-
Posts
611 -
Joined
-
Last visited
-
Days Won
68
Content Type
Profiles
Forums
Events
Everything posted by Marlon Nardi
-
Hi @boka, yes this is possible, you can check an example here: \UniFalcon\Demos\FSConfirm (in folder) or https://demos.falconsistemas.com.br/?tela=tfrmconfirm
- 217 replies
-
- 1
-

-
- falcon store
- unifs
-
(and 42 more)
Tagged with:
- falcon store
- unifs
- unifsmap
- unifskendoui
- unifsmask
- unifsbutton
- unifsmenubutton
- unifscolorpicker
- unifsedit
- unifstoggle
- unifscombobox
- unifscalcedit
- unifsgooglechart
- unifstheme
- unifstoast
- unifsconfirm
- font awesome
- maps
- routes
- directions
- direction
- marker
- distance
- fskendoui
- chart
- google chart
- qrcode
- unifsqrcode
- unifskeys
- upload
- multiupload
- unifsmultiupload
- signature
- unifssignature
- unifspix
- pix
- unifshighcharts
- unifscamera
- camera
- webcam
- heatmap
- tremes
- theme
- barcode
-
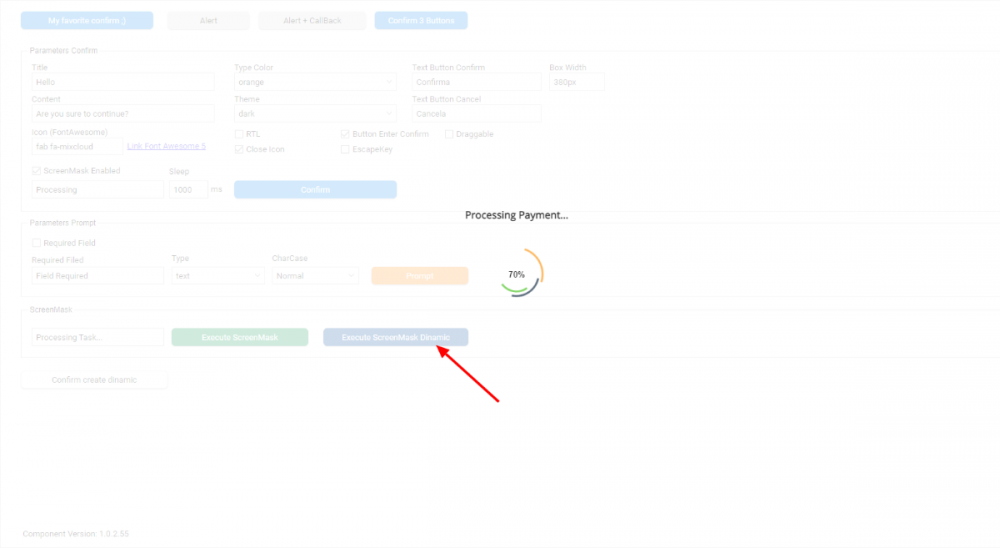
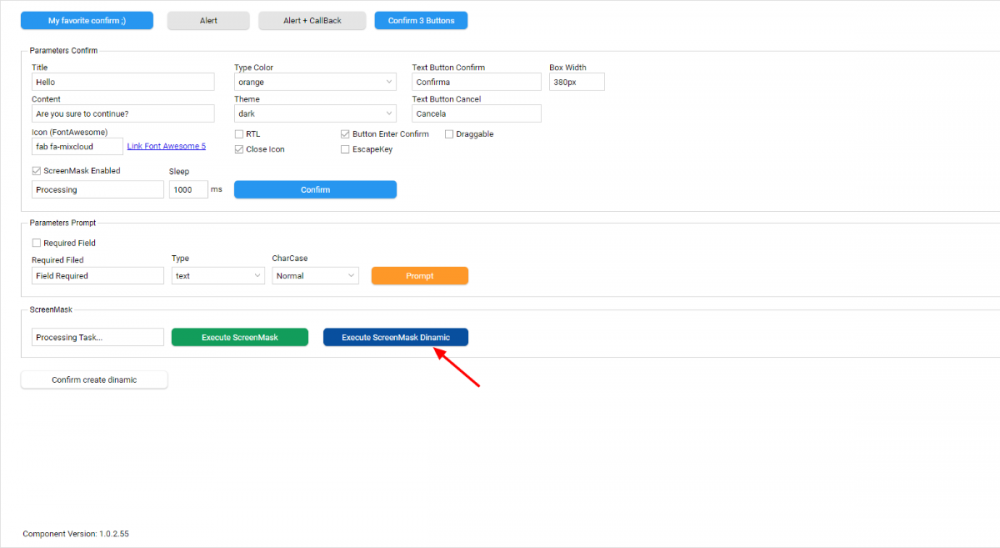
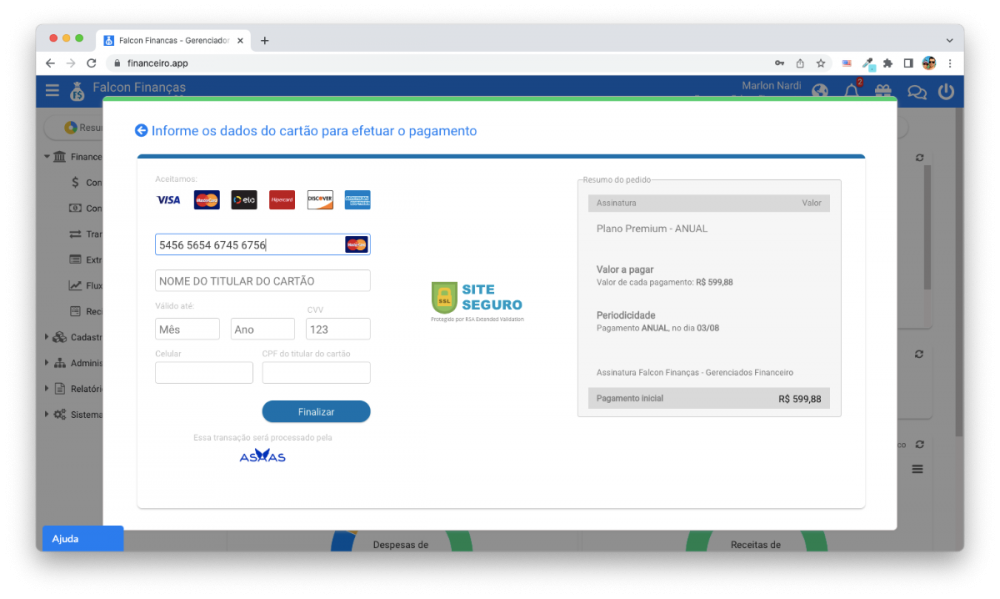
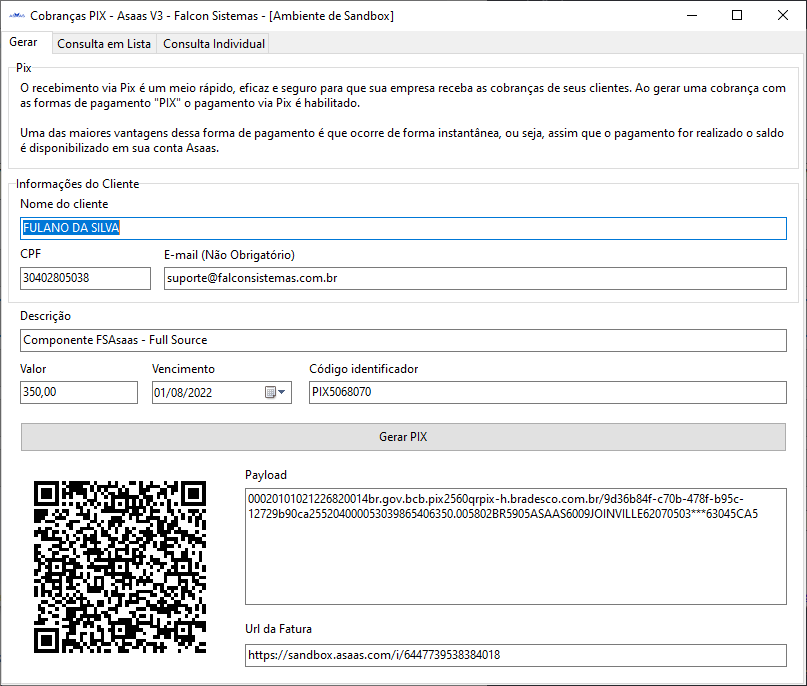
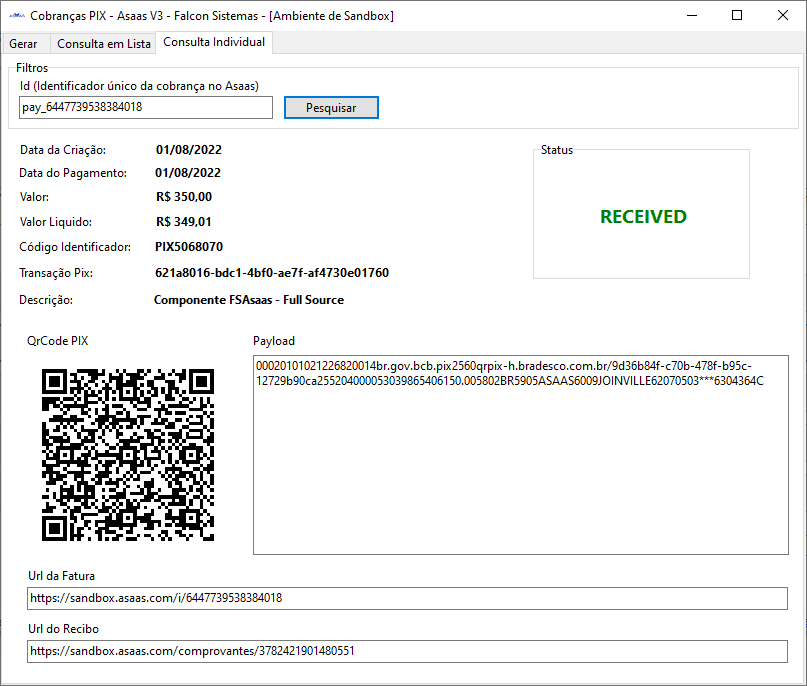
Novidades [Atenção Brasileiros] [Post focused on Brazil] https://store.falconsistemas.com.br Está disponível um novo componente para geração de PIX com Consulta de Status de Pagamento, Checkout Transparente para Cartão de Crédito e Debito, Geração de Boletos com consulta de Status de Pagamento, Criação de Assinaturas, cobrança de forma recorrente e automatizada, tudo isso e muito mais em um único componente, utilizando a API do Asaas, segue mais detalhes: • Geração de QrCode PIX com consulta de status de pagamento e diversas outras informações • Geração de Boleto com consulta de status de pagamento • Checkout Transparente - Cartão de Crédito e Debito • Geração de cobranças por Pix • Geração de cobranças por Boleto • Geração de cobranças por Cartão de Crédito • Criação de Assinaturas - Utilizado para cobrar de forma recorrente seus clientes • Criação de Clientes e Manutenção • Com suporte ao ambiente de Sandbox • Com Instalador automático do componente
- 217 replies
-
- 1
-

-
- falcon store
- unifs
-
(and 42 more)
Tagged with:
- falcon store
- unifs
- unifsmap
- unifskendoui
- unifsmask
- unifsbutton
- unifsmenubutton
- unifscolorpicker
- unifsedit
- unifstoggle
- unifscombobox
- unifscalcedit
- unifsgooglechart
- unifstheme
- unifstoast
- unifsconfirm
- font awesome
- maps
- routes
- directions
- direction
- marker
- distance
- fskendoui
- chart
- google chart
- qrcode
- unifsqrcode
- unifskeys
- upload
- multiupload
- unifsmultiupload
- signature
- unifssignature
- unifspix
- pix
- unifshighcharts
- unifscamera
- camera
- webcam
- heatmap
- tremes
- theme
- barcode
-
News Added validation if javascript object exists before call avoiding (object is not defined) in TUniFSConfirm; Fixed bug in resize chart (reflow) in TUniFSHighCharts; Fixed bug when there is more than one signature component on the same screen in TUniFSSignature; Fixed bug when generated with accent in TUniFSPix; https://store.falconsistemas.com.br
- 217 replies
-
- 1
-

-
- falcon store
- unifs
-
(and 42 more)
Tagged with:
- falcon store
- unifs
- unifsmap
- unifskendoui
- unifsmask
- unifsbutton
- unifsmenubutton
- unifscolorpicker
- unifsedit
- unifstoggle
- unifscombobox
- unifscalcedit
- unifsgooglechart
- unifstheme
- unifstoast
- unifsconfirm
- font awesome
- maps
- routes
- directions
- direction
- marker
- distance
