-
Posts
385 -
Joined
-
Last visited
-
Days Won
27
Content Type
Profiles
Forums
Events
Posts posted by GerhardV
-
-
Try appending on the OnReady event instead of OnCreate.
-
For DBGrids you can disable the mask property and play around with the opacity.
-
Thanks mate...will give it a shot.
-
It seems that the Expanded property does not work.
UniDBTreeGrid1.Columns[0].Expanded := True;
I require that all first level nodes are expanded. Any ideas?
-
Hi Dominique:
I use the same approach but to achieve what you want I use a PageControl (Tabs) with the TabBar hidden. The grid is on the first tab and the "editing form/s" on subsequent tabs. So when the user clicks edit or add you change the PageControl's ActivePage property. When the user is done and click on save, the validations is done and the tabs are switched back and call a refresh on the data set. You just have to be careful and take precaution should the user navigates away from that by clicking on something else on the left menu. If that is fine then no worries. Of course all of this is done with frames.
Gerhard
-
You can add the following to the TUniJToast.BuildJsonParams function above for the background color and text color:
if not bgColor.IsEmpty then bstr := bstr + 'bgColor:' + '"' + bgColor + '",'; if not textColor.IsEmpty then bstr := bstr + 'textColor:' + '"' + textColor + '",'; -
Farshad - what is this property about and how to use it? I looked in the Demos but didn't find anything.
Thanks.
-
Not sure what behavior you are expecting and if the grid must be editable when RowSelect is true. If it must not be editable set the grid ReadOnly = True or set the dgEditing option to false.
I did notice that when selecting a cell even with RowSelect on, then it will still display a selection rectangle for the cell. I think it has something to do with ExtJS 6.6, behaviour was different in ExtJS 6.5.3.
-
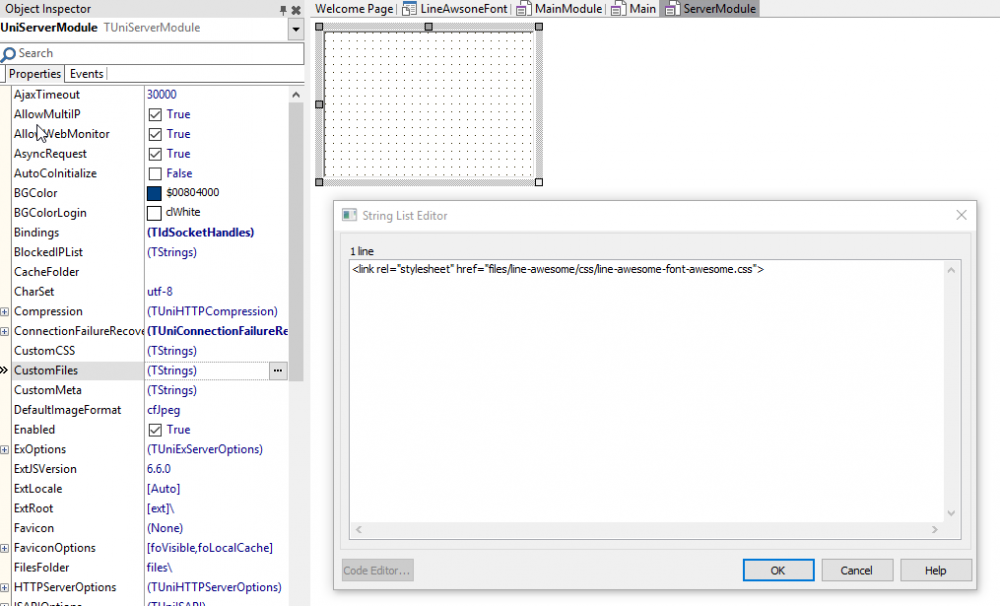
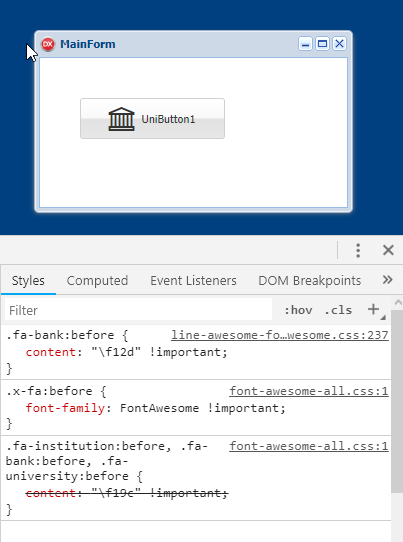
What you can do is to replace Font-Awesome with Line-Awesome from Icons8 by adding one line to your ServerModule.
