-
Posts
203 -
Joined
-
Last visited
Content Type
Profiles
Forums
Events
Everything posted by FFREDIANELLI
-

How to know the position relative to the form ?
FFREDIANELLI replied to FFREDIANELLI's topic in General
Here is the testcase Sherzod, thanks for any help. Dinamico.rar -

How to know the position relative to the form ?
FFREDIANELLI replied to FFREDIANELLI's topic in General
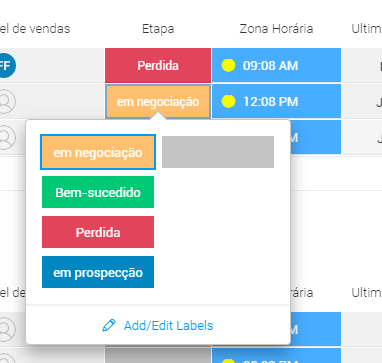
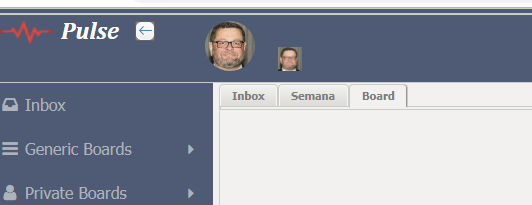
I will try to create a testcase, i need to create a form near the button pressed like in this image, the problem is that this button was created dynamicaly and inside a scrollbox... -

How to know the position relative to the form ?
FFREDIANELLI replied to FFREDIANELLI's topic in General
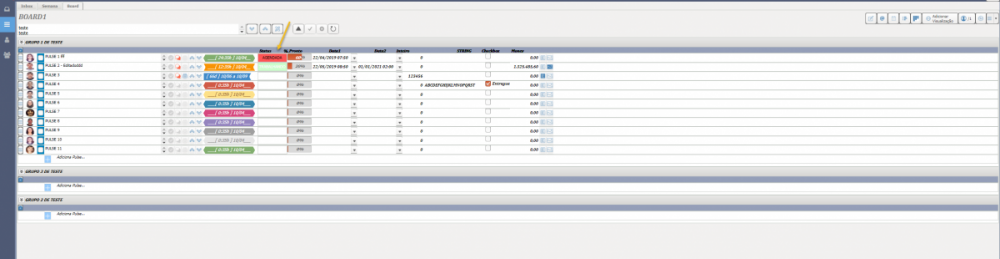
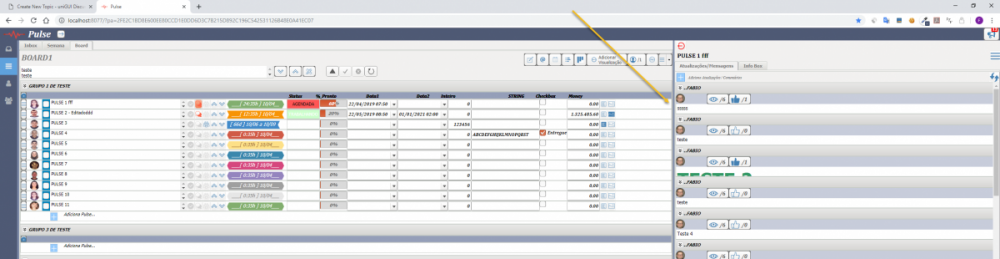
None..., but there is no other way to create a similar funcionality of the site monday.com, i'm almost there... but for some interface things i dont know how to do it... as you can see in the image i can not use unidbgrid becase the kind of components that can compose a pulse are variable project by project, and board by board. So, for example the user will click on the panel red status and i whant to present the possible status 'near' this panel... just this. each line is a panel with componets created dinamicaly . and why not pay monday.com, because it will not integrate with out industrial cost system and production system, (ERP). -
Please how can I know the position of a button created dinamicaly inside a panel, that is inside other panel, and scrollbox, all of them created dinamicaly ? I need to open an options form closer to the button, so I think that i need the x,y position of the form, because the left and right position of the button is relative to the panel, that is inside a scroll box so i can not calculate the position based in summing the position of the parent components... If its not possible i will create in the center... not so profissional... but will work..
-
It worked. Thanks.
-
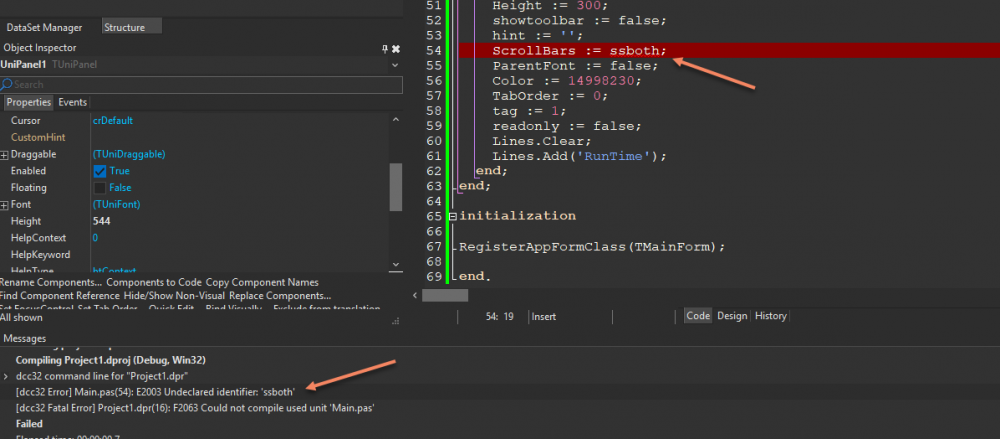
Thanks for the help, 1. My mistake , i'm creating unihtmlmemo inside a collapsible panel that obviously will not grow up to accomodate the new component inside, i have to adjust the size of the panel programmaticaly too with the size of the unihtmlmemo...sorry. 2. I will let unihtmlmemo with a fixed size, and let scroll bars to the job if the content is to big, this is my problem now ,if i put the command to show bars it not compile
-
Please some help, , when i create the unihtmlmemo on runtime , the height take no effect it have allways only one line and it sas that ssboth is undefined... mm := TUniHTMLMemo.Create(MainForm); with mm do begin Name := 'mm_' + inttostr(UniMainModule.UserInfo.pulsetag) + '_' + 'Seq' + UniMainModule.qMensagensseq.AsString; Parent := m1; Left := 21; top := 0; align := altop; Width := 600; Height := 200; showtoolbar := false; hint := ''; ScrollBars := ssboth; lines.Clear; ParentFont := false; Color := 14998230; TabOrder := 0; tag := UniMainModule.qMensagensseq.value; lines.assign(UniMainModule.qMensagensobs); readonly := false; end;
-
OK, now i whant that example too...
