-
Posts
161 -
Joined
-
Last visited
-
Days Won
9
Content Type
Profiles
Forums
Events
Posts posted by MVakili
-
-
When you finish writing a CSS there are 2 other steps to consider
1- Troubleshooting: It is possible that there are errors in the code, for example, instead of 1px, you wrote only 1
2- Compression: It is important to increase the execution speedYou can use different sites for this
This is a good site and you can see the results of the previous codehttps://www.cssportal.com/css-optimize/

and final code
.rc-grid-title-check .x-column-header-checkbox{display:none}.x-column-header{background-color:#FFF;border:1px solid red;border-color:#7EA8F8;border-radius:2px;color:#000;height:40px!important;padding:1px;text-align:center;vertical-align:middle}.x-grid{background-color:#FFF;border-collapse:collapse;border-color:#7EA8F8;border-style:solid;border-width:1px;color:#000;width:100%}.x-grid .x-grid-cell{height:30px!important;line-height:30px!important}.x-grid td,.x-grid th{border-color:#7EA8F8;border-style:solid;border-width:2px;padding:5px}.x-grid-cell-inner{overflow:hidden;padding:5px 4px 4px!important;text-overflow:ellipsis;white-space:nowrap}.x-grid-header-ct .x-column-header-inner{white-space:nowrap}.x-grid-item-selected .x-grid-cell{background-color:#FFFFE0;border:1px solid #cce5ff;color:#00008B}.x-grid-td{vertical-align:middle}.x-toolbar-default{border-width:0;padding:6px 0 0}.x-toolbar-default .x-toolbar-separator-horizontal{border-width:0}.x-toolbar-text-default{color:#4b4c4c;padding:0 0 0 -8px}
-
A CSS for UniDBGrid
.x-grid-header-ct .x-column-header-inner { white-space: nowrap; } .x-column-header { border: 1px solid red; height: 40px !important; background-color:#FFF; border-color:#7EA8F8; border-radius:2px; color:#000; padding:1px; text-align:center; vertical-align:middle; } .x-grid-item-selected .x-grid-cell { background-color:#FFFFE0; border:1 solid #cce5ff; color:#00008B; } .x-grid-cell-inner { padding: 5px 4px 4px!important; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; } .x-grid-td { vertical-align: middle; } .rc-grid-title-check .x-column-header-checkbox { display:none; } .x-toolbar-text-default { padding: 0px 0px 0px -8px; color: #4b4c4c; } .x-toolbar-default .x-toolbar-separator-horizontal{ border-width: 0px; } .x-toolbar-default { padding: 6px 0 0px 0px; border-width: 0px; } .x-grid .x-grid-cell { height: 30px !important; line-height: 30px !important; } .x-grid { background-color:#FFF; border-collapse:collapse; border-color:#7EA8F8; border-style:solid; border-width:1px; color:#000; width:100% } .x-grid td,.x-grid th { border-color:#7EA8F8; border-style:solid; border-width:2px; padding:5px }
-
-
On 8/15/2023 at 1:12 PM, MarcoZC said:
Good morning. I have two days trying to configure the customcss to be shown as I want. I have reviewed all the contributions to the CSS configuration forum of a Tunidbgrid component and I can't get it as I would like.
I am using version 1.90.0.1567 of Unigui, Delphi 11 version 28.0.48361.3236.
The maximum I have achieved is to show the unidbgrid in Zebra format using:
.x-grid-item-Alt {
Background-Color: #DFBF9F;
}
I am using the Triton-Modified theme and when I pass with the cursor on one of the items that are not even the line takes the default color of the theme, but when I pass on one of the item even the line does not change color.Looking on the Internet I have found this configuration that in principle adapts to what I want to do:
/ * General style for UNIDBGRID */
.STL-GRID {
Font-Family: Arial, Sans-Serif;
Border-Collapse: Collapse;
Width: 100%;
Margin: 10px 0;
}/ * Table header */
.stl-Grid Th {
background-color: #8b5a2b; /* Dark brown */
Color: #FFF; / * Blank text */
Padding: 8px;
Text-align: Left;
}/ * Even rows */
.STL-GRID TR: NTH-CHILD (EVEN) {
Background-Color: #F2E5C1; /* Light brown */
}/ * Odd rows */
.STL-GRID TR: NTH-CHILD (ODD) {
Background-Color: #E5D0A4; / * Another tone of light brown */
}/ * Normal cell */
.STL-GRID TD {
Padding: 8px;
}/ * Highlighted cell (for example, when passing the cursor on it) */
.STL-GRID TD.HIGHLIGHT {
Background-Color: #BF8040; / * Medium brown */
Color: #FFF; / * Blank text */
}/ * Selected cell */
.STL-GRID TD.SELECTED {
Background-Color: #A3662A; /* Dark brown */
Color: #FFF; / * Blank text */
}
But even if it includes it in the Grid Cls, directly on the component or do so by uniframecreate with dbgrid.jsinterface.jsconfig ('CLS', ['Stl-Grid']);
Only all the rows are shown in a color and when I move the cursor, nothing changes.Any help, please?