- fskendoui
- chart
- google chart
- qrcode
- unifsqrcode
- unifskeys
- upload
- multiupload
- unifsmultiupload
- signature
- unifssignature
- unifspix
- pix
- unifshighcharts
- unifscamera
- camera
- webcam
- heatmap
- tremes
- theme
- barcode
-
I haven't tested the full package yet. Let's do it like this, give me your email and I'll release the package for you to test. If it works for you, you pay me, if it doesn't work, you don't have to pay me. can you help me test 😎
- 217 replies
-
- falcon store
- unifs
-
(and 42 more)
Tagged with:
- falcon store
- unifs
- unifsmap
- unifskendoui
- unifsmask
- unifsbutton
- unifsmenubutton
- unifscolorpicker
- unifsedit
- unifstoggle
- unifscombobox
- unifscalcedit
- unifsgooglechart
- unifstheme
- unifstoast
- unifsconfirm
- font awesome
- maps
- routes
- directions
- direction
- marker
- distance
- fskendoui
- chart
- google chart
- qrcode
- unifsqrcode
- unifskeys
- upload
- multiupload
- unifsmultiupload
- signature
- unifssignature
- unifspix
- pix
- unifshighcharts
- unifscamera
- camera
- webcam
- heatmap
- tremes
- theme
- barcode
-
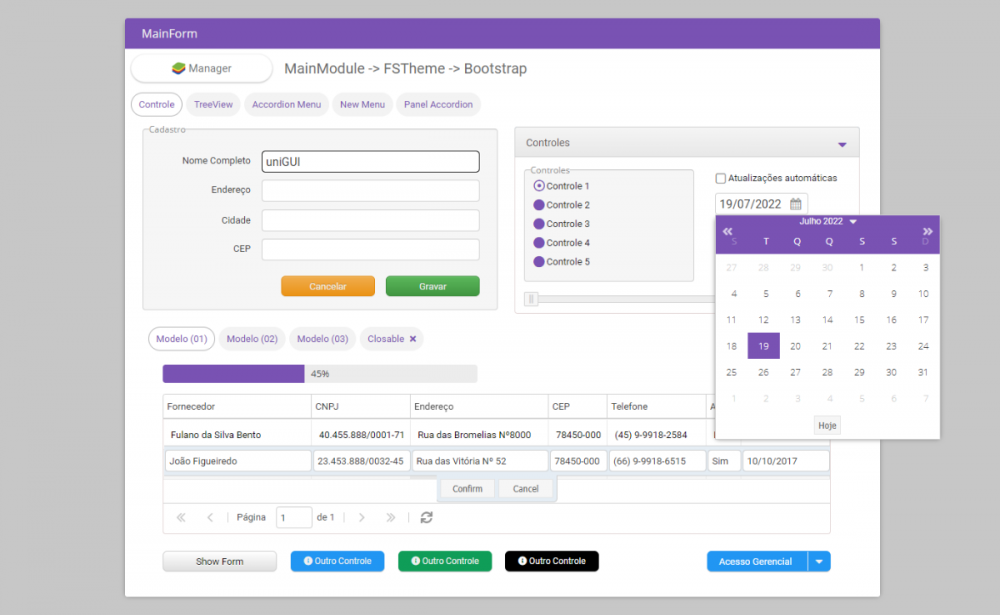
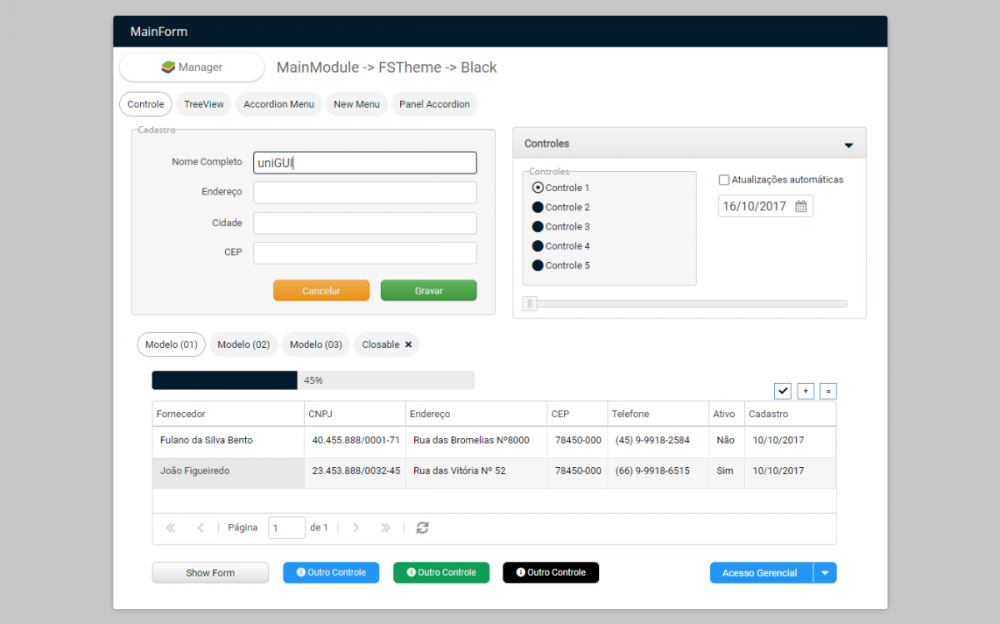
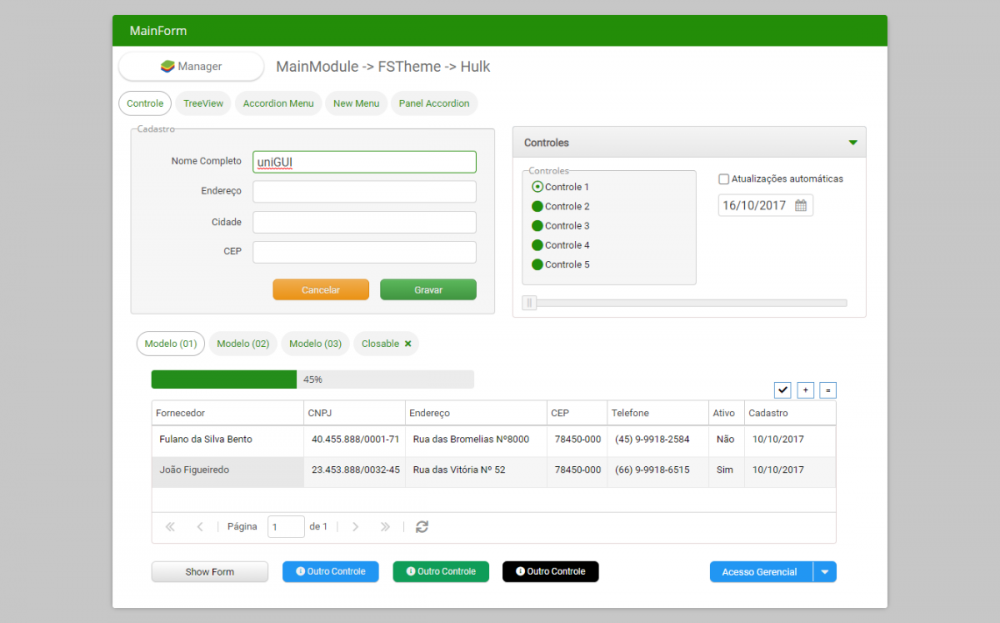
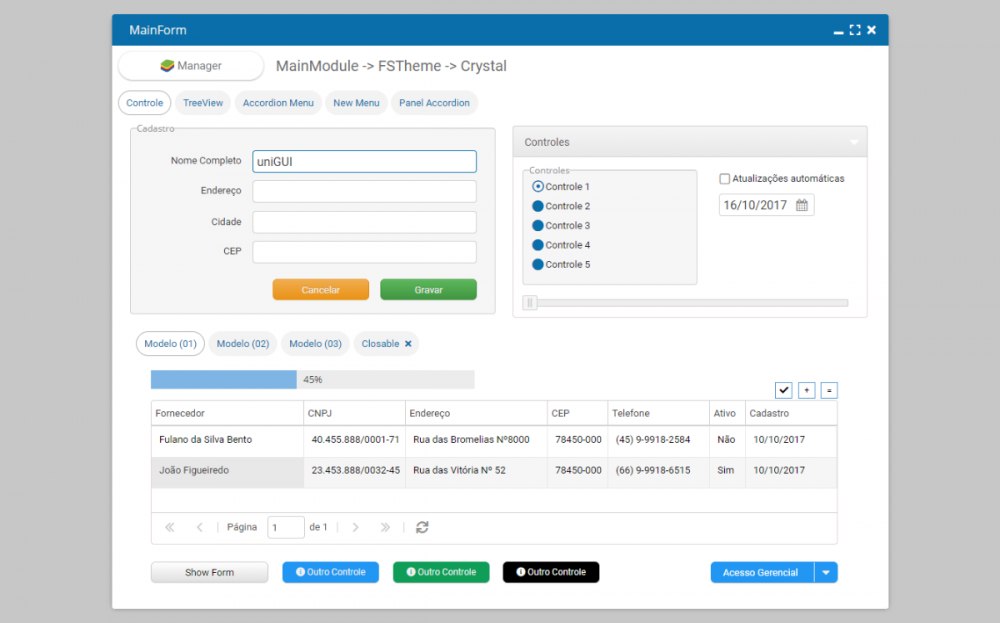
News New Theme Bootstrap Theme compatible with ExtJS 7.5.1 (Black, Hulk, Vulkan, Future, Crystal, Falcon, G7, Bootstrap) https://store.falconsistemas.com.br
- 217 replies
-
- 1
-

-
- falcon store
- unifs
-
(and 42 more)
Tagged with:
- falcon store
- unifs
- unifsmap
- unifskendoui
- unifsmask
- unifsbutton
- unifsmenubutton
- unifscolorpicker
- unifsedit
- unifstoggle
- unifscombobox
- unifscalcedit
- unifsgooglechart
- unifstheme
- unifstoast
- unifsconfirm
