
zhyhero
-
Posts
131 -
Joined
-
Last visited
-
Days Won
5
Content Type
Profiles
Forums
Events
Posts posted by zhyhero
-
-
Sorry,
ignore this
-
-
-
19001504
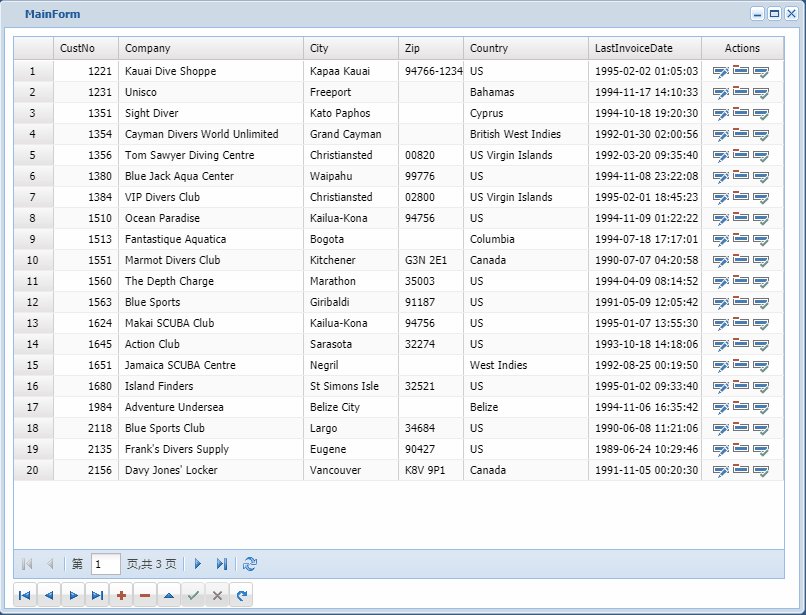
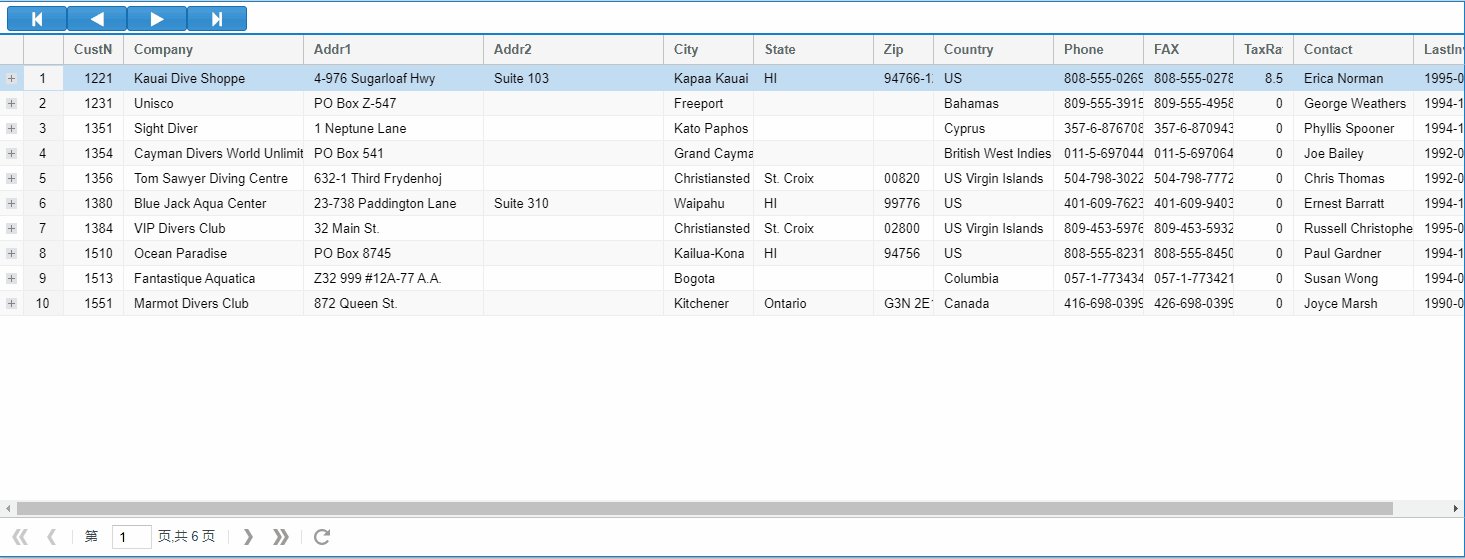
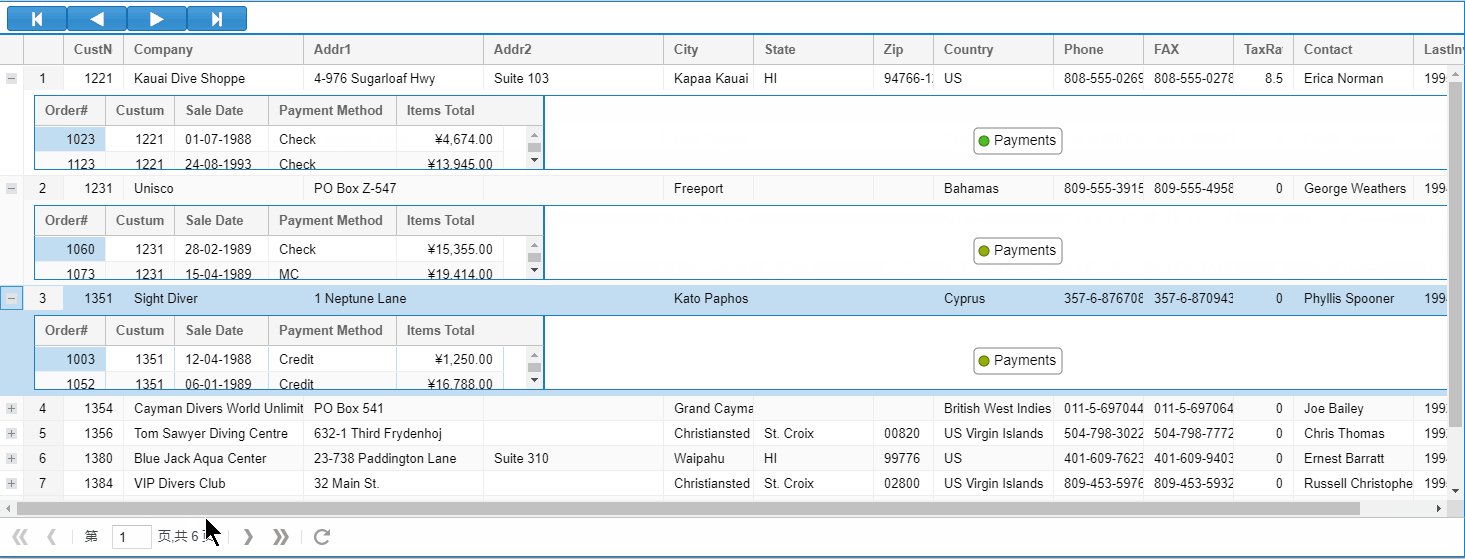
