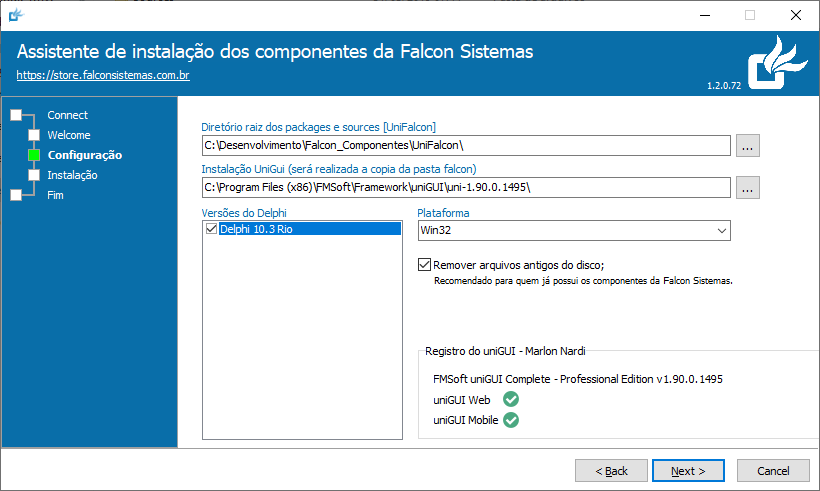
All components are compatible with the Delphi 10.3 Rio and latest version ExtJS 6.7.0 - uniGUI 1525

https://store.falconsistemas.com.br
News
- UniFSToast - Add New method CloseAll();
- UnimFSMap (mobile) - Fixed Bug in Load JSON Polygon;
- UniFSConfirm - CSS improvements for mobile;
- Installer improvements;

-
Simple UniDBGrid link DataSource read column bd:
<span> <div class="media-left"> <img class="media-object" alt="48x48" style="width: 48px; height: 48px;" src="\imagens\componentes\unifalcon.png"> </div> <div class="media-body"> <h5 class="media-heading"><b>UniFalcon <span title="última atualização" class="label label-warning">Up 02/01/2020</span></b></h5> <p>Pacote de componentes unigui da falcon sistemas.</p> </div> </span>
the style of grid is provenient of component UniFSTheme:

-
 1
1
-
-
On 7/16/2019 at 3:25 PM, ch971 said:
Hello Hayri ASLAN
Thank you for your reply
This is what is happening now.
I draw a line from the direction points using the vectors... but it's very ugly on the screen..I would like to do what I can do with the competing components : highlight the route to follow, which is the standard and is much more beautiful on the screen.

Thank you in advance
If you are still interested, you can use UniFSMap.

Sample code:

-
News
- UniFSMap - Added support for Routes (Directions)
Sample Google Maps
https://demos.falconsistemas.com.br/?tela=tfrmmapRoute Origin to Destination
Sample code:

Route Complex (Multi Points)
Sample code:

For support and new features send e-mail to: suporte@falconsistemas.com.br - https://store.falconsistemas.com.br
-
 1
1
-
Link sample download.

-
 1
1
-
-
As requested by some users, follows the example of using FontAwesome5 (https://fontawesome.com/) with uniGui.
This example is also available in the UniFalcon package.
For those who download this example and do not have the UniFalcon package (https://store.falconsistemas.com.br) some controls are not available.

-
 2
2
-
-
9 hours ago, mpmahen said:
Love the components, but please add some documentation in English!
I will start to provide this.