-
It's free for 2000 messages day. I whant to android/iphone/chrome pops up when some event in ERP is relevant to the user, I don't know but unigui will pops something only if the application is oppened. Is it possible to do it with firebase ?
-
Hi, I would like to put push notification code on my webpage, the onesignal instructions sas to put on head section of top page a specific code, how do I configure this on unigui ? custom meta ? and the files that i have to put in my webpages in custom files, i think. Someone that is alwready using this can help me ? This is the code: <link rel="manifest" href="/manifest.json" /> <script src="https://cdn.onesignal.com/sdks/OneSignalSDK.js" async=""></script> <script> var OneSignal = window.OneSignal || []; OneSignal.push(function() { OneSignal.init({ appId: "bla bla bla...", }); }); </script>
-
My deadline date to finish my programa is arriving... no one have one idea to how to have two circular images of different sizes in the same form ?
-
But how to have two diferent sizes, for example, i need with 50px on header and 24 on grid it assume only the first one even with different names, the second stay squared. ON FIRST BUTTON function beforeInit(sender, config) { config.cls='avatar50'; } ON SECOND BUTTON function beforeInit(sender, config) { config.cls='24avat'; } on SERVERMODULE .avatar50 img { vertical-align: middle; width: 50px; height: 50px; border-radius: 50%; } .24avat img { vertical-align: middle; width: 24px; height: 24px; border-radius: 50%; } Result:
-

How to increase the size of panel on moseover ?
FFREDIANELLI replied to FFREDIANELLI's topic in General
Thanks Sherzod. -
Some help on javascript please... how to increase the size of a panel onmoveover I tried to ClientEvents.ExtEvents.Add('OnMouseover=function OnMouseover1(sender)' + ' { sender.sender.getWidth()+50; }'); ClientEvents.ExtEvents.Add('OnMouseout=function OnMouseout(sender)' + ' { sender.setWidth(sender.getWidth()-50); }'); If i try to change color the efect is ok, but no effect on change size... do I have to call some version of javascriplt refresh ?
-

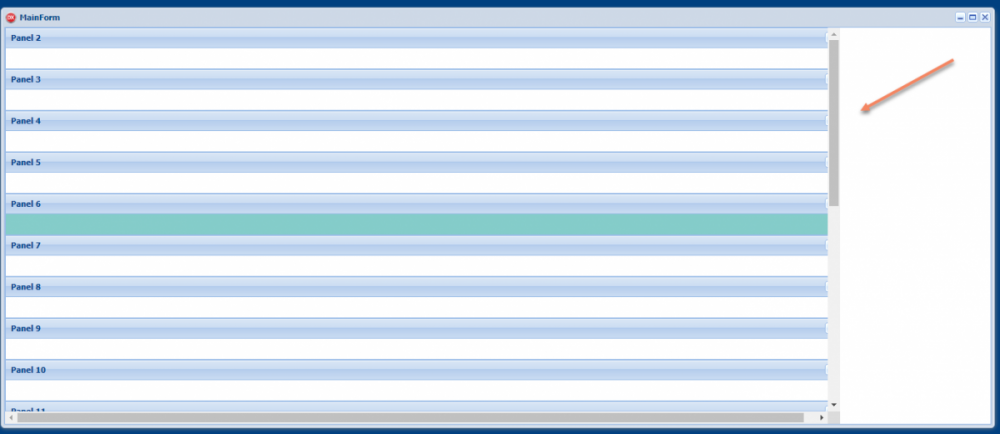
How to avoid that the collapse icon be under scroll bar ?
FFREDIANELLI replied to FFREDIANELLI's topic in General
"Thanks Sherzod" ....."""""""" hours trying to find javascript error... and it was only a double quoted... -

How to avoid that the collapse icon be under scroll bar ?
FFREDIANELLI replied to FFREDIANELLI's topic in General
Hi, Sherzod, thanks for the help: The complete code for test is this: (attached a test case): procedure TMainForm.UniFormActivate(Sender: TObject); var i: integer; UniPanel1: TUniPanel; TmpPanel: TUniPanel; mtop: integer; begin mtop := 0; for i := 0 to 20 do begin with TUniPanel.Create(Self) do begin Name := 'pa' + inttostr(i + 1); Parent := Main.MainForm.sb; Left := 0; Top := mtop; margins.right := 100; margins.Left := 100; mtop := mtop + 60; margins.Top := 100; Width := 1000; Height := 57; Hint := ''; // Align := alTop; ParentFont := False; TabOrder := 0; Alignment := taLeftJustify; Caption := ''; Collapsible := True; Collapsed := True; CollapseDirection := cdBottom; Color := 14017510; Title := 'Panel ' + inttostr(i + 1);; TitleAlign := taLeftJustify; TitleVisible := True; ClientEvents.ExtEvents.Add('OnMouseover=function OnMouseover(sender)' + ' { sender.setBodyStyle("background-color","#85CDCA"); }'); ClientEvents.ExtEvents.Add('OnMouseover=function OnMouseover1(sender)' + ' { sender.expand(); }'); ClientEvents.ExtEvents.Add('OnMouseout=function OnMouseout(sender)' + ' { sender.setBodyStyle("background-color","#FFFFFF"); }'); ClientEvents.ExtEvents.Clear; ClientEvents.ExtEvents.Add ('afterrender=function afterrender(sender, eOpts)''{''this.addCls(''my-panel'');''}'); Cursor := crHandPoint; end; end; begin for i := 1 to 20 do begin TmpPanel := FindComponent('pa' + inttostr(i + 1)) as TUniPanel; if TmpPanel <> nil then // We found it TmpPanel.align := altop; end; end; end; The error is unespected string: ajaxRequest(O2B,"resize",["w="+O2B.getWidth(),"h="+O2B.getHeight()]);if(Ext.Msg.isVisible())Ext.Msg.toFront(); O3D=new Ext.panel.Panel({id:"O3D_id",bodyBorder:false,html:"",expandToolText:"",collapseToolText:"",collapsible:true,collapseDirection:Ext.Component.DIRECTION_BOTTOM,headerPosition:"top",title:"Panel 1",titleAlign:"left",layout:"absolute",bodyStyle:"background-color:#E6E3D5",width:1000,height:57,x:0,y:0});O3D.nm="O3D";_cdo_("pa1",O3D,null,MainForm);_coe_(MainForm,"pa1",null,"afterrender",function(sender, eOpts)'{'this.addCls('my-panel');'});O13.add(O3D); O45=new