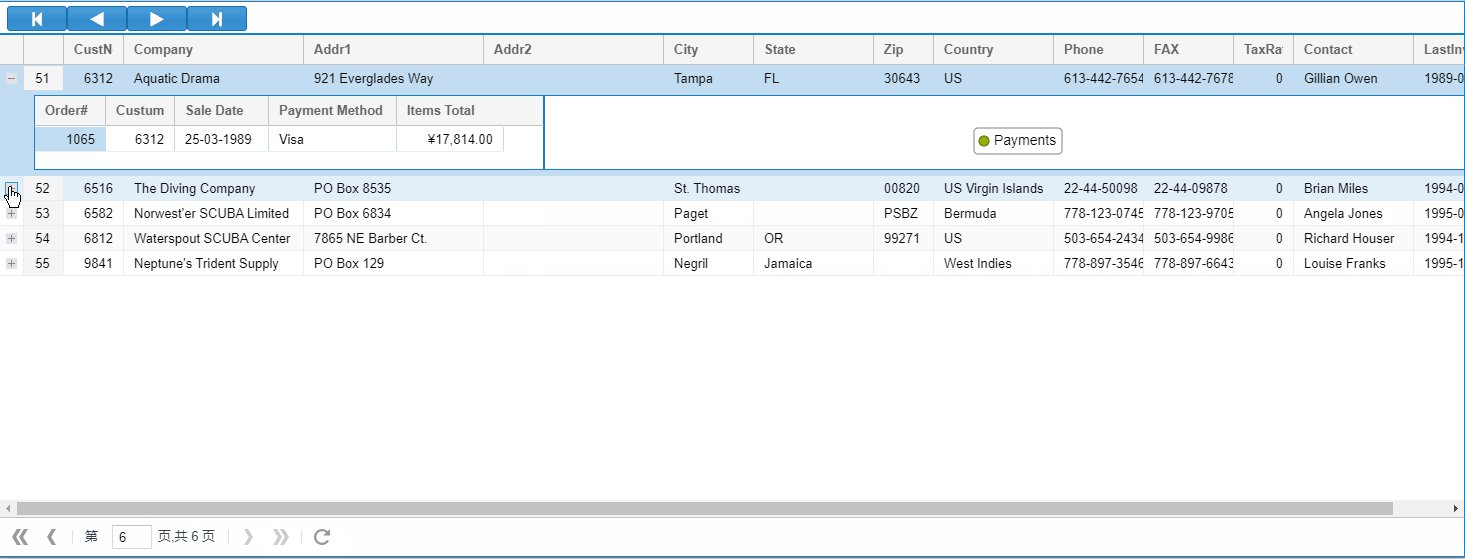
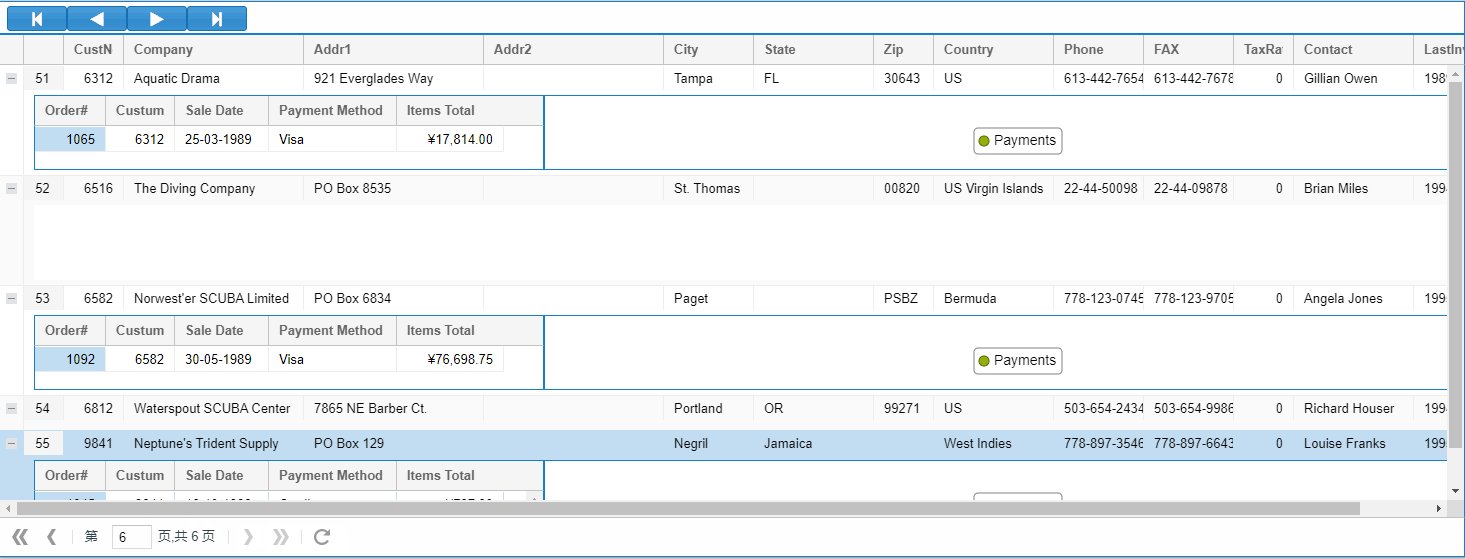
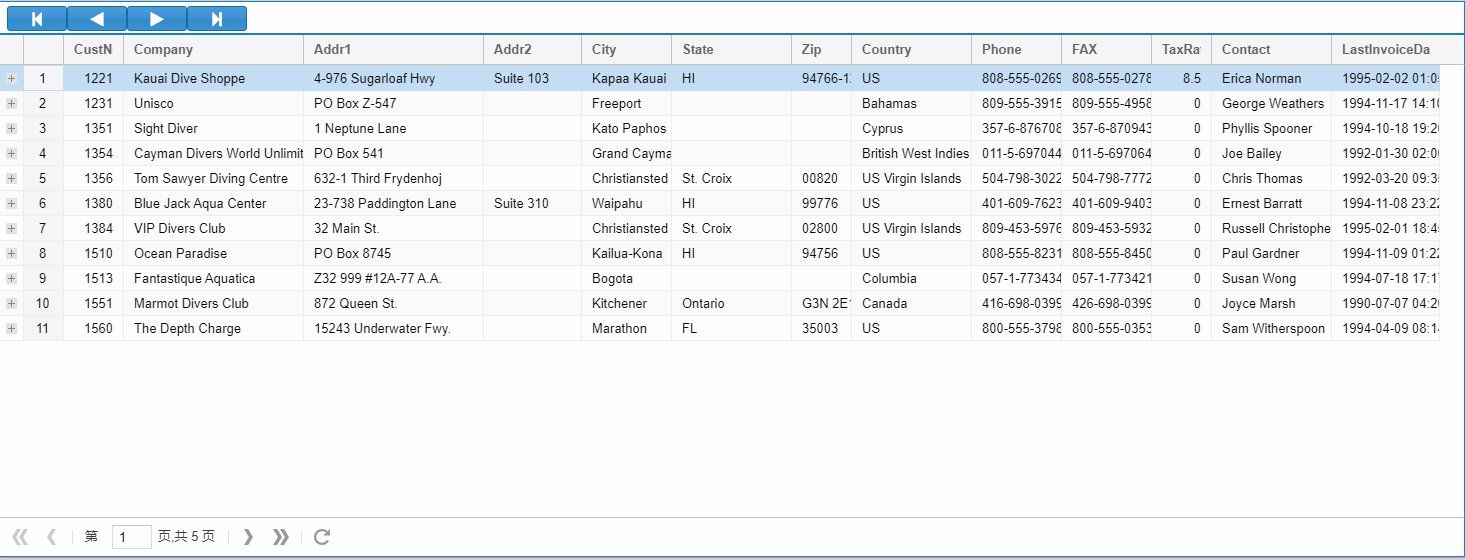
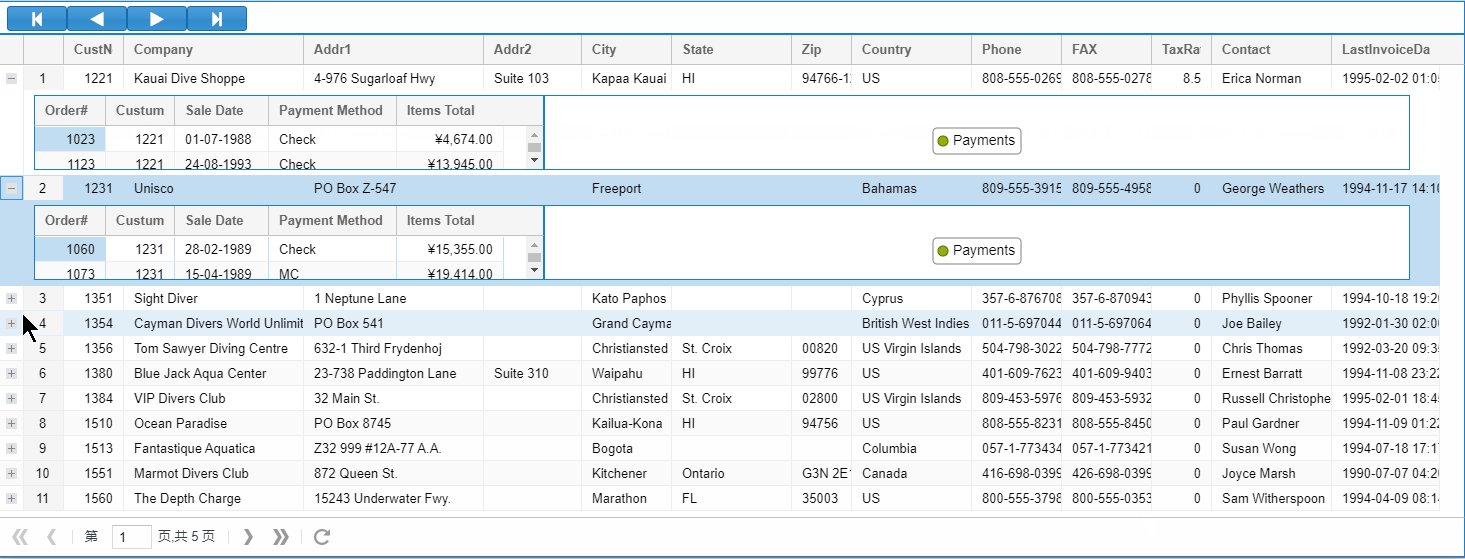
