-
Posts
215 -
Joined
-
Last visited
Content Type
Profiles
Forums
Events
Posts posted by SayeyeZohor
-
-
-
In dbgrid, I display the solar calendar with a datetimepicker based on the tutorial at this link(1).
But after selecting the date, the date is displayed in dbgrid as a Gregorian date. The codes of this link(2) are also not executed.
What should I do to display the solar date in dbgrid cell?(1) : http://forums.unigui.com/index.php?/topic/1202-jalali-calendar/&do=findComment&comment=72928
(2) : http://forums.unigui.com/index.php?/topic/6709-jalali-farsi-db-date-picker-calendar/&do=findComment&comment=34122 -
18 minutes ago, Sherzod said:
I couldn't reproduce. Works for me.
Please make a simple testcase.
how change that with js? for unicheckbox
i will be soon make a simple testcase -
14 minutes ago, Sherzod said:
Hello,
And what's your problem?
hi
not working with this code
-
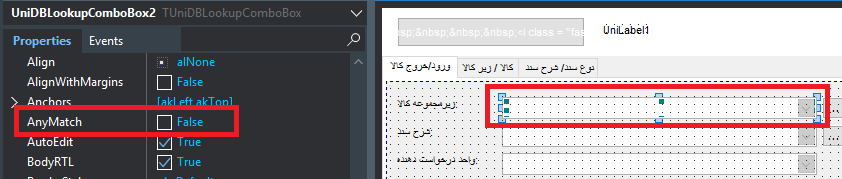
how change Dynamic property with unicheckbox?

procedure TUniEnterExitKala.UniCheckBox1Change(Sender: TObject); begin UniDBLookupComboBox2.AnyMatch := NOT UniCheckBox1.Checked; end; -
-
FUNCTION TUniCheckListNezaratMaster2.SaveToXls : boolean; var SMExport: TSMExportToXLS; BEGIN result := false; SMExport := TSMExportToXLS.Create(nil); TRY SMExport.AnimatedStatus := false; SMExport.Options := SMExport.Options-[soShowMessage]; SMExport.DataSet := UQBazres; //genquery1 is a fdquery i use firedac SMExport.ColumnSource := csDataSet; SMExport.AddTitle := True; SMExport.FileName := 'filenameeee'; //fFileName; SMExport.KeyGenerator := 'My Company Name'; //GenTitleLabel; //this function set displaylabel for each column SMExport.Execute; result := (SMExport.ExportResult = erCompleted); FINALLY SMExport.Free; END; END; -
1 hour ago, Sherzod said:
I installed AnyDesk.
tnx for you
-
1 hour ago, Sherzod said:
I installed AnyDesk.
7** *** **3
-



 31 minutes ago, Sherzod said:
31 minutes ago, Sherzod said:You may need to clear the cache.
-
6 minutes ago, Sherzod said:
You may need to clear the cache.
tnx i will check that -
20 minutes ago, Sherzod said:
We can try to use TeamViewer.
team viewer is filter for me


