
Point
-
Posts
192 -
Joined
-
Last visited
-
Days Won
3
Content Type
Profiles
Forums
Events
Posts posted by Point
-
-
seem i missed to take notes
-
hello,
is possible show caption ?
config.tools = [{
type: 'plus',
text: 'Add Record',
handler: function() {
ajaxRequest(sender, "_addrecord", [])
}
}, {
type: 'gear',
text: 'Process',
handler: function() {
ajaxRequest(sender, "_process", [])
}
}];best regards
-
-
hello,
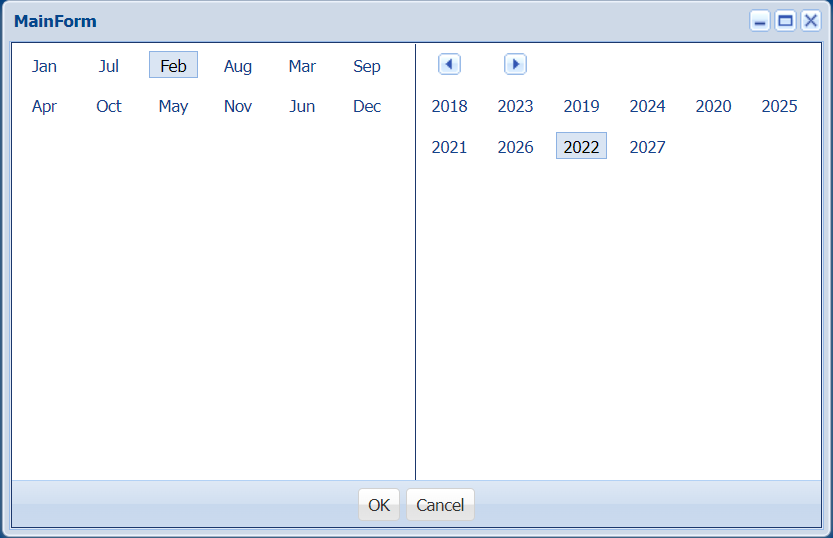
how sorting months and years on unicalendar and add the number of years
thanks in advance.
-
done with this approach :
script : function RGBToHex(rgb) { // Choose correct separator let sep = rgb.indexOf(",") > -1 ? "," : " "; // Turn "rgb(r,g,b)" into [r,g,b] rgb = rgb.substr(4).split(")")[0].split(sep); let r = (+rgb[0]).toString(16), g = (+rgb[1]).toString(16), b = (+rgb[2]).toString(16); if (r.length == 1) r = "0" + r; if (g.length == 1) g = "0" + g; if (b.length == 1) b = "0" + b; return "#" + r + g + b; } function form.afterrender(sender, eOpts) { const abodypanel = document.getElementById(sender.id + '-body'); const cssObj = window.getComputedStyle(abodypanel, 'x-panel-body-default'); let aFontColor = cssObj.getPropertyValue('color'); ajaxRequest(sender, 'onGetColor',['aclr=' + RGBToHex(aFontColor)]); } === MainForm . . . public pubPanelFontColor : TColor end; function WebColorStrToColor(WebColor: string): TColor; begin if (Length(WebColor) <> 7) or (WebColor[1] <> '#') then Result := clBlack; Result := RGB( StrToInt('$' + Copy(WebColor, 2, 2)), StrToInt('$' + Copy(WebColor, 4, 2)), StrToInt('$' + Copy(WebColor, 6, 2))); end; procedure TMainForm.UniFormAjaxEvent(Sender: TComponent; EventName: string; Params: TUniStrings); begin if EventName = 'onGetColor' then begin pubPanelFontColor := WebColorStrToColor(Params['aclr'].AsString); end; end; Other Form : procedure TuniForm2.UniFormCreate(Sender: TObject); begin APanel.Font.Color := MainForm.pubPanelFontColor; end;@Farshad Mohajeriand @Sherzod, Please fix this issue for the next release.
-
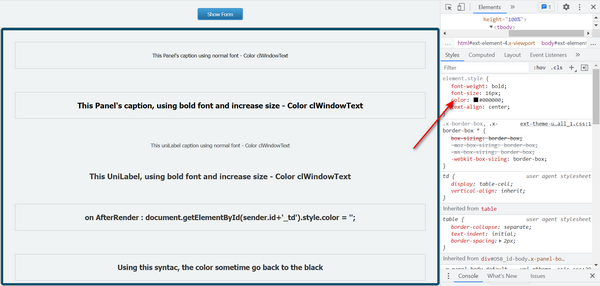
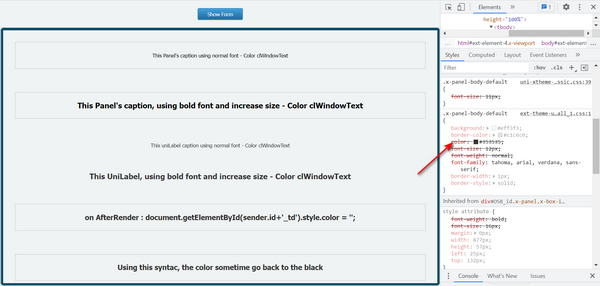
hi @Sherzod, i am trying to use this approach :
function form.afterrender(sender, eOpts)
{
const element = document.getElementById(sender.id + '-innerCt');
const cssObj = window.getComputedStyle(element, 'x-panel-body-default');let aFontColor = cssObj.getPropertyValue("color");
console.log(aFontColor);
ajaxRequest(sender, 'onGetColor',['aclr=' + aFontColor]);
}==
procedure TMainForm.UniFormAjaxEvent(Sender: TComponent; EventName: string;
Params: TUniStrings);
begin
if EventName = 'onGetColor' then begin
pubColor := Params['aclr'].AsString;
end;
end;==
procedure TUniForm2.UniFormCreate(Sender: TObject);
begin
//===> UniPanel2.Font.Color := MainForm.pubColor;
end;===
result param : rgb(53, 53, 53)
what kind function to convert rgb(53, 53, 53) color to TColor, the color must save in server side to avoid change back to black.
