Kast2k
uniGUI Subscriber-
Posts
55 -
Joined
-
Last visited
Content Type
Profiles
Forums
Events
Everything posted by Kast2k
-
Добрый день! Хочу подключить flot графики к приложению. HTML <div class="demo-container"> <div id="placeholder" class="demo-placeholder"></div> </div> AfterScript $(function() { if (typeof $.fn.prop != 'function') { $.fn.prop = $.fn.attr; } var data = [{ label: "United States", data: [[1990, 18.9], [1991, 18.7], [1992, 18.4], [1993, 19.3], [1994, 19.5], [1995, 19.3], [1996, 19.4], [1997, 20.2], [1998, 19.8], [1999, 19.9], [2000, 20.4], [2001, 20.1], [2002, 20.0], [2003, 19.8], [2004, 20.4]] }]; var options = { series: { lines: { show: true }, points: { show: false } }, legend: { noColumns: 2 }, xaxis: { autoScale: "exact", tickDecimals: 0 }, yaxis: { autoScale: "loose", autoScaleMargin: 0.2, min: 0 }, zoom: { interactive: true }, selection: { mode: "x" } }; var alreadyFetched = {}; var placeholder = $("#placeholder"); placeholder.bind("plotselected", function (event, ranges) { $("#selection").text(ranges.xaxis.from.toFixed(1) + " to " + ranges.xaxis.to.toFixed(1)); var zoom = true; // $("#zoom").prop("checked"); if (zoom) { $.each(plot.getXAxes(), function(_, axis) { var opts = axis.options; opts.min = ranges.xaxis.from; opts.max = ranges.xaxis.to; }); plot.setupGrid(); plot.draw(); plot.clearSelection(); } }); placeholder.bind("plotunselected", function (event) { $("#selection").text(""); }); var plot = $.plot(placeholder, data, options); $("#clearSelection").click(function () { plot.clearSelection(); }); placeholder.bind("plotpan", function (event, plot) { var axes = plot.getAxes(); }); placeholder.bind("plotzoom", function (event, plot) { var axes = plot.getAxes(); }); // add zoom out button $.fn.unZoom = function (adata) { data = []; //alreadyFetched = {}; $.plot("#placeholder", data, options); data = adata; console.log(data); //function onDataReceived(series) { console.log("Data received"); //console.log(series); // Extract the first coordinate pair; jQuery has parsed it, so // the data is now just an ordinary JavaScript object //var firstcoordinate = "(" + series.data[0][0] + ", " + series.data[0][1] + ")"; // Push the new data onto our existing data array //if (!alreadyFetched[series.label]) { // alreadyFetched[series.label] = true; // data.push(series); //} $.plot("#placeholder", data, options); console.log("PLOT OK"); // } // console.log(window.parent.Ext.getCmp("_URLFrame")); // console.log(window.parent.Ext.getCmp("_HTMLFrame")); // $.ajax({ // url: Ext.getCmp("_HTMLFrame"), // data: {data:data}, // type: "GET", // dataType: "json", // success: onDataReceived // }); }; $("<div class='button' style='right:20px;top:20px'>zoom out</div>") .appendTo(placeholder) .click(function (event) { event.preventDefault(); plot.zoomOut(); }); // and add panning buttons function addArrow(dir, right, top, offset) { $("<img class='button' src='arrow-" + dir + ".gif' style='right:" + right + "px;top:" + top + "px'>") .appendTo(placeholder) .click(function (e) { e.preventDefault(); plot.pan(offset); }); } addArrow("left", 55, 60, { left: -100 }); addArrow("right", 25, 60, { left: 100 }); addArrow("up", 40, 45, { top: -100 }); addArrow("down", 40, 75, { top: 100 }); }); Столкнулся с проблемой, что