mazluta
uniGUI Subscriber-
Posts
118 -
Joined
-
Last visited
-
Days Won
1
Content Type
Profiles
Forums
Events
Everything posted by mazluta
-
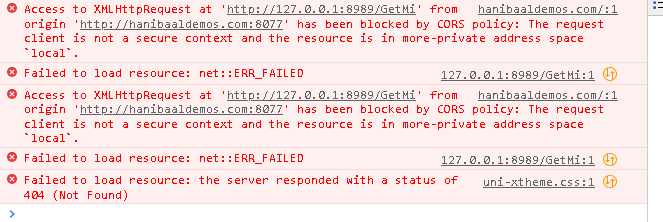
ok. first - thanks to RON. i finally get the answer. in one of Thousands of posts i read, i found that : Accessing localhost If your website needs to issue requests to localhost, then you just need to upgrade your website to HTTPS. this was in : https://developer.chrome.com/blog/private-network-access-update/ since my test site was HTTP://HanibaalDemos:8077 chrome did not allow CORS. i bought new SSL certificate, add set SSL capability to the Site - and Vuala - it work. to run the WebService From The client side, Just Var ThisName : String; begin ThisName := Self.Name; JustWriteToLog('btnAddFilesFromListClick - Self.Name = ' + ThisName); JustWriteToLog('Before UniSession.AddJS($.get("http://127.0.0.1:8989/GetMi"...'); UniSession.AddJS('$.ajaxSetup({headers: { "Access-Control-Allow-Origin": "*" }});'); UniSession.AddJS('$.get("http://127.0.0.1:8989/GetMi", function( data ){' + ' ajaxRequest(' + ThisName + '.form, ["test"],{headers: { "Access-Control-Allow-Origin": "*" }}, { response : data });}); '); JustWriteToLog('After UniSession.AddJS($.get("http://127.0.0.1:8989/GetMi"...'); end; and Add Ajax Event For "Test" : procedure TSendMailFrm.UniFormAjaxEvent(Sender: TComponent; EventName: string; Params: TUniStrings); begin JustWriteToLog('EventName : ' + EventName); JustWriteToLog('Params : ' + Params.Text); if sameText(EventName, 'test') then edToList.Text:=Params.Values['response']; end; at the server side : in the WebModuleBeforeDispatch Event - procedure TWebModule1.WebModuleBeforeDispatch(Sender: TObject; Request: TWebRequest; Response: TWebResponse; var Handled: Boolean); begin JustWriteToLog('On WebModuleBeforeDispatch'); Response.CustomHeaders.Values['Access-Control-Allow-Origin'] := '*'; Response.CustomHeaders.Values['Access-Control-Allow-Headers'] := '*'; Response.CustomHeaders.Values['Access-Control-Allow-Methods'] := 'GET, POST, PUT, DELETE, OPTIONS'; Response.CustomHeaders.Values['Access-Control-Allow-Credentials'] := 'true'; Response.CustomHeaders.Values['Access-Control-Allow-Private-Network'] := '*'; Response.CustomHeaders.Values['Access-Control-Expose-Headers'] := ''; if Trim(Request.GetFieldByName('Access-Control-Request-Headers')) <> '' then begin JustWriteToLog('On WebModuleBeforeDispatch - Trim(Request.GetFieldByName(Access-Control-Request-Headers))'); //Response.SetCustomHeader('Access-Control-Allow-Headers', Request.GetFieldByName('Access-Control-Request-Headers')); Response.CustomHeaders.Values['Access-Control-Allow-Headers'] := Request.GetFieldByName('Access-Control-Request-Headers'); Handled := True; end; if SameText(Request.Method, 'OPTIONS') then begin JustWriteToLog('On WebModuleBeforeDispatch - if SameText(Request.Method, Option)'); Handled := True; end; if FServerFunctionInvokerAction <> nil then begin JustWriteToLog('On WebModuleBeforeDispatch - if FServerFunctionInvokerAction <> nil'); FServerFunctionInvokerAction.Enabled := AllowServerFunctionInvoker; end; end; now - we gat the backend door to control the local PC components/data from our cloud site
-
Hi Ron i send you private message. No matter what I try, it doesn't work and always reports a problem with the CORS //// this is the server side procedure TWebModule1.WebModuleBeforeDispatch(Sender: TObject; Request: TWebRequest; Response: TWebResponse; var Handled: Boolean); begin JustWriteToLog('On WebModuleBeforeDispatch'); Response.SetCustomHeader('Access-Control-Allow-Origin','*'); Response.SetCustomHeader('Access-Control-Allow-Credentials','*'); Response.SetCustomHeader('Access-Control-Allow-Methods','*'); Response.SetCustomHeader('Access-Control-Allow-Private-Network','*'); Response.SetCustomHeader('Access-Control-Allow-Headers', '*'); //Response.SetCustomHeader('Access-Control-Allow-Headers', 'x-requested-with'); //Response.CustomHeaders.Values['Access-Control-Allow-Origin'] := '*'; //Response.CustomHeaders.Values['Access-Control-Allow-Credentials'] := 'true'; //Response.CustomHeaders.Values['Access-Control-Allow-Methods'] := 