-
Posts
458 -
Joined
-
Last visited
-
Days Won
16
Content Type
Profiles
Forums
Events
Posts posted by mikromundo
-
-
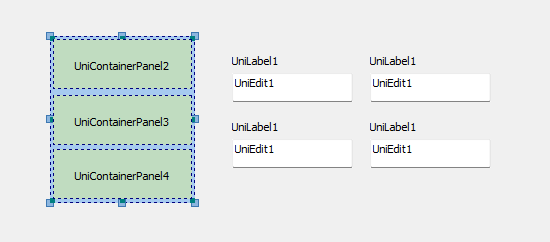
Could you help me create an ExtJS script for this?
I have several objects on the form and I want to identify if the user just clicked inside the shape area of a specific object (blue block) to call an "ajax".
Inside the blue block (eg panel1) there will be other containers as well as outside of it as well. In FMX, there is a resource that we can prevent the green blocks from being clicked and yes, only the blue block.
I've tried a conventional JS script but to no avail.

-
-
-
I apologize again for not finding it.
Thanks again !!!
-
No, sherzod.
Not with me yet and I haven't found anything on the forum.
What we did earlier was related to the "hover" colors of the buttons and not resizing.
I apologize if there is a previous post about resize, but I couldn't find it.
-
Hello, @Sherzod
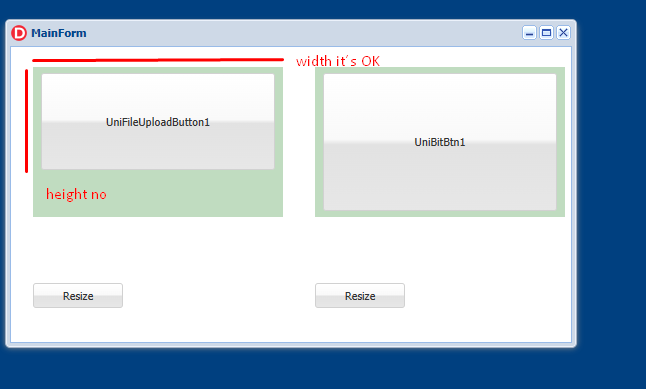
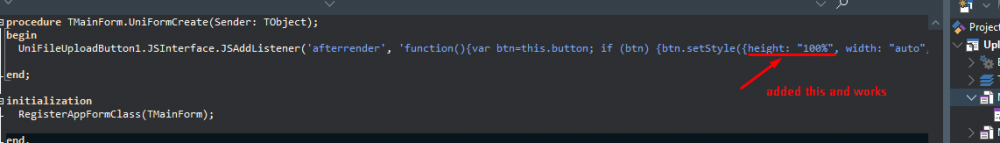
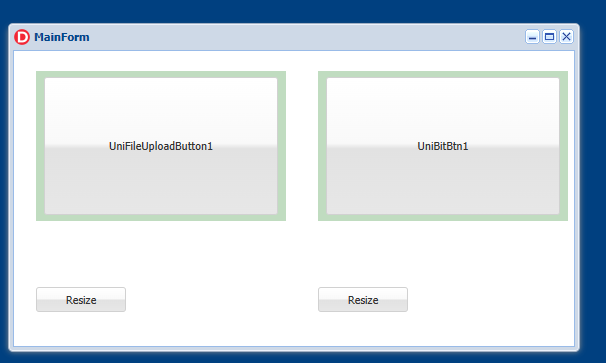
Could you review this example, please.
I need the upload button to resize in the same way as the conventional button.
-
 1
1
-
-
Explaining the attributes used:
rcBlock200
[[
cols:xs-12 sm-12 md-12|
hr-childs:xs-exp sm-exp md-fix |
scale:parent h:100%-top off:15 mobile-off|
]]rcBlock200 is the "container" of the blocks that contain the 2 grids.
cols:xs-12 sm-12 md-12
will occupy 12 columns regardless of the device
(More details about "cols:" in RadCORE documentation)hr-childs:xs-exp sm-exp md-fix
will expand the "height" with the sum of the child blocks ( contained in rcBlock200 ), but only when in "mobile".