не могу нормально передать массив данных. Пытаюсь так: procedure TMainForm.UniButton1Click(Sender: TObject); var s,so:string; begin s:='{"label": "Europe (EU27)", "data": [[1999, 3.0], [2000, 8], [2001, 6.0], [2002, 1.2], [2003, 10.3]]}'; // UniSession.AddJS('$.plot("#placeholder",['+s+'],'+so+')'); //ничего не происходит UniSession.AddJS('$.fn.unZoom(['+s+'])'); // UniSession.AddJS('ajaxRequest('+MainForm.UniHTMLFrame1.JSName+',"$.fn.unZoom",['+s+'],false)'); //Synchronous XMLHttpRequest on the main thread is deprecated end; При загрузке страницы скрипт рисует тестовый набор данных (см. AfterScript). Далее, через нажатие кнопки пытаюсь отправить из Unigui JSON данные. Для приёма создал public function $.fn.unZoom. Она принимает массив, пишет в консоль и отображает график. Но, при использовании функции масштабирования я вижу куски исходных графиков (созданных при загрузке скрипта). Т.е. получается, что я создаю новый экземпляр объекта отображения? Как правильно транслировать массив, подскажите, пожалуйста? Basic jQuery-flot.zip
-
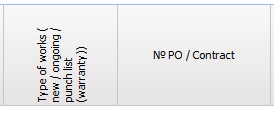
In my case it was created so .vertColumn { -ms-writing-mode:tb-lr; writing-mode:vertical-rl; height: 150px } .vertColumn .x-column-header-inner { width: 100%; padding: 3px!important; } .vertColumn .x-column-header-text { -ms-transform-origin-x: 125px; -ms-transform-origin-y: 70px; transform: rotate(180deg); text-align: left; white-space: normal; } Result
-
Спасибо, разобрался
-
Спасибо. заработало как добавление в hyperserver.cfg файл application/vnd.ms-outlook Поясните, пожалуйста, почему в таком случае часть файлов начинает открываться при добавлении в ServerModule MimeTable.AddMimeType, а некоторые типы как msg - нет? Для эксперимента изменил hyperserver.cfg и оно заработало. Далее, откатил обратно cfg файл и добавил строку MimeTable.AddMimeType('msg', 'application/vnd.ms-outlook'); , но эффекта не наступило. Баг?
-
Да, используется для этого проекта. Также добавлю, что если просто запустить с сервера\ПК сам экзешник (Standalone), то всё работает нормально. А при использовании HyperServer - нет. В консоли на данный тип файла выдаётся ошибка 401. Все файлы на видео лежат в одной папке bandicam 2020-09-17 17-11-17-775.mp4
-
Добрый день! Подниму старую тему. Версия 1.90.0.1528 В ServerModule добавлено: MimeTable.AddMimeType('msg', 'application/msg'); Для отправки файлов используется UniSession.SendFile() Проблема: Файл лежит в расшаренной папке на сервере где работает HyperService, путь s:='\\10.190.62.53\GlobalDesk\Systems\CHG\27012020135848Документ Перенос Проводок Международный Модуль Объекта Выполнить Перенос.msg' При выполнении UniSession.SendFile(s, 'test.msg') не отправляется ничего. На иных файлах проблема наблюдается при наличии русских символов в имени или большого количества пробелов. Грешил на кодировку, но UniSession.Log пишет имена как читаемого, так и отправляемого корректно.
-
@Sherzod Thank You! Now it works perfect. We will test more of course, but now is OK. Is it possible to add this solution to new release of UniGui?
-
-
@Sherzod How it works in Chrome. In Firefox it may work or not. Unknown why bandicam 2020-06-05 14-17-38-907.mp4
-
-
-
-
-
@Sherzod Is it bug or feature? Are You possible ti fix it or it is Sencha problem?
