
mos
-
Posts
269 -
Joined
-
Last visited
-
Days Won
2
Content Type
Profiles
Forums
Events
Posts posted by mos
-
-
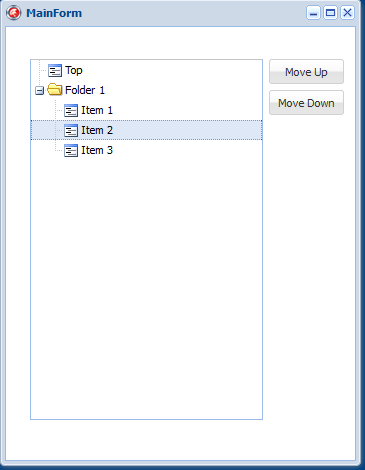
I have a VCL application that use the TreeView MoveTo to move nodes up and down the tree.
If I use exactly the same code in UniGUI the end result is different e.g.

In the above example I need to move Item 2 up so it's the very first item under Folder 1.
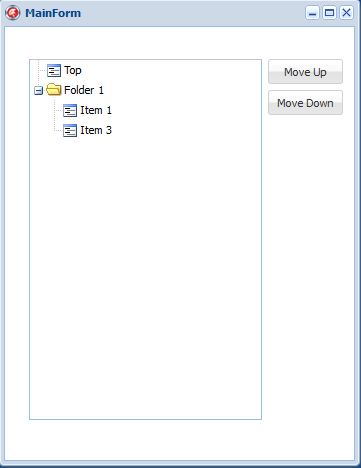
If I try and do it in UniGUI I get the following result:

As you can see Item 2 disappears!!!
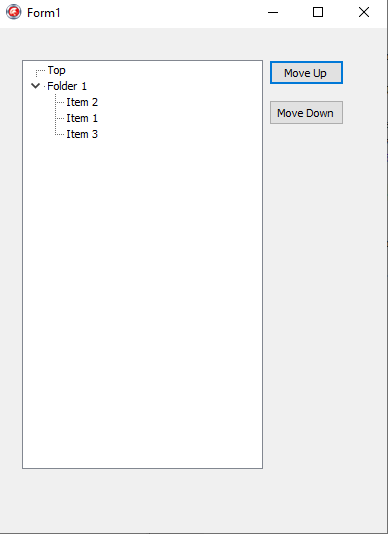
Using exactly the same code in the VLC version I end up with screenshot below which is what I need.

I have attached the a demo project used in the above example.
UniGUI Version:1.90.0 build 1534
-
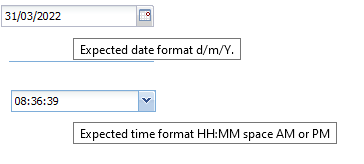
How can I change the default hint that show in DateTimePicker when the mouse cursor is on the edit control (see below)?
I tried to set Hint and then ShowHint but that only affects the button and not the edit box area.

-
Hi,
We are having trouble generating a stack trace for an AV error we are experiencing.
We are using JCLDebug for this.
Upon checking, we are not able to get jcldebugging to work, and JclExceptionTrackingActive is false.
So when we want to get a stack trace to find what is executing there is no useful information.
please help
Thank you
-
Hi,
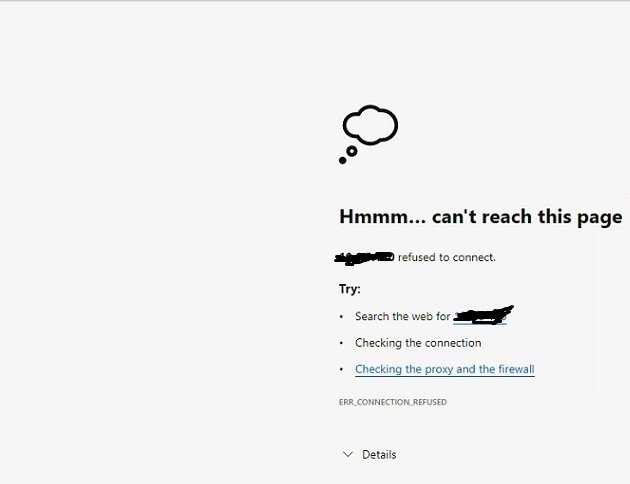
We are having an issue where when the application has been running for a while, and we are trying to access it externally via public IP and port, we get the image below