Ext.panel.Panel({id:"O45_id",bodyBorder:false,html:"",expandToolText:"",collapseToolText:"",collapsible:true,collapseDirection:Ext.Component.DIRECTION_BOTTOM,headerPosition:"top",title:"Panel 2",titleAlign:"left",layout:"absolute",bodyStyle:"background-color:#E6E3D5",width:993,height:57,x:0,y:0});O45.nm="O45";_cdo_("pa2",O45,null,MainForm);_coe_(MainForm,"pa2",null,"afterrender",function(sender, eOpts)'{'this.addCls('my-panel');'});O13.add(O45); O4D=new Ext.panel.Panel({id:"O4D_id",bodyBorder:false,html:"",expandToolText:"",collapseToolText:"",collapsible:true,collapseDirection:Ext.Component.DIRECTION_BOTTOM,headerPosition:"top",title:"Panel 3",titleAlign:"left",layout:"absolute",bodyStyle:"background-color:#E6E3D5",width:993,height:57,x:0,y:57});O4D.nm="O4D";_cdo_("pa3",O4D,null,MainForm);_coe_(MainForm,"pa3",null,"afterrender",function(sender, eOpts)'{'this.addCls('my-panel');'});O13.add(O4D); O55=new Ext.panel.Panel({id:"O55_id",bodyBorder:false,html:"",expandToolText:"",collapseToolText:"",collapsible:true,collapseDirection:Ext.Component.DIRECTION_BOTTOM,headerPosition:"top",title:"Panel 4",titleAlign:"left",layout:"absolute",bodyStyle:"background-color:#E6E3D5",width:993,height:57,x:0,y:114});O55.nm="O55";_cdo_("pa4",O55,null,MainForm);_coe_(MainForm,"pa4",null,"afterrender",function(sender, eOpts)'{'this.addCls('my-panel');'});O13.add(O55); O5D=new Ext.panel.Panel({id:"O5D_id",bodyBorder:false,html:"",expandToolText:"",collapseToolText:"",collapsible:true,collapseDirection:Ext.Component.DIRECTION_BOTTOM,headerPosition:"top",title:"Panel 5",titleAlign:"left",layout:"absolute",bodyStyle:"background-color:#E6E3D5",width:993,height:57,x:0,y:171});O5D.nm="O5D";_cdo_("pa5",O5D,null,MainForm);_coe_(MainForm,"pa5",null,"afterrender",function(sender, eOpts)'{'this.addCls('my-panel');'});O13.add(O5D); O65=new Ext.panel.Panel({id:"O65_id",bodyBorder:false,html:"",expandToolText:"",collapseToolText:"",collapsible:true,collapseDirection:Ext.Component.DIRECTION_BOTTOM,headerPosition:"top",title:"Panel 6",titleAlign:"left",layout:"absolute",bodyStyle:"background-color:#E6E3D5",width:993,height:57,x:0,y:228});O65.nm="O65";_cdo_("pa6",O65,null,MainForm);_coe_(MainForm,"pa6",null,"afterrender",function(sender, eOpts)'{'this.addCls('my-panel');'});O13.add(O65); O6D=new Ext.panel.Panel({id:"O6D_id",bodyBorder:false,html:"",expandToolText:"",collapseToolText:"",collapsible:true,collapseDirection:Ext.Component.DIRECTION_BOTTOM,headerPosition:"top",title:"Panel 7",titleAlign:"left",layout:"absolute",bodyStyle:"background-color:#E6E3D5",width:993,height:57,x:0,y:285});O6D.nm="O6D";_cdo_("pa7",O6D,null,MainForm);_coe_(MainForm,"pa7",null,"afterrender",function(sender, eOpts)'{'this.addCls('my-panel');'});O13.add(O6D); O75=new Ext.panel.Panel({id:"O75_id",bodyBorder:false,html:"",expandToolText:"",collapseToolText:"",collapsible:true,collapseDirection:Ext.Component.DIRECTION_BOTTOM,headerPosition:"top",title:"Panel 8",titleAlign:"left",layout:"absolute",bodyStyle:"background-color:#E6E3D5",width:993,height:57,x:0,y:342});O75.nm="O75";_cdo_("pa8",O75,null,MainForm);_coe_(MainForm,"pa8",null,"afterrender",function(sender, eOpts)'{'this.addCls('my-panel');'});O13.add(O75); O7D=new Ext.panel.Panel({id:"O7D_id",bodyBorder:false,html:"",expandToolText:"",collapseToolText:"",collapsible:true,collapseDirection:Ext.Component.DIRECTION_BOTTOM,headerPosition:"top",title:"Panel 9",titleAlign:"left",layout:"absolute",bodyStyle:"background-color:#E6E3D5",width:993,height:57,x:0,y:399});O7D.nm="O7D";_cdo_("pa9",O7D,null,MainForm);_coe_(MainForm,"pa9",null,"afterrender",function(sender, eOpts)'{'this.addCls('my-panel');'});O13.add(O7D); O85=new Ext.panel.Panel({id:"O85_id",bodyBorder:false,html:"",expandToolText:"",collapseToolText:"",collapsible:true,collapseDirection:Ext.Component.DIRECTION_BOTTOM,headerPosition:"top",title:"Panel 10",titleAlign:"left",layout:"absolute",bodyStyle:"background-color:#E6E3D5",width:993,height:57,x:0,y:456});O85.nm="O85";_cdo_("pa10",O85,null,MainForm);_coe_(MainForm,"pa10",null,"afterrender",function(sender, eOpts)'{'this.addCls('my-panel');'});O13.add(O85); O8D=new Ext.panel.Panel({id:"O8D_id",bodyBorder:false,html:"",expandToolText:"",collapseToolText:"",collapsible:true,collapseDirection:Ext.Component.DIRECTION_BOTTOM,headerPosition:"top",title:"Panel 11",titleAlign:"left",layout:"absolute",bodyStyle:"background-color:#E6E3D5",width:993,height:57,x:0,y:513});O8D.nm="O8D";_cdo_("pa11",O8D,null,MainForm);_coe_(MainForm,"pa11",null,"afterrender",function(sender, eOpts)'{'this.addCls('my-panel');'});O13.add(O8D); O95=new