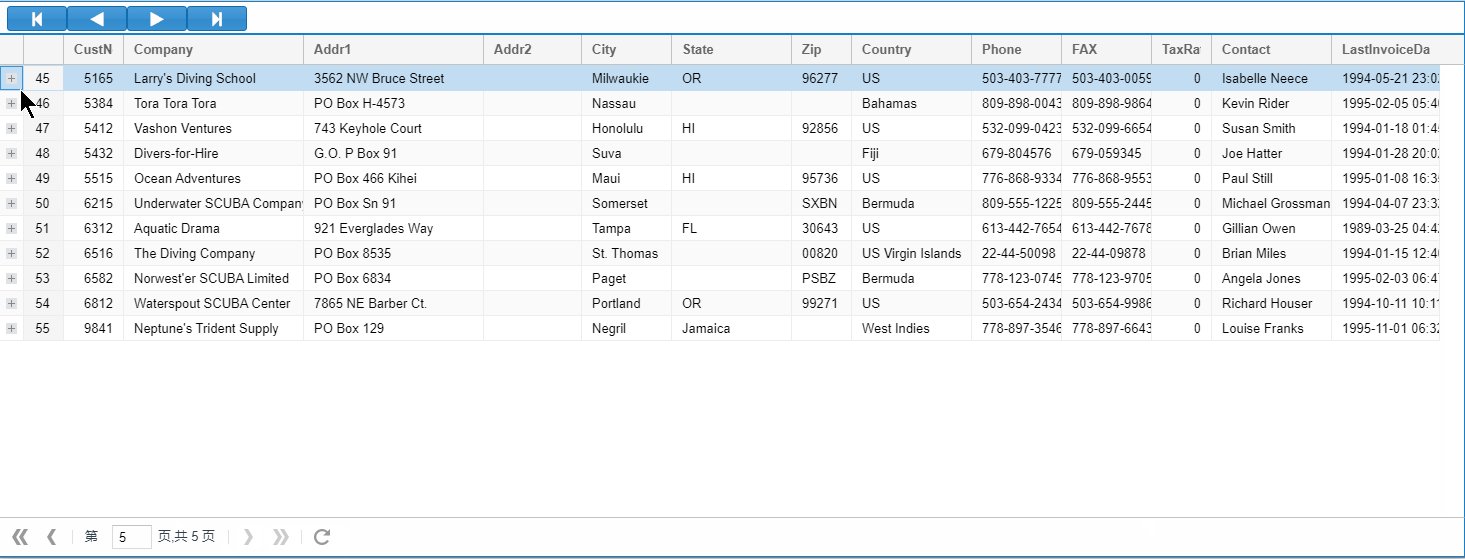
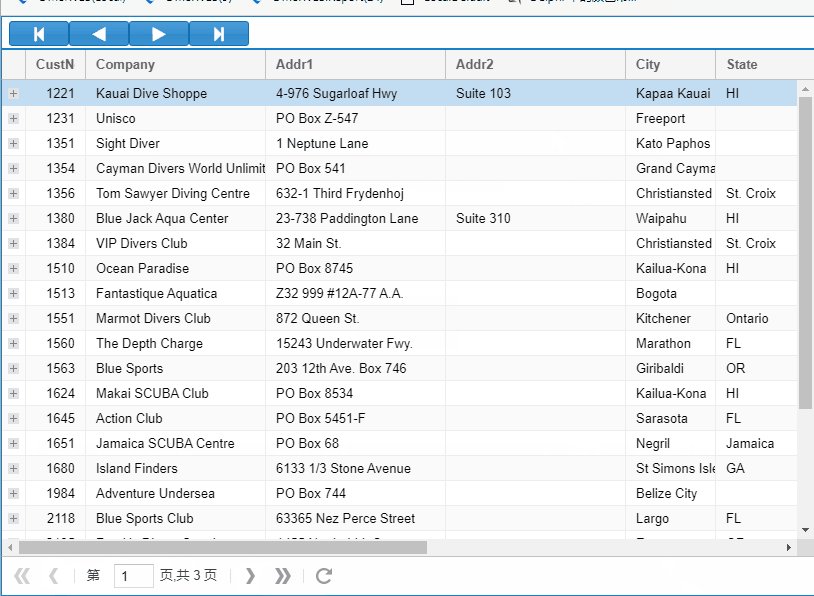
Project Demo "Grid - ActionColumn"
*There 55 records in dataset.
