Search the Community
Showing results for tags 'hints'.
-
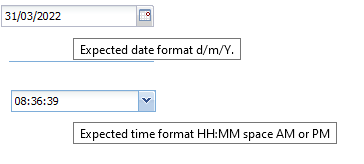
How can I change the default hint that show in DateTimePicker when the mouse cursor is on the edit control (see below)? I tried to set Hint and then ShowHint but that only affects the button and not the edit box area.
-
// OnCreate event with UniDBLookupComboBox2 do begin ClientEvents.UniEvents.Values['beforeInit'] := 'function beforeInit(sender, config) {'+ ' config.listConfig = {'+ ' tpl: new Ext.XTemplate('+ ' ''<tpl for="."><div class="x-boundlist-item" style="'+ Font.ToStyleString(True) +'" data-qtip="{[this.getHint(values)]}">{[this.getVal1(values)]}</div></tpl>'', {'+ ' disableFormats: true,'+ ' getVal1: function(values){return values.val.substring(0, values.val.indexOf("====>>>>"))},'+ ' getHint: function(values){return values.val.substring(values.val.indexOf("====>>>>")+8)}'+ ' }'+ ' )'+ ' };'+ '}'; JSInterface.JSConfig('displayTpl', [JSInterface.JSStatement('Ext.create("Ext.XTemplate",''<tpl for=".">'',''{[this.getVal(values)]}'', ''</tpl>'', {getVal: function(values){return (values.val.indexOf("====>>>>")>-1?values.val.substring(0, values.val.indexOf("====>>>>")):values.val)}})')]) end;
- 5 replies
-
- 2
-

-
- unidblookupcombobox
- hints
-
(and 2 more)
Tagged with:
-
Hi all, anyone using hints on UniCalendarPanel? How can I show an hint on event mouse over? Anyone can help me? Many Thanks Mauro