
zilav
-
Posts
573 -
Joined
-
Last visited
-
Days Won
43
Content Type
Profiles
Forums
Events
Posts posted by zilav
-
-
ну я так понимаю автор хотел чтобы народ вообще не заморачивался пониманием какой стиль за какой фонт отвечает, но мы же не ищем легких путей

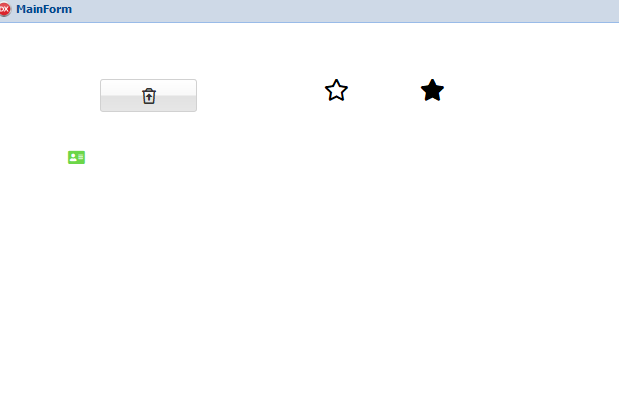
а так захотел используешь пиктос, захотел fa, захотел еще то-то.
-
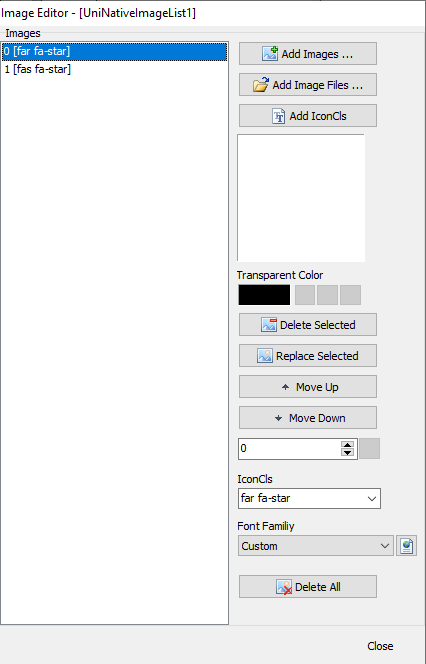
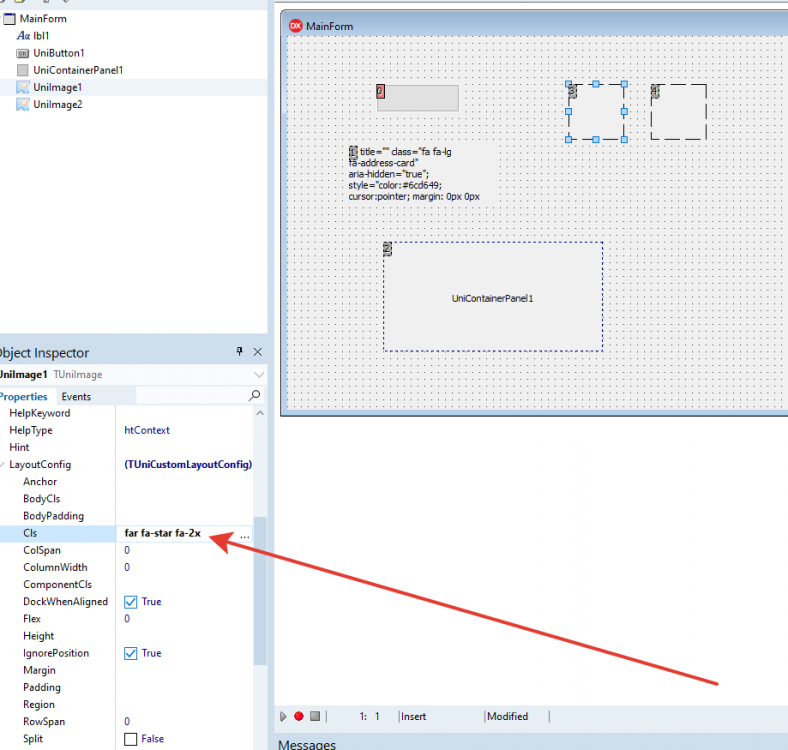
Когда ты пишешь custom как раз ты ничего не берешь, что прописано в IconCls то и будет напрямую вставлено в код страницы без каких-то добавлений и исправлений. Этот способ мне нравится больше всего, ты сам строго контролируешь что и как показывать.
-
Я тебе описал как решить твою проблему, ты не хочешь, ну сиди дальше. Странно, когда тот же Шерзод тебе пишет хаки для js ты спокойно их себе в код втыкаешь, а мой способ решающий все твои проблемы с иконками вообще, тебя не устраивает