(More details about "hr-childs:" in RadCORE documentation)scale:parent h:100%-top off:15 mobile-off
will expand "height" only when in "desktop" (more details about "scale:" in RadCORE documentation)
rcBlock205
[[
cols:xs-12 sm-12 md-2 |
scale:parent h:100%-top off:15 mobile-off|
hr:xs-150 sm-150 md-rcBlock205 |
]]rcBlock210
[[
cols:xs-12 sm-12 md-10 |
scale:parent h:100%-top off:15 mobile-off|
hr:xs-200 sm-200 md-rcBlock210 |
]]The blocks that contain the grids are similar.
one will occupy 2 columns and the other 10 columns (as you originally defined).In both, we use "scale:" again to expand the "height" of each one only when accessed in "desktop" and we use "hr:" to adjust the "height" to a fixed size in pixels when in "mobile " and on desktop assumes the default value of the block itself (which will be defined by "scale:" )
-
Thank you for your message, but I ask that you make the posts in English so that all users can benefit more easily from the content, ok.
See the video below:
-
Do you already know the RadCORE Project?
**About simple responsiveness usage**
How about getting to know the RadCORE project?Dozens of users around the world already use responsive UNIGUI with the help of RadCORE with applications running for over 2 years and gaining new customers.
-
RadCORE WEB Project
Want to develop with DELPHI for web in a way LITERALLY PRACTICAL and HIGH PRODUCTIVITY ?
Dozens of users in BRAZIL and the WORLD are conquering new customers by delivering your applications in record time without LEARNING SOMETHING NEW!!!
UniGUI powered with RadCORE
Goal
Take advantage of all your knowledge in DELPHI VCL and develop or migrate your applications to the web or simply modernize your VCL applications with a lot of productivity and without the use of html templates and without requiring learning a new language or IDE.
FacilitiesNo need to know and/or apply HTML/CSS/JS manually;
No use of third party components;
Use of NATIVE DELPHI and uniGUI resources unnecessarily of replacement of your pre-existing components (even if you already use third-party components);
No need for templates (ex: Admin LTE etc);
A single code for any platform / device;
High productivity for creating web applications;
Last version
Some projects originally in standard UNIGUI that were migrated by me to the RadCORE standard:
SysLIFE( Salvador - BA )
https://youtu.be/l-iNpufqfKESADGE (Dominican Republic)
https://youtu.be/Y4qpeEhqbXkiGreen - Website migration and application creation from a PSD
Side projects developed with RadCORE and available for sale
RadKANBAN
https://youtu.be/bmBq-7KiLhkRadFOOD - basic app but expandable
https://1drv.ms/v/s!AovhnjIbioMAwwiqhMA9MkjaRi9Q?e=9IKeAf
RadTICKET
https://1drv.ms/u/s!AovhnjIbioMAuhul-PwIzQl7NdSH?e=TnCJHCConvert VCL to UNIGUI/RadCORE
COMPLETE DEMO
PT - Documentação de Ajuda
EN - Help Doc
PT - Log de Atualizações
EN - Update Log
Telegram Public Group
WebSite:
Contact
Flávio Motta
mikromundo@gmail.com
+55 85 99862-1405
-
 7
7
-
 1
1
-
-
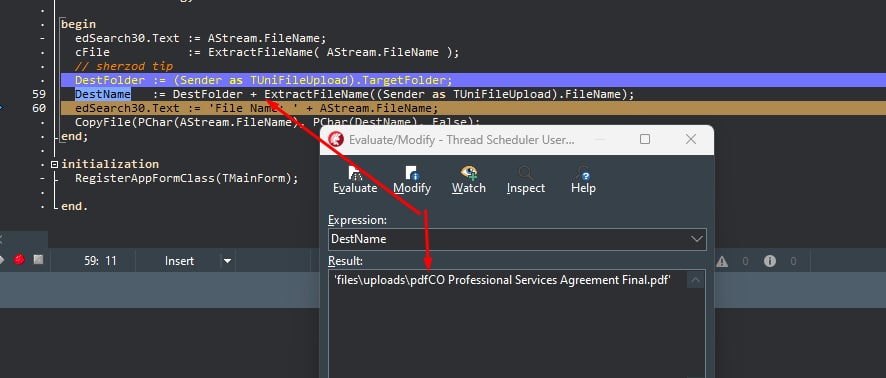
6 hours ago, Sherzod said:
Hello,
Can you try this approach?
... CopyFile(PChar(AStream.FileName), PChar(DestName), False); (Sender as TUniFileUpload).Files[0].Stream := Nil; //<------- ...
Perfect !!!
Now it worked.
-
I update my unigui version to .1564 and the issue continues.
-
5 hours ago, Sherzod said:
We will check this issue once again.
Sorry to bother you again, but did you test the project I sent you in the last post?
I can't get the expected result.
It is worth remembering that this problem occurred with several users (not just me) and I am trying to find out if the problem is mine or a bug in unigui.
I haven't migrated my unigui version yet (I'm still using the final version .1559 ).
-
Sorry to bother you again, but did you test the project I sent you in the last post?
I can't get the expected result.
It is worth remembering that this problem occurred with several users (not just me) and I am trying to find out if the problem is mine or a bug in unigui.
I haven't migrated my unigui version yet (I'm still using the final version .1559 ).
-
-
Thanks @Sherzodbut do not work yet.
I have tried this tip too before.
as you can see in the video, when loading the second file, the first one is removed.
-
sorry the delay @artem_niko but yes my friend, I´ve tryed too.
I don't want the files to be deleted, I want every file that was uploaded to remain in the folder.
-
as u can see.
I upload a file and when I upload another one, the first one is removed.
-
@Sherzod can you help me with this ?
Why when loading a second file, the first one is deleted?
I tried several configurations of UniFileUpload but with no success.
-
Hello @Sherzod
What I tried to explain/ask is that this change could come in a future release, so that it recognizes the parameter in the servermodule and that the developer does not need to make this change in the unigui source code.
-
1 hour ago, FastCards said:
mikromundo,
Can you post details of where you put the extra lines suggested by Sherzod?
Hi, actually I didn't use Sherzod's tip because it changes for every project that is developed and that's not good.
See above that I asked a new question but so far there has been no response.
-
7 hours ago, Sherzod said:
Hi @mikromundo
unit Main -> uniGUIRegClasses -> uniGUIControlLogin -> uniEdit
initialization UniAddJSLibrary('jQuery/MaskedInput/jquery.inputmask.min.js', False, [upoFolderUni, upoPlatformDesktop]); UniAddJSLibrary('jQuery/autoNumeric/autoNumeric-1.9.35.js', False, [upoFolderUni, upoPlatformDesktop]);
Thanks again for that tip Sherzod.
I was able to successfully load the updated jQuery.
(I'm doing all the tests possible to see if some kind of incompatibility occurs).Is there any way to parameterize the load according to the existing parameter in the ServerModule ?
or can we interpret this as a "feature request" ?
Because once these lines are commented out, a common application, in which you can use standard jQuery, may crash.
-
Thanks @Sherzod( it works !!! ), but please explain it better.
is this to change the unigui source code?
Will I have to do this with other components?note:
The purpose of this is because I don't want to use the unigui standard library so I can use an updated version of jQuery, InputMask.
-
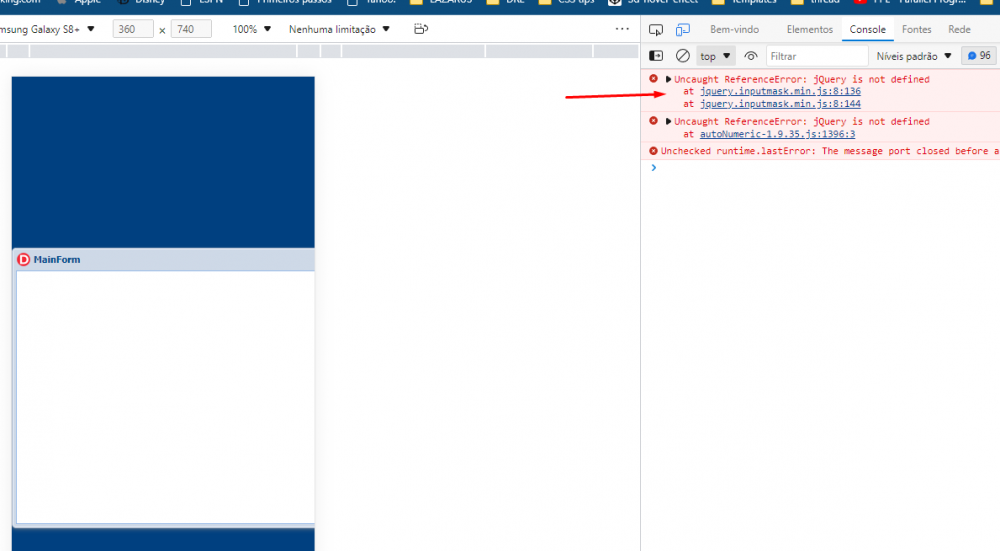
Hi, @Sherzod
Why even in a CLEAN application, without any components and, in ServerModule being set to "do not load jQuery", the application still tries to load jQuery.InputMask and autoNumeric?











How to get clicked area or object ?
in General
Posted
https://www.w3docs.com/snippets/javascript/how-to-detect-a-click-outside-an-element.html