'GET, POST, PUT, DELETE, OPTIONS'; //Response.CustomHeaders.Values['Access-Control-Allow-Origin'] := '*'; //Response.CustomHeaders.Values['Access-Control-Allow-Credentials'] := '*'; //Response.CustomHeaders.Values['Access-Control-Allow-Methods'] := '*'; if Trim(Request.GetFieldByName('Access-Control-Request-Headers')) <> '' then begin JustWriteToLog('On WebModuleBeforeDispatch - Trim(Request.GetFieldByName(Access-Control-Request-Headers))'); Response.SetCustomHeader('Access-Control-Allow-Headers', Request.GetFieldByName('Access-Control-Request-Headers')); Handled := True; end; if SameText(Request.Method, 'Option') then begin JustWriteToLog('On WebModuleBeforeDispatch - if SameText(Request.Method, Option)'); Handled := True; end; if FServerFunctionInvokerAction <> nil then begin JustWriteToLog('On WebModuleBeforeDispatch - if FServerFunctionInvokerAction <> nil'); FServerFunctionInvokerAction.Enabled := AllowServerFunctionInvoker; end; end; // in the client side - i add header to request procedure TSendMailFrm.btnAddFilesFromListClick(Sender: TObject); Var ThisName : String; begin // UniSession.AddJS('$.get("http://127.0.0.1:8989/GetMi", function( data ){' + // ' ajaxRequest(SendMailFrm.form, ["test"], { response : data }); '+ // ' }); '); ThisName := Self.Name; JustWriteToLog('btnAddFilesFromListClick - Self.Name = ' + ThisName); JustWriteToLog('Before UniSession.AddJS($.get("http://127.0.0.1:8989/GetMi"...'); //UniSession.AddJS('$.get("http://127.0.0.1:8989/GetMi", function( data ){' + // ' ajaxRequest(' + ThisName + '.form, ["test"], { response : data });}); '); //UniSession.AddJS('$.ajaxSetup({headers: { "Access-Control-Allow-Origin": "*" }});'); UniSession.AddJS('$.get("http://127.0.0.1:8989/GetMi", function( data ){' + ' ajaxRequest(' + ThisName + '.form, ["test"],{headers: { "Access-Control-Allow-Origin": "*" }}, { response : data });}); '); JustWriteToLog('After UniSession.AddJS($.get("http://127.0.0.1:8989/GetMi"...'); end; +++++++++++++++++++++++++++++++++++++++++++++++++++++ the server is in the MzDataSnap-WebModule.zip the client is SendMail.zip i hope you can help by providing example for SERVER (rest) that allowing this CORS MzDataSnap-WebModule.zip SendMail.zip
-
thanks. i will check it
-
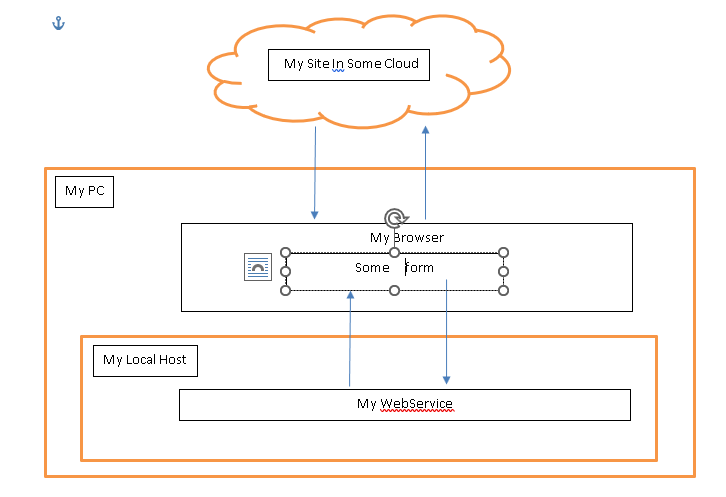
Hi All If we manage to run this service from the local computer, it will be possible to easily take control of external components, such as smart cards, scanners, special printers (plotters), run programs in local computer and receive an answer file in all kinds of matters and more (like all contacts from local outlook). I would be happy if someone has an answer for running a Web Service in local computer from a form screen in a browser that is running from a remote server like this diagram :
-
Hi Ron i did has you suggested. procedure TSendMailFrm.btnAddFilesFromListClick(Sender: TObject); Var ThisName : String; begin // UniSession.AddJS('$.get("http://127.0.0.1:8989/GetMi", function( data ){' + // ' ajaxRequest(SendMailFrm.form, ["test"], { response : data }); '+ // ' }); '); ThisName := Self.Name; JustWriteToLog('btnAddFilesFromListClick - Self.Name = ' + ThisName); JustWriteToLog('Before UniSession.AddJS($.get("http://127.0.0.1:8989/GetMi"...'); UniSession.AddJS('$.get("http://127.0.0.1:8989/GetMi", function( data ){' + //' ajaxRequest(SendMailFrm.form, ["test"], { response : data }); '+ ' ajaxRequest(' + ThisName + '.form, ["test"], { response : data }); '+ ' }); '); JustWriteToLog('After UniSession.AddJS($.get("http://127.0.0.1:8989/GetMi"...'); end; procedure TSendMailFrm.UniFormAjaxEvent(Sender: TComponent; EventName: string; Params: TUniStrings); begin JustWriteToLog('EventName : ' + EventName); JustWriteToLog('Params : ' + Params.Text); if sameText(EventName, 'test') then edToList.Text:=Params.Values['response']; end; ++++++++++++++++++++++++++++ it work if the site (8077) and the server (8989) are in the same machine. if i run the site from the internet (before my router) and the serve is in my machine, the call to the function - done. but the ajax event on the form ajax event is not fire... so i can't get the response Any suggestion ?