Ext.panel.Panel({id:"O95_id",bodyBorder:false,html:"",expandToolText:"",collapseToolText:"",collapsible:true,collapseDirection:Ext.Component.DIRECTION_BOTTOM,headerPosition:"top",title:"Panel 12",titleAlign:"left",layout:"absolute",bodyStyle:"background-color:#E6E3D5",width:993,height:57,x:0,y:570});O95.nm="O95";_cdo_("pa12",O95,null,MainForm);_coe_(MainForm,"pa12",null,"afterrender",function(sender, eOpts)'{'this.addCls('my-panel');'});O13.add(O95); O9D=new Ext.panel.Panel({id:"O9D_id",bodyBorder:false,html:"",expandToolText:"",collapseToolText:"",collapsible:true,collapseDirection:Ext.Component.DIRECTION_BOTTOM,headerPosition:"top",title:"Panel 13",titleAlign:"left",layout:"absolute",bodyStyle:"background-color:#E6E3D5",width:993,height:57,x:0,y:627});O9D.nm="O9D";_cdo_("pa13",O9D,null,MainForm);_coe_(MainForm,"pa13",null,"afterrender",function(sender, eOpts)'{'this.addCls('my-panel');'});O13.add(O9D); OA5=new Ext.panel.Panel({id:"OA5_id",bodyBorder:false,html:"",expandToolText:"",collapseToolText:"",collapsible:true,collapseDirection:Ext.Component.DIRECTION_BOTTOM,headerPosition:"top",title:"Panel 14",titleAlign:"left",layout:"absolute",bodyStyle:"background-color:#E6E3D5",width:993,height:57,x:0,y:684});OA5.nm="OA5";_cdo_("pa14",OA5,null,MainForm);_coe_(MainForm,"pa14",null,"afterrender",function(sender, eOpts)'{'this.addCls('my-panel');'});O13.add(OA5); OAD=new Ext.panel.Panel({id:"OAD_id",bodyBorder:false,html:"",expandToolText:"",collapseToolText:"",collapsible:true,collapseDirection:Ext.Component.DIRECTION_BOTTOM,headerPosition:"top",title:"Panel 15",titleAlign:"left",layout:"absolute",bodyStyle:"background-color:#E6E3D5",width:993,height:57,x:0,y:741});OAD.nm="OAD";_cdo_("pa15",OAD,null,MainForm);_coe_(MainForm,"pa15",null,"afterrender",function(sender, eOpts)'{'this.addCls('my-panel');'});O13.add(OAD); OB5=new Ext.panel.Panel({id:"OB5_id",bodyBorder:false,html:"",expandToolText:"",collapseToolText:"",collapsible:true,collapseDirection:Ext.Component.DIRECTION_BOTTOM,headerPosition:"top",title:"Panel 16",titleAlign:"left",layout:"absolute",bodyStyle:"background-color:#E6E3D5",width:993,height:57,x:0,y:798});OB5.nm="OB5";_cdo_("pa16",OB5,null,MainForm);_coe_(MainForm,"pa16",null,"afterrender",function(sender, eOpts)'{'this.addCls('my-panel');'});O13.add(OB5); OBD=new Ext.panel.Panel({id:"OBD_id",bodyBorder:false,html:"",expandToolText:"",collapseToolText:"",collapsible:true,collapseDirection:Ext.Component.DIRECTION_BOTTOM,headerPosition:"top",title:"Panel 17",titleAlign:"left",layout:"absolute",bodyStyle:"background-color:#E6E3D5",width:993,height:57,x:0,y:855});OBD.nm="OBD";_cdo_("pa17",OBD,null,MainForm);_coe_(MainForm,"pa17",null,"afterrender",function(sender, eOpts)'{'this.addCls('my-panel');'});O13.add(OBD); OC5=new Ext.panel.Panel({id:"OC5_id",bodyBorder:false,html:"",expandToolText:"",collapseToolText:"",collapsible:true,collapseDirection:Ext.Component.DIRECTION_BOTTOM,headerPosition:"top",title:"Panel 18",titleAlign:"left",layout:"absolute",bodyStyle:"background-color:#E6E3D5",width:993,height:57,x:0,y:912});OC5.nm="OC5";_cdo_("pa18",OC5,null,MainForm);_coe_(MainForm,"pa18",null,"afterrender",function(sender, eOpts)'{'this.addCls('my-panel');'});O13.add(OC5); OCD=new Ext.panel.Panel({id:"OCD_id",bodyBorder:false,html:"",expandToolText:"",collapseToolText:"",collapsible:true,collapseDirection:Ext.Component.DIRECTION_BOTTOM,headerPosition:"top",title:"Panel 19",titleAlign:"left",layout:"absolute",bodyStyle:"background-color:#E6E3D5",width:993,height:57,x:0,y:969});OCD.nm="OCD";_cdo_("pa19",OCD,null,MainForm);_coe_(MainForm,"pa19",null,"afterrender",function(sender, eOpts)'{'this.addCls('my-panel');'});O13.add(OCD); OD5=new Ext.panel.Panel({id:"OD5_id",bodyBorder:false,html:"",expandToolText:"",collapseToolText:"",collapsible:true,collapseDirection:Ext.Component.DIRECTION_BOTTOM,headerPosition:"top",title:"Panel 20",titleAlign:"left",layout:"absolute",bodyStyle:"background-color:#E6E3D5",width:993,height:57,x:0,y:1026});OD5.nm="OD5";_cdo_("pa20",OD5,null,MainForm);_coe_(MainForm,"pa20",null,"afterrender",function(sender, eOpts)'{'this.addCls('my-panel');'});O13.add(OD5); ODD=new Ext.panel.Panel({id:"ODD_id",bodyBorder:false,html:"",expandToolText:"",collapseToolText:"",collapsible:true,collapseDirection:Ext.Component.DIRECTION_BOTTOM,headerPosition:"top",title:"Panel 21",titleAlign:"left",layout:"absolute",bodyStyle:"background-color:#E6E3D5",width:993,height:57,x:0,y:1083});ODD.nm="ODD";_cdo_("pa21",ODD,null,MainForm);_coe_(MainForm,"pa21",null,"afterrender",function(sender, eOpts)'{'this.addCls('my-panel');'});O13.add(ODD); OE5= (function(P0){return