-
Posts
161 -
Joined
-
Last visited
-
Days Won
9
Content Type
Profiles
Forums
Events
Everything posted by MVakili
-
/*------------------- Page control tab control-------------------------------*/ .x-box-inner.x-box-scroller-body-horizontal{height:19px!important}.x-panel-body-default{border-style:none!important}.x-tab-bar-default .x-box-scroller-disabled{cursor:not-allowed}.x-tab-bar-horizontal .x-tab-bar-strip{background-color:#7EA8F8!important}.x-tab-bar-strip-default{background-color:#e0e0e0!important;border-color:#000;border-style:solid}.x-tab-bar-top > .x-tab-bar-strip-default{border:none!important;height:20px!important}.x-tab-default{background-color:#ececec;border-color:#00f;cursor:pointer;margin:0 1px 0 0}.x-tab-default .x-tab-icon-el{background-position:center center;height:20px;line-height:20px;width:20px}.x-tab-default .x-tab-inner{color:#333!important;line-height:16px!important}.x-tab-default-active .x-tab-inner{color:#333!important}.x-tab-default-active,.x-tab-default-over{background-color:#e0e0e0}.x-tab-default-left,.x-tab-default-right,.x-tab-default-top{border-bottom:0 solid #ddd}.x-tab-default-left-active,.x-tab-default-right-active,.x-tab-default-top-active{border-bottom:0 solid #add2ed}.x-tab-default-top{background-image:-webkit-linear-gradient(top,#fff,#fff);border-radius:3px;border-style:solid;border-width:0}.x-tab-icon-el{top:-3px}.x-tab-li{display:inline-block}.x-tab.x-tab-active{background-image:-webkit-linear-gradient(left,#fff,#bdcbff,#fff);border:10px!important;border-radius:3px}.x-tab.x-tab-active .x-tab-inner-default{color:#000!important}
-
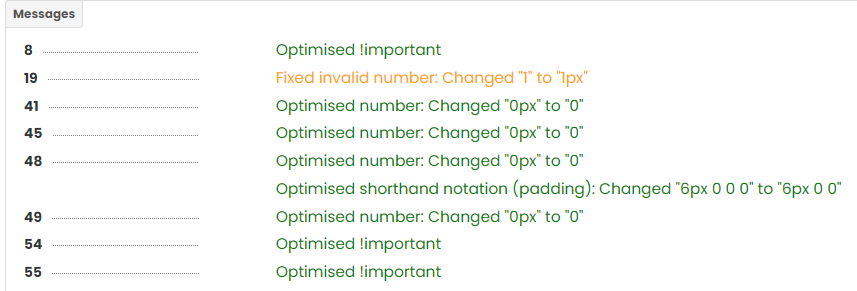
When you finish writing a CSS there are 2 other steps to consider 1- Troubleshooting: It is possible that there are errors in the code, for example, instead of 1px, you wrote only 1 2- Compression: It is important to increase the execution speed You can use different sites for this This is a good site and you can see the results of the previous code https://www.cssportal.com/css-optimize/ and final code .rc-grid-title-check .x-column-header-checkbox{display:none}.x-column-header{background-color:#FFF;border:1px solid red;border-color:#7EA8F8;border-radius:2px;color:#000;height:40px!important;padding:1px;text-align:center;vertical-align:middle}.x-grid{background-color:#FFF;border-collapse:collapse;border-color:#7EA8F8;border-style:solid;border-width:1px;color:#000;width:100%}.x-grid .x-grid-cell{height:30px!important;line-height:30px!important}.x-grid td,.x-grid th{border-color:#7EA8F8;border-style:solid;border-width:2px;padding:5px}.x-grid-cell-inner{overflow:hidden;padding:5px 4px 4px!important;text-overflow:ellipsis;white-space:nowrap}.x-grid-header-ct .x-column-header-inner{white-space:nowrap}.x-grid-item-selected .x-grid-cell{background-color:#FFFFE0;border:1px solid #cce5ff;color:#00008B}.x-grid-td{vertical-align:middle}.x-toolbar-default{border-width:0;padding:6px 0 0}.x-toolbar-default .x-toolbar-separator-horizontal{border-width:0}.x-toolbar-text-default{color:#4b4c4c;padding:0 0 0 -8px}
-
A CSS for UniDBGrid .x-grid-header-ct .x-column-header-inner { white-space: nowrap; } .x-column-header { border: 1px solid red; height: 40px !important; background-color:#FFF; border-color:#7EA8F8; border-radius:2px; color:#000; padding:1px; text-align:center; vertical-align:middle; } .x-grid-item-selected .x-grid-cell { background-color:#FFFFE0; border:1 solid #cce5ff; color:#00008B; } .x-grid-cell-inner { padding: 5px 4px 4px!important; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; } .x-grid-td { vertical-align: middle; } .rc-grid-title-check .x-column-header-checkbox { display:none; } .x-toolbar-text-default { padding: 0px 0px 0px -8px; color: #4b4c4c; } .x-toolbar-default .x-toolbar-separator-horizontal{ border-width: 0px; } .x-toolbar-default { padding: 6px 0 0px 0px; border-width: 0px; } .x-grid .x-grid-cell { height: 30px !important; line-height: 30px !important; } .x-grid { background-color:#FFF; border-collapse:collapse; border-color:#7EA8F8; border-style:solid; border-width:1px; color:#000; width:100% } .x-grid td,.x-grid th { border-color:#7EA8F8; border-style:solid; border-width:2px; padding:5px }
-
for UniDbGrid Css https://divtable.com/table-styler/
-
I tried to check this CSS but it dosnt work may you send me a testcase or you can try this one
-
-
A simple but interesting task You can use a meter in Button Var BTN : TUniButton; begin { comment , general format for Html meter : '<lable> title </lable></br><lable>Min Value </lable><meter min="0" max="15" value="9" low="8" high="10.5" ></meter><lable>Max Value</lable>' } With Q Do // Q is a Table or query Begin first ; while Not Eof do Begin BTN:=TUniButton.Create(P); With BTN Do Begin Parent:=P; Name:='BtnMeter_'+FieldByName('Seq').AsString; Height:=75; Caption:='<style>meter{width:70%;height:25px;}</style>' +'<lable>'+FieldByName('T').AsString+' : '+'</lable>' +'<lable style="color:blue">'+FieldByName('C').AsString +'</lable></br></br><lable>'+FieldByName('MinV').AsString +'</lable><meter min="'+FieldByName('MinV').AsString +'" max="'+FieldByName('MaxV').AsString +'" low="'+FieldByName('LowV').AsString +'" high="'+FieldByName('HighV').AsString +'" value="'+FieldByName('C').AsString +'" ></meter><lable>'+FieldByName('MaxV').AsString +'</lable>'; hint:=FieldByName('T').AsString+' : '+FieldByName('C').AsString+#13 +'Limit :'+FieldByName('LowV').AsString +' - '+FieldByName('HighV').AsString; ShowHint:=True; Layout:='anchor'; LayoutConfig.Padding := '1'; LayoutConfig.BodyPadding := '1'; LayoutConfig.Width := '100%'; End; Next; End; End;
-
- 13 replies
-
- face detection
- luxand
-
(and 1 more)
Tagged with:
-
Hello Fred You are really cool Can we have a way to detect the number Of course with a mobile camera And neither the size nor the circumference of the numbers are fixed
- 13 replies
-
- face detection
- luxand
-
(and 1 more)
Tagged with:
-
ChatGPT says The CSS code you've posted is quite extensive and overall, seems to be written accurately in terms of proper CSS syntax. However, there are some points worth mentioning that could potentially be errors or areas of improvement: 1. The comment syntax `/* ... */` seems to be used correctly, but make sure that every opening `/*` has a closing `*/`. Unmatched comment tokens can result in some rules being unintentionally commented out. 2. Custom properties or variables like `[[MENU_COLOR]]` in the `.x-treelist-nav` selector: ``` background-color: [[MENU_COLOR]] !important; ``` This isn't standard CSS and might be placeholders for a CSS preprocessor or a string replacement system. Ensure that these are being processed correctly into valid CSS values before running the CSS on a live site. 3. Specificity and `!important`: There's heavy use of `!important` which should generally be avoided if possible due to specificity wars, making it hard to override with other CSS rules. 4. Vendor Prefixes: I see usage of `-moz-` and `-webkit-` vendor prefixes. Depending on the browsers you are aiming to support, you might not need these anymore, as many CSS properties are now standardized and don't require prefixes. However, if you need to support older browsers, keep them. 5. Overqualified Selectors: Selectors like `.x-grid-column` and `.x-grid-cell` don't have any classes or IDs associated with them, which could potentially apply styles unintentionally to elements in other contexts where you might have a `.x-grid-cell` that isn’t part of `.GridLotacao`. 6. Units on Zero Values: Zero values do not need units, you've properly used `0` instead of `0px` in most places, just ensure consistency. 7. Hexadecimal Color Values: Upper and lower case are mixed in the color values. This isn't an error, but for consistency and readability, you might want to stick with one, usually lowercase is preferred. 8. Use of Comments: Some CSS rule sets are commented out, like: ``` /*.x-tab-bar-default-horizontal { height: 0px; }*/ ``` If these rules are not needed, it's better to remove them entirely to clean up the code. Please note that without the context of the HTML structure and without testing this in a browser, it's difficult to say if the selectors match as intended or if there might be logical errors in the design (e.g., incorrect colors, sizes, etc.). You should test this CSS in the context of your project and see if it behaves as expected. If not, further adjustments might be necessary.
-
Css for RTL uniTreeMenu + TUniMenuItems ( tanks Majid ) .x-treelist-item-expander:after { content: "\f0d9"; } .x-treelist-nav .x-treelist-item-expander { /*right: 150px;*/ } .x-treelist-nav .x-treelist-row-over:before, .x-treelist-nav .x-treelist-item-selected > .x-treelist-row:before { /* right: 150px;*/ content: " "; position: absolute; display: block; /* left: 0; */ right: 0; top: 0; width: 6px; height: 100%; } /*How to change UniTreeMenu's background color?*/ .treemenu .x-treelist, .treemenu .x-treelist-row{ background-color: #10044a; } .treemenu .x-treelist-row-over, .treemenu .x-treelist-nav .x-treelist-item-selected > .x-treelist-row{ background-color: #40366e !important; } .treemenu .x-treelist-item-text, .treemenu .x-treelist-item-icon, .treemenu .x-treelist-item-expander { color: #e8dff7; font-size: 14px; }
-
Hi This below sample do Login with admin in the login box In this case, for example, in another tab of the browser, you message again with the same login user that you have logged in elsewhere. and closes that session The second time it takes about 10 until 15 seconds, it is recognized and restarted to the login window. I don't know the reason for this delay. Plesae help me for fix it. UserMultiLoginPrevent.rar
-
A complete reference for CSS commands https://developer.mozilla.org/en-US/docs/Web/CSS/animation-iteration-count
-
This site is great If you don't feel like optimizing your CSS codes, it will easily organize them for you Writes the description of each section for you And if it modifies, it will keep you informed of the changes https://codepal.ai/css-optimizer Example /*------------------- badge ------------------------------- */ .badge{ display:inline-block; min-width:10px; padding:3px 7px; font-size:12px; line-height:1; vertical-align:middle; background-color:#777; border-radius:10px } .badge:empty{ display:none } .btn .badge{ position:relative; top:-1px } answer Optimize CSS /*------------------- badge -------------------------------*/ /* Common styles for badge */ .badge { display: inline-block; min-width: 10px; padding: 3px 7px; font-size: 12px; line-height: 1; vertical-align: middle; background-color: #777; border-radius: 10px; } /* Hide badge if it's empty */ .badge:empty { display: none; } /* Position badge inside button */ .btn .badge { position: relative; top: -1px; }
-

echarts EChart - Example Updated
MVakili replied to Fred Montier's topic in Components and Code Samples
I Solved my problem with SQL data But I cant Work with Echarts offline in a UniHtmlFrame any idea? -
If you like to get the CSS of a site quickly and easily, use this site So cool in this example I catch unigui.com CSS https://www.projectwallace.com/css-code-quality?url=http%3A%2F%2Fwww.unigui.com%2F
-
Thank you for your follow up Yes, it may be because of CSS It is possible to write a simple CSS for me It is possible that I have used the wrong item in my instructions due to unfamiliarity with internal names In the submitted example, I tried to include the related CSS but the problem does not occur
-
I tried but there is no problem in testcasePPag.rar
-
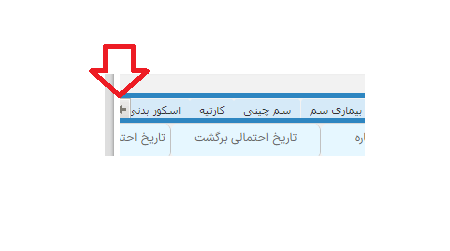
Hi @Sherzod It's really hard to make a simple testcase Because this is part of a big project But this is how it works 1- I have a static one that looks like this object CFPageControl: TUniPageControl AlignWithMargins = True Left = 3 Top = 3 Width = 840 Height = 383 Hint = '' Align = alClient TabOrder = 0 OnChange = FileView ExplicitLeft = 0 ExplicitTop = 0 ExplicitWidth = 846 ExplicitHeight = 389 end 2- I create a tab for each sub-page, and its order is as follows With DM.VTsqlCommands Do Begin ..................... first; while Not Eof do Begin EngTName := Dmt.Reg_TableName(FieldByName('CSqlCmd').AsString); F:=False; With CFPageControl Do for I := 0 to PageCount-1 do if Pages[I].Name=EngTName then F:=True; if Not F then Begin ..................... TabSheet := TUniTabSheet.Create(CFPageControl); TabSheet.PageControl := CFPageControl; TabSheet.Name := Trim(EngTName); TabSheet.Caption := FieldByName('Titr').AsString;; TabSheet.Hint := FieldByName('CSeq').AsString; End; End; End; Next; End; Things I checked: 1- set pagecontrol Margins, which finally got better but was not resolved 2- I deleted the CSS, but it didn't change 3- I set RTL to false , but it didn't make a difference
-
Thank you for your explanation I have created dynamics, but I don't know why the flash hides in the corner to move in the sheets
-
I dynamically create all the pages... The problem I have is that I can't navigate between these pages.
-

echarts EChart - Example Updated
MVakili replied to Fred Montier's topic in Components and Code Samples
I tried but failed. Can you create a simple example please? -
Solved 😀 procedure TDMT.ShowListStart(TTl: STring); Var F : TUniForm; RollingStone : TUniHTMLFrame; Begin F := TUniForm(UniApplication.FindComponent('MyShowListName')); if Assigned(F) then FreeAndNil(F); F := TUniForm.Create(UniApplication); With F Do Begin AlignmentControl:=uniAlignmentServer; ClientHeight := 512 ; ClientWidth := 1248; OldCreateOrder := False ; Width:=Round(Screen.Width/4); Height:=Round(Screen.Height/2); Left:=Screen.Width-Round(Screen.Width/8); Top:=Screen.Height-Round(Screen.Height/4); Position:=poScreenCenter; BorderStyle:=bsSingle; BorderIcons:=[biMaximize,biSystemMenu]; Name:='MyShowListName'; KeyPreview:=True; Rtl:=False; Caption:=''; CaptionAlign:=taCenter; FormStyle:=fsStayOnTop; OnKeyDown:= KeyDownConfig; Caption:=TTl; FreeOnClose:=True; End; RollingStone:=TUniHTMLFrame.Create(F); With RollingStone Do Begin Parent:=F; AlignWithMargins := True; RTL := True; Align:=alClient; AutoScroll := True; Name:='MyShowListRollingStoneName'; end; F.Show; End;
-
I use this procedure to create a runtime form with HTMLFrame procedure TDMT.ShowListStart(TTl: STring); Var F : TUniForm; RollingStone : TUniHTMLFrame; Begin F := TUniForm(UniApplication.FindComponent('MyShowListName')); if Assigned(F) then FreeAndNil(F); F := TUniForm.Create(UniApplication); With F Do Begin // Parent:=MainForm; AlignmentControl:=uniAlignmentServer; ClientHeight := 512 ; ClientWidth := 1248; OldCreateOrder := False ; Width:=Round(Screen.Width/4); Height:=Round(Screen.Height/2); Left:=Screen.Width-Round(Screen.Width/8); Top:=Screen.Height-Round(Screen.Height/4); Position:=poScreenCenter; BorderStyle:=bsSingle; BorderIcons:=[biMaximize,biSystemMenu]; Name:='MyShowListName'; KeyPreview:=True; Rtl:=False; Caption:=''; CaptionAlign:=taCenter; FormStyle:=fsStayOnTop; OnKeyDown:= KeyDownConfig; Caption:=TTl; FreeOnClose:=True; End; RollingStone:=TUniHTMLFrame.Create(F); With RollingStone Do Begin Parent:=F; AlignWithMargins := True; RTL := True; Align:=alClient; AutoScroll := True; Name:='MyShowListRollingStoneName'; end; End; And I use the normal form buttons to close it. This form closes without issue when called on a frame But if it is called while working on a form, the regular close button cannot close the form The form is designed as a server side How can I solve this problem?
-
in timer you can use a variable for counting and Inc(C); if C>5 Then PingTimer.Enabled:=False; and in LPing.OnClick C:=0; PingTimer.Enabled:=True;
- 17 replies
-
- 1
-