-
Hi d.bernaert, I find your point very valid and very useful too, to get a sense of what is happening.
But as the other colleagues put it here, when you are going to use TMS not everything is flowers.
With uniGui, you can do wonders, I'm extremely happy with uniGUI, I can do everything with it, and what doesn't exist in uniGui I create, we recently received a big investiment in our company, and all thanks to uniGui.
Now one thing that I find very useful on your part, there are some super important things to develop in uniGui that should be better followed, I believe Farshad must be designing something.
Farshad you have done an amazing job so far, keep it up, focus on critical uniGui things, we need you.
-
 6
6
-
-
News

All components are compatible with the latest version
Fixed bugs reported and news features.
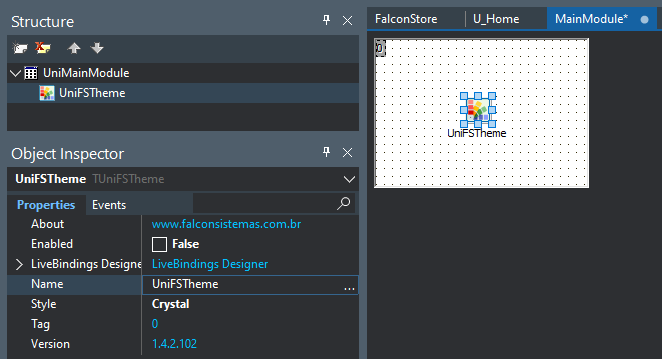
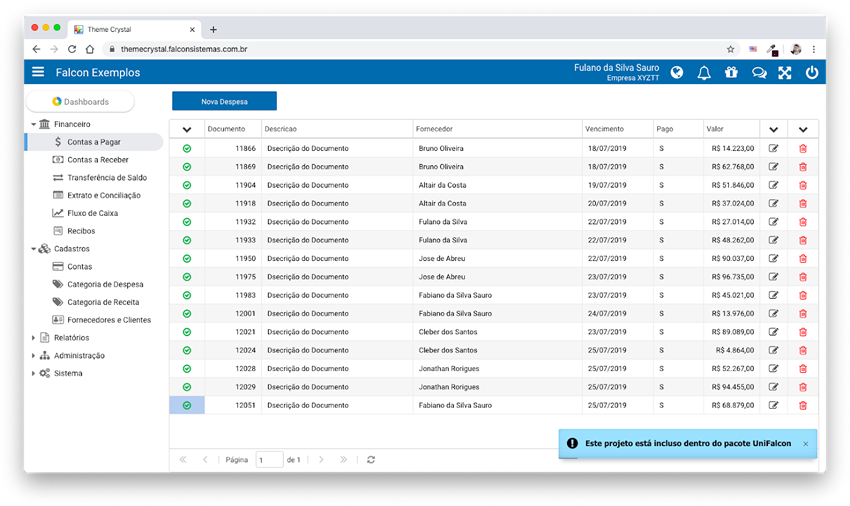
The big news of this version, was the addition of a new theme, Crystal, super light and clean theme, also added an example project with login screen main menu with creation of frames and form from the new menu, this project is included within the UniFalcon package in the FSThemeCrystal folder.

Sample Theme:
https://themecrystal.falconsistemas.com.br/
- UniFSTheme - A new theme, Crystal has been added for new versions of uniGUI.
- UniFSToast - Fixed timeout bug and minor other enhancements.
- UniFSMap - Polygons and Polyline generation improvements, performance improvements.
- UniFSiGrowl - Mobile compatibility improvements.
- UniFSToggle - Fixed bug in event handling, performance.
- UniFSConfirm - Added new Question features with more options, Bug Fixes.
For support and new features send e-mail to: suporte@falconsistemas.com.br - https://store.falconsistemas.com.br
-
 4
4
-
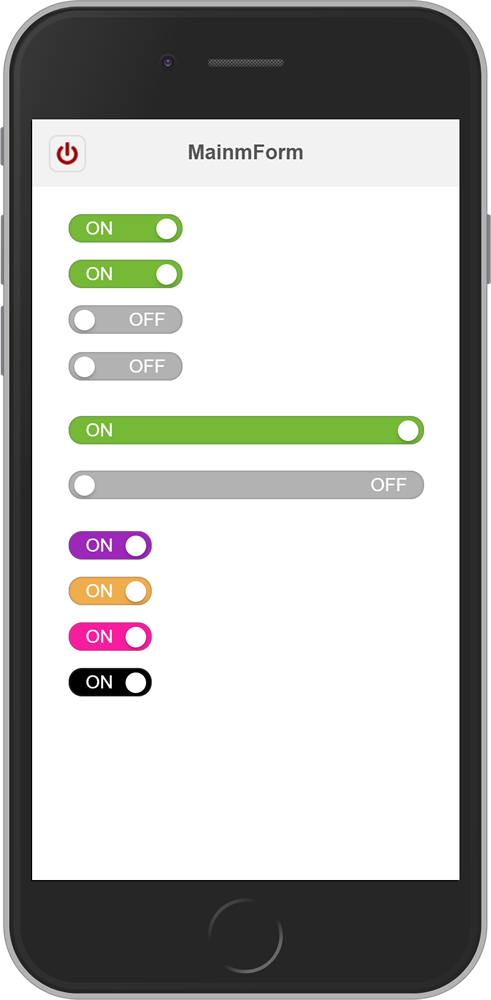
Also if you are interested, there is this other option, Web and Mobile