Ext.Ajax.request({url:"/HandleEvent",params:"Ajax=1&IsEvent=1&Obj=O3D&Evt=collapse&w="+P0.getWidth()+"&h="+P0.getHeight()+""+_gv_(O8),success:AjaxSuccess,failure:AjaxFailure,obj:O3D,e:"collapse"});});OE5.nm="OE5";O3D.on("collapse",OE5); OE6= (function(P0){return Ext.Ajax.request({url:"/HandleEvent",params:"Ajax=1&IsEvent=1&Obj=O3D&Evt=expand&w="+P0.getWidth()+"&h="+P0.getHeight()+""+_gv_(O8),success:AjaxSuccess,failure:AjaxFailure,obj:O3D,e:"expand"});});OE6.nm="OE6";O3D.on("expand",OE6);O3D.sizeLocked=true;O3D.collapse(); OE7= (function(P0){return Ext.Ajax.request({url:"/HandleEvent",params:"Ajax=1&IsEvent=1&Obj=O45&Evt=collapse&w="+P0.getWidth()+"&h="+P0.getHeight()+""+_gv_(O8),success:AjaxSuccess,failure:AjaxFailure,obj:O45,e:"collapse"});});OE7.nm="OE7";O45.on("collapse",OE7); OE8= (function(P0){return Ext.Ajax.request({url:"/HandleEvent",params:"Ajax=1&IsEvent=1&Obj=O45&Evt=expand&w="+P0.getWidth()+"&h="+P0.getHeight()+""+_gv_(O8),success:AjaxSuccess,failure:AjaxFailure,obj:O45,e:"expand"});});OE8.nm="OE8";O45.on("expand",OE8);O45.sizeLocked=true;O45.collapse(); OE9= (function(P0){return Ext.Ajax.request({url:"/HandleEvent",params:"Ajax=1&IsEvent=1&Obj=O4D&Evt=collapse&w="+P0.getWidth()+"&h="+P0.getHeight()+""+_gv_(O8),success:AjaxSuccess,failure:AjaxFailure,obj:O4D,e:"collapse"});});OE9.nm="OE9";O4D.on("collapse",OE9); OEA= (function(P0){return Ext.Ajax.request({url:"/HandleEvent",params:"Ajax=1&IsEvent=1&Obj=O4D&Evt=expand&w="+P0.getWidth()+"&h="+P0.getHeight()+""+_gv_(O8),success:AjaxSuccess,failure:AjaxFailure,obj:O4D,e:"expand"});});OEA.nm="OEA";O4D.on("expand",OEA);O4D.sizeLocked=true;O4D.collapse(); OEB= (function(P0){return Ext.Ajax.request({url:"/HandleEvent",params:"Ajax=1&IsEvent=1&Obj=O55&Evt=collapse&w="+P0.getWidth()+"&h="+P0.getHeight()+""+_gv_(O8),success:AjaxSuccess,failure:AjaxFailure,obj:O55,e:"collapse"});});OEB.nm="OEB";O55.on("collapse",OEB); OEC= (function(P0){return Ext.Ajax.request({url:"/HandleEvent",params:"Ajax=1&IsEvent=1&Obj=O55&Evt=expand&w="+P0.getWidth()+"&h="+P0.getHeight()+""+_gv_(O8),success:AjaxSuccess,failure:AjaxFailure,obj:O55,e:"expand"});});OEC.nm="OEC";O55.on("expand",OEC);O55.sizeLocked=true;O55.collapse(); OED= (function(P0){return Ext.Ajax.request({url:"/HandleEvent",params:"Ajax=1&IsEvent=1&Obj=O5D&Evt=collapse&w="+P0.getWidth()+"&h="+P0.getHeight()+""+_gv_(O8),success:AjaxSuccess,failure:AjaxFailure,obj:O5D,e:"collapse"});});OED.nm="OED";O5D.on("collapse",OED); OEE= (function(P0){return Ext.Ajax.request({url:"/HandleEvent",params:"Ajax=1&IsEvent=1&Obj=O5D&Evt=expand&w="+P0.getWidth()+"&h="+P0.getHeight()+""+_gv_(O8),success:AjaxSuccess,failure:AjaxFailure,obj:O5D,e:"expand"});});OEE.nm="OEE";O5D.on("expand",OEE);O5D.sizeLocked=true;O5D.collapse(); OEF= (function(P0){return Ext.Ajax.request({url:"/HandleEvent",params:"Ajax=1&IsEvent=1&Obj=O65&Evt=collapse&w="+P0.getWidth()+"&h="+P0.getHeight()+""+_gv_(O8),success:AjaxSuccess,failure:AjaxFailure,obj:O65,e:"collapse"});});OEF.nm="OEF";O65.on("collapse",OEF); OF0= (function(P0){return Ext.Ajax.request({url:"/HandleEvent",params:"Ajax=1&IsEvent=1&Obj=O65&Evt=expand&w="+P0.getWidth()+"&h="+P0.getHeight()+""+_gv_(O8),success:AjaxSuccess,failure:AjaxFailure,obj:O65,e:"expand"});});OF0.nm="OF0";O65.on("expand",OF0);O65.sizeLocked=true;O65.collapse(); OF1= (function(P0){return Ext.Ajax.request({url:"/HandleEvent",params:"Ajax=1&IsEvent=1&Obj=O6D&Evt=collapse&w="+P0.getWidth()+"&h="+P0.getHeight()+""+_gv_(O8),success:AjaxSuccess,failure:AjaxFailure,obj:O6D,e:"collapse"});});OF1.nm="OF1";O6D.on("collapse",OF1); OF2= (function(P0){return Ext.Ajax.request({url:"/HandleEvent",params:"Ajax=1&IsEvent=1&Obj=O6D&Evt=expand&w="+P0.getWidth()+"&h="+P0.getHeight()+""+_gv_(O8),success:AjaxSuccess,failure:AjaxFailure,obj:O6D,e:"expand"});});OF2.nm="OF2";O6D.on("expand",OF2);O6D.sizeLocked=true;O6D.collapse(); OF3= (function(P0){return Ext.Ajax.request({url:"/HandleEvent",params:"Ajax=1&IsEvent=1&Obj=O75&Evt=collapse&w="+P0.getWidth()+"&h="+P0.getHeight()+""+_gv_(O8),success:AjaxSuccess,failure:AjaxFailure,obj:O75,e:"collapse"});});OF3.nm="OF3";O75.on("collapse",OF3); OF4= (function(P0){return Ext.Ajax.request({url:"/HandleEvent",params:"Ajax=1&IsEvent=1&Obj=O75&Evt=expand&w="+P0.getWidth()+"&h="+P0.getHeight()+""+_gv_(O8),success:AjaxSuccess,failure:AjaxFailure,obj:O75,e:"expand"});});OF4.nm="OF4";O75.on("expand",OF4);O75.sizeLocked=true;O75.collapse(); OF5= (function(P0){return