Now we can clear the error by restarting the service.
This started happening a little while back when some said they could not gain access externally.
We could on the server but couldn't outside or on a different PC.
If we restarted everything then all good. We have no idea what is going on.We are not sure if this could be a memory usage issue (mem is at 73.2MB)? But would make no sense because, as I've stated, we can access it locally (localhost:8077)
Thank you
-
@Sherzodor @Farshad Mohajeri can you tell me what UnBusy does and why it's used in the Demo?
-
In the Session List Demo what does the following piece of code do and why is it required when terminating a session:
SS.UnBusy;All the online documentation says is:
This is UnBusy, a member of class TUniGUISession.
-
Has this issue been fixed in a later version as we sometimes get this using version 1.90.0.1534?
-
Mehmet yes I want to access the response headers and then modify them.
I was thinking since UniGUI uses a internal Indy HTTP Server I would be able to do it via one of the Server events.
Sherzod or Farshad can you provide input on this?
-
Hi,
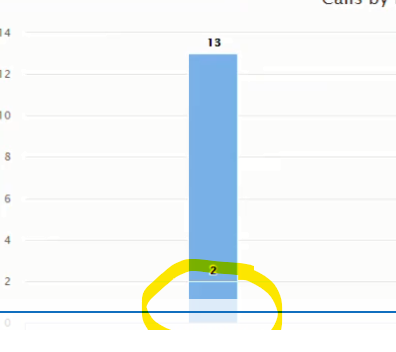
We are having an unusual issue with the charts, we are currently using Delphi XE2 and highcharts.The charts are being updated by passing setData parameters. But on one of our test deployments, the charts are unusually overlapping, I cannot replicate the issue in my development environment.
But here are some screenshots of what is happening

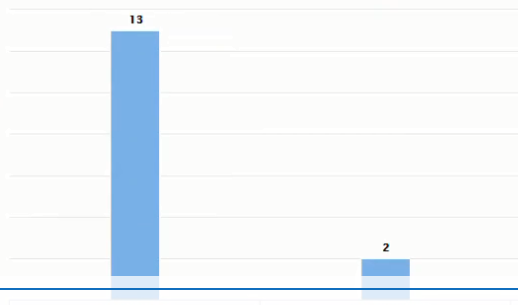
as shown in the image above, the chart with the value of 2 is somehow behind the chart that's valued 13.But once we refresh the charts, ie. reload everything.