-
thanks. i will check it.
-
Hi Ron, i have problems working with Delphi + JS + Ajax + not pure Delphi 🥵 i now understand (or maybe not) that i have to use JS to call the WebService, because it must work in the client area and then move back the result data to the server to complete the task... i work on this since Friday and didnt get what i want... reading a lot of posts in unigui forms. when i create simple HTML : <!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script> $(document).ready(function(){ $("button").click(function(){ $.ajax({url: "http://localhost:8989/GetMi", success: function(result){ $("#div1").html(result); }}); }); }); </script> </head> <body> <div id="div1"><h2>Let jQuery AJAX Change This Text</h2></div> <button>Get External Content</button> </body> </html> and run it + click the button the #div1 caption get the result i need (really work). i can't figure out how to convert it to Delphi. in that code the function is done inside the JS and don't give back result. can you, please, help me understand this magic? Main.dfm Main.pas
-
thanks ron i will check it
-
Hi Ron thanks for quick responce. please look at this. when i try to call NetHTTPRequest1.MethodString := 'Get'; NetHTTPRequest1.URL := 'http://localhost:8989/GetMI'; NetHTTPRequest1.Execute(); the browser can not call that webservice in the locan host. if a client work with my site )in is on Cloud), i want to run some service in each of there pc's do you use the same strategy dose CORS will help me to do this?
-
Hi I write little web service (REST) work on port 8989. this web service opens outlook and get all the address books (regular and suggestion) + the first 1000 Emails detail from InBox (2-3 seconds) i write Web App with UniGui work on port 8077 there i have some form look like outlook, for sending message with attachments. i want the user to get the list of emails coming from the WebService. when i run the WebApp in my pc the web service is found and gives back the list i want. when i run the web app in the cloud and open with chrome or whatever i get error message i read about it in google and it seems i need to build a tunnel to my localhost... there are tools like ngRok, TunnelLocal..... but this is not good practice, it creates public IP so the"site" can call the web service in the local host by external IP. i dont think any client will agree on such solution.... does anyone did some connection like that from the web app to local host? if this will be solved, we could digitally sign with a token, talk to scanner, pad... and so on... a walk around is to put any flag (as file existing) in the file area and let the web service or http application write the data to some DB table and read the data on the web app i dont like this solution too. any one have idea?
-
thanks. why unigui dose'nt have cours for delphi (VCL) developers? all the examples are fine, and very helpfull, but for me - i will be ready to learn in cours with zoom or like udemmy. here and there we can find some articals like the one you send me that link, but i want to see it all. what is ExtJS? how do use JS? how to set HTML/CSS? what is good practis to work with?.... How to use Ajax Events? and so on... What are vars like "windows"?, html pages? how to use it? when? How to compose it all with Delphi... You can divide courses to Beginners, intermediates and professionals. I believe that many would like it and especially if it came from professionals like youץ You Have GOOD PRODUCT. Spread the knowledge. Think about it. Relax from Developing for some time and create those courses.
-
yes. that does the trick. thanks. so - the resize will only fire on Alignment Server?
-
thanks. i will see the demo
-
please, hit button1 and resize to right-left the showmodal form. nothing happen Test 1.zip
-
I need somebody (Help) not just anybody (Help) you know I need someone, help 😩
-
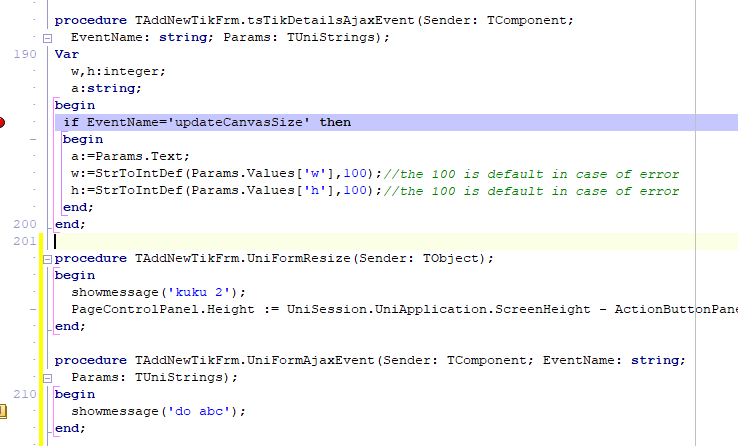