Ext.Ajax.request({url:"/HandleEvent",params:"Ajax=1&IsEvent=1&Obj=O7D&Evt=collapse&w="+P0.getWidth()+"&h="+P0.getHeight()+""+_gv_(O8),success:AjaxSuccess,failure:AjaxFailure,obj:O7D,e:"collapse"});});OF5.nm="OF5";O7D.on("collapse",OF5); OF6= (function(P0){return Ext.Ajax.request({url:"/HandleEvent",params:"Ajax=1&IsEvent=1&Obj=O7D&Evt=expand&w="+P0.getWidth()+"&h="+P0.getHeight()+""+_gv_(O8),success:AjaxSuccess,failure:AjaxFailure,obj:O7D,e:"expand"});});OF6.nm="OF6";O7D.on("expand",OF6);O7D.sizeLocked=true;O7D.collapse(); OF7= (function(P0){return Ext.Ajax.request({url:"/HandleEvent",params:"Ajax=1&IsEvent=1&Obj=O85&Evt=collapse&w="+P0.getWidth()+"&h="+P0.getHeight()+""+_gv_(O8),success:AjaxSuccess,failure:AjaxFailure,obj:O85,e:"collapse"});});OF7.nm="OF7";O85.on("collapse",OF7); OF8= (function(P0){return Ext.Ajax.request({url:"/HandleEvent",params:"Ajax=1&IsEvent=1&Obj=O85&Evt=expand&w="+P0.getWidth()+"&h="+P0.getHeight()+""+_gv_(O8),success:AjaxSuccess,failure:AjaxFailure,obj:O85,e:"expand"});});OF8.nm="OF8";O85.on("expand",OF8);O85.sizeLocked=true;O85.collapse(); OF9= (function(P0){return Ext.Ajax.request({url:"/HandleEvent",params:"Ajax=1&IsEvent=1&Obj=O8D&Evt=collapse&w="+P0.getWidth()+"&h="+P0.getHeight()+""+_gv_(O8),success:AjaxSuccess,failure:AjaxFailure,obj:O8D,e:"collapse"});});OF9.nm="OF9";O8D.on("collapse",OF9); OFA= (function(P0){return Ext.Ajax.request({url:"/HandleEvent",params:"Ajax=1&IsEvent=1&Obj=O8D&Evt=expand&w="+P0.getWidth()+"&h="+P0.getHeight()+""+_gv_(O8),success:AjaxSuccess,failure:AjaxFailure,obj:O8D,e:"expand"});});OFA.nm="OFA";O8D.on("expand",OFA);O8D.sizeLocked=true;O8D.collapse(); OFB= (function(P0){return Ext.Ajax.request({url:"/HandleEvent",params:"Ajax=1&IsEvent=1&Obj=O95&Evt=collapse&w="+P0.getWidth()+"&h="+P0.getHeight()+""+_gv_(O8),success:AjaxSuccess,failure:AjaxFailure,obj:O95,e:"collapse"});});OFB.nm="OFB";O95.on("collapse",OFB); OFC= (function(P0){return Ext.Ajax.request({url:"/HandleEvent",params:"Ajax=1&IsEvent=1&Obj=O95&Evt=expand&w="+P0.getWidth()+"&h="+P0.getHeight()+""+_gv_(O8),success:AjaxSuccess,failure:AjaxFailure,obj:O95,e:"expand"});});OFC.nm="OFC";O95.on("expand",OFC);O95.sizeLocked=true;O95.collapse(); OFD= (function(P0){return Ext.Ajax.request({url:"/HandleEvent",params:"Ajax=1&IsEvent=1&Obj=O9D&Evt=collapse&w="+P0.getWidth()+"&h="+P0.getHeight()+""+_gv_(O8),success:AjaxSuccess,failure:AjaxFailure,obj:O9D,e:"collapse"});});OFD.nm="OFD";O9D.on("collapse",OFD); OFE= (function(P0){return Ext.Ajax.request({url:"/HandleEvent",params:"Ajax=1&IsEvent=1&Obj=O9D&Evt=expand&w="+P0.getWidth()+"&h="+P0.getHeight()+""+_gv_(O8),success:AjaxSuccess,failure:AjaxFailure,obj:O9D,e:"expand"});});OFE.nm="OFE";O9D.on("expand",OFE);O9D.sizeLocked=true;O9D.collapse(); OFF= (function(P0){return Ext.Ajax.request({url:"/HandleEvent",params:"Ajax=1&IsEvent=1&Obj=OA5&Evt=collapse&w="+P0.getWidth()+"&h="+P0.getHeight()+""+_gv_(O8),success:AjaxSuccess,failure:AjaxFailure,obj:OA5,e:"collapse"});});OFF.nm="OFF";OA5.on("collapse",OFF); O100= (function(P0){return Ext.Ajax.request({url:"/HandleEvent",params:"Ajax=1&IsEvent=1&Obj=OA5&Evt=expand&w="+P0.getWidth()+"&h="+P0.getHeight()+""+_gv_(O8),success:AjaxSuccess,failure:AjaxFailure,obj:OA5,e:"expand"});});O100.nm="O100";OA5.on("expand",O100);OA5.sizeLocked=true;OA5.collapse(); O101= (function(P0){return Ext.Ajax.request({url:"/HandleEvent",params:"Ajax=1&IsEvent=1&Obj=OAD&Evt=collapse&w="+P0.getWidth()+"&h="+P0.getHeight()+""+_gv_(O8),success:AjaxSuccess,failure:AjaxFailure,obj:OAD,e:"collapse"});});O101.nm="O101";OAD.on("collapse",O101); O102= (function(P0){return Ext.Ajax.request({url:"/HandleEvent",params:"Ajax=1&IsEvent=1&Obj=OAD&Evt=expand&w="+P0.getWidth()+"&h="+P0.getHeight()+""+_gv_(O8),success:AjaxSuccess,failure:AjaxFailure,obj:OAD,e:"expand"});});O102.nm="O102";OAD.on("expand",O102);OAD.sizeLocked=true;OAD.collapse(); O103= (function(P0){return Ext.Ajax.request({url:"/HandleEvent",params:"Ajax=1&IsEvent=1&Obj=OB5&Evt=collapse&w="+P0.getWidth()+"&h="+P0.getHeight()+""+_gv_(O8),success:AjaxSuccess,failure:AjaxFailure,obj:OB5,e:"collapse"});});O103.nm="O103";OB5.on("collapse",O103); O104= (function(P0){return Ext.Ajax.request({url:"/HandleEvent",params:"Ajax=1&IsEvent=1&Obj=OB5&Evt=expand&w="+P0.getWidth()+"&h="+P0.getHeight()+""+_gv_(O8),success:AjaxSuccess,failure:AjaxFailure,obj:OB5,e:"expand"});});O104.nm="O104";OB5.on("expand",O104);OB5.sizeLocked=true;OB5.collapse(); O105= (function(P0){return Ext.Ajax.request({url:"/HandleEvent",params:"Ajax=1&IsEvent=1&Obj=OBD&Evt=collapse&w="+P0.getWidth()+"&h="+P0.getHeight()+""+_gv_(O8),success:AjaxSuccess,failure:AjaxFailure,obj:OBD,e:"collapse"});});O105.nm="O105";OBD.on("collapse",O105); O106= (function(P0){return