I tried to check this CSS but it dosnt work
may you send me a testcase
or you can try this one
-
-
A simple but interesting task
You can use a meter in Button
Var BTN : TUniButton; begin { comment , general format for Html meter : '<lable> title </lable></br><lable>Min Value </lable><meter min="0" max="15" value="9" low="8" high="10.5" ></meter><lable>Max Value</lable>' } With Q Do // Q is a Table or query Begin first ; while Not Eof do Begin BTN:=TUniButton.Create(P); With BTN Do Begin Parent:=P; Name:='BtnMeter_'+FieldByName('Seq').AsString; Height:=75; Caption:='<style>meter{width:70%;height:25px;}</style>' +'<lable>'+FieldByName('T').AsString+' : '+'</lable>' +'<lable style="color:blue">'+FieldByName('C').AsString +'</lable></br></br><lable>'+FieldByName('MinV').AsString +'</lable><meter min="'+FieldByName('MinV').AsString +'" max="'+FieldByName('MaxV').AsString +'" low="'+FieldByName('LowV').AsString +'" high="'+FieldByName('HighV').AsString +'" value="'+FieldByName('C').AsString +'" ></meter><lable>'+FieldByName('MaxV').AsString +'</lable>'; hint:=FieldByName('T').AsString+' : '+FieldByName('C').AsString+#13 +'Limit :'+FieldByName('LowV').AsString +' - '+FieldByName('HighV').AsString; ShowHint:=True; Layout:='anchor'; LayoutConfig.Padding := '1'; LayoutConfig.BodyPadding := '1'; LayoutConfig.Width := '100%'; End; Next; End; End;
-
On 12/17/2023 at 7:39 PM, Fred Montier said:
You mean, printed numbers ? Text ? aka OCR ?
There are lots of examples on JS to do just that.The main purpose is to recognize this type of number

-
Hello Fred
You are really cool
Can we have a way to detect the number
Of course
with a mobile camera
And neither the size nor the circumference of the numbers are fixed
-
On 3/6/2020 at 6:21 PM, Wilton Ergon said:
my css collection, used in servermodule, customcss
/*------- TABS SETTINGS ---------------- */
/*Altera a parte superior da Tab, incluso tabs*/
.x-tab-default-top {
border-top-left-radius: 0; /*Radius arredonda os cantos*/
border-top-right-radius: 0;
border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
padding: 5px 10px 10px 10px; /*T-R-B-L altura dos botões*/
border-width: 0 0 0 0; /*Borda dos Botões da Tab*/
border-style: none ; /*solid*/
border-color: #32404e;
background-color: #ffffff; /* #1e3b5e Cor do Botão da page */
background-image: none;
}/*Font color of the active Tab button*/
.x-tab-default-active .x-tab-inner {
color: #000000;
}/*Distance from the close button to the margins*/
.x-tab-default .x-tab-close-btn {
top: 4px;
right: 4px;
}
/*Intensity of background mask-box adjust Opacity*/
.x-mask
{
opacity: 0.4;
background: rgb(0, 0, 0) none repeat scroll 0% 0%;
}/*Opções do Hold Overlay*/
#holdon-overlay {
opacity: .7 !important;
}/*Removes the borders of the panels*/
.x-panel-body-default {
border-width: 0;
border-style: none;
padding: 0px 0px 0px 0px; /*Tab panel margin*/
}/*Coloca sombra em qualquer Panel*/
.pnlcard {
box-shadow: 0 8px 6px -6px gray !important;
background:white !important;
border: 1px solid silver !important;
}/*
.x-tab-bar-default-horizontal {
height: 0px;
}*//* Cores da Tab*/
.x-tab-bar-default{
border-style:none;
border-width:0 0 0;
border-color:#ffffff;
background-color:#ffffff;
background-image: none;
}/*Cor fonte pag ativa*/
.x-tab-active .x-tab-inner {
color: #ffffff !important;
}/*Button height in relation to the bottom edge of the Tab*/
.x-tab-bar-default-top {
padding: 5px 0px 5px 0px; /* T-R-B-L */
}/*Modifica a barra inferior do botão*/
.x-tab-bar-strip-default {
border-style: solid;
padding: 3px 3px 3px 3px; /*T-R-B-L altura dos botões*/
