
Masteritec
-
Posts
191 -
Joined
-
Last visited
Content Type
Profiles
Forums
Events
Posts posted by Masteritec
-
-
-
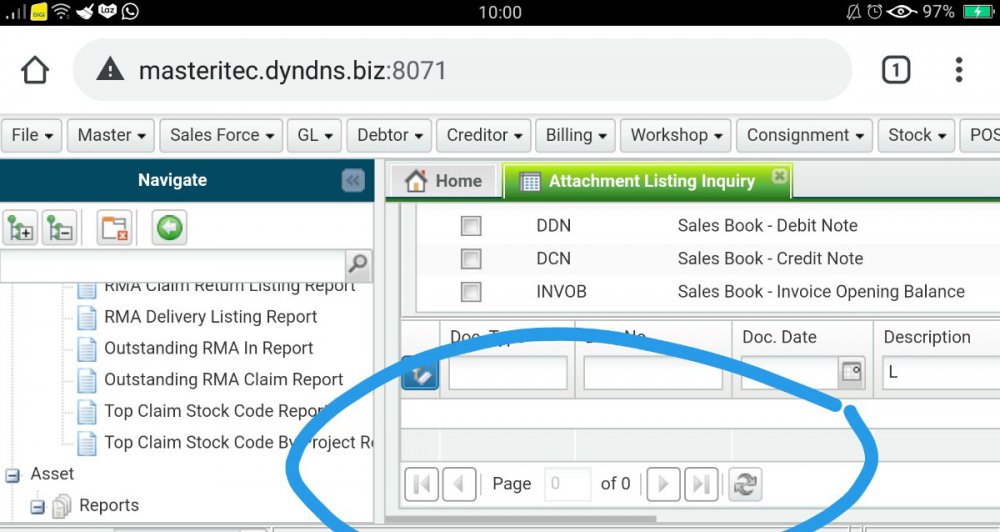
Current UnimDbListGrid page navigator slider style is not user friendly at all. Not convenient to user especially when we got a lot of pages.
Kindly redesign the page navigator like web.
Can you let me know when this feature is ready for us to use.
I everyday received complaint from my end users.
Please help and consider my suggestion.
Urgent
-
Thank you
-
On 10/25/2020 at 12:29 AM, x11 said:
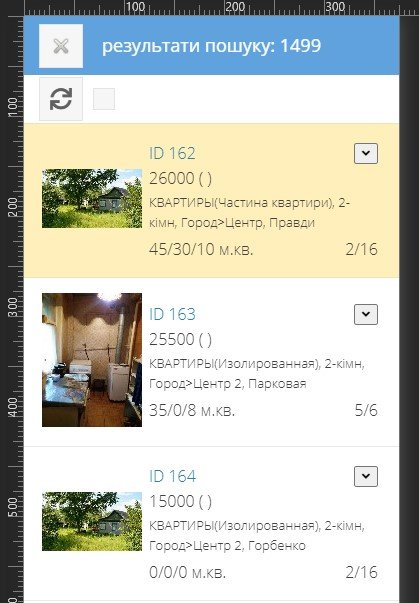
add columns to TunimDBListGrid
in JS - {0} - this is column index
TunimDBListGrid.ClientEvents.UniEvents
function beforeInit(sender, config){ config.loadMask = true; config.loadingText = 'загрузка...'; config.emptyText = 'даних немає'; config.grouped = false; var descr = '<table class="tblResDescr">' + '<tr>' + '<td class="tdDbgRowID">ID {0}</td>' + '<td class="tdBtnPopup"><button class="btnPopup" data-id="{0}" type-id="{13}"><i class="fas fa-angle-down"></i></td>' + '</tr>' + '<tr>' + '<td colspan="2">{1} ({2} {3})</td>' + '</tr>' + '<tr>' + '<td colspan="2" class="tdDbgRowDescr">{6}, {5}-кімн, {7}, {8}</td>' + '</tr>' + '<tr>' + '<td colspan="2">' + '<div style="display: flex; justify-content: space-between">' + '<div class="tdDbgRow">{4} м.кв.</div>' + '<div class="tdDbgRowArea">{[this.getFloors(values)]}</div>' + '</div>' + '</td>' + '</tr>'+ '</table>'; config.itemTpl = new Ext.XTemplate('<table class="tblRes">' + '<tr>' + '<td><img src="{12}"></td>' + '<td>' + descr + '</td>' + '</tr>' + '</table>', { getFloors: function(values){ if (values[11] == 1){ return values[10] + ' пов.' } else { return values[9] + '/' + values[10] } } } ); }
Can provide us demo source? Thanks
-
Is it possible to set BadgeText for TitleButton like TUnimButton?
