
PS1
-
Posts
95 -
Joined
-
Last visited
Content Type
Profiles
Forums
Events
Posts posted by PS1
-
-
Nice, this code looks better. Thank you !
-
 1
1
-
-
ok i think i found better solution:
function afterCreate(sender) { sender.inputElement.on('tap', function(){ if (((sender.store.activeRanges == null) || (sender.store.activeRanges[0].records.length == 0))) sender.focus(); }); }
It enables keyboard(on first tap) only if there are no loaded records in unimDBLookupComboBox.
It works but i dont rly know if this is a good approach ?
-
Yes
-
One more question. How to add checking (in above afterCreate js function) if there are items in the ComboBox?
Need it becouse if user will query the records, chose item and later clear text (by clear button), after he tap again on the combobox it will show the items for 0.1 sec becouse the list is loaded already.
-
Locking in the UniDBGrid has many problems. I posted similar topic 2 months ago. This property should be checked carefully.
-
 1
1
-
-
Can it be done without using ajax function ?
what i mean is: Can ,,DBGrid.WebOptions.PageSize := DBGrid.WebOptions.PageSize + 10" be written in ,,function afterCreate" ?
I want to simplify code as much as possible.
-
ok, solution found :
function afterCreate(sender)
{
let scroller = sender.getScrollable();if (scroller) {
scroller.on('scrollend', function(a, b, c) {if (scroller.getMaxPosition().y <= c) {
ajaxRequest(sender, 'ScrollBottomEvent', []);
}
})
}
}procedure TmForm.DBGridAjaxEvent(Sender: TComponent; EventName: string;
Params: TUniStrings);
begin
if EventName = 'ScrollBottomEvent' then
begin
DBGrid.WebOptions.PageSize := DBGrid.WebOptions.PageSize + 10
end;end;
-
On 10/30/2018 at 6:19 AM, ainsama1 said:
Is there a way to apply this approach on Mobile? Specifically in UnimDbListGrid? @Sherzod
Is there solution for this question ? i need it badly too..
i found part of solution:
DBGrid.WebOptions.PageSize := DBGrid.WebOptions.PageSize + 10
I dont know where and how should i check scrolling position and use ajaxrequest for the code above.
-
Issue was to have sender(DBComboBox) so you just can write one function in which you can use (sender as TUniDBComboBox)... .
i found solution already, there is second event called:
RemoteQueryEx(Sender: TComponent; const QueryString: string; Result: TStrings);
where the sender is given.
-
Any ideas here?
I need that solution too. 😕
-
Nice, Thank you !
-
 1
1
-
-
I need to check if there is any text in the textEdit part of unimDBLookupComboBox
Need something like this:
function afterCreate(sender)
{
sender.inputElement.on('tap', function(){if (sender.e.getText() == "")
sender.focus();});
}
It is needed becouse if user will select item from list, he cant again drop/show the list of items. It disappears after 0.1 sec. User need to change text in order to show the item list.
It works probably like that becouse in previous solution we setting focus when dblookupcombobox is taped.
-
how can i add to this ,,tap function", checking if there is any text written in the combobox ?
asking becouse without it the dropdownlist is hiding after 0.1 sec
-
TestCase in attachment.
There is probably a bug with UnimDBLookupComboBox (created on other form that MainForm).
In the testCase just click button and on the new form select another item from UnimDBLookupComboBox1. You will see that item will change only for 0.01 sec and get back to the previous selected item. It works only on first select. You need to close form and open it again for testing.
There is workaround if you will assign UnimDBLookupComboBox.keyvalue ='...' on "FormAfterShow" event it won't happen but it's very bad solution becouse user with slow internet will notice the change happening.
Is there a better workaround ?
-
-
Hello
Client alignment, layout = vbox on mobile version
-
HI, solution here was probably deleted. Can someone tell me what was the solution for auto resizing memo height?
This is not enough :
procedure TMainForm.UniFormCreate(Sender: TObject); begin UniMemo1.JSInterface.JSAddListener('dirtychange', 'function(){this.autoSize()}'); end;
-
Thanks, it works good ! ❤️
-
 1
1
-
-
Thank for your response and sorry for my late response(have been out of workplace for the long weekend).
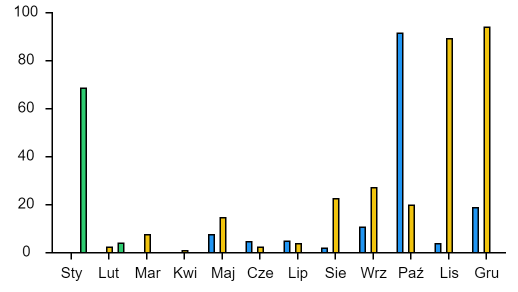
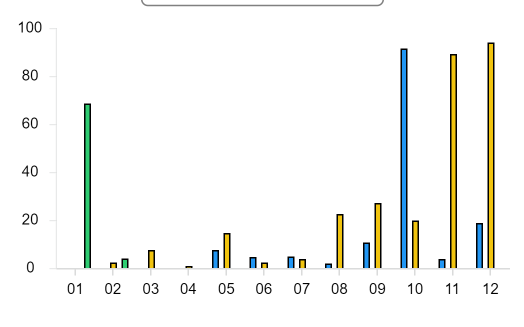
Your solution works, but it destroys other property of UniChart which is Axes->CustomLabels (Example on screenshots below).
How can i set custom labels on the Y-axis and at the same time having your solution for coloring axis?


-
is this possible ? I need a solution too.
For bar series.
-
It works !
Thanks a lot.
-
 1
1
-
-
ok, it works. But in a meantime i found a bug.
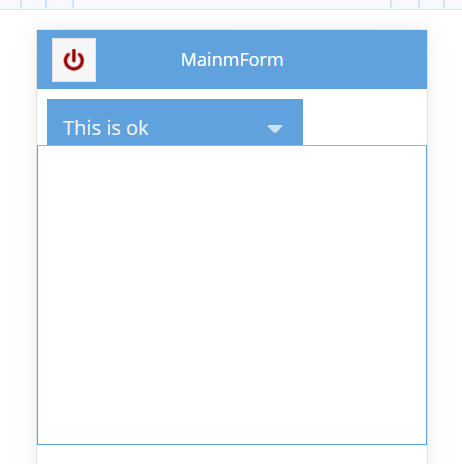
if you click on the ARROW on the panel's title it expands correctly, but if you click on panel's TITLE it expands like in image below.
You can test it on the previous testcase.

-
Sorry for my mistake, u need to create new form and there you should put unimpanel.
I attach testCase project.
-
Yes.
The solution works ok when panel at design time have property "collapsed" set to false.
But when you set collapsed = true, it starts animation of collapsing when you show the form.
Even without this solution unimpanel is doing it ^.
To test this you can just add unimpanel on form, and set collapsible=true and collapsed=true.

UniBar3dSeries customization on runtime
in General
Posted
How would it be in mobile version ?
TUniBarChartBrush(TUnimBarSeries(Items[k]).Brush).MaxBarWidth := 10;
Doesn't work 😕