-
Posts
385 -
Joined
-
Last visited
-
Days Won
27
Content Type
Profiles
Forums
Events
Posts posted by GerhardV
-
-
7 hours ago, eduardosuruagy said:
how to change TUniCalendarPanel day cell background color
Add the following to CustomCSS in the ServerModule.
If you want to change the selected day:
.x-datepicker-selected div.x-datepicker-date { background-color: blue; color: #fff; }
If you want to change the normal days:
.x-datepicker-date { background-color: yellow; color: #000; }
-
Andy Leaflet is actually using Open Street Maps, which has very decent coverage, we use it in our products. And if you need more, then there is Mapbox which is a pay as you go service on top of Open Street Maps.
-
 1
1
-
-
-
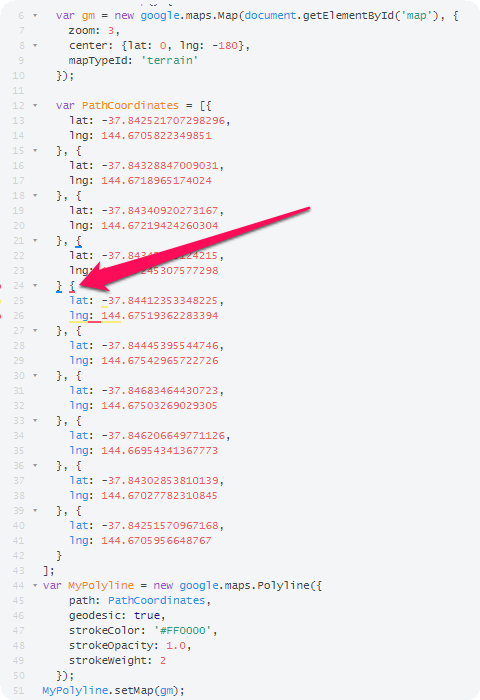
See the image attached...you were missing a comma at the end of the 4th PathCoordinate.
 I checked it with JSFiddle. Below is the corrected version with the zoom and center functions added.
I checked it with JSFiddle. Below is the corrected version with the zoom and center functions added.
UniSession.AddJS('var gm = googleMap; '+ 'if (typeof gm == "object") '+ '{ '+ ' gm.setCenter(-37.84, 144.67);'+ ' gm.setZoom(15);' + ' var PathCoordinates = '+ ' ['+ ' {lat: -37.842521707298296, lng: 144.6705822349851},'+ ' {lat: -37.84328847009031, lng: 144.6718965174024},'+ ' {lat: -37.84340920273167, lng: 144.67219424260304},'+ ' {lat: -37.84345580124215, lng: 144.67245307577298},'+ ' {lat: -37.84412353348225, lng: 144.67519362283394},'+ ' {lat: -37.84445395544746, lng: 144.67542965722726},'+ ' {lat: -37.84683464430723, lng: 144.67503269029305},'+ ' {lat: -37.846206649771126, lng: 144.66954341367773},'+ ' {lat: -37.84302853810139, lng: 144.67027782310845},'+ ' {lat: -37.84251570967168, lng: 144.6705956648767}'+ ' ];'+ ' var MyPolyline = new google.maps.Polyline'+ ' ('+ ' {'+ ' path: PathCoordinates,'+ ' geodesic: false,'+ ' strokeColor: ''#FF0000'','+ ' strokeOpacity: 1.0,'+ ' strokeWeight: 2'+ ' }'+ ' );'+ ' MyPolyline.setMap(gm);'+ '} ' );
-
 1
1
-
-
@andyhill did you have a look at the UniGMap component? There is a mobile demo as well.
http://forums.unigui.com/index.php?/topic/2363-google-maps-for-unigui/
This some sample code from it:
procedure TMainmForm.UnimButton2Click(Sender: TObject); var P: TPolyline; begin with P do begin SetLength(Points, 8); Points[0].Latitude := 37.97423; Points[0].Longitude := 23.746344; Points[1].Latitude := 37.971804; Points[1].Longitude := 23.742801; Points[2].Latitude := 37.969616; Points[2].Longitude := 23.739547; Points[3].Latitude := 37.969035; Points[3].Longitude := 23.737581; Points[4].Latitude := 37.970782; Points[4].Longitude := 23.732888; Points[5].Latitude := 37.973501; Points[5].Longitude := 23.735214; Points[6].Latitude := 37.976204; Points[6].Longitude := 23.735856; Points[7].Latitude := 37.975668; Points[7].Longitude := 23.740484; clickable := True; editable := True; strokeColor := '#FF0000'; strokeOpacity := 0.95; strokeWeight := 5; end; UnimGMap2.AddPolyline(P, True);
-
The UniGUI server is based on Indy's HTTP server, so yes it would create a thread for each request but the request is not associated with any session.