-
i use multiple theme in my project, the color font must follow the color of the theme.
sorry mr sherzod, for my bad english. hope you understand.
-
yes the font color
-
-
Hello,
i have third party theme pack. the panel caption does not match with the original theme color. the panel caption always set to black. for this case I made a testcase using uni_sencha_classic.
still using 1555, I read the 1556 changelog there is no fix information for this case. need temporary solution.
Thanks.
-
work, many thanks mr sherzord.
-
 1
1
-
-
-
Hello,
May be anyone can help me, how to set position picture on uniImage to "Right Bottom" Position.
i try with this code but still not work :
procedure TMyForm.UniFormReady(Sender: TObject);
begin
//UniImage1.JSInterface.JSCode(#1'.el.query("img")[0].style.alignContent="flex-end";');
UniImage1.JSInterface.JSCode(#1'.el.query("img")[0].style.backgroundPosition="right bottom";');
end;Thanks in advance.
-
1 minute ago, Sherzod said:
Try this config:
procedure TMainForm.UniFormCreate(Sender: TObject); begin MenuMainPanel.JSInterface.JSConfig('titleRotation', [2]); end;
Work very well. Many Thanks, Sherzod.
-
 1
1
-
-
42 minutes ago, Sherzod said:
Hello,
Yes.
BTW what alignment are you using?
hi sherzod,
please check the testcase above
-
4 minutes ago, 55143681 said:
I have tested it with UniGUI1555 + xe10.3.3
The Title is what you want.
i use 1555 too, how to setting it ?, i try with css but still not success yet
-
for more details i create a test case
-
Hello,
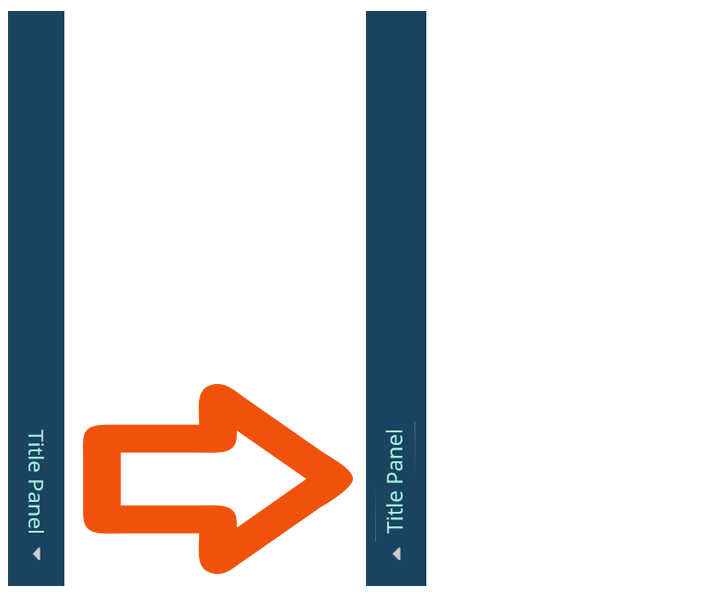
Is it posible to rotate title panel like image below.

Thanks You.
-
ServerMessages.LoadingMessage := ''; 🙂
-
 1
1
-
-
How to disable/remove text "loading..." only ?
-
if set CSS like this :
.x-button .x-body-el { margin: 3px; }the uniButtonItems's caption in unimMenu will display align to left, but impact to all button in application.
if set CSS like this :
.customUI .x-button .x-body-el { margin: 3px; }how to set that class for uniButtonItems and is it possible to create custom UI ?
-
-
Hello,
and How to set unimMenuItem caption align Left ?
-
Hello,
in unimDBListGrid :
Sample Code On Server Side : procedure TMainmForm.unimDBListGrid1Click(Sender: TObject); begin unimMemo1.Lines.Add('on Click'); end; procedure TMainmForm.unimDBListGrid1Disclose(Sender: TObject); begin unimMemo1.Lines.Add('on Disclose'); end; Sample Code On Client Side : function childtap(sender, location, eOpts) { console.log('On Tap'); } function disclose(list, record, target, index, event, eOpts) { //event.stopEvent(); //event.stopPropagation(); console.log('On Disclose'); } function initialize(sender, eOpts) { sender.items.each(function(el) { var me=Ext.get(el.id); if (me) { me.dom.addEventListener('childtap', function(e) { e.stopPropagation(); }) } }) //sender.getEl().dom.addEventListener('childtap', function(e) { // e.stopPropagation(); // }) }On ChildTap still execute when click/tap disclosure. How to workaround ?
build: 1555
Thanks in advance.






Panel header icons [tools]
in General
Posted
yes, solved with this post :
thanks you very much.