-
3 minutes ago, Sherzod said:
Sorry, works for me
 sorry
sorry
Is it possible to check my source and make the necessary changes?
please ...
sorry about that
-
40 minutes ago, Sherzod said:
procedure TMainForm.UniHTMLFrame1AjaxEvent(Sender: TComponent; EventName: string; Params: TUniStrings); begin if EventName = 'Teste' then begin Showmessage('oi'); end else if EventName = 'button1' then begin if Params['param0'].Value.Contains('email') then //UniSession.JSCode('MainForm.UniEdit1.setValue(document.getElementById("email1").value);'); UniEdit1.JSInterface.JSCode(#1'.setValue('+ UniURLFrame1.JSName +'.iframe.contentDocument.getElementById("email1").value);'); end end;
not work...
please check the simple source code and fix that in the same source code ... thankshttp://s13.picofile.com/file/8397699700/WorknotCorrectly1.rar.html
-
25 minutes ago, Sherzod said:
procedure TMainForm.UniHTMLFrame1AjaxEvent(Sender: TComponent; EventName: string; Params: TUniStrings); begin if EventName = 'Teste' then begin Showmessage('oi'); end else if EventName = 'button1' then begin if Params['param0'].Value.Contains('email') then //UniSession.JSCode('MainForm.UniEdit1.setValue(document.getElementById("email1").value);'); UniEdit1.JSInterface.JSCode(#1'.setValue('+ UniURLFrame1.JSName +'.iframe.contentDocument.getElementById("email1").value);'); end end;
i will check that
thanks... -
-
-
@Sherzod please help me ...
-
1 hour ago, SayeyeZohor said:
MainForm.UniURLFrame1 --> window.parent.MainForm.UniURLFrame1 ???<a class="p-2 text-dark" href="#" onclick="window.parent.ajaxRequest(window.parent.MainForm.UniURLFrame1, 'Teste', []);">Features</a> not working ...
-
10 hours ago, Sherzod said:
window.parent.ajaxRequest...
window.parent.MainForm.UniURLFrame1...
MainForm.UniURLFrame1 --> window.parent.MainForm.UniURLFrame1 ??? -
<!DOCTYPE html> <html lang='fa'> <head> <meta http-equiv='Content-Type' content='text/html' charset='UTF-8'> <!-- برای کاراکترهای فارسی مورد استفاده می شود charset متاتگ --> <meta name='viewport' content='width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0'> <!-- این متاتگ برای ریسپانسیو کردن وب سایت لازم است --> <meta name='apple-mobile-web-app-capable' content='yes'> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script> <title>Document</title> </head> <body dir="rtl"> <div class="d-flex flex-column flex-md-row align-items-center p-3 px-md-4 mb-3 bg-white border-bottom box-shadow"> <h5 class="my-0 mr-md-auto font-weight-normal">Company name</h5> <nav class="my-2 my-md-0 mr-md-3"> <a class="p-2 text-dark" href="#" onclick="ajaxRequest(MainForm.UniURLFrame1, 'Teste', []);">Features</a> <a class="p-2 text-dark" href="#">Enterprise</a> <a class="p-2 text-dark" href="#">Support</a> <a class="p-2 text-dark" href="#">Pricing</a> </nav> <a class="btn btn-outline-primary" href="#" id="a1">Sign up</a> </div> <div class="pricing-header px-3 py-3 pt-md-5 pb-md-4 mx-auto text-center"> <h1 class="display-4">Pricing</h1> <p class="lead">Quickly build an effective pricing table for your potential customers with this Bootstrap example. It's built with default Bootstrap components and utilities with little customization.</p> </div> <div class="container"> <div class="card-deck mb-3 text-center"> <div class="card mb-4 box-shadow"> <div class="card-header"> <h4 class="my-0 font-weight-normal">Free</h4> </div> <div class="card-body"> <h1 class="card-title pricing-card-title">$0 <small class="text-muted">/ mo</small></h1> <ul class="list-unstyled mt-3 mb-4"> <li>10 users included</li> <li>2 GB of storage</li> <li>Email support</li> <li>Help center access</li> </ul> <button type="button" class="btn btn-lg btn-block btn-outline-primary">Sign up for free</button> </div> </div> <div class="card mb-4 box-shadow"> <div class="card-header"> <h4 class="my-0 font-weight-normal">Pro</h4> </div> <div class="card-body"> <h1 class="card-title pricing-card-title">$15 <small class="text-muted">/ mo</small></h1> <ul class="list-unstyled mt-3 mb-4"> <li>20 users included</li> <li>10 GB of storage</li> <li>Priority email support</li> <li>Help center access</li> </ul> <button type="button" class="btn btn-lg btn-block btn-primary">Get started</button> </div> </div> <div class="card mb-4 box-shadow"> <div class="card-header"> <h4 class="my-0 font-weight-normal">Enterprise</h4> </div> <div class="card-body"> <h1 class="card-title pricing-card-title">$29 <small class="text-muted">/ mo</small></h1> <ul class="list-unstyled mt-3 mb-4"> <li>30 users included</li> <li>15 GB of storage</li> <li>Phone and email support</li> <li>Help center access</li> </ul> <button type="button" class="btn btn-lg btn-block btn-primary">Contact us</button> </div> </div> </div> <form> <div class="form-group"> <label for="exampleInputEmail1">Email address</label> <input type="email" class="form-control" id="email1" aria-describedby="emailHelp" placeholder="Enter email"> <small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small> </div> <div class="form-group"> <label for="exampleInputPassword1">Password</label> <input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password"> </div> <div class="form-check"> <input type="checkbox" class="form-check-input" id="exampleCheck1"> <label class="form-check-label" for="exampleCheck1">Check me out</label> </div> <button type="button" class="btn btn-primary" onclick="ajaxRequest(MainForm.UniURLFrame1, 'button1', ['param0=email']);">Submit</button> </form> <footer class="pt-4 my-md-5 pt-md-5 border-top"> <div class="row"> <div class="col-12 col-md"> <img class="mb-2" src="https://getbootstrap.com/assets/brand/bootstrap-solid.svg" alt="" width="24" height="24"> <small class="d-block mb-3 text-muted">© 2017-2018</small> </div> <div class="col-6 col-md"> <h5>Features</h5> <ul class="list-unstyled text-small"> <li><a class="text-muted" href="#">Cool stuff</a></li> <li><a class="text-muted" href="#">Random feature</a></li> <li><a class="text-muted" href="#">Team feature</a></li> <li><a class="text-muted" href="#">Stuff for developers</a></li> <li><a class="text-muted" href="#">Another one</a></li> <li><a class="text-muted" href="#">Last time</a></li> </ul> </div> <div class="col-6 col-md"> <h5>Resources</h5> <ul class="list-unstyled text-small"> <li><a class="text-muted" href="#">Resource</a></li> <li><a class="text-muted" href="#">Resource name</a></li> <li><a class="text-muted" href="#">Another resource</a></li> <li><a class="text-muted" href="#">Final resource</a></li> </ul> </div> <div class="col-6 col-md"> <h5>About</h5> <ul class="list-unstyled text-small"> <li><a class="text-muted" href="#">Team</a></li> <li><a class="text-muted" href="#">Locations</a></li> <li><a class="text-muted" href="#">Privacy</a></li> <li><a class="text-muted" href="#">Terms</a></li> </ul> </div> </div> </footer> </div> </body> </html>
<button type="button" class="btn btn-primary" onclick="ajaxRequest(MainForm.UniURLFrame1, 'button1', ['param0=email']);">Submit</button>
for ajax submit call
-
-
16 minutes ago, Sherzod said:
procedure TUniForm1.UniButton8Click(Sender: TObject); var path: string; begin Path := '/temp/'; UniURLFrame1.JSInterface.JSCode(#1'.iframe.style.float="left";'); UniURLFrame1.URL := Path + 'index2.html'; UniURLFrame1.Refresh; end;
tnxxxxxxx
-
27 minutes ago, Sherzod said:
Hello,
We will check.
tnx






UniDBGridEditorDatePicker
in General
Posted
Tnx for you brother 🙏