-
-
Hi,
v1.90.0.1536 can fix this problem?
-
This fixed will include in next release?
-
20 hours ago, Masteritec said:
You will include this fix in next release?
-
1 hour ago, Sherzod said:
You can try this workaround for now:
function afterCreate(sender) { var _dtpicker = sender.getPicker(); if (_dtpicker) { sender.getPicker().on('select', function() { this.setValue(this.getValue()) }) } }
You will include this fix in next release?
-
37 minutes ago, Sherzod said:
Hi,
I couldn't reproduce this issue.
Which build are you using?
I am using build 1533.
Actually I am using your online demo to test.
If your pop-up calendar is Sept 2020 , try u select 31 Aug then your will encounter this issue
-
-
When I scan using BarcodeTest, it convert barcode which got space to +
Example my Barcode is A123 456B , AFTER scan become A123+456B
Anyone can help?
Thanks
-
-
Also missing summary
-
Hi,
UnidbTreeGrid missing beforeedit client event, i think current Tree Grid support is not like DB Grid, less useful.
I hope UnidbTreeGrid can be enhance strong and useful.Thank you
-
Can upload Demo file again?
Thanks -
19 minutes ago, Sherzod said:
Please try to search on the forum.
Already Search
But Demo link file is invalid, can you provide a demo file.
Thanks
-
Any sample to download and upload file when use Unigui Web Apps?
How to do Google authenticate in Client (Browser) when use Unigui?
Thanks -
I want upload/download some files to Google Drive use my Unigui Web Apps, but i don't know how to process it.
Any idea for it?
Thanks -
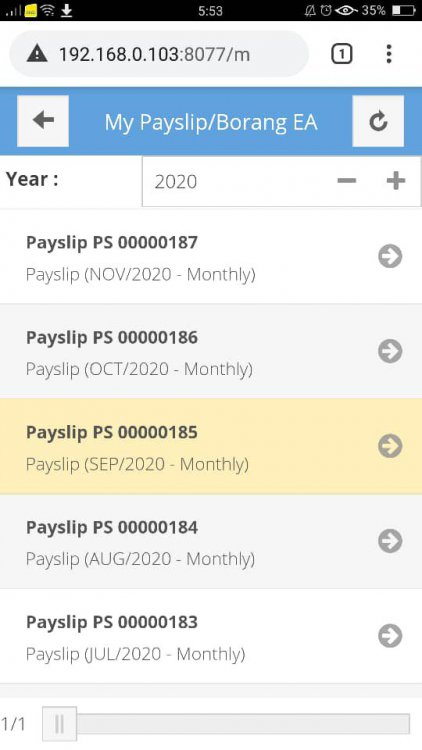
How to change bold text in every row from black color to blue color in grid?
below in my ClientEvent-> UniEvent.
Please advice me how to change the color . Thanks
function beforeInit(sender, config)
{
config.loadingText='Loading...';
config.grouped=false;
config.itemTpl='<table style="width:100%;white-space: nowarap;vertical-align:mdiddle;">' +
'<tr>' +
'<td style="font-size:15px;font-weight:bold;padding-top:4px;padding-left:5px;">{0}</td>'+
'</tr>' +
'<tr>' +
'<td style="font-size:15px;padding-top:4px;padding-left:5px;">{1}</td>'+
'</tr>' +
'</table>';
} -
Thanks.
Submit feature request.
http://jira.fmsoft.net/servicedesk/customer/portal/4/FSD-1909 -
Can make it standard properties?
-
Actually, Tab Sheet can add Autoscroll option.





New Page Navigator UnimDBListGrid like Web
in Feature Requests
Posted
This will easy for user to navigator in mobile mode