border-color: transparent;
background-color: #32404e;
}/*Cores de fontes do label da Tab em foco*/
.x-tab .x-tab-inner { font-weight: bold; color:#000000; border: none;}
.x-tab-over .x-tab-inner { font-weight: bold; color:#7c7c7c; border: none;}
.x-tab-active .x-tab-inner { font-weight:bold; color:#ffffff; border: none;}/*Cor tab mouse over*/
.x-tab-over.x-tab-default-top,
.x-tab-over.x-tab-default-left,
.x-tab-over.x-tab-default-right {
background-image: none;
background-color: #e3e3e3;
}/*Cor da Fonte da Tab Ativa*/
.x-tab.x-tab-active.x-tab-default .x-tab-inner-default {
color: #ffffff;
}/*Cor da Tab Ativa*/
.x-tab.x-tab-active.x-tab-default-top {
background-image: none;
background-color: #32404E;
}/*Cor da Tab ativa quando perde o foco*/
.x-tab.x-tab-active.x-tab-default-top {
background-image: none;
background-color: #32404e;
}/*Cor da Fonte da Tab desativada*/
.x-tab.x-tab-disabled.x-tab-default .x-tab-inner-default {
color: #ffffff;
}/*Cor da Tab Desativada*/
.x-tab.x-tab-disabled.x-tab-default-top, .x-tab.x-tab-disabled.x-tab-default-left, .x-tab.x-tab-disabled.x-tab-default-right {
background-image: none;
background-color: #e6e6e6;
}/*Cor de Foco com teclas*/
.x-keyboard-mode .x-tab-focus.x-tab-default {
border-color: #e6e6e6;
background-color: #e6e6e6;
}/*cor do botão da tab quando foco em tab ativa*/
.x-keyboard-mode .x-tab-focus.x-tab-over.x-tab-default {
border-color: #32404e;
background-color: #32404e;
}/*Cor do botão da tab quando recebe o foco*/
.x-keyboard-mode .x-tab-focus.x-tab-active.x-tab-default {
border-color: #32404e;
background-color: #32404e;
}/*---------- DEFAULT SETTINGS ----------------------*/
/*Colori e Arredonda os Edits*/
/*Fora de foco*/
.x-form-text {
border-radius: 1px;
-moz-border-radius: 1px;
-webkit-border-radius: 1px;
border-color: #E0E0E0;
box-shadow: 1px 1px 1px #E0E0E0;
}
.x-form-text:focus,
.x-form-text:hover,
.x-form-text:active{ /*Em foco*/
border-radius: 1px;
-moz-border-radius: 1px;
-webkit-border-radius: 1px;
border:1px solid gray !important;
background: #FFFFB4 !important;/*Amarelinho rgb(255, 255, 180)*/
box-shadow: 1px 1px 1px #E0E0E0;/*Cinza rgb(224, 224, 224)*/
}/*Changes button color and removes borders*/
/*Login button borders*/
.Border{border-radius: 50px;}
.Border:hover{border-radius: 50px;}/*BtnVideoAula*/
.bntVideoAula
{
background:#047b4a !important;/*Cor escura*/
-webkit-transition: background 0.2s ease-in-out;
transition: background 0.2s ease-in-out;
/*border: none !important;*/
border-radius: 50px !important;
}
.bntVideoAula:hover
{
background:#06bd70 !important;/*Cor clara*/
-webkit-transition: background 0.2s ease-in-out;
transition: background 0.2s ease-in-out;
/*border: none !important;*/
border-radius: 50px !important;
}/*BtnLogin*/
.bntLogin
{
background:#75a3a3 !important;/*Cor escura*/
-webkit-transition: background 0.2s ease-in-out;
transition: background 0.2s ease-in-out;
border: none !important;
border-radius: 0px !important;
}
.bntLogin:hover
{
background:#a3c2c2 !important;/*Cor clara*/
-webkit-transition: background 0.2s ease-in-out;
transition: background 0.2s ease-in-out;
border: none !important;
border-radius: 0px !important;
}/*Remove sombra dos forms*/
.x-css-shadow {
-webkit-box-shadow: none !important;
-moz-box-shadow: none !important;
box-shadow: none !important;
}.VerticalCSS{
transform: rotate(-90deg);
-webkit-transform: rotate(-90deg); /* Safari/Chrome */
-moz-transform: rotate(-90deg); /* Firefox */
-o-transform: rotate(-90deg); /* Opera */
-ms-transform: rotate(-90deg); /* IE 9 */
}.x-btn-default-large{
background-color: rgb(65, 65, 65) !important;