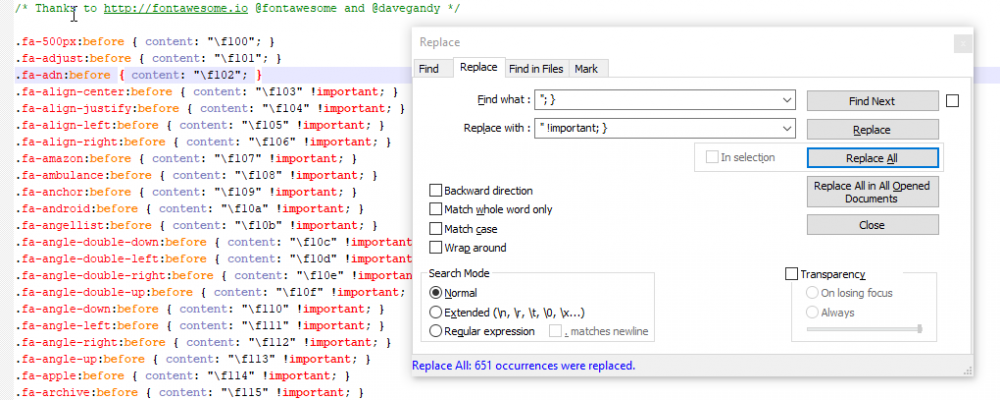
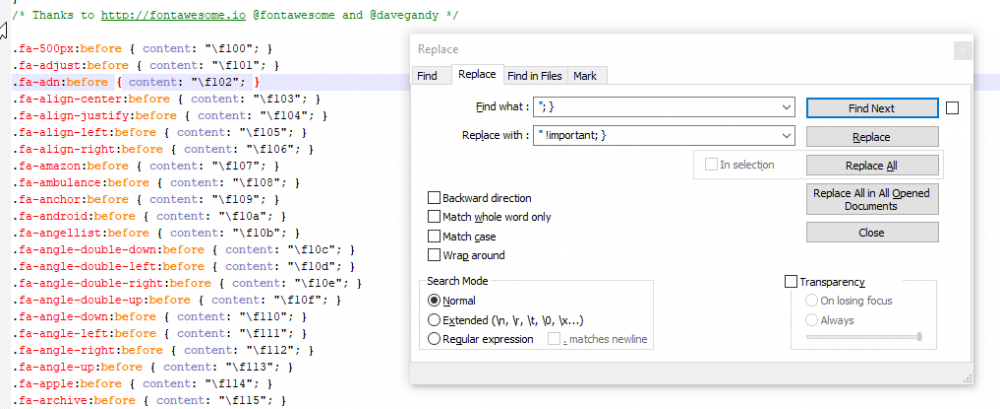
There is a little trick however! I had to edit the "line-awesome-font-awesome.css" file to get it to work with UniGUI. Basically adding "!important" to all CSS selectors to override the Font-Awesome equivalent. See the attached screenshots.