https://store.falconsistemas.com.br/
https://demos.falconsistemas.com.br/?tela=tfrmtoggle


-
 1
1
-
-
7 minutes ago, benilton said:
mas
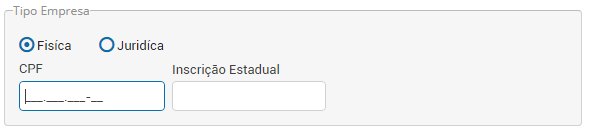
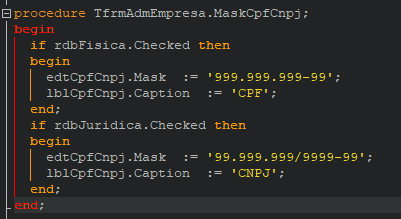
esse componente não aceita zero no inicio no caso de um cpf não serve
https://store.falconsistemas.com.br/

Exemplo:


-
News

All components are compatible with the latest version ExtJS 6.7.0.210 - uniGUI Equinox 1510
Fixed bugs reported and news features in:
- UniFSComboCombox - bug itemindex
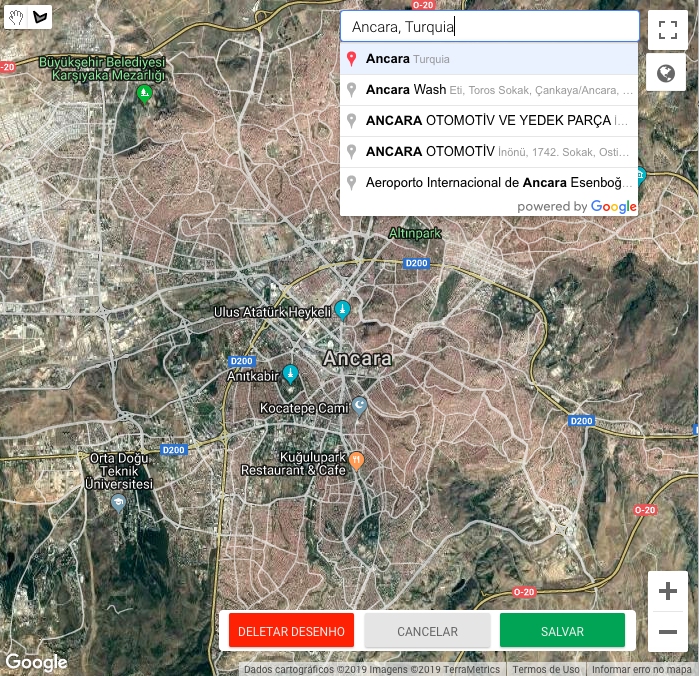
- UniFSMap - Added Support Search Box, Add compatibility last version API maps, News samples of marker
- UniFSEdit - Fixed problem mask
Added new samples in the samples folder (Google Maps).
For support and new features send e-mail to: suporte@falconsistemas.com.br
https://store.falconsistemas.com.br
-
 2
2
-
News