-
Demo project attached. Problem seems to be in "Display memo" column parameter. GridColumnSort_VertScrollBug.zip bandicam 2020-06-05 11-59-57-663.mp4
-
OK, i will prepare and add to topic
-
Sherzod, 1.90.0.1528 Yes, vertical scrollbar
-
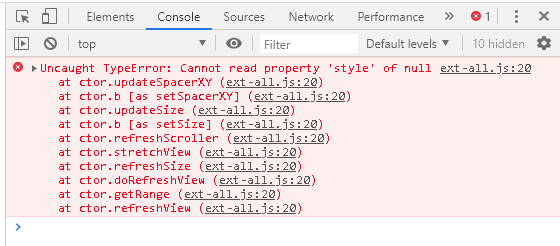
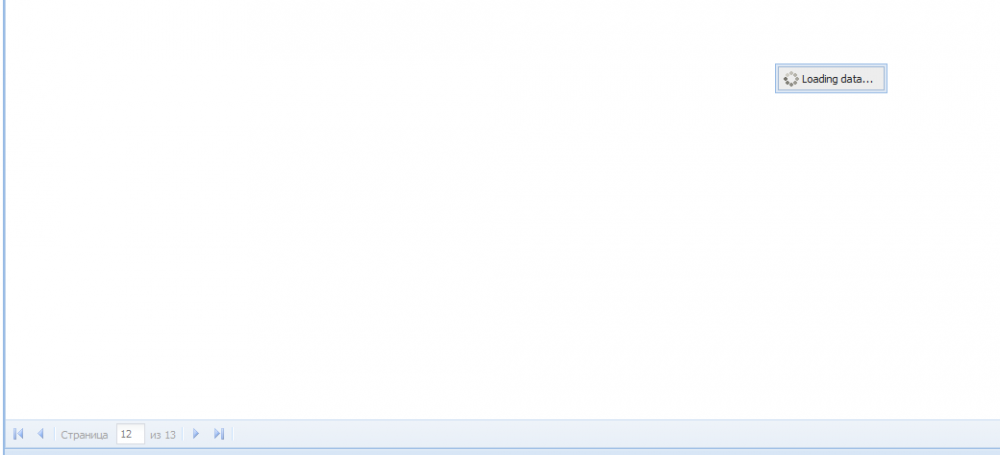
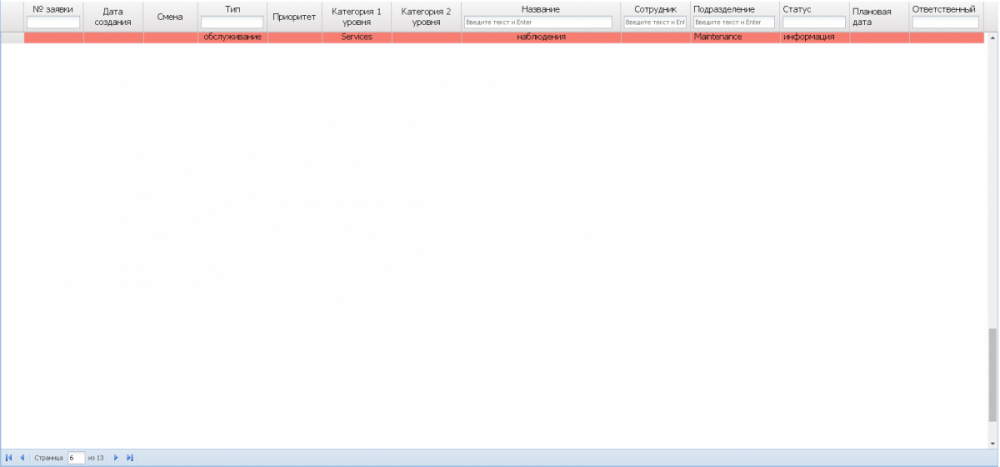
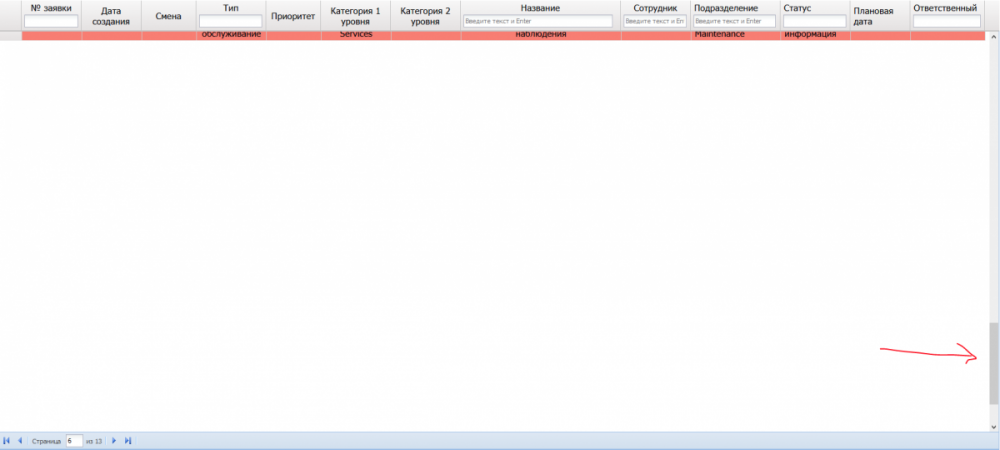
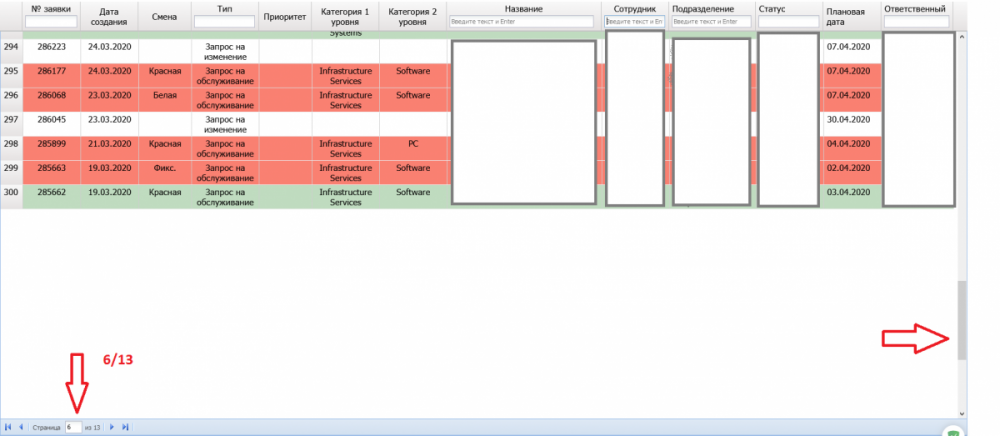
Dear colleagues, Unidbgrid is paged. When switching between pages then sometimes on different pages vertical scrollbar is calculated wrong and you can see empty screen. May be the same topic was already started but i cant find it. Thank You.
-
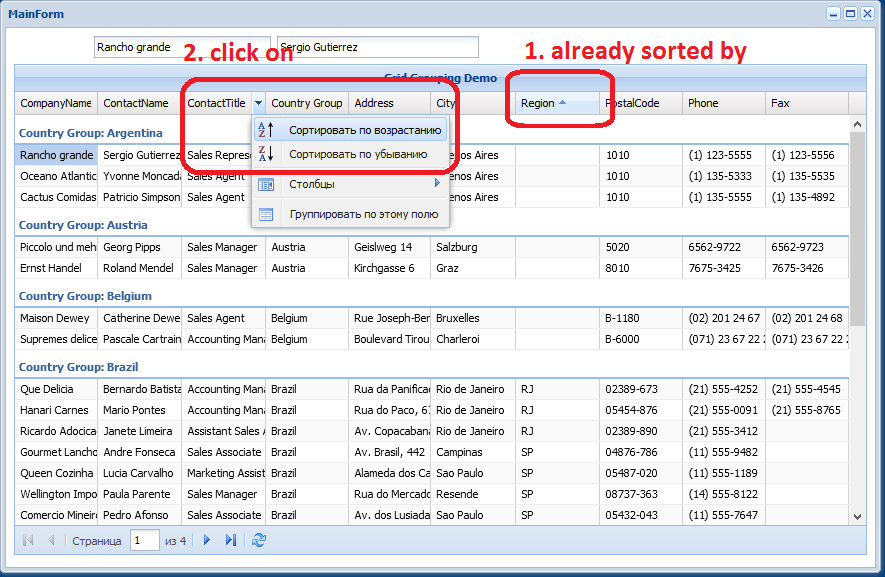
Thanks, Sherzod, But sorting is not working OK, it's not following the click order. Video: bandicam 2020-05-18 13-59-55-242.mp4
-
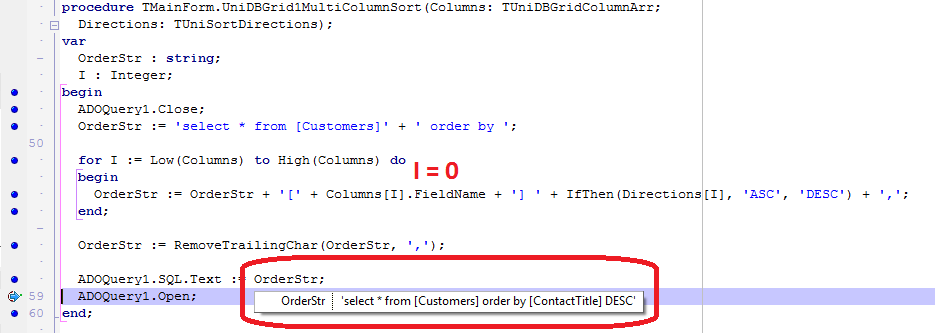
The target is to received something like "select * from [Customers] order by [ContactTitle] ASC, [Region] DESC" if i'm understanding right Multi Column sorting