background-image: none !important;
border-width:0 !important;
}.x-btn-default-large-over
{background-color: rgb(85, 85, 85) !important;}.x-accordion-hd .x-tool-expand-top, .x-accordion-hd .x-tool-expand-bottom
{background-position:0 -176px;}.x-accordion-hd .x-tool-collapse-top, .x-accordion-hd .x-tool-collapse-bottom
{background-position:0 -224px;}.menubtn{
text-align: left;
float: left;
width: 70%;
margin-left: 20px;
margin-top: -2px;
}.iconright{
text-align: right;
float: right;
width: 8%;
margin-top: -6px;
}.div100{
width: 100%;
padding-top:5px;
}.iconWhite .fa-sf-white{
color: white;
}.iconYellow .fa-sf-white{
color: yellow;
}.fa-sf-inverse
{
color: rgb(44, 69, 89);
}.f-btn-transparent:focus, .f-btn-transparent:hover
{
border-color:rgb(97, 123, 145);
background-color:rgb(97, 123, 145);
}.btfocus:hover
{
border-color:#E0E0E0;
background-color:#E0E0E0;
}/*Form borders*/
.x-window-default{/*No assignment in separate forms Login Support is too big*/
background-color: white;
border-color: #E0E0E0;/*Gray rgb(224, 224, 224)*/
border-radius: 0px;
border-style: none;
border-width: 0px;
border-height: 0px;
padding: 0;
/*height:519px !important; /*size of your form - 10px*/
/*width:669px !important; /*size of your form - 10px*/
}.NotValid {
border-style: solid;
border-width: 1px;
border-color: Red;
}
/*Colorir Menu principal*/
/* ._treemenu .x-treelist, ._treemenu .x-treelist-row{
background-color: #2c4559;/*Cor Escura*/
/*}._treemenu .x-treelist-row-over{
background-color: #252F38;/*Cor Clara*/
/*}*//*UniTreeMenu - Inicio*/
/* Aqui ira determina a COR DE Fundo do menu */
.x-treelist-nav
{
background-color: [[MENU_COLOR]] !important;/* #32404e; moccasin; */background-repeat: no-repeat;
background-attachment: fixed;
background-image: url( 'https://gepimagens.ergonsistemas.com.br/Backgroud_620x1080.png');
/*background-image: url( 'files/Backgroud_Menu/Backgroud_4.png' );*/
background-position: 0px 50% !important;padding: 0 0 0 0;
overflow: auto !important;
scrollbar-width: thin; /*estilo do scrool para o mozilla */
scrollbar-color: #778088 #d6d9db; /*estilo do scrool para o mozilla */
}.x-treelist-nav .x-treelist-item-text
{
/*Left side menu*/
color: White; /*menu letter color*/
margin-left: 27px; /*27 left-to-right spacing of menu items*/
margin-right: 15px; /*spacing from left to right of menu groups*/
font-size: 16px; /*letter size*/
line-height: 30px; /*menu line height*/
}.x-treelist-nav .x-treelist-item-icon:before,
.x-treelist-nav .x-treelist-item-tool:before,
.x-treelist-nav .x-treelist-item-expander
{
line-height: 30px; /* 44 é o padrao */
color: White;
}/*Menu Expandidos*/
.x-treelist-nav .x-treelist-item-expanded
{
background-color: #324f67 !important;
}/*Menu Selecionado*/
/*Modelo 1*/
.x-treelist-nav .x-treelist-item-selected > .x-treelist-row::before
{
background-color: #008ae6 !important;
}
/*Modelo 2*/
/*.x-treelist-nav .x-treelist-item-selected > .x-treelist-row
{
background-color: #008ae6 !important;
}*//*Passa o mouse*/
.x-treelist-nav .x-treelist-row-over{
background-color: #808080 !important;
}.x-treelist-nav::-webkit-scrollbar
{
width: 7px;
height:7px;
background:#d6d9db;
}.x-treelist-nav::-webkit-scrollbar-track
{
background: rgba(0,0,0,0.1);
}.x-treelist-nav::-webkit-scrollbar-thumb
{
border-radius: 7px;
height:7px;
background:#778088;
}
/* UniTreeMenu - Fim *//* Altura da linha na Grid */
.GridLotacao .x-grid-column {
height: 20px;
}.GridLotacao .x-grid-cell {
height: 20px !important;
line-height: 20px !important;
}
ChatGPT says