Ext.Ajax.request({url:"/HandleEvent",params:"Ajax=1&IsEvent=1&Obj=OBD&Evt=expand&w="+P0.getWidth()+"&h="+P0.getHeight()+""+_gv_(O8),success:AjaxSuccess,failure:AjaxFailure,obj:OBD,e:"expand"});});O106.nm="O106";OBD.on("expand",O106);OBD.sizeLocked=true;OBD.collapse(); O107= (function(P0){return Ext.Ajax.request({url:"/HandleEvent",params:"Ajax=1&IsEvent=1&Obj=OC5&Evt=collapse&w="+P0.getWidth()+"&h="+P0.getHeight()+""+_gv_(O8),success:AjaxSuccess,failure:AjaxFailure,obj:OC5,e:"collapse"});});O107.nm="O107";OC5.on("collapse",O107); O108= (function(P0){return Ext.Ajax.request({url:"/HandleEvent",params:"Ajax=1&IsEvent=1&Obj=OC5&Evt=expand&w="+P0.getWidth()+"&h="+P0.getHeight()+""+_gv_(O8),success:AjaxSuccess,failure:AjaxFailure,obj:OC5,e:"expand"});});O108.nm="O108";OC5.on("expand",O108);OC5.sizeLocked=true;OC5.collapse(); O109= (function(P0){return Ext.Ajax.request({url:"/HandleEvent",params:"Ajax=1&IsEvent=1&Obj=OCD&Evt=collapse&w="+P0.getWidth()+"&h="+P0.getHeight()+""+_gv_(O8),success:AjaxSuccess,failure:AjaxFailure,obj:OCD,e:"collapse"});});O109.nm="O109";OCD.on("collapse",O109); O10A= (function(P0){return Ext.Ajax.request({url:"/HandleEvent",params:"Ajax=1&IsEvent=1&Obj=OCD&Evt=expand&w="+P0.getWidth()+"&h="+P0.getHeight()+""+_gv_(O8),success:AjaxSuccess,failure:AjaxFailure,obj:OCD,e:"expand"});});O10A.nm="O10A";OCD.on("expand",O10A);OCD.sizeLocked=true;OCD.collapse(); O10B= (function(P0){return Ext.Ajax.request({url:"/HandleEvent",params:"Ajax=1&IsEvent=1&Obj=OD5&Evt=collapse&w="+P0.getWidth()+"&h="+P0.getHeight()+""+_gv_(O8),success:AjaxSuccess,failure:AjaxFailure,obj:OD5,e:"collapse"});});O10B.nm="O10B";OD5.on("collapse",O10B); O10C= (function(P0){return Ext.Ajax.request({url:"/HandleEvent",params:"Ajax=1&IsEvent=1&Obj=OD5&Evt=expand&w="+P0.getWidth()+"&h="+P0.getHeight()+""+_gv_(O8),success:AjaxSuccess,failure:AjaxFailure,obj:OD5,e:"expand"});});O10C.nm="O10C";OD5.on("expand",O10C);OD5.sizeLocked=true;OD5.collapse(); O10D= (function(P0){return Ext.Ajax.request({url:"/HandleEvent",params:"Ajax=1&IsEvent=1&Obj=ODD&Evt=collapse&w="+P0.getWidth()+"&h="+P0.getHeight()+""+_gv_(O8),success:AjaxSuccess,failure:AjaxFailure,obj:ODD,e:"collapse"});});O10D.nm="O10D";ODD.on("collapse",O10D); O10E= (function(P0){return Ext.Ajax.request({url:"/HandleEvent",params:"Ajax=1&IsEvent=1&Obj=ODD&Evt=expand&w="+P0.getWidth()+"&h="+P0.getHeight()+""+_gv_(O8),success:AjaxSuccess,failure:AjaxFailure,obj:ODD,e:"expand"});});O10E.nm="O10E";ODD.on("expand",O10E);ODD.sizeLocked=true;ODD.collapse();O3D.setElProp("cursor","pointer",3,null,false,"");O3D.setElProp("cursor","pointer",3,null,false,"header");O3D.setElProp("cursor","pointer",3,null,false,"header.body");O3D.setElProp("cursor","pointer",3,null,false,"body");O45.setElProp("cursor","pointer",3,null,false,"");O45.setElProp("cursor","pointer",3,null,false,"header");O45.setElProp("cursor","pointer",3,null,false,"header.body");O45.setElProp("cursor","pointer",3,null,false,"body");O4D.setElProp("cursor","pointer",3,null,false,"");O4D.setElProp("cursor","pointer",3,null,false,"header");O4D.setElProp("cursor","pointer",3,null,false,"header.body");O4D.setElProp("cursor","pointer",3,null,false,"body");O55.setElProp("cursor","pointer",3,null,false,"");O55.setElProp("cursor","pointer",3,null,false,"header");O55.setElProp("cursor","pointer",3,null,false,"header.body");O55.setElProp("cursor","pointer",3,null,false,"body");O5D.setElProp("cursor","pointer",3,null,false,"");O5D.setElProp("cursor","pointer",3,null,false,"header");O5D.setElProp("cursor","pointer",3,null,false,"header.body");O5D.setElProp("cursor","pointer",3,null,false,"body");O65.setElProp("cursor","pointer",3,null,false,"");O65.setElProp("cursor","pointer",3,null,false,"header");O65.setElProp("cursor","pointer",3,null,false,"header.body");O65.setElProp("cursor","pointer",3,null,false,"body");O6D.setElProp("cursor","pointer",3,null,false,"");O6D.setElProp("cursor","pointer",3,null,false,"header");O6D.setElProp("cursor","pointer",3,null,false,"header.body");O6D.setElProp("cursor","pointer",3,null,false,"body");O75.setElProp("cursor","pointer",3,null,false,"");O75.setElProp("cursor","pointer",3,null,false,"header");O75.setElProp("cursor","pointer",3,null,false,"header.body");O75.setElProp("cursor","pointer",3,null,false,"body");O7D.setElProp("cursor","pointer",3,null,false,"");O7D.setElProp("cursor","pointer",3,null,false,"header");O7D.setElProp("cursor","pointer",3,null,false,"header.body");O7D.setElProp("cursor","pointer",3,null,false,"body");O85.setElProp("cursor","pointer",3,null,false,"");O85.setElProp("cursor","pointer",3,null,false,"header");O85.setElProp("cursor","pointer",3,null,false,"header.body");O85.setElProp("cursor","pointer",3,null,false,"body");O8D.setElProp("cursor","pointer",3,null,false,"");O8D.setElProp("cursor","pointer",3,null,false,"header");O8D.setElProp("cursor","pointer",3,null,false,"header.body");O8D.setElProp("cursor","pointer",3,null,false,"body");O95.setElProp("cursor","pointer",3,null,false,"");O95.setElProp("cursor","pointer",3,null,false,"header");O95.setElProp("cursor","pointer",3,null,false,"header.body");O95.setElProp("cursor","pointer",3,null,false,"body");O9D.setElProp("cursor","pointer",3,null,false,"");O9D.setElProp("cursor","pointer",3,null,false,"header");O9D.setElProp("cursor","pointer",3,null,false,"header.body");O9D.setElProp("cursor","pointer",3,null,false,"body");OA5.setElProp("cursor","pointer",3,null,false,"");OA5.setElProp("cursor","pointer",3,null,false,"header");OA5.setElProp("cursor","pointer",3,null,false,"header.body");OA5.setElProp("cursor","pointer",3,null,false,"body");OAD.setElProp("cursor","pointer",3,null,false,"");OAD.setElProp("cursor","pointer",3,null,false,"header");OAD.setElProp("cursor","pointer",3,null,false,"header.body");OAD.setElProp("cursor","pointer",3,null,false,"body");OB5.setElProp("cursor","pointer",3,null,false,"");OB5.setElProp("cursor","pointer",3,null,false,"header");OB5.setElProp("cursor","pointer",3,null,false,"header.body");OB5.setElProp("cursor","pointer",3,null,false,"body");OBD.setElProp("cursor","pointer",3,null,false,"");OBD.setElProp("cursor","pointer",3,null,false,"header");OBD.setElProp("cursor","pointer",3,null,false,"header.body");OBD.setElProp("cursor","pointer",3,null,false,"body");OC5.setElProp("cursor","pointer",3,null,false,"");OC5.setElProp("cursor","pointer",3,null,false,"header");OC5.setElProp("cursor","pointer",3,null,false,"header.body");OC5.setElProp("cursor","pointer",3,null,false,"body");OCD.setElProp("cursor","pointer",3,null,false,"");OCD.setElProp("cursor","pointer",3,null,false,"header");OCD.setElProp("cursor","pointer",3,null,false,"header.body");OCD.setElProp("cursor","pointer",3,null,false,"body");OD5.setElProp("cursor","pointer",3,null,false,"");OD5.setElProp("cursor","pointer",3,null,false,"header");OD5.setElProp("cursor","pointer",3,null,false,"header.body");OD5.setElProp("cursor","pointer",3,null,false,"body");ODD.setElProp("cursor","pointer",3,null,false,"");ODD.setElProp("cursor","pointer",3,null,false,"header");ODD.setElProp("cursor","pointer",3,null,false,"header.body");ODD.setElProp("cursor","pointer",3,null,false,"body"); wpse.rar -

How to avoid that the collapse icon be under scroll bar ?
FFREDIANELLI replied to FFREDIANELLI's topic in General
Searching on Sencha i find a solution Custom css: .my-panel .x-tool { left: 0 !important; } .my-panel .x-panel-header-text-container { padding-left: 18px; } ClientEvents>ExtEvents>Afterrender function afterrender(sender, eOpts) { this.addCls('my-panel'); } My problem now is that in design mode it works but if i try to create the panel dinamicaly a get an error when a add this, i don't know if is the rigth way to do it ClientEvents.ExtEvents.Clear; ClientEvents.ExtEvents.Add ('afterrender=function afterrender(sender, eOpts)''{''this.addCls(''my-panel'');''}'); someone can help me ? -
Please how to avoid that the Collapse icon be under scrollbox scroll bar ? I need to create panels dinamicaly with altop align, and inside a tuniscrollbox, I tryed to increase the size of the scroolbox at the end but without effect, margins, no effect, can I change the position of the icon to the left ?
-
Perfect !!! Thanks, Sherzod.
-
Please, how to UniSession.SendFile(d) , when d is a file with .dwg extension ? Im not using Hyperserver.
-

How to change file name of uploaded file in TfraMultiUpload ?
FFREDIANELLI replied to FFREDIANELLI's topic in General
http://forums.unigui.com/index.php?/topic/2490-multiple-file-upload/&do=findComment&comment=38734 -

How to change file name of uploaded file in TfraMultiUpload ?
FFREDIANELLI replied to FFREDIANELLI's topic in General
yes, but in the multiupload demo i do not find this event, can you give me a clue ? -

How to change file name of uploaded file in TfraMultiUpload ?
FFREDIANELLI posted a topic in General
Please, How to change file name of uploaded file in TfraMultiUpload ? For example if the user drop 3 files a.docx b.docx and c.docx , i need that the files uploaded arrive at the server with user prefix like 'fabio-a.docx' -
Solved with the GetFiles. Thanks