All components are compatible with the latest version ExtJS 6.7.0.210 - uniGUI Equinox
Fixed bugs reported and news features in:
- UniFSToast - bug toast in MainModule
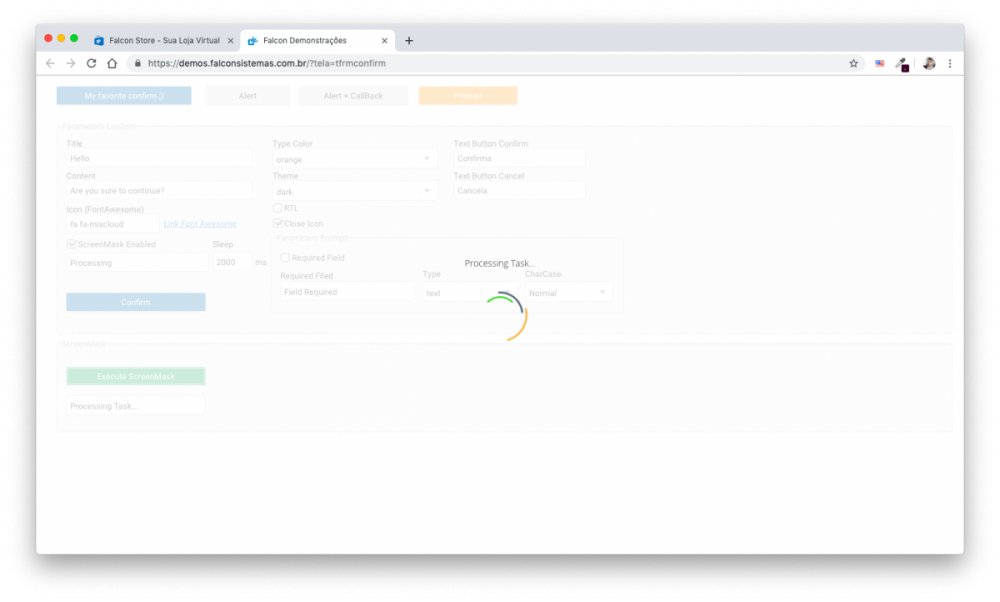
- UniFSConfirm - Added exclusive ScreenMask, New Option for CharCase in Prompt
- UniFSMap - Added suport to MarkerClustrer, Added news events in map, and refactored to more perfomance
Added new samples in the samples folder.
For support and new features send e-mail to: suporte@falconsistemas.com.br
-
News