Правда как тут не факт что у тебя сработают родные стили fontawesome, как я уже сказал у меня прямо в библиотеку вставлена pro версия с стандартными стилями, но сама идея я надеюсь понятна
-
 1
1
-
-
-
-
Прости, но кто мешает тебе указать прямо в классе и far и fa-star? если ты утверждаешь что сам класс подставляешь
-
ну вообще класс элемента ты и сам подставить можешь, если ты правильно скинул исходник страницы то там у тебя используется один и ото же стиль x-fas, по логике это fas самого фонта, попробуй поменять в странице x-fas на x-far и посмотри сменится ли иконка.
-
смотри стили, стандартные вроде far и fas, на что там их extjs с унигуи меняют
-
все эти проблемы решаются одним и тем же способом, включаем утилиты в браузере типа хрома и наводим на иконку и смотрим какие стили, какой фонт, откуда взялся и все. Не надо придумывать велосипед, я таким образом преспокойно подключил pro версию фонта к абсолютно нестандартной теме.
Правда если мне не изменяет мой склероз, для того чтобы избежать наложения free версии фонта и pro, я заменял фришную версию прямо в составе поставки ExtJS, а не в темах. Менять в теме мне не понравилось.
-
не знаю, я посмотрел все демки клиентского выравнивания, затем пример с форума где человек сложный дашбоард сделал и все, больше у меня вопросов никаких не возникает. Да на самом деле свойств выравнивания там значительно больше, но по факту используется лишь меньшая из них часть, видимо остальное нужно для очень частных случаев которые я как раз не люблю, я стараюсь по максимуму делать стандартно, чтобы можно было без проблем мигрировать проект на новую версию унигуи при необходимости.
-
прикинь что будет если ты все демки посмотришь :)))
-
Я сейчас тоже свой велосипед пишу, где на фильтр парсер прикручен и расширенный синтаксис фильтрации. Т.е чтобы в string полях можно было бы регулярки использовать, чтобы для полей типа TDateTime можно было бы задавать диапазон типа 01.01.2021-01.03.2021, для integer и float тоже поддержка диапазонов. Все же тот механизм фильтрации что используется в самом ExtJS не очень подходит. Так как включить то его включили, но использовать его фактически сложно, так как при включении плагина фильтрации в самом гриде напрочь вышибает те обертки которые написаны Фаршадом для грида, например суммирование.
-
на самом деле ничего сложного, я вообще забыл уже когда последний раз серверным выравниванием пользовался, тут просто дело практики и привычки, мне сейчас наоборот кажется что серверное выравнивание дико неудобное и ущербное, максимум простенькую формочку сделать, там где просто жалко времени сделать по нормальному.
-
-
CreateOrder?
-
Никто не подскажет, сейчас для своих фильтров используется TUniHiddenPanel на которую кладутся контролы и привязываются в свойстве Filtering.Control колонки грида. Но связать можно только одиночные стандартные контролы, а очень хочется иметь группу контролов которые можно вместе использовать как контрол для фильтра. Часто одиночного контрола попросту не хватает для кастомизации фильтра на колонке. Есть какие-то идеи как это можно реализовать?
Например для тех же дат хочется поиметь 2 дейтпикера для диапазона, еще бывает надо комбобокс+чекбокс. Да и в принципе любую бы комбинацию контролов было бы неплохо иметь возможность привязать. Про подключение функционала плагина стандартных фильтров типа date где есть диапазон я в курсе, но хочется более гибкого решения.
-
часто такие проблемы идут при переходе с одной версии unigui на другую, часто люди используют кастомные js, стили, темы. И очень часто при переезде все ломается, в принципе такое часто и в vcl было, а в unigui и подавно. С таким зоопарком extjs версий библиотеки, кучей тем, всегда есть шанс словить какую-то несовместимость. Поэтому надо стараться сильно не использовать ничего кастомного, особенно со стороны, т.е то что вы не способны пофиксить сами.
-
странно, тогда неясно почему у меня в PaleMoon не работает который на базе ff сделан. да и про ошибку такого типа на ff есть обсуждения, да она обходится, но городить огород ради каких-то нюансов отдельных браузеров не хочется

-
С последними FF кстати не работает, дает ошибку
Quotedocument.execCommand(‘cut’/‘copy’) was denied because it was not called from inside a short running user-generated event handler.
-
working code
procedure TMainForm.UniDBPivotGrid1AjaxEvent(Sender: TComponent; EventName: string; Params: TUniStrings); begin if EventName='onSelect' then ShowMessage(Params.Values['bdata']); end; procedure TMainForm.UniFormShow(Sender: TObject); begin {With UniDBPivotGrid1, JSInterface do begin JSAddListener('select', JSFunction('selected', 'console.log("this",this);console.log("selected",selected);')) end;} With UniDBPivotGrid1, JSInterface do begin JSAddListener('select', JSFunction('a,b', 'ajaxRequest('#1', "onSelect", ["bdata="+b.data["ext-35"]]);')) end; end;-
 1
1
-
-
Hi,
I need for sample c1 and ext-36 wich you marking values how getit and send ajaxrequest with this values?UnidbPivotgrid
from ajaxevent
if eventame = 'blabla'
var1:= value1
var2:= value2Thank's advance
-
 1
1
-
-
20 hours ago, Hayri ASLAN said:
Hello
You can use "select" event.
With UniDBPivotGrid1, JSInterface do begin JSAddListener('select', JSFunction('this,selected', 'console.log("this",this);console.log("selected",selected);')) end;This method doesn't work ..
Can you show the sample more detail how get from ajaxrequest..I have PivotGrid LeftAxis FIELD1,FIELD2,FIELD3,FIELD4
I need when rowselect or cellselect get value from FIELD1
-
 1
1
-
-
Hello everybody,
Need help
How get column value from UnidbPivotGrid via exevent rowselect or cellselect?
when mouse select row or cell I need read value of cell or column via ajaxevent-
 1
1
-
-
что-то не уверен я что оно так работать будет, это же не VCL




Не отключается браузерная сортировка
in Russian
Posted
вообще возвращать из базы не сортированные данные дурной тон, т.е они все равно как-то сортированы, обычно исходя из расположения записей в БД если совсем ORDER BY не писать. Т.е я обычно первоначально возвращаю сразу сортированные записи по нужному полю, либо просто по primary key, и сразу ставлю значок на колонке что данные отсортированы.