Also please take note that there is no security in the above example, you would need to implement some authentication mechanism yourself.
Farshad please correct me if I am wrong.
-
You can use the "OnHTTPCommand" event in the UniServerModule.
procedure TUniServerModule.UniGUIServerModuleHTTPCommand(ARequestInfo: TIdHTTPRequestInfo; AResponseInfo: TIdHTTPResponseInfo; var Handled: Boolean); var RC : TRESTClient; begin RC := TRESTClient.Create; try if ARequestInfo.URI='/data/synchronizer' then begin // DO YOUR REST STUFF AResponseInfo.ResponseNo := 200; AResponseInfo.ContentText := 'Synchronization done!'; Handled := True; end; finally RC.Free; end; end;You can then call it like this:
...localhost:8077/data/synchronizer
-
 1
1
-
-
As delphidude suggested.
But you can also use the OnHTTPCommand event on the ServerModule. Just be aware that this is not associated with a session. Just do a search in the forum for "OnHTTPCommand". Below is an example.
procedure TUniServerModule.UniGUIServerModuleHTTPCommand(ARequestInfo: TIdHTTPRequestInfo; AResponseInfo: TIdHTTPResponseInfo; var Handled: Boolean); var dm : TdmReportData; begin if ARequestInfo.URI='/report/finsummary' then begin dm := TdmReportData.Create(nil); try dm.qryReport.Connection := dm.FDConnection; AResponseInfo.ContentText := dm.GenerateReportPDF(repFinSummary, '') + ' header [user] = ' + ARequestInfo.RawHeaders.Values['user']; AResponseInfo.ResponseNo := 200; AResponseInfo.WriteContent; Handled := True; finally dm.Free; end; end; if ARequestInfo.URI='/report/sleep' then begin Sleep(10000); AResponseInfo.ResponseNo := 200; AResponseInfo.ContentText := 'Finished sleeping!'; AResponseInfo.WriteContent; Handled := True; end; end;-
 1
1
-
 1
1
-
-
Yes you can...but it would only make sense if you are planning to have the "backend endpoints" be called through REST from other clients as well, like Java, C#, Python...etc. Otherwise for your own web and mobile client apps you can implement everything in UniGUI.
If you do go the DelphiMVC Framework direction, you would also need to have the backend return TDatasets for UniGUI clients and JSON for other clients. Also remember that UniGUI is stateful whereas a MVC solution is stateless.
BTW, if you have web and mobile covered I am not sure why would you bother with a desktop app?
-
Thanks Farshad. But is there something in the project that must be changed? The screenshot is with version 1.50.0.1478 so I am a bit confused as to why it is like that.
-
Running the mobile demo I have noticed a difference in the rendering of TUniFieldSet between UniGUI Version 1.0 (which is on the right side of the image attached) and version 1.50 on the left. It only seems to be affected when it is on a TUniFrame. On the second image where the fieldsets are on a TUniForm it renders correctly. I have tried to figure out why but I cannot see any difference between the layout/alignment properties of the frame vs the form.
Any ideas Farshad why this is the case?
-
-
I guess not...seems like we have one image for all themes.
-
Farshad it seems that the close button for modal forms is hard coded into the element's style selector at runtime from the following location:
...\FMSoft\Framework\uniGUI\unim-1.50.0.1478\images\close-form.png
The problem is on light colored buttons it doesn't look good at all. How can we override this except for changing the image? It needs to be more flexible. Can't we have an icon-font instead maybe?
Thanks.
-
If you are talking about the Office-green theme, then yes, with a little bit of effort. Or if you purchased the theme pack just give me the color to replace it with and I can do for you.
-
Very nice...thank you.
-
Thanks all.
@Andy...will send you a version to test soon.
Like the Emerald theme I will donate the Sencha Touch and Cupertino themes to Farshad so it can be distributed with UniGUI.
-
There have been a couple of request for some of the old mobile themes like Sencha Touch and Cupertino. Below are images of the Sencha Touch theme I am working on.
I still need to figure out how to add a mobile custom themes for UniGUI, currently this resides in the ExtJS 6.5.3 folder with the other modern themes. I have asked Farshad but is still waiting for an answer.
-
 1
1
-
-
GerhardV, Are we any closer to a Mobile Touch Theme (like the original Touch) ?