- font awesome
- maps
- routes
- directions
- direction
- marker
- distance
- fskendoui
- chart
- google chart
- qrcode
- unifsqrcode
- unifskeys
- upload
- multiupload
- unifsmultiupload
- signature
- unifssignature
- unifspix
- pix
- unifshighcharts
- unifscamera
- camera
- webcam
- heatmap
- tremes
- theme
- barcode
-
News Fixed bugs in theme Black, Hulk and Crystal Theme compatible with ExtJS 7.5.1 (Black, Hulk, Vulkan, Future, Crystal, Falcon, G7) https://store.falconsistemas.com.br
- 217 replies
-
- falcon store
- unifs
-
(and 42 more)
Tagged with:
- falcon store
- unifs
- unifsmap
- unifskendoui
- unifsmask
- unifsbutton
- unifsmenubutton
- unifscolorpicker
- unifsedit
- unifstoggle
- unifscombobox
- unifscalcedit
- unifsgooglechart
- unifstheme
- unifstoast
- unifsconfirm
- font awesome
- maps
- routes
- directions
- direction
- marker
- distance
- fskendoui
- chart
- google chart
- qrcode
- unifsqrcode
- unifskeys
- upload
- multiupload
- unifsmultiupload
- signature
- unifssignature
- unifspix
- pix
- unifshighcharts
- unifscamera
- camera
- webcam
- heatmap
- tremes
- theme
- barcode
-
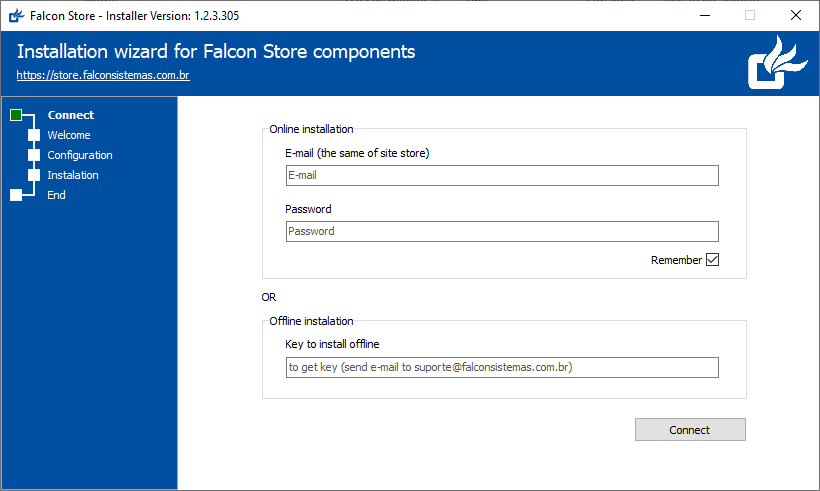
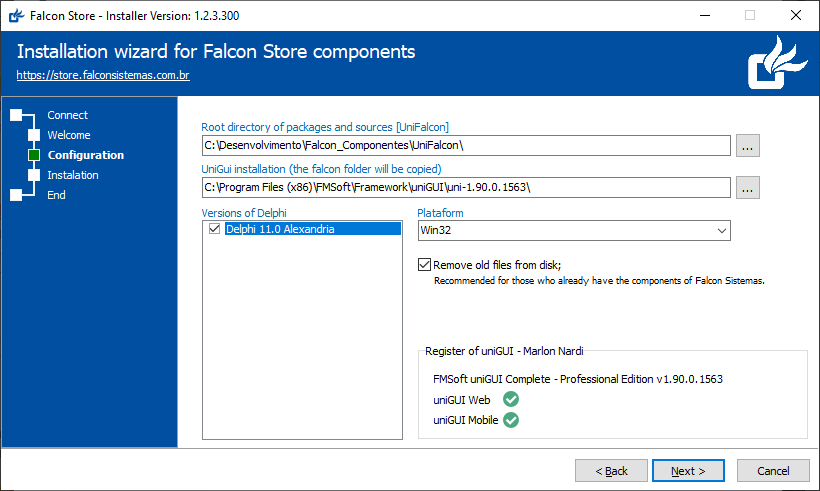
News Updated Installer 1.2.3.305 At the request of many users, installation of Falcon Store components is now implemented offline as well. https://store.falconsistemas.com.br
- 217 replies
-
- 2
-

-
- falcon store
- unifs
-
(and 42 more)
Tagged with:
- falcon store
- unifs
- unifsmap
- unifskendoui
- unifsmask
- unifsbutton
- unifsmenubutton
- unifscolorpicker
- unifsedit
- unifstoggle
- unifscombobox
- unifscalcedit
- unifsgooglechart
- unifstheme
- unifstoast
- unifsconfirm
- font awesome
- maps
- routes
- directions