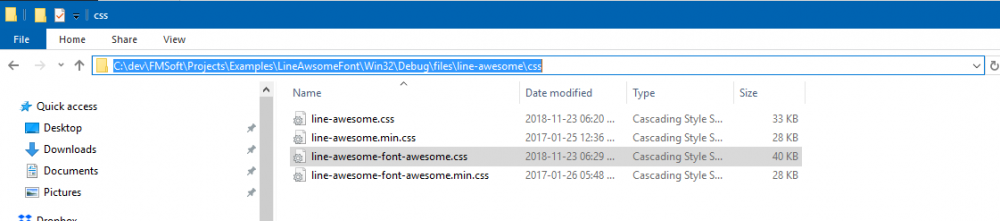
I have included a project with the file already modified (in the "\LineAwsomeFont\Win32\Debug\files\line-awesome\css" folder) - please note it is not the "minified" version of the file that was edited.
See more details here:
https://icons8.com/line-awesome
-
@Farshad:
What are the chances, if at all possible, to create a TDBCtrlGrid equivalent for UniGUI?
-
 2
2
-
-
It works fine for Sencha 6.6 as is. Will refine as needed.
-
The following link has some discussion on that...
-
Thank you!
And yes very well done Farshad!
-
As Farshad said Hyper Server will support a server farm in the for seeing future.
If you really need that functionality urgently, then you can write a router yourself that is the main entry point, which takes care of authentication and then redirects the user to the appropriate node (machine) based on your balancing strategy. A simple round robin strategy is easy to implement.
-
Here you go...can't remember where I got it from though.
You can also use TUniComboBox...look for the "Tiggers" property.
 (There is a demo called "ComboBox Triggers")
(There is a demo called "ComboBox Triggers")
-
Hi Jim - I have send you a PM with the details.
-
Sorry don't speak Portuguese or whatever language that is

-
Add the following to CustomCSS in the ServerModule:
.x-column-header { color: red; }
-
You can also add the following to CustomCSS for all placeholders:
::placeholder { /* Chrome, Firefox, Opera, Safari 10.1+ */ color: white !important; opacity: 1; /* Firefox */ } :-ms-input-placeholder { /* Internet Explorer 10-11 */ color: white !important; } ::-ms-input-placeholder { /* Microsoft Edge */ color: white !important; }
-
 1
1
-
-
CustomCSS:
.x-calendar-weeks-today-cell { background-color: #ddd; }
-
 1
1
-
 1
1
-
-
1 hour ago, wprins said:
A big reason to prefer more decoupled approaches such as MVC, MVP, MVVM, MV* is testability. If all your logic is inside event handlers then typically it's quite hard to properly test and not possible to test entirely in isolation. This may not be a show stopping problem but it is a consideration at least. (Also see for example the "Humble Dialog" pattern and "Humble View".)
Absolutely!
-
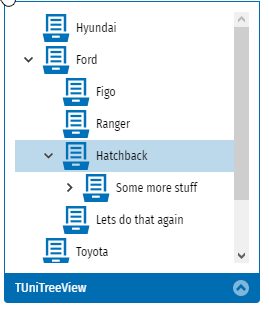
Add the following CustomCSS:
You will also need to change the image sizes for TUniNativeImageList to 32 and load 32px images.
Play around with the settings below to get the desired alignment for the text and elbow indicators.
.x-tree-icon { width: 32px; height: 32px; line-height: 32px; } .x-tree-elbow-img { width: 18px; height: 30px; line-height: 32px; } .x-tree-node-text { line-height: 24px; }
-
-
Hi there - if you have purchased my theme pack you can look in the following folder:
..FMSoft\Framework\uniGUI\unipackages-6.5.3\themes\css
There you will find the CSS files for the themes, for example the uni-xtheme-uni_bootstrap.css, inside of that file search for the comment "/* Button font sizes */", where the button font sizes are set. You can also override any other components font by adding to that file. To find the CSS class you right click on the component in Chrome and select "Inspect" from the popup menu. Which will open the developer tools from where you can locate the correct classes and much more.
-
 1
1
-











Disable loading animation
in General
Posted
Ah ok...will investigate and see if possible.