Set UniDBGrid.Options.dgDontShowSelected:=true; this is the reason.
and dgRowNumbers=true ,only for show RecNo ,not the reason
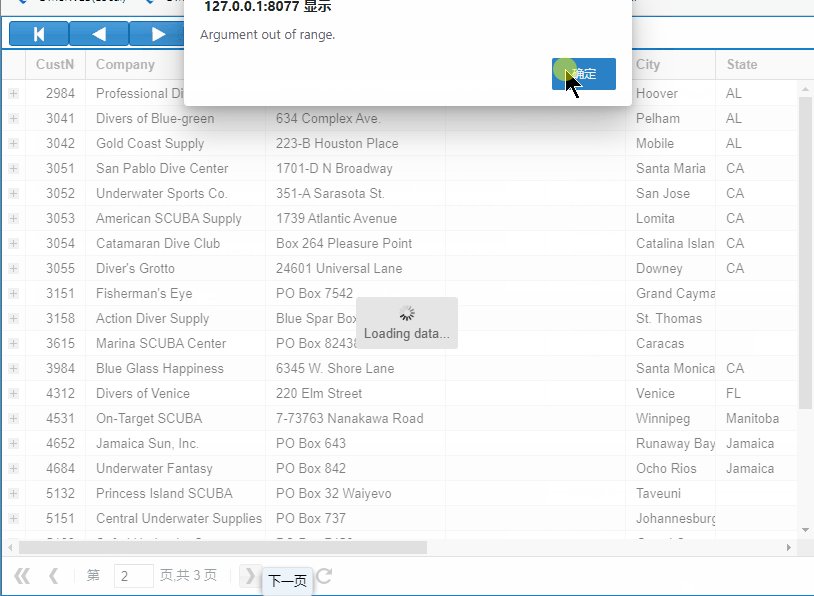
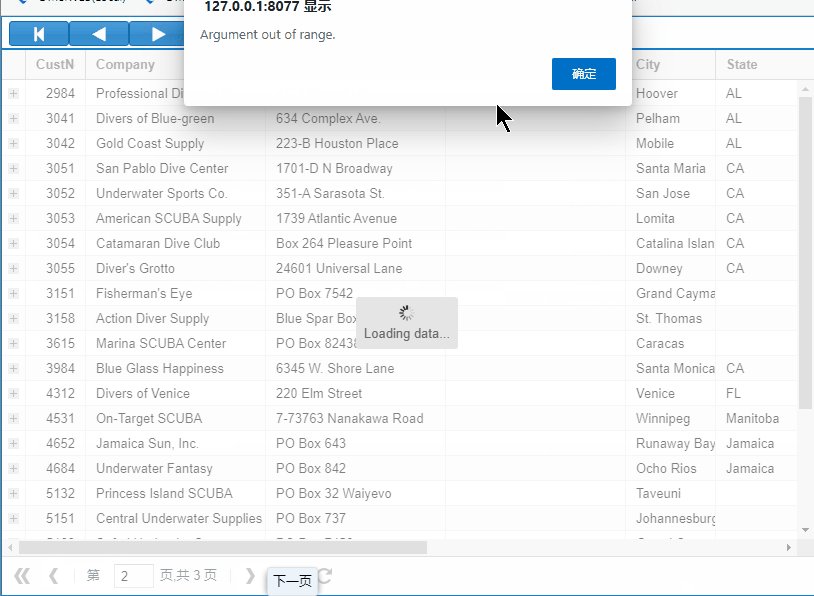
click pervpage nextpage button
then.......

-
unidblookupcombobox1.keyvalue:=unidblookupcombobox1.listsource.dataset.fieldbyname(unidblookupcombobox1.keyfield). value
-
-
13 hours ago, Sherzod said:
Hi,
Can you please open a ticket in support portal?
Reported
http://jira.fmsoft.net/servicedesk/customer/portal/4/FSD-1413
-
-
On 6/15/2019 at 9:09 PM, Hayri ASLAN said:
Hi Hayri, can I control when to create the RowConrol ( or Container) for purpose ?
something like
- procedure TMainForm.UniDBGrid1RowExpand(Sender: TUniCustomDBGrid;const RowId: Integer; var RowControl: TControl; Container: TUniContainer);
- begin
- if someflag=true then
- begin
- RowControl:=TSomeUniControl.Create(Container);
- end
- else
- begin
- nothing Created;
- end;
- end;
-
I want to use another image(font awesome) to replace datetimepicker's trigger button's defalut icon (or image),
Any idea?
======UniServerModule.CustomCss=======
.x-form-date-trigger{
position:relative;
background-image:url("../images/form/trigger-dot-bg.png") !important;
background-repeat: repeat;
display:table-cell;
padding-top: 1px;
line-height: 1.5;
border: 1px double #C0C0C0 !important;
}
.x-form-date-trigger:before{
font-family: FontAwesome; content: "\f073";color:navy;
}.x-form-arrow-trigger{
position:relative;
background-image:url("../images/form/trigger-dot-bg.png") !important;
background-repeat: repeat;
display:table-cell;
padding-top: 1px;
line-height: 1.5;
border: 1px double #C0C0C0 !important;
}
.x-form-arrow-trigger:before{
font-family: FontAwesome; content: "\f063";color:navy;
}-
 1
1
-
-
I‘m waiting for the answer too.................................
