
bbm
-
Posts
315 -
Joined
-
Last visited
-
Days Won
2
Content Type
Profiles
Forums
Events
Posts posted by bbm
-
-
Hi,
I didn't find any. It sounds to me like there is no easy solution. I'll try to find a workaround myself. Thanks!
Best regards
-
Hi all,
I am using Delphi 10.2 and unuGUI version 1.90.0.1551. I have activated the RowWidget in a DBGrid
Is it possible to close an opened row widget by opening another one.
Best regards
-
Hi,
What do you mean by that?
-
-
Hi,
Many thanks for the quick response.
I'll test it right away. Is there a special function I can use to test if I solved everything correctly?Best regards
-
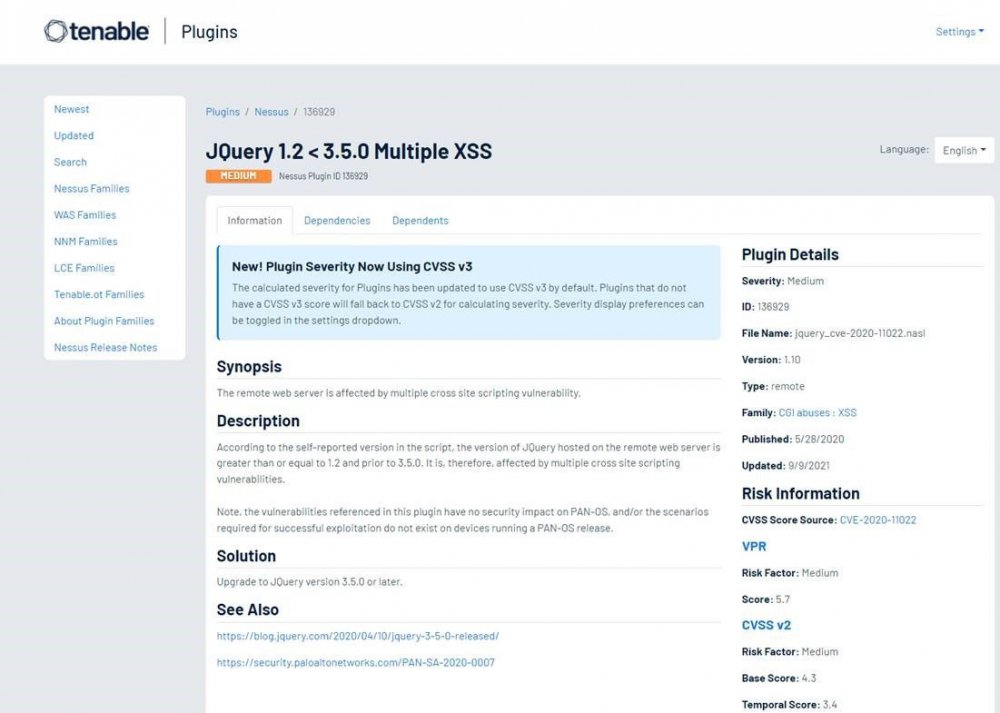
Hi,
The file jquery-1.11.2.min.js is available in version 1.90.0.1551. A customer asked me whether this file could be replaced by a more recent version.
Best regards
-
Hi,
thank you. Good idea🙂
Best regards
-
Hi,
is there any way to get Toolbuttons on a uniPageControl?
Best regards
-
Hi,
sorry for my late answer.
I think I found a solution.
Thanky for your answer!
Best regards
-
Hi,
I think I found it!
Thank you
-
Hi,
I have another question. How can I get the cachefolder of the current session (including sessionid)?
Best regards
-
Hi
how can I prevent such a cachefolder?
E:\Programme\CenAdCo\cache\blegiserv_app_exe\sBBMwNrevS109DD2811
I want to have the cachefolder without the name of the aaplication like this
E:\Programme\CenAdCo\cache\sBBMwNrevS109DD2811
Best regards
-
Hi Sherzod,
do you need more input or more information?
Best regards
-
Hi,
In the sample project, the frame from which the callback event comes is created as HTML text. In this HTML text, placeholders are replaced by call information.
<form name="input" action="{URL_CALLBACK}" method="POST">
<a href="{CANCEL_URL}">
In my application, the page of another application should be displayed in the frame. For this, the URL property of the frame is used to refer to the other application. The other application was also developed by me (also uniGUI). How can I trigger the event (mycallback) of this application, just like from the HTML page?
Sc:=UniSession.CallbackUrlEx('mycallback', Self, ['RES', 'OK']);
S:=StringReplace(S, '{URL_CALLBACK}', Sc, []);Sc:=UniSession.CallbackUrlEx('mycallback', Self, ['RES', 'CANCEL']);
S:=StringReplace(S, '{CANCEL_URL}', Sc, []);I want to trigger the event by clicking a button in the second application
Best regards
-
Hi
I'm currently testing the demo "HTTP Post Callback - URLFrame - Auto Target". I would like to test the callback function in my application. Instead of displaying an HTML page in the uniURLFrame, I would like to display a page from a second server (also my own uniGUI application) via uniURLFrame.URL. A callback event should then be triggered back in the page of the other server displayed in the frame, which is then sent to the window of the uniURLFrame. How can I trigger the callback event?
Many greetings -
Hi,
No, the canvas is designed and not created at runtime.
Best regards
-
Hi Sherzod,
thank you for your answer, but I think this ist not the correct way. The result is as follows:
O23=new Ext.form.Canvas({id:"O23_id",ajxS:AjaxSuccess,ajxF:AjaxFailure,id:"Canvas_Sig_ID",fieldSubTpl:.....
Best regards
-
Hi,
is it possible to give a uniCanvas a self-determined JSID and a JSName?
I need the same for the main window.
Best regards
-
Hi,
I found a solution, thank you.
Best regards
-
 1
1
-
-
Hi,
Which uniGUI-component has the same JavaScript properties and functions as a <CANVAS>?
Best regards
-
Hi,
I know the example. I think that's a different application than I need. The JavaScript that I have sent is used to communicate with a Signotec signature pad. The purpose of the canvas is to display the live signature off the pad. So far I haven't get any lines displayed, although I enter the uniCancas element (JSID).
Best regards
-
Hi,
I am currently trying to integrate the functionality of a signature pad. The signature should be displayed on the screen. A canvas component is used for display in the example.

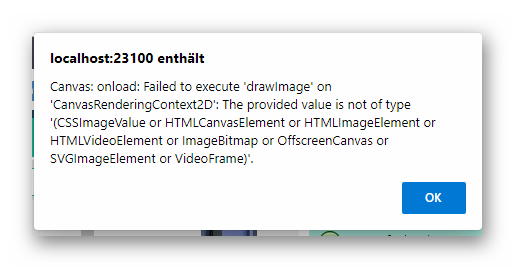
I can start the signing (getSignatureDefault();), but I don't get any representation.
How can I implement the display with a UniGUI component?
I have attached an HTML page that makes it work.Best regards
-
Hello Sherzod,
Thank you for the fast answer. So far I've only received the message on one PC. So it's not that urgent. I just wanted to know if anyone else had this error message.
If there are any more problems, I'll report back.Thank you again and best regards
-
 1
1
-
-
Hi
Does anybody know the problem of this error message?

Best regards



Manuelles Schließen eines RowWidget
in General
Posted
Hi Sherzod,
thank you very much for your support 👍!
Best regards