The CSS code you've posted is quite extensive and overall, seems to be written accurately in terms of proper CSS syntax. However, there are some points worth mentioning that could potentially be errors or areas of improvement:
1. The comment syntax `/* ... */` seems to be used correctly, but make sure that every opening `/*` has a closing `*/`. Unmatched comment tokens can result in some rules being unintentionally commented out.
2. Custom properties or variables like `[[MENU_COLOR]]` in the `.x-treelist-nav` selector:
```
background-color: [[MENU_COLOR]] !important;
```
This isn't standard CSS and might be placeholders for a CSS preprocessor or a string replacement system. Ensure that these are being processed correctly into valid CSS values before running the CSS on a live site.3. Specificity and `!important`: There's heavy use of `!important` which should generally be avoided if possible due to specificity wars, making it hard to override with other CSS rules.
4. Vendor Prefixes: I see usage of `-moz-` and `-webkit-` vendor prefixes. Depending on the browsers you are aiming to support, you might not need these anymore, as many CSS properties are now standardized and don't require prefixes. However, if you need to support older browsers, keep them.
5. Overqualified Selectors: Selectors like `.x-grid-column` and `.x-grid-cell` don't have any classes or IDs associated with them, which could potentially apply styles unintentionally to elements in other contexts where you might have a `.x-grid-cell` that isn’t part of `.GridLotacao`.
6. Units on Zero Values: Zero values do not need units, you've properly used `0` instead of `0px` in most places, just ensure consistency.
7. Hexadecimal Color Values: Upper and lower case are mixed in the color values. This isn't an error, but for consistency and readability, you might want to stick with one, usually lowercase is preferred.
8. Use of Comments: Some CSS rule sets are commented out, like:
```
/*.x-tab-bar-default-horizontal {
height: 0px;
}*/
```
If these rules are not needed, it's better to remove them entirely to clean up the code.Please note that without the context of the HTML structure and without testing this in a browser, it's difficult to say if the selectors match as intended or if there might be logical errors in the design (e.g., incorrect colors, sizes, etc.). You should test this CSS in the context of your project and see if it behaves as expected. If not, further adjustments might be necessary.
-
Css for RTL uniTreeMenu + TUniMenuItems ( tanks Majid )
.x-treelist-item-expander:after { content: "\f0d9"; } .x-treelist-nav .x-treelist-item-expander { /*right: 150px;*/ } .x-treelist-nav .x-treelist-row-over:before, .x-treelist-nav .x-treelist-item-selected > .x-treelist-row:before { /* right: 150px;*/ content: " "; position: absolute; display: block; /* left: 0; */ right: 0; top: 0; width: 6px; height: 100%; } /*How to change UniTreeMenu's background color?*/ .treemenu .x-treelist, .treemenu .x-treelist-row{ background-color: #10044a; } .treemenu .x-treelist-row-over, .treemenu .x-treelist-nav .x-treelist-item-selected > .x-treelist-row{ background-color: #40366e !important; } .treemenu .x-treelist-item-text, .treemenu .x-treelist-item-icon, .treemenu .x-treelist-item-expander { color: #e8dff7; font-size: 14px; }

-
Hi
This below sample do Login with admin in the login box In this case, for example, in another tab of the browser, you message again with the same login user that you have logged in elsewhere. and closes that session The second time it takes about 10 until 15 seconds, it is recognized and restarted to the login window. I don't know the reason for this delay.