All components are compatible with the latest version ExtJS 6.7.0 - uniGUI Equinox 1501
Fixed bugs reported and news features in:
- UniFSConfirm - fixed z-index, add feature of charcase
- UniFSEdit - fixed bug tooltip
- UniFSKendoUI - fixed bug export graphic in png, svg and pdf
- UniFSGoogleChart - fixed bug in initialization
- Installer.exe - News features
for support and new features send e-mail to: suporte@falconsistemas.com.br
-
Hi Donald
Thank you, for questions and support you can send email to suporte@falconsistemas.com.br
If I understood your question, all my systems use secure connection.
If you are referring to my CDN TLS you can change it, it is not mandatory.UniFSCommon.pas -> comment out the directive {$ DEFINE CDN_FALCON}
--
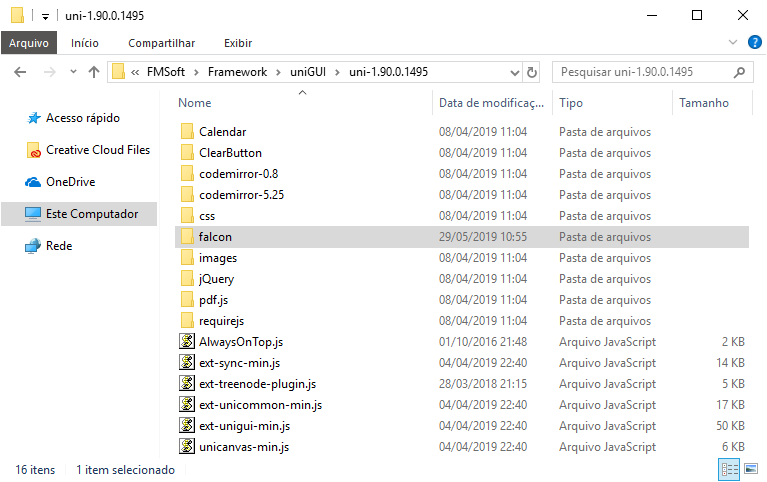
When you comment on the {$ DEFINE CDN_FALCON} directive, the components stop fetching the JS and CSS files from the CDN and seek in fetch the JS and CSS files from the local uniGui installation folder, ie the falcon folder should be located of the uniGUI installation folder, both on the server and on your local machine.
the falcon folder is inside the UniFalcon folder.
-
Quando você comenta sobre a diretiva {$ DEFINE CDN_FALCON}, os componentes param de buscar os arquivos JS e CSS do CDN e buscam os arquivos JS e CSS da pasta local uniGui, ou seja, a pasta falcon deve estar localizada na pasta de instalação uniGUI. , tanto no servidor como na sua máquina local.