Yes Andy I am busy with Cupertino and the original Touch theme. I haven't worked much with the new modern themes before so I am still experimenting with it. One thing for sure is it will have a bigger than the standard font for modern themes.
-
 1
1
-
-
Thank you for the kind words Marlon!
-
I am busy with the first of two updates for theme pack 1 that I have released a while back.
Future themes will come in two sizes, a small (normal) version which is very close to the default Delphi VCL sizes but just a tat bigger, as well as a larger version. All themes will have the exact same dimensions for each size version. This will mean that themes (in the theme pack) can be swapped out without any major alignment or real estate issues. It will also include the UniGUI Theme Viewer project for reference.
The first update, which is the small (normal) version is almost ready and have the following characteristics:
- Window, Panel, Accordion and Grid headers as well as the TabControl will have a height of 30px
- Edit controls, Lists, Treeviews and Grids items - 24px
- Padding on the TUniGroupbox and FieldSet have been decreased
- Fixed alignment of TUniCombox Trigger icons
People who have already purchased the theme pack will receive these updates for free.
http://forums.unigui.com/index.php?/topic/10791-unigui-add-on-theme-pack-1/
Attached you will find images of what the normal version looks like.
You will also notice a new theme I am working on called Charcoal-Sky, which will be part of a dark theme package (Edit: To avoid confusion - Charcoal-Sky is not part of the UniGUI Theme Pack 1 but will be included in a future theme pack). And yes I am also working on a some mobile themes

Regards,
Gerhard
-
 1
1
-
 1
1
-
Delphi Developer, correct me if I am wrong but I assume he would need to add that call in the "WebCreate" method which needs to be overridden in a custom component?
TCustomControl = class(TUniEdit) protected procedure WebCreate; override; end; procedure TCustomControl.WebCreate; begin inherited; JSAddListener('keydown', 'function(sender, e, eOpts){...}'); end; -
Yes it is a drop down which adds a tag with each selection.
-
I guess it is not possible yet?

























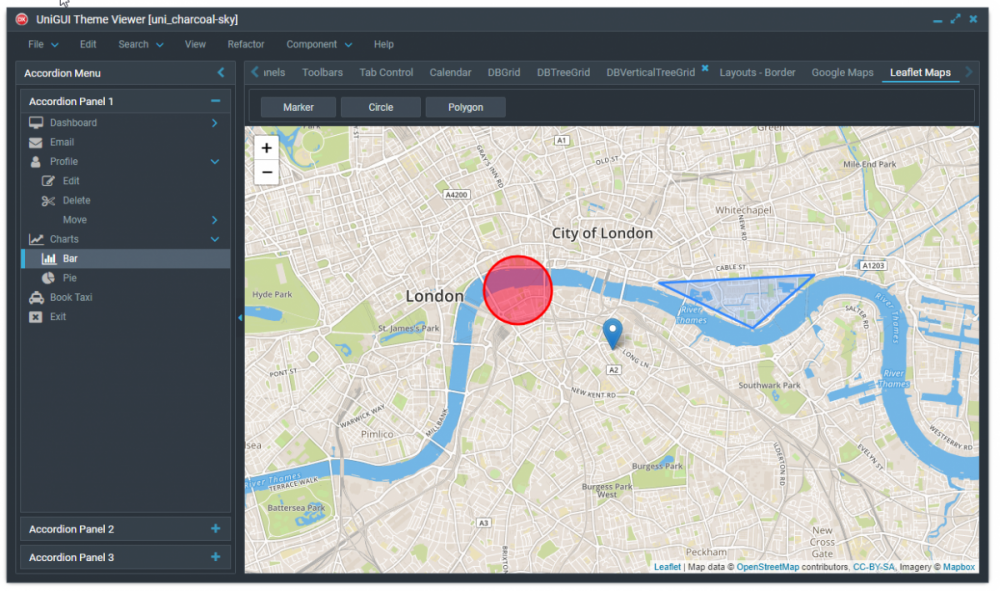
Leaflet OpenStreetMaps Example
in Sample Projects
Posted
An example showing how to incorporate Leaflet and OpenStreetMaps into UniGUI.
The following lines must be added to the ServerModule | CustomFiles:
See the Mapbox Tab in the application for more details.
P.S. I am no expert with Leaflet - please see the following for more details:
Getting started with Leaflet
OpenStreetMap
Mapbox - the accessToken used for this is a public one...you can register to receive your own.
Leaflet Maps Example.zip