Plesae help me for fix it. -
A complete reference for CSS commands
https://developer.mozilla.org/en-US/docs/Web/CSS/animation-iteration-count -
This site is great
If you don't feel like optimizing your CSS codes, it will easily organize them for you
Writes the description of each section for you
And if it modifies, it will keep you informed of the changeshttps://codepal.ai/css-optimizer
Example
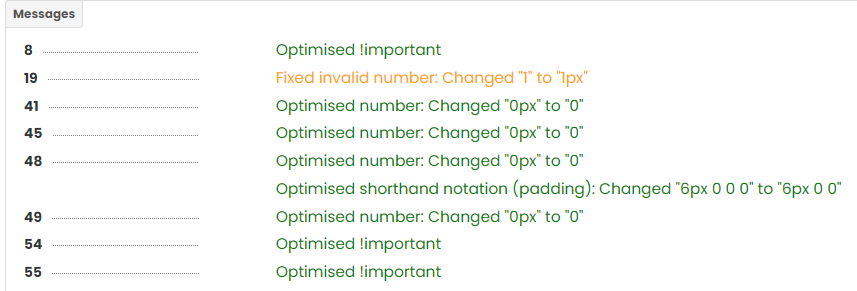
/*------------------- badge ------------------------------- */ .badge{ display:inline-block; min-width:10px; padding:3px 7px; font-size:12px; line-height:1; vertical-align:middle; background-color:#777; border-radius:10px } .badge:empty{ display:none } .btn .badge{ position:relative; top:-1px }
answer
Optimize CSS /*------------------- badge -------------------------------*/ /* Common styles for badge */ .badge { display: inline-block; min-width: 10px; padding: 3px 7px; font-size: 12px; line-height: 1; vertical-align: middle; background-color: #777; border-radius: 10px; } /* Hide badge if it's empty */ .badge:empty { display: none; } /* Position badge inside button */ .btn .badge { position: relative; top: -1px; }
-
I Solved my problem with SQL data
But I cant Work with Echarts offline in a UniHtmlFrame
any idea?
-
If you like to get the CSS of a site quickly and easily, use this site
So coolin this example I catch unigui.com CSS
https://www.projectwallace.com/css-code-quality?url=http%3A%2F%2Fwww.unigui.com%2F
-
Thank you for your follow up
Yes, it may be because of CSS
It is possible to write a simple CSS for me
It is possible that I have used the wrong item in my instructions due to unfamiliarity with internal names
In the submitted example, I tried to include the related CSS but the problem does not occur -
I tried but there is no problem in testcasePPag.rar
-
1 minute ago, Sherzod said:
Hello @MVakili
Can you make a simple testcase to check?
Hi @Sherzod
It's really hard to make a simple testcase
Because this is part of a big project
But this is how it works
1- I have a static one that looks like thisobject CFPageControl: TUniPageControl AlignWithMargins = True Left = 3 Top = 3 Width = 840 Height = 383 Hint = '' Align = alClient TabOrder = 0 OnChange = FileView ExplicitLeft = 0 ExplicitTop = 0 ExplicitWidth = 846 ExplicitHeight = 389 end
2- I create a tab for each sub-page, and its order is as followsWith DM.VTsqlCommands Do Begin ..................... first; while Not Eof do Begin EngTName := Dmt.Reg_TableName(FieldByName('CSqlCmd').AsString); F:=False; With CFPageControl Do for I := 0 to PageCount-1 do if Pages[I].Name=EngTName then F:=True; if Not F then Begin ..................... TabSheet := TUniTabSheet.Create(CFPageControl); TabSheet.PageControl := CFPageControl; TabSheet.Name := Trim(EngTName); TabSheet.Caption := FieldByName('Titr').AsString;; TabSheet.Hint := FieldByName('CSeq').AsString; End; End; End; Next; End;
Things I checked:
1- set pagecontrol Margins, which finally got better but was not resolved
2- I deleted the CSS, but it didn't change
3- I set RTL to false , but it didn't make a difference -
39 minutes ago, Naina DDK said:
Please check UniGUI Demo (Dynamic Form) it has sample code to create dynamic objects.