- direction
- marker
- distance
- fskendoui
- chart
- google chart
- qrcode
- unifsqrcode
- unifskeys
- upload
- multiupload
- unifsmultiupload
- signature
- unifssignature
- unifspix
- pix
- unifshighcharts
- unifscamera
- camera
- webcam
- heatmap
- tremes
- theme
- barcode
-
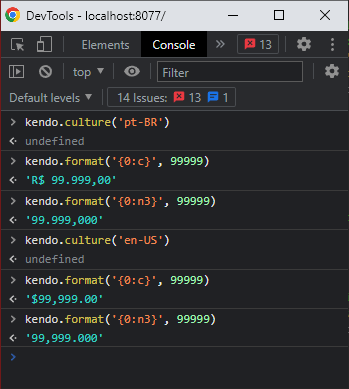
you can use the following format from {0:c} to {0:n3} Reference: https://docs.telerik.com/kendo-ui/globalization/intl/numberformatting
-
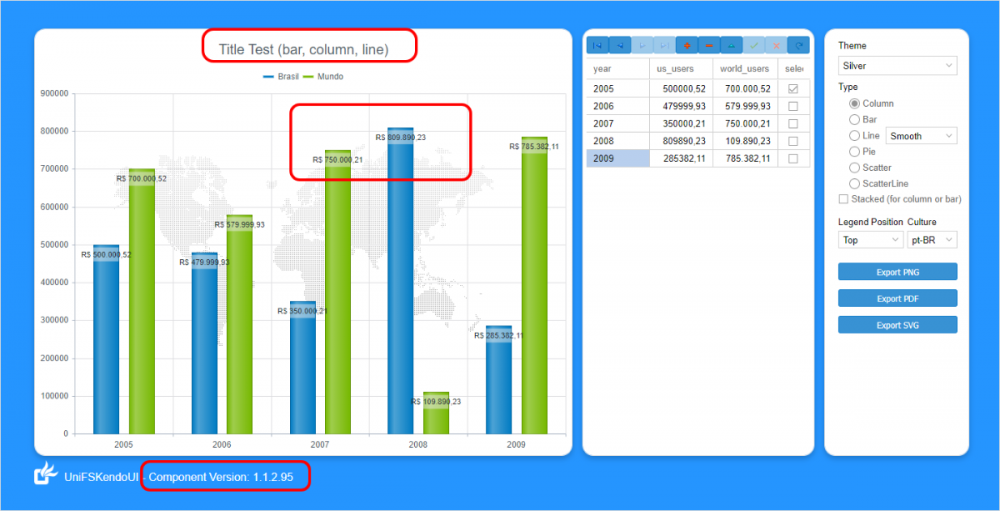
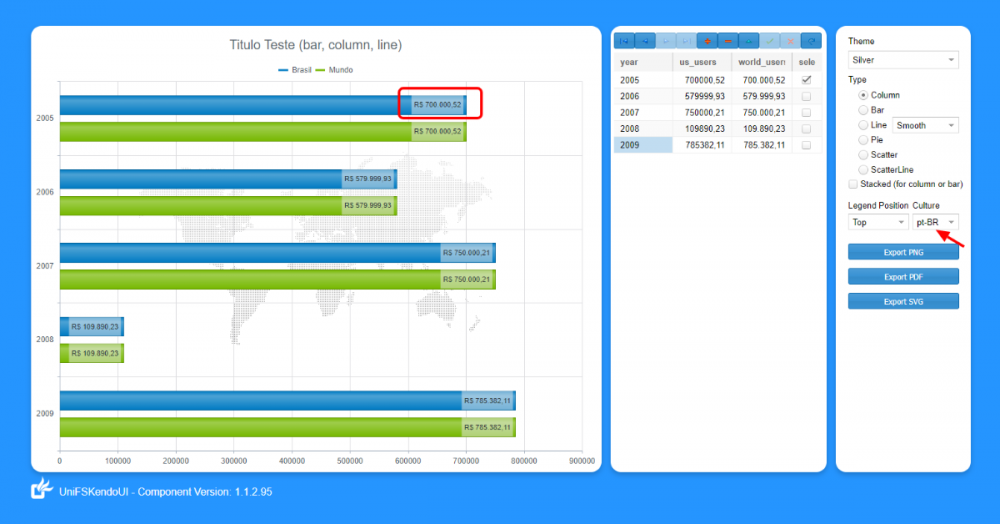
Thanks for de feedback, make sure you are using the latest version. Sample online: https://demos.falconsistemas.com.br/?tela=tfrmkendoui
-
Hi @pro_imaj topic 2 improvements are now available for download at https://store.falconsistemas.com.br Regarding topic 1, today I'm going to study a better way to implement this. KendoUI-Falcon-Test.zip
-
referring to this topic I understand what you need, but I will have to study better how this can work.
-
I will upload a new update today on the store (https://store.falconsistemas.com.br), for you to define your Culture Formatting Chart.SetCulture('pt-BR'); Chart.SetCulture('en-US'); Formating tootip sample: Chart.ChartProperties.Values['tooltip'] := '{visible: true, format: "{0:c}"}'; Formating labels sample: Chart.ChartSeriesDefaults := 'labels: {visible: true, position: "insideEnd", template: "#= kendo.format(''{0:c}'', value) #"}'; Reference: https://docs.telerik.com/kendo-ui/globalization/intl/numberformatting
-
Hi @pro_imaj I haven't been able to look it up yet, I'll check it out later today.
-
Hi @pro_imaj Thanks for your feedback, Can you make a simple TestCase and send it to me so I can analyze and correct it for you?