a pasta falcon está dentro da pasta UniFalcon.
-
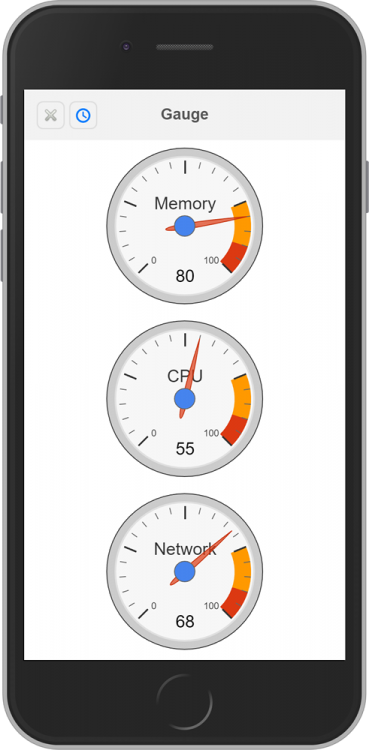
Hi @canestraro
If you are interested:
FGoogleCharts -> Gauge -> https://store.falconsistemas.com.brif you want to develop:
Google Charts API -> https://developers.google.com/chart/interactive/docs/gallery/gauge-
 1
1
-
-
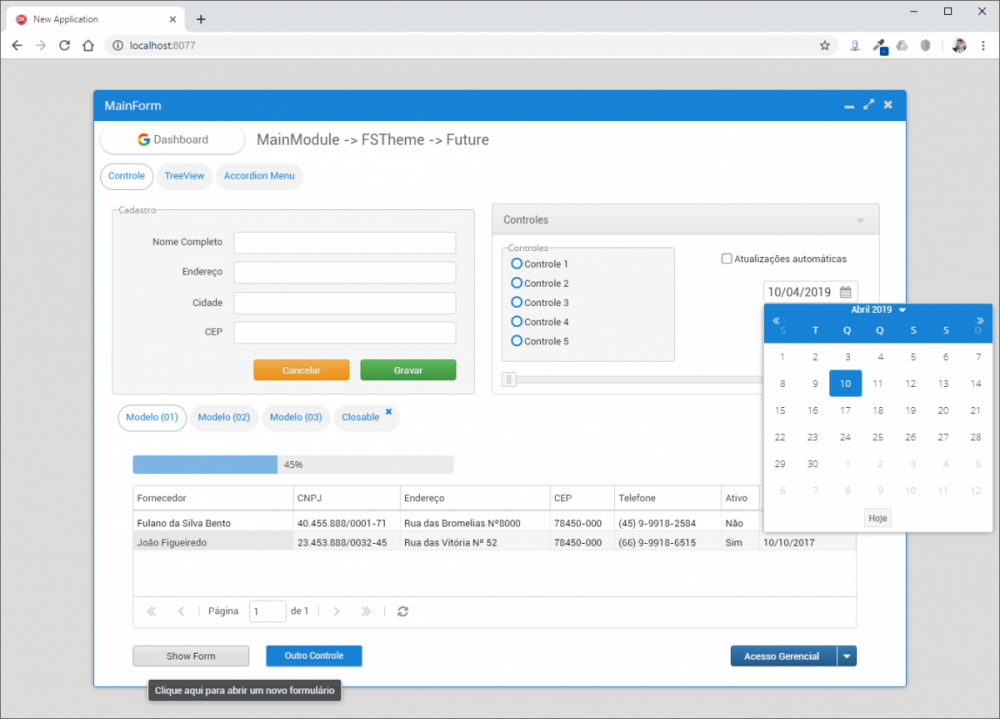
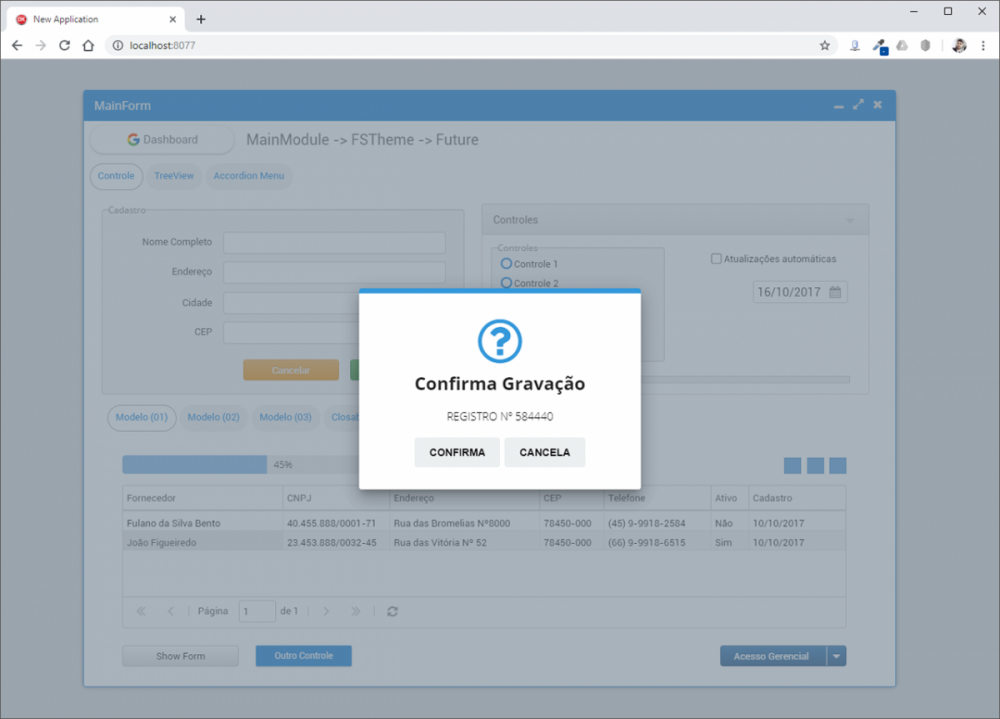
News

Added new theme in Themes component:
FSTheme -> Future
https://store.falconsistemas.com.br
The same theme used in my web financial manager:
-
News

All components are compatible with the latest version ExtJS 6.7.0 - uniGUI Equinox 1495
Fixed bugs reported and news features in:
- UniFSMap
- UniFSButton
- UniFSMenuButton
- UniFSiGrowl
-
 1
1
-
News

Fixed bugs reported:
- UniFSConfirm
- UniFSMap
- UniFSToast
- UniFSiGrowl
All components are compatible with the latest version ExtJS 6.6.0 - uniGUI Pulsar 1486






(1).thumb.png.e7b7f4f932376bd37331282c0b2be812.png)








Falcon Store - Components Delphi - https://store.falconsistemas.com.br
in Third Party Components
Posted
News
https://store.falconsistemas.com.br
Sample: https://demos.falconsistemas.com.br/?tela=tfrmpopup
For support, please send e-mail for suporte@falconsistemas.com.br