-
Posts
385 -
Joined
-
Last visited
-
Days Won
27
Content Type
Profiles
Forums
Events
Posts posted by GerhardV
-
-
I don't have an answer for you, but what you are trying to achieve might be all ok in a desktop app environment but certainly would be a killer in a web app. You do not want to send scroll events back to the server over the internet, what if the user scrolls up and down constantly? It is fine to handle the event on the client side though. So think carefully about the design approach I would suggest.

-
No idea but it shouldn't.
-
May I ask why IE 11? It is not supported anymore in any case. What is happening when you use Edge?
-
If you look at the OnCreate code of the main form you will see my comments - both ways worked in the example.
procedure TMainForm.UniFormCreate(Sender: TObject); var JSStr: TStringList; begin //Can load the JS here if you don't want to use CustomFiles in ServerModule (* JSStr := TStringList.Create; try JSStr.LoadFromFile('files\HighliteMultipleDates.js'); UniSession.AddJS(JSStr.Text); finally JSStr.Free; end; *) end;
Sorry can't help any more than this, the example works and only you know what your code does, so very difficult to debug like this.
-
You can also see this link...is definitely something with the browsers, don't think has anything to do with uniGUI.
BTW what is that query parameter for? What happens with just http://localhost:8081 ?
-
Not sure but might have to do with trusted sites:
"Internet options - Security - Trusted sites - Sites
Uncheck Require server verification (https:) for all sites in this zone
Adding http://*.live.com fixed my problem."See this link: 1st one in search results with a Google searching for "The webpage you are viewing is trying to close the window."
You would need to add your domain as a trusted site for your customer.
-
Did you run the example that was attached? And did it work as expected?
Sorry I cannot help by just looking at that. You would need provide screen shots from where you have incorporated it into your project.
Study the example project and make sure that you have every thing covered. If it works in the example project then something went wrong when you port it to your project, which I can not see, so very difficult to tell what is wrong.
-
.x-panel-header-default-horizontal { height: 21px; padding: 0px 10px 0px 10px; }
-
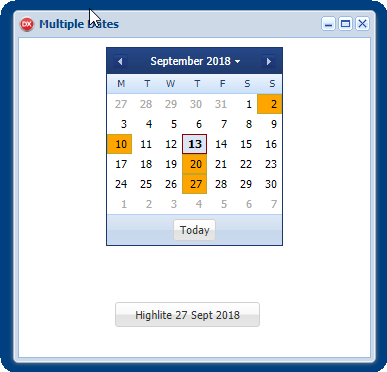
@eduardosuruagy Attached you will find an example.
There is a "HighliteMultipleDates.js" file in the "files" folder which is set in CustomFiles of the ServerModule. See also the ClientEvents | UniEvents | Ext.picker.date [picker] of uniCalendar1.
See the following methods in code:
- procedure CreateHighlightDates; <=== creates an array of dates
- procedure HighlightDatesPush; <=== this highlights an array of dates
- procedure SingleHighlightDatesPush(ADt: TDate; ATitle: string); <=== this one is behind the button to set one date at a time
-
Check if you have any events on the main form and what it is doing. Set a breakpoint on all if any and determine a what stage it is trying to close. It is very difficult to tell if we do not see any code.
-
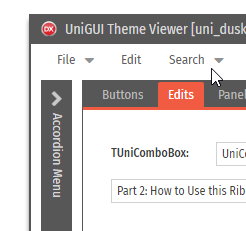
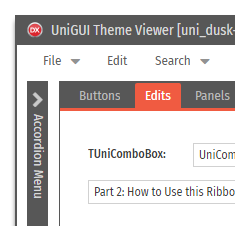
It seems like it did work...see the blue is a lot smaller...there is something else here at play which I cannot see...if you can make a small test project I can run locally I can take a look.
Did you play or adjust the padding?
-
Where do you add that CSS?
Do you set ClientEvents | UniEvents | beforeInit like this?
function beforeInit(sender, config) { config.cls="myOKboton"; }
-
-
You are welcome...I am actually BBQing outside