-
18 minutes ago, Sherzod said:
OK,
You can try to use getClass config
1. In DesignTime:
YourActionColumnButton -> ImageIndex = -1
2. UniDBGrid -> ClientEvents -> ExtEvents -> function reconfigure(sender, store, columns, oldStore, oldColumns, eOpts):
function reconfigure(sender, store, columns, oldStore, oldColumns, eOpts) { dataColIndx = 0; actionColIndx = 6; actionItemsIndx = 0; columns[actionColIndx].items[actionItemsIndx].isActionDisabled = function (grid, rowIndex, colIndex, items, record) { return (record.data[dataColIndx] > 1500); }; columns[actionColIndx].items[actionItemsIndx].getClass = function(value, metadata, record) { if (record.data[dataColIndx] > 1500) { return "x-fa fa-home" } else { return "x-fa fa-user" } }; }Worked !

-
1 minute ago, Sherzod said:
Can you explain in more details?
One ActionColumn Button
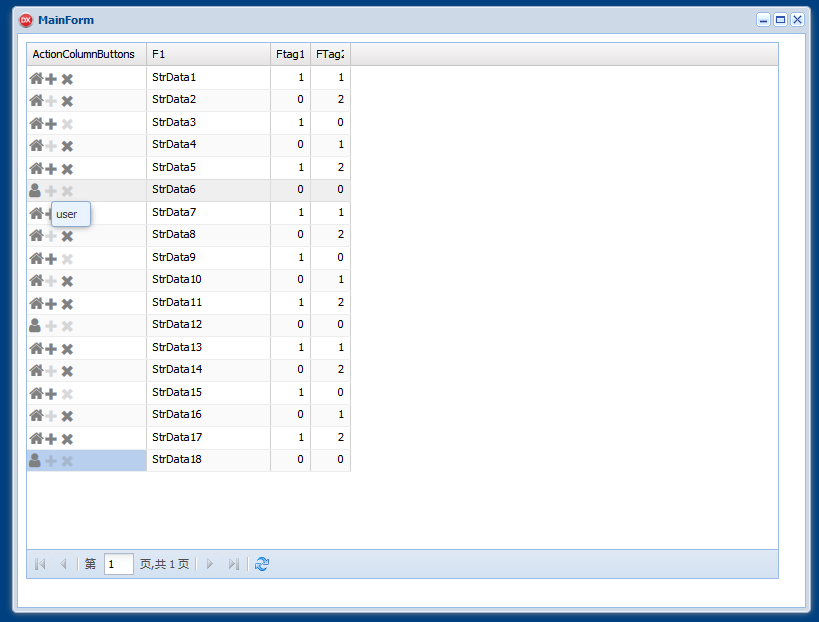
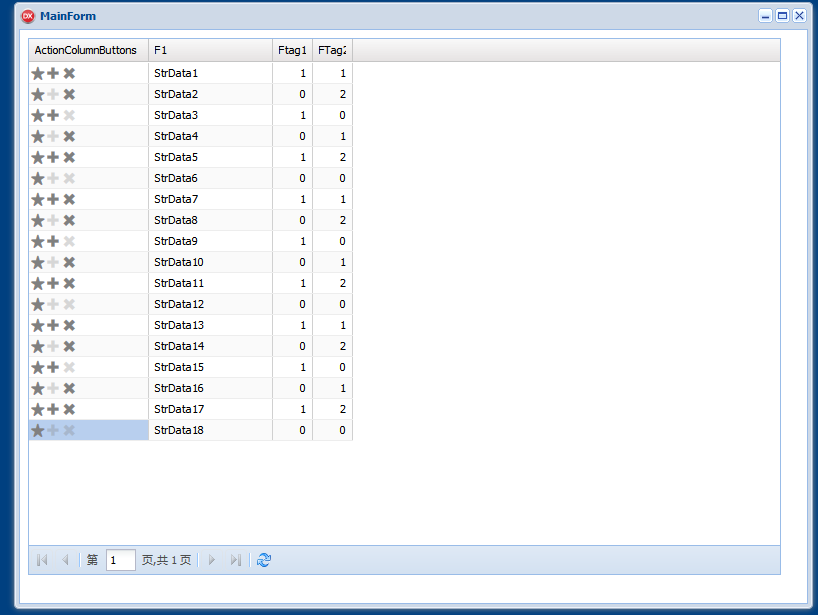
When meet the condition 1 ,Button image or iconcls =A
When meet the condition 2, Button image or iconcls =B
when meet the condition 3, Button image or iconcls =C (Blank image or something).......
-
2 hours ago, Sherzod said:
Can you try... ?
procedure TMainForm.UniButton1Click(Sender: TObject); var ImgIndx, ActionColIndx, ActionItemIndx: Byte; begin ImgIndx := 1; ActionColIndx := 6; ActionItemIndx := 0; with UniDBGrid1 do begin JSInterface.JSAssign( 'icon', [UniNativeImageList1.GetImagePngUrl(ImgIndx)], //[UniNativeImageList1.GetImageIconUrl(ImgIndx)], //[UniNativeImageList1.GetImageBitmapUrl(ImgIndx)], Columns[ActionColIndx].ActionColumn.Buttons.Items[ActionItemIndx].JSMenuItem ); JSInterface.JSCall('view.refresh', []); end; end;
Sorry, I didn't say it clearly.