-
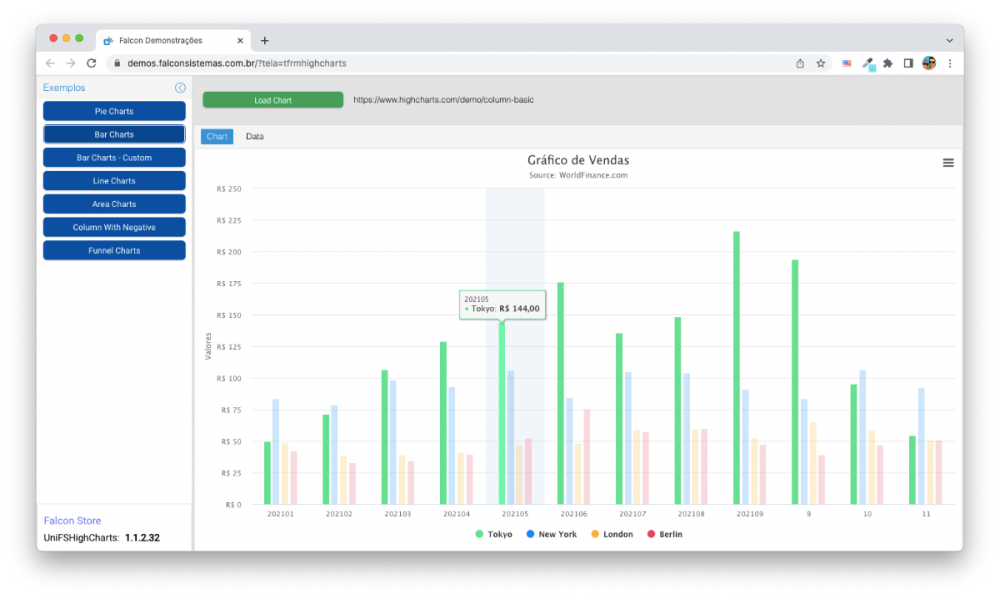
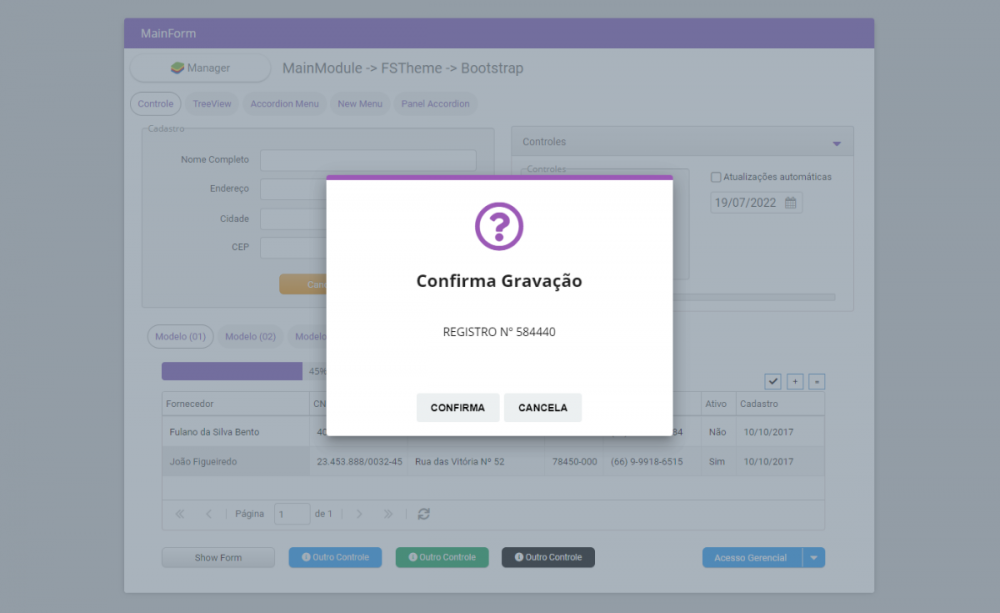
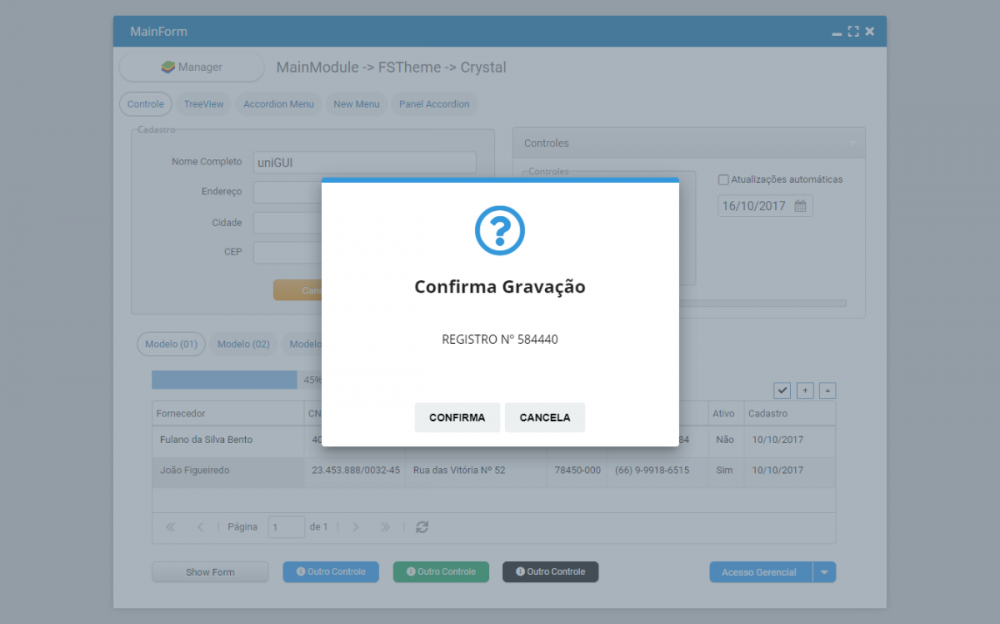
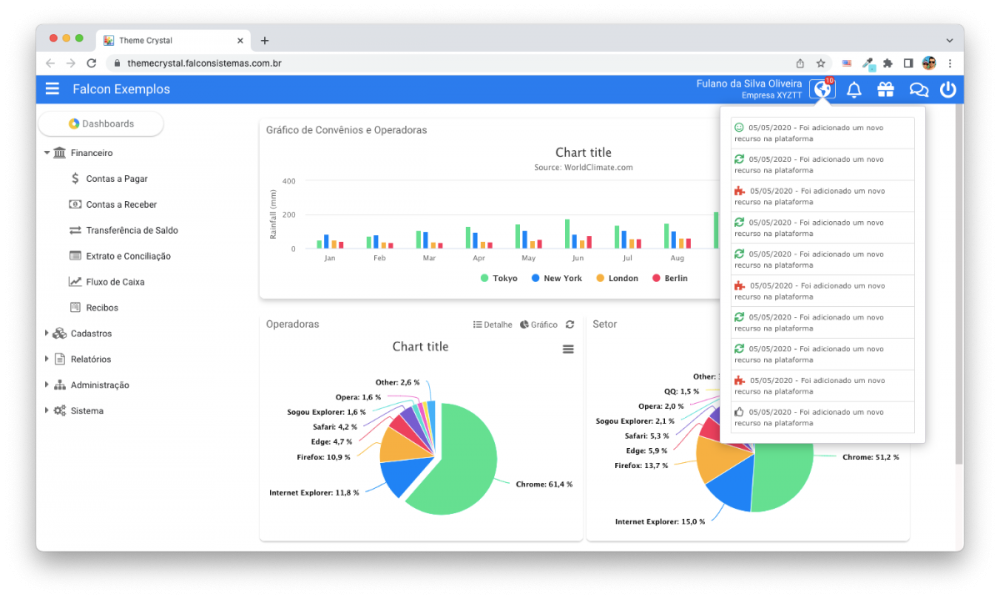
News Updated example project, ThemeCrystal As requested by users here in the group, the example project was updated with Theme Crystal (UniFSTheme) + Popup Component (UniFSPopup) + Graphics Component (UniFSHighCharts). This project can be found inside the UniFalcon package in the Examples folder. https://store.falconsistemas.com.br Sample: https://themecrystal.falconsistemas.com.br/
- 217 replies
-
- falcon store
- unifs
-
(and 42 more)
Tagged with:
- falcon store
- unifs
- unifsmap
- unifskendoui
- unifsmask
- unifsbutton
- unifsmenubutton
- unifscolorpicker
- unifsedit
- unifstoggle
- unifscombobox
- unifscalcedit
- unifsgooglechart
- unifstheme
- unifstoast
- unifsconfirm
- font awesome
- maps
- routes
- directions
- direction
- marker
- distance
- fskendoui
- chart
- google chart
- qrcode
- unifsqrcode
- unifskeys
- upload
- multiupload
- unifsmultiupload
- signature
- unifssignature
- unifspix
- pix
- unifshighcharts
- unifscamera
- camera
- webcam
- heatmap
- tremes
- theme
- barcode
-
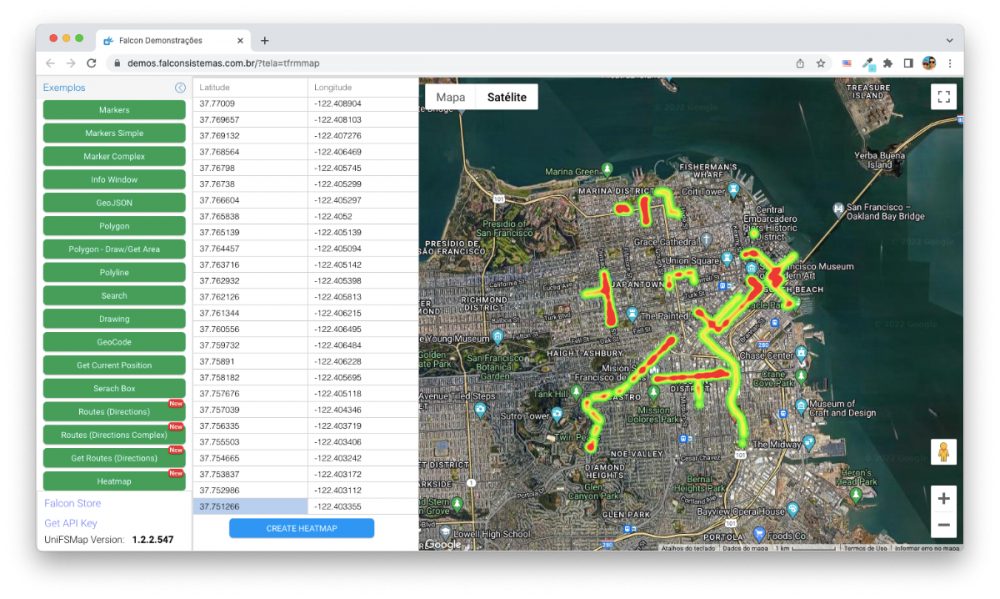
News Added new example project, HeatMap. This feature has been in the component for a few years now, we are now adding the sample project at the request of some users here on the forum. https://store.falconsistemas.com.br Sample: https://demos.falconsistemas.com.br/?tela=tfrmmap
- 217 replies
-
- 1
-

-
- falcon store
- unifs
-
(and 42 more)
Tagged with:
- falcon store
- unifs
- unifsmap
- unifskendoui
- unifsmask
- unifsbutton
- unifsmenubutton
- unifscolorpicker
- unifsedit
- unifstoggle
- unifscombobox
- unifscalcedit
- unifsgooglechart
- unifstheme
- unifstoast
- unifsconfirm
- font awesome
- maps
- routes
- directions
- direction
- marker
- distance
- fskendoui
- chart
- google chart
- qrcode
- unifsqrcode
- unifskeys
- upload
- multiupload