they are now 2 separate bars.If anyone has any experience with this issue and solved it, would be greatly appeciated.
Also, below are the commands used
chart = $('#containerO4E9').highcharts(); chart.series[0].setData([{name:"Bar 1",y:13},{name:"Bar 2",y:2}]);Thanks!
-
Hi Mehmet,
I am actually after the Response Headers from the website that the UniURLFrame is displaying rather than the headers from the client side.
-
The UniServerModule has two event handles (OnHTTPCommand and OnHTTPDocument) which I had a look at to try and see what the response header information is coming back when a UniURLFrame.URL is set.
However when I try and use AResponseInfo.RawHeaders.Count in both events the Count is always zero.
-
All is good now, there's no more issue with the charts, just needed to switch from JSInterface.JSCode(sJSCommand); to UniSession.AddJS(sJSCommand);
-
Thanks alfr.
But to be a bit more specific with the issue we have on hand, here is what we have.
> The charts have drilldown values
> Updating the charts when they are not in drilldown is perfectly workingThe issue is, when updating the charts while on drilldown, that's the problem.
When passing this command directly in the web browser's console, it's working perfectly fine
chart = $('#containerO3B6').highcharts(); if(chart.drillUpButton != undefined){chart.drillUpButton.element.onclick();}
Now, when the exact same command is passed by Delphi using the following code
sJSCommand := 'chart = $(' + QuotedStr('#container' + JSName) + ').highcharts();'; JSInterface.JSCode(sJSCommand); if fDrillDown then begin try sJSCommand := 'if(chart.drillUpButton != undefined){chart.drillUpButton.element.onclick();}'; JSInterface.JSCode(sJSCommand); except Log('DrillUp Exception - ' + E.Message); end; end;
The error doesn't show in the browser, but when checking the debug logs created, an exception is caught
DrillUp Exception - Config Option: O3B6->if(chart.drillUpButton != undefined){chart.drillUpButton.element.onclick();}<br/>is refering a previous request,<br/>it's not allowed in AJAX request or JS handler.<br/>Use equivalent Public Property or Method instead.If anyone has any solution for this, it would be greatly appreciated.
Thank you
-
On 5/26/2021 at 6:37 PM, alfr said:
I haven't looked on your sample, but I have a simlair object based on the uniCustomUrlFrame. For it to work properly, I can set my html first when the OnFrameLoaded event occur. If I set the HTML earlier, it looks ok, but seems some dependency is missing or not set, as the javascript (like a drilldown) is not kicked off/run. So for it to work well I therefore let the OnFrameLoaded event occur and in it set the HTML.text.
Hi, thanks for the suggestion, but could you give us more info on this? or maybe a sample?
thank you
-
Hi,
Our charts are now working well.
But there still remains the issue if we are gonna be working with charts with drilldown.
I've attached out demo program made in Delphi XE2.
-
I also need to display some websites in the URLFrame but need to somehow get around the X-Frame-Options that prevent embedding in IFrames.
The only solutions I have seen are:
- installing a web browser extension that ignores the X-Frame Header in Chrome or FireFox but not all browser have an extension available e.g. Edge
- Setting up a CORS proxy
Does anyone else have any other ideas?
-
1 hour ago, Sherzod said:
Seems LkJSON v1.07 does not compile with the latest Delphi versions.
Just opted to remove LkJson and used DBCJson instead.
-
17 hours ago, Sherzod said:
Hi,
Sorry about that, forgot to add a file.
Attached is a fixed version
-
Hi,
We are using Highcharts with UniGui for Delphi (XE2) and we are experiencing this odd issue, below is the link to my post.
Thank you
-
I have created a demo program that replicates the issue that we have.
-
Hi, we are currently having an issue with the HighCharts, we are using Delphi XE2 environment and are using THTMLFrameCharts
Please note as well, I've tried using both our existing and latest highcharts code.
Initially, after logging in and initial page is the Charts, once a data has been put in, the specific data in the charts will update, so only the related bar or point will move.
When switching to a different frame, a different view which are chosen from a treemenu, then coming back to the Charts, and a data will come in, the charts will not update anymore.
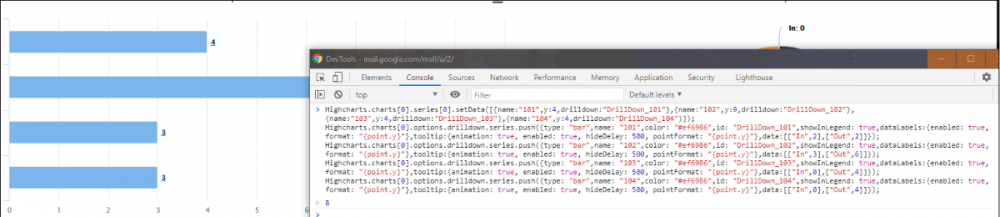
And even tested it out by directly executing JS code in the browser's console, still nothing.Below is the setData code being used, and are added via JS (UniSession.AddJS()), which is also the same code executed in the console:
Highcharts.charts[0].series[0].setData([{name:"101",y:4,drilldown:"DrillDown_101"},{name:"102",y:9,drilldown:"DrillDown_102"},{name:"103",y:4,drilldown:"DrillDown_103"},{name:"104",y:4,drilldown:"DrillDown_104"}]);
Highcharts.charts[0].options.drilldown.series.push({type: "bar",name: "101",color: "#ef6986",id: "DrillDown_101",showInLegend: true,dataLabels:{enabled: true, format: "{point.y}"},tooltip:{animation: true, enabled: true, hideDelay: 500, pointFormat: "{point.y}"},data:[["In",2],["Out",2]]});
Highcharts.charts[0].options.drilldown.series.push({type: "bar",name: "102",color: "#ef6986",id: "DrillDown_102",showInLegend: true,dataLabels:{enabled: true, format: "{point.y}"},tooltip:{animation: true, enabled: true, hideDelay: 500, pointFormat: "{point.y}"},data:[["In",3],["Out",6]]});
Highcharts.charts[0].options.drilldown.series.push({type: "bar",name: "103",color: "#ef6986",id: "DrillDown_103",showInLegend: true,dataLabels:{enabled: true, format: "{point.y}"},tooltip:{animation: true, enabled: true, hideDelay: 500, pointFormat: "{point.y}"},data:[["In",0],["Out",4]]});
Highcharts.charts[0].options.drilldown.series.push({type: "bar",name: "104",color: "#ef6986",id: "DrillDown_104",showInLegend: true,dataLabels:{enabled: true, format: "{point.y}"},tooltip:{animation: true, enabled: true, hideDelay: 500, pointFormat: "{point.y}"},data:[["In",0],["Out",4]]});And here is a screenshot of the code executed in the console but nothing happened with the charts:
Would appreciate all the help we can get.
Thanks
-
Hi Sherzod,
I just added the !important to the css and it now works with Neptune.
-
Hi,
I have the following CSS in a ServerModule.CustomCSS:
.selectedpanel { border-color: red; border-width: 5px; }This is used to put a border around a panel when the user clicks it:
procedure TMainForm.UniPanel1Click(Sender: TObject); begin UniPanel1.JSInterface.JSCode('var me='#1'; me.addBodyCls("selectedpanel");'); end;This code works if the theme is Classic or Gray but does not work for others such as Neptune.
How can I get this work for all themes.
-
Hi,
In the Delphi VCL the TTreeView has an OnChanging event handler which allows you to check what the current node is, the node about to be selected and if the change will be allowed. Is it possible to implement something similar as I need to know what the current node is and then allow or disallow the node change based on some criteria?



UniTreeView MoveTo Bug
in General
Posted
@Sherzodcan you tell which version after 1534 this issue was fixed in?