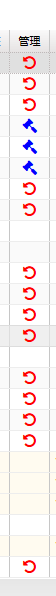
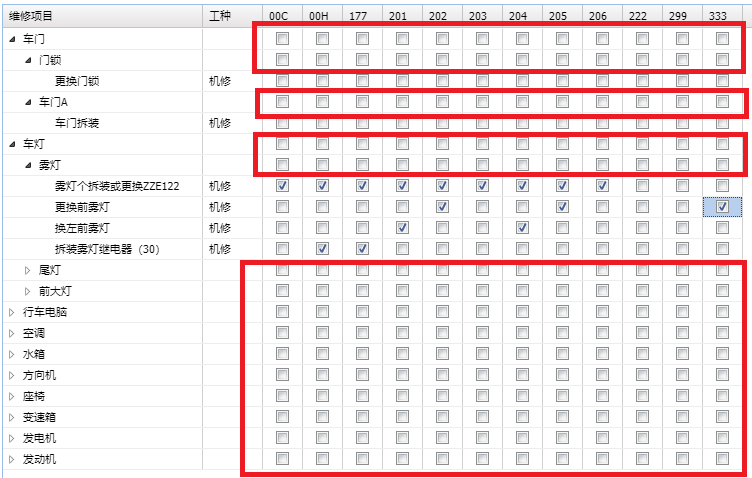
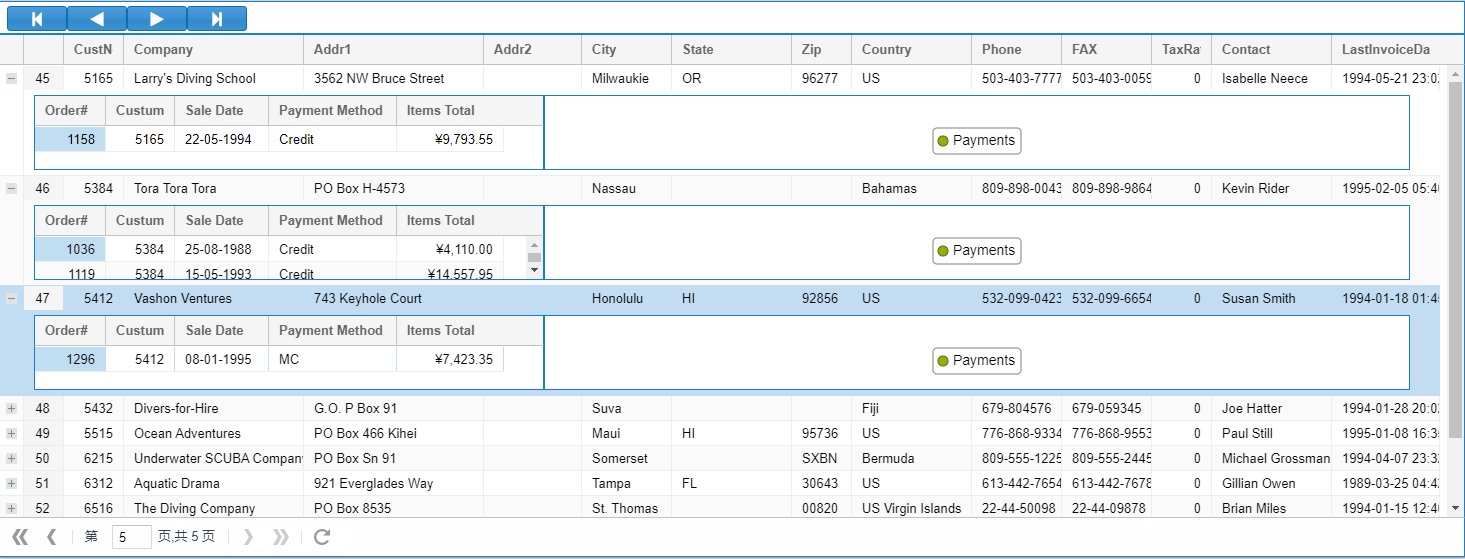
My question should look like this image.

-
1 hour ago, Sherzod said:
Hi,
Can you try to use this approach for now?
UniDBGrid -> ClientEvents -> ExtEvents -> function reconfigure(sender, store, columns, oldStore, oldColumns, eOpts):
function reconfigure(sender, store, columns, oldStore, oldColumns, eOpts) { dataColIndx = 0; actionColIndx = 6; actionItemsIndx = 0; columns[actionColIndx].items[actionItemsIndx].isActionDisabled = function (grid, rowIndex, colIndex, items, record) { return (record.data[dataColIndx] > 1500); } }
Thank you ,Sherzod !
It's worked.

-
3 hours ago, Sherzod said:
Hi,
Whether you prefer Disabled/Enabled instead of Hide/Show ?
Yes , of course .
And another question ,can i change buttons imageindex or iconcls dynamically ?
-
I have a ActionColumn (Unidbgrid) with 3 Buttons (Id 0,1,2).
When meet the condition 1 ,Button 0 and Button 1 show ,Button 2 hide.
When meet the condition 2, Button 0 and Button 2 hide,Button 1 show.
when meet the condition 3, Button 0 and Button 1 hide, Button 2,show.
What can I do ?
-
 1
1
-
-
I replace FDMemTable to ClientDataSet, and get same effect.