You need make Parent and object Name are proper.
Thank you for your explanation
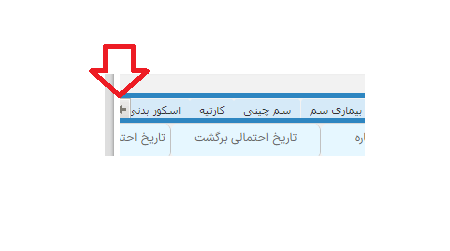
I have created dynamics, but I don't know why the flash hides in the corner to move in the sheets -
I dynamically create all the pages... The problem I have is that I can't navigate between these pages.

-
On 8/10/2023 at 8:24 PM, Fred Montier said:
Inject your json data at the chart example data. You can use unisession.addjs...
Is very simple to customize.I tried but failed. Can you create a simple example please?
-
Solved 😀
procedure TDMT.ShowListStart(TTl: STring); Var F : TUniForm; RollingStone : TUniHTMLFrame; Begin F := TUniForm(UniApplication.FindComponent('MyShowListName')); if Assigned(F) then FreeAndNil(F); F := TUniForm.Create(UniApplication); With F Do Begin AlignmentControl:=uniAlignmentServer; ClientHeight := 512 ; ClientWidth := 1248; OldCreateOrder := False ; Width:=Round(Screen.Width/4); Height:=Round(Screen.Height/2); Left:=Screen.Width-Round(Screen.Width/8); Top:=Screen.Height-Round(Screen.Height/4); Position:=poScreenCenter; BorderStyle:=bsSingle; BorderIcons:=[biMaximize,biSystemMenu]; Name:='MyShowListName'; KeyPreview:=True; Rtl:=False; Caption:=''; CaptionAlign:=taCenter; FormStyle:=fsStayOnTop; OnKeyDown:= KeyDownConfig; Caption:=TTl; FreeOnClose:=True; End; RollingStone:=TUniHTMLFrame.Create(F); With RollingStone Do Begin Parent:=F; AlignWithMargins := True; RTL := True; Align:=alClient; AutoScroll := True; Name:='MyShowListRollingStoneName'; end; F.Show; End;
-
 2
2
-
-
I use this procedure to create a runtime form with HTMLFrame
procedure TDMT.ShowListStart(TTl: STring); Var F : TUniForm; RollingStone : TUniHTMLFrame; Begin F := TUniForm(UniApplication.FindComponent('MyShowListName')); if Assigned(F) then FreeAndNil(F); F := TUniForm.Create(UniApplication); With F Do Begin // Parent:=MainForm; AlignmentControl:=uniAlignmentServer; ClientHeight := 512 ; ClientWidth := 1248; OldCreateOrder := False ; Width:=Round(Screen.Width/4); Height:=Round(Screen.Height/2); Left:=Screen.Width-Round(Screen.Width/8); Top:=Screen.Height-Round(Screen.Height/4); Position:=poScreenCenter; BorderStyle:=bsSingle; BorderIcons:=[biMaximize,biSystemMenu]; Name:='MyShowListName'; KeyPreview:=True; Rtl:=False; Caption:=''; CaptionAlign:=taCenter; FormStyle:=fsStayOnTop; OnKeyDown:= KeyDownConfig; Caption:=TTl; FreeOnClose:=True; End; RollingStone:=TUniHTMLFrame.Create(F); With RollingStone Do Begin Parent:=F; AlignWithMargins := True; RTL := True; Align:=alClient; AutoScroll := True; Name:='MyShowListRollingStoneName'; end; End;
And I use the normal form buttons to close it.
This form closes without issue when called on a frame
But if it is called while working on a form, the regular close button cannot close the form
The form is designed as a server side
How can I solve this problem? -




UniPageControl
in General
Posted