- unifsmultiupload
- signature
- unifssignature
- unifspix
- pix
- unifshighcharts
- unifscamera
- camera
- webcam
- heatmap
- tremes
- theme
- barcode
-
News All components are compatible with the Delphi 11.1 Alexandria and latest version ExtJS 7.5.1 - uniGUI 1.90.0.1563 https://store.falconsistemas.com.br Updated installer (improvements); Fixed bug (method save image) in TUniFSSignature and TUnimFSSignature;
- 217 replies
-
- 1
-

-
- falcon store
- unifs
-
(and 42 more)
Tagged with:
- falcon store
- unifs
- unifsmap
- unifskendoui
- unifsmask
- unifsbutton
- unifsmenubutton
- unifscolorpicker
- unifsedit
- unifstoggle
- unifscombobox
- unifscalcedit
- unifsgooglechart
- unifstheme
- unifstoast
- unifsconfirm
- font awesome
- maps
- routes
- directions
- direction
- marker
- distance
- fskendoui
- chart
- google chart
- qrcode
- unifsqrcode
- unifskeys
- upload
- multiupload
- unifsmultiupload
- signature
- unifssignature
- unifspix
- pix
- unifshighcharts
- unifscamera
- camera
- webcam
- heatmap
- tremes
- theme
- barcode
-
News https://store.falconsistemas.com.br Various installer improvements and bug fixes reported by users; Fixed bug when loading old themes in TUniFSThemes; Added news supports for callbacks in TUniFSConfirm;
- 217 replies
-
- 1
-

-
- falcon store
- unifs
-
(and 42 more)
Tagged with:
- falcon store
- unifs
- unifsmap
- unifskendoui
- unifsmask
- unifsbutton
- unifsmenubutton
- unifscolorpicker
- unifsedit
- unifstoggle
- unifscombobox
- unifscalcedit
- unifsgooglechart
- unifstheme
- unifstoast
- unifsconfirm
- font awesome
- maps
- routes
- directions
- direction
- marker
- distance
- fskendoui
- chart
- google chart
- qrcode
- unifsqrcode
- unifskeys
- upload
- multiupload
- unifsmultiupload
- signature
- unifssignature
- unifspix
- pix
- unifshighcharts
- unifscamera
- camera
- webcam
- heatmap
- tremes
- theme
- barcode
-
Conforme conversa por e-mail, já estamos verificando se isso é possível, obrigado pelo feedback.
- 217 replies
-
- falcon store
- unifs
-
(and 42 more)
Tagged with:
- falcon store
- unifs
- unifsmap
- unifskendoui
- unifsmask
- unifsbutton
- unifsmenubutton
- unifscolorpicker
- unifsedit
- unifstoggle
- unifscombobox
- unifscalcedit
- unifsgooglechart
- unifstheme
- unifstoast
- unifsconfirm
- font awesome
- maps
- routes
- directions
- direction
- marker
- distance
- fskendoui
- chart
- google chart
- qrcode
- unifsqrcode
- unifskeys
- upload
- multiupload
- unifsmultiupload
- signature
- unifssignature
- unifspix
- pix
- unifshighcharts
- unifscamera
- camera
- webcam
- heatmap
- tremes
- theme
- barcode
-
News https://store.falconsistemas.com.br New Component for acessing camera FREE - Full Source TUniFSCamera Fixed bug in multiupload files in TUniFSMultiUpload; Fixed bug in download of QrCode in TUniFSQrCode; Added news events in TUniFSConfirm;
- 217 replies
-
- 3
-

-
- falcon store
- unifs
-
(and 42 more)
Tagged with:
- falcon store
- unifs
- unifsmap
- unifskendoui
- unifsmask
- unifsbutton
- unifsmenubutton
- unifscolorpicker
- unifsedit
- unifstoggle
- unifscombobox
- unifscalcedit
- unifsgooglechart
- unifstheme
- unifstoast
- unifsconfirm
- font awesome
- maps
- routes
- directions
- direction
- marker
- distance
- fskendoui
- chart
- google chart
- qrcode
- unifsqrcode
- unifskeys
- upload
- multiupload
- unifsmultiupload
- signature
- unifssignature
- unifspix
- pix
- unifshighcharts
- unifscamera
- camera
- webcam
- heatmap
- tremes
- theme
- barcode
-
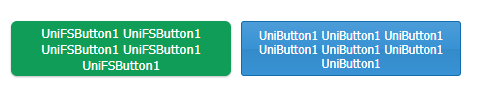
1. UniServerModule -> CustomCSS: .wordwrapbtn .x-btn-button { white-space: normal; text-align: center; } 2. UniButton -> ClientEvents -> UniEvents -> function beforeInit: function beforeInit(sender, config) { config.cls='wordwrapbtn' } Using the CSS proposed by @Sherzod both components work as expected (UniFSButton and UniButton). Maybe you have some other CSS file, which is conflicting, check if you are not using any css bootstrap class, it usually does that. A tip, whenever you have this kind of problem, create a simple project to do these types of tests, without dependencies. 🤜🤛
-
Hi @MarBar77 If you are interested, you can check out my signatures component, compatible with web, mobile and developed with the Smooter Signatures technology https://demos.falconsistemas.com.br/?tela=tfrmsignature https://store.falconsistemas.com.br
-
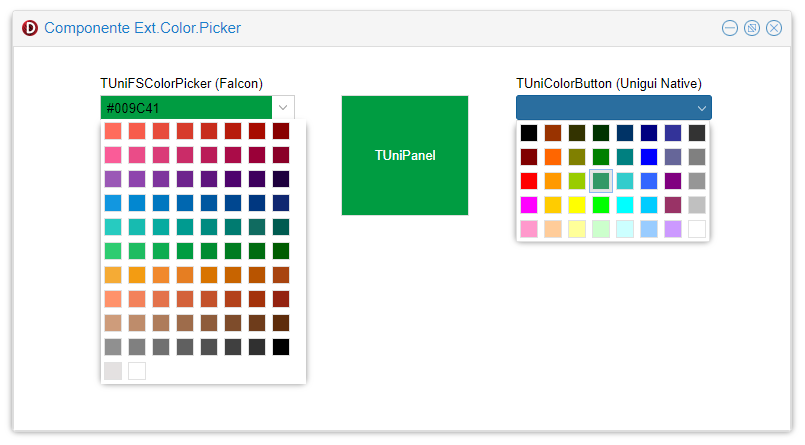
News All components are compatible with the Delphi 11.1 Alexandria and latest version ExtJS 7.4 - uniGUI v1.90.0.1560 https://store.falconsistemas.com.br Added support to edit text color in TUniFSColorPicker; Added support to edit backgroud color in TUniFSColorPicker; Added property PickerEditable in TUniFSColorPicker; Added new event OnChangeColor in TUniFSColorPicker; * In addition to the support already present in the popup color selection.
- 217 replies
-
- 1
-

-
- falcon store
- unifs
-
(and 42 more)
Tagged with:
- falcon store
- unifs
- unifsmap
- unifskendoui
- unifsmask
- unifsbutton
- unifsmenubutton
- unifscolorpicker
- unifsedit
- unifstoggle
- unifscombobox
- unifscalcedit
- unifsgooglechart
- unifstheme
- unifstoast
- unifsconfirm
- font awesome
- maps
- routes
- directions
- direction
- marker
- distance
- fskendoui
- chart
- google chart
- qrcode
- unifsqrcode
- unifskeys
- upload
- multiupload
- unifsmultiupload
- signature
- unifssignature
- unifspix
- pix
- unifshighcharts
- unifscamera
- camera
- webcam
- heatmap
- tremes
- theme
- barcode
-
Thanks for the feedback! I will review the installer, there are really few users who use 64 bits.
- 217 replies
-
- falcon store
- unifs
-
(and 42 more)
Tagged with:
- falcon store
- unifs
- unifsmap
- unifskendoui
- unifsmask
- unifsbutton
- unifsmenubutton
- unifscolorpicker
- unifsedit
- unifstoggle
- unifscombobox
- unifscalcedit
- unifsgooglechart
- unifstheme
- unifstoast
- unifsconfirm
- font awesome
- maps
- routes
- directions
- direction
- marker
- distance
- fskendoui
- chart
- google chart
- qrcode
- unifsqrcode
- unifskeys
- upload
- multiupload
- unifsmultiupload
- signature
- unifssignature
- unifspix
- pix
- unifshighcharts
- unifscamera
- camera
- webcam
- heatmap
- tremes
- theme
- barcode
-
Hi Frederick, The .dpk file is automatically generated by the installer (Instalador.exe). Download the updated version from the store (https://store.falconsistemas.com.br), and install it again using the installer that is included inside the UniFalcon folder, doing this, all your files will be automatically updated. If not, you can call me.
- 217 replies
-
- falcon store
- unifs
-
(and 42 more)
Tagged with:
- falcon store
- unifs
- unifsmap
- unifskendoui
- unifsmask
- unifsbutton
- unifsmenubutton
- unifscolorpicker
- unifsedit
- unifstoggle
- unifscombobox
- unifscalcedit
- unifsgooglechart
- unifstheme
- unifstoast
- unifsconfirm
- font awesome
- maps
- routes
- directions
- direction
- marker
- distance
- fskendoui
- chart
- google chart
- qrcode
- unifsqrcode
- unifskeys
- upload
- multiupload
- unifsmultiupload
- signature
- unifssignature
- unifspix
- pix
- unifshighcharts
- unifscamera
- camera
- webcam
- heatmap
- tremes
- theme
- barcode