-
Firewall?
-
I suggest uninstall the run time version and re-install it and leave everything as is. Set the ExtRoot property back to what the default was and rebuild your application. Copy across and try again.
-
Yes you do not need to copy, set or rename anything.
-
One more thing you should not have to rename anything. You should make sure that the app is build with the same version of the runtime you installed.
ext-6.5.3 - this should stay like this.
-
And your app, does it start up in the browser?
-
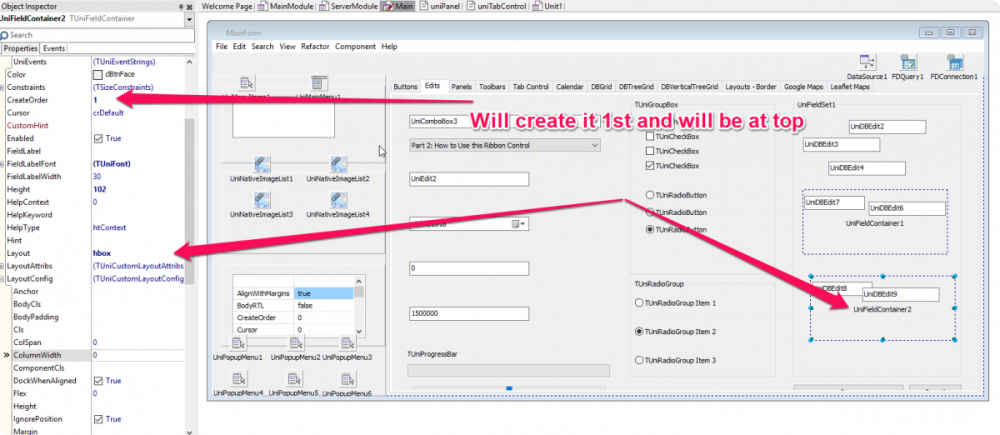
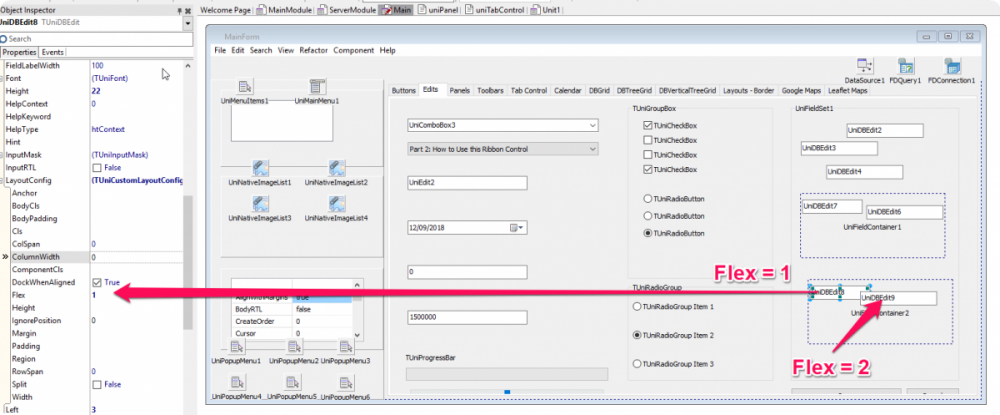
By the way Flex just sets how the controls will be spaced, if both were set to 1 then they will have equal widths.
-
 2
2
-
-
Just install the run time package on the other computer. By the way on your dev box you should only install the complete package and not the run time, see the documentation.
-
You can add the following CSS to CustomCSS in the ServerModule....BUT remember this will only work for left collapsed panels and it will also screw up the calculations from uniGUI when you use server side alignment (uniAlignmentServer). It will also affect all panels that will collapse to the left.
.x-panel-header-default-collapsed-left { padding: 10px 0px 10px 0px; width: 21px !important; }
P.S. I have not tested this properly so I am not sure how this will affect any other areas.


-
-
Hi - that is a very old version that you are using....can you try with a newer version and see if the issue persists?







InputMask optional character
in General
Posted
Think about this for a minute...you cannot use the optional character in the front as you are filling the mask from left to right thus you will need to use the mask at the end like this: (99) 9999[9]-9999.
(00) 1234_-___
And when you get to the 5th number you have to press the separator character (-) as the application does not know if you want to enter 4 or 5 numbers before the -, hence you need to indicate to the application that you only want 4 by pressing the separator (-). The application will then move the (-) one position left and let you fill in the remaining 4.