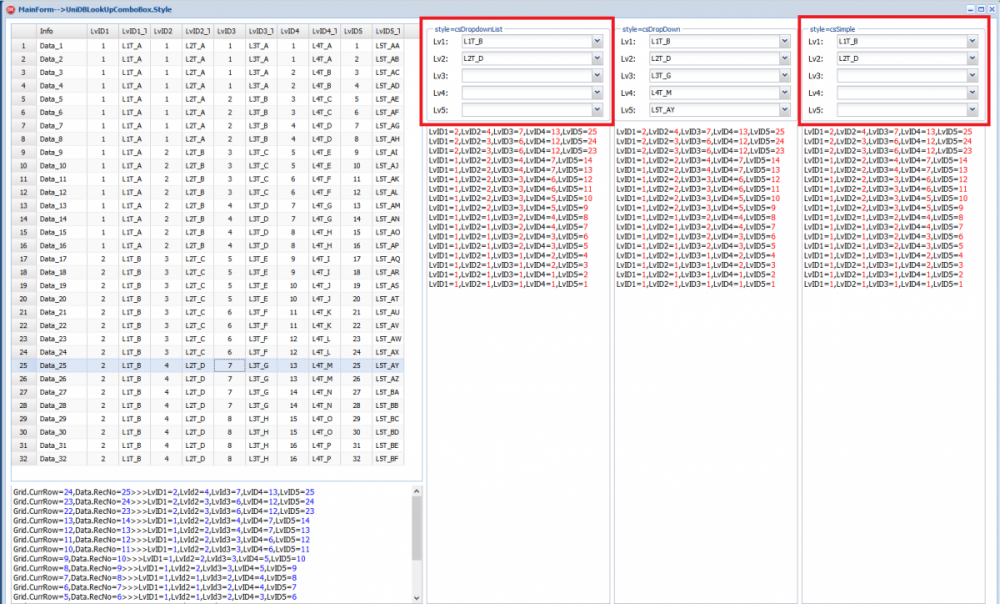
With style =csDropDown ,record.no=24, Data( 2,3,6,12,24 ) trans to Lv1(2),Lv2(3),Lv3(6),Lv4(12),Lv5(24)when record.no=25,Data( 2,3,7,13,25 ) trans to Lv1(2),Lv2(3),Lv3(6),Lv4(12),Lv5(24) , something happened. -
At first ,I don't know how to explain this accurately (or exactly ) .
I use five UniDBLookupComboBoxs as 'level' selectors , and link datasources to their 'linksource' property(with 'ListFiled' and 'Keyfield').
And Set 'MasterSource','MasterFields','IndexFieldNames' with FDMemTables (Is this called data 'cascade connection' ? ).
The UniDBGrid Show some data with level infomation.
Three FDMemTables (lv1-lv5) groups have same data.
So if i click one row on the UniDBGrid, these Unidblookupcomboboxs will show level infomations according to currunt row's data(Id,id id....) of unidbgrid.
And then get some confusing things.
First, with some row data (id,id,id....),unidblookupcombobox show nothing (with style csDropDownList and csSimple).
Second, 'Keyvalue:=xxx' pass wrong data to dataset ,not every time.(This is my wrong with data record 25 ,correct it )
Third, each Unidblookupcombobox's style( I test csDropDown,csDropDownList and csSimple) get diffrent effect .At end ,i hope someone may know what I say.........
Here is s testcase.
testcase reupload here
-
-
3 hours ago, Sherzod said:
Hi,
You can use this approach for now:
procedure TMainForm.UniFormCreate(Sender: TObject); begin TUniEdit(UniCheckBox1).FieldLabelFont.Color := clGreen; end;
Thank you .
I will try this.
UniCheckBox.FieldLabelFont is missing ?
-
I want to set the unicheckbox.fieldlabel's color.
What can i do ?

-
Waiting for new ver unigui for delphi 10.3,i guess it is 1.70.0

-











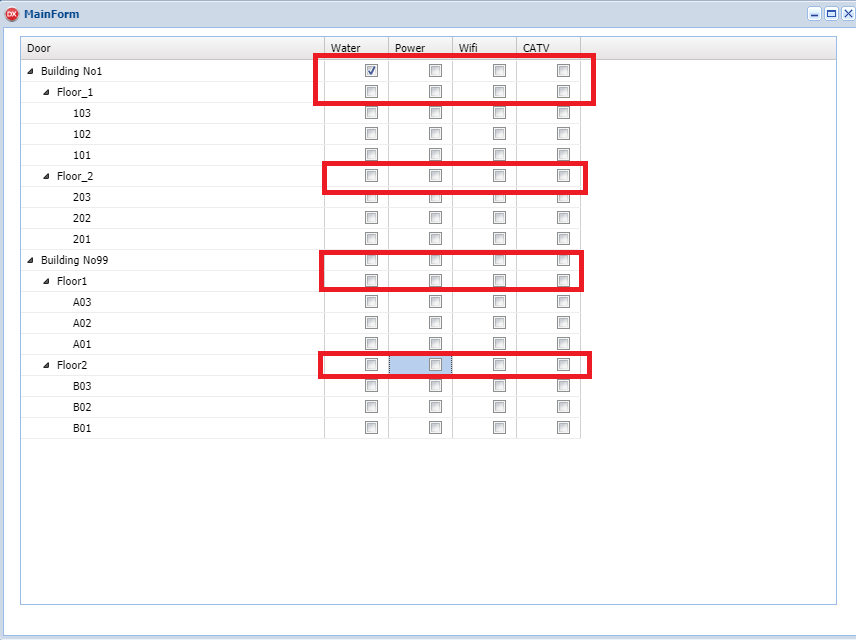
How to make checkbox readonly disable invisable in DbTreeGrid ?
in General
Posted
Temporary,I do this with DBTreeGird and DBGrid.