-
Yes, take a look on video. Sources attached. bandicam 2020-05-18 13-10-51-887.mp4 GridGroupingSorting.zip
-
Dear colleagues, I received a request about addition of multi columns sorting in grid. In demo GridGroupingSorting i found that it is possible. But, as i see when you are clicking on any sortable column then Columns: TUniDBGridColumnArr and Directions: TUniSortDirections always have length of 1, so generated SQL row will always produce sorting by single field. Is it bug or feature or may be MultiColumnSort logic is other? Grouping.Enabled was set to false;
-
Not actual any more
-
Dear colleagues, I created a demo of receiving screenshot from clipboard (attached), but it works only if you are pressing Ctrl+V. If i add this code on Button click then no result. UniSession.AddJS( 'document.execCommand(''paste'');' ); Could you please show what am i doing wrong? How can i simulate Ctrl+V combination? Thank You. UniGUIClipboardImage.zip
-
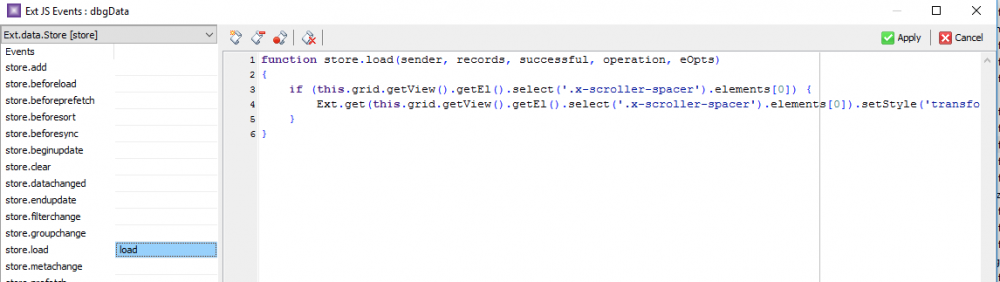
ClientEvents -> ExtEvents function boxready(sender, width, height, eOpts) { ajaxRequest(form1.dbgData, 'updatedbgSize', ['w='+form1.dbgData.getWidth(), 'h='+form1.dbgData.getHeight()]); } procedure Tform1.dbgDataAjaxEvent(Sender: TComponent; EventName: string; Params: TUniStrings); var w:integer; a:string; begin if (EventName='updatedbgSize') then begin a:=Params.Text; w:=StrToIntDef(Params.Values['w'],100); dbgData.Columns[0].Width:=trunc(w*0.06); dbgData.Columns[1].Width:=trunc(w*0.06); dbgData.Columns[2].Width:=trunc(w*0.055); dbgData.Columns[3].Width:=trunc(w*0.07); dbgData.Columns[4].Width:=trunc(w*0.07); dbgData.Columns[5].Width:=trunc(w*0.07); dbgData.Columns[6].Width:=trunc(w*0.07); dbgData.Columns[7].Width:=trunc(w*0.16); dbgData.Columns[8].Width:=trunc(w*0.07); dbgData.Columns[9].Width:=trunc(w*0.09); dbgData.Columns[10].Width:=trunc(w*0.07); dbgData.Columns[11].Width:=trunc(w*0.06); dbgData.Columns[12].Width:=trunc(w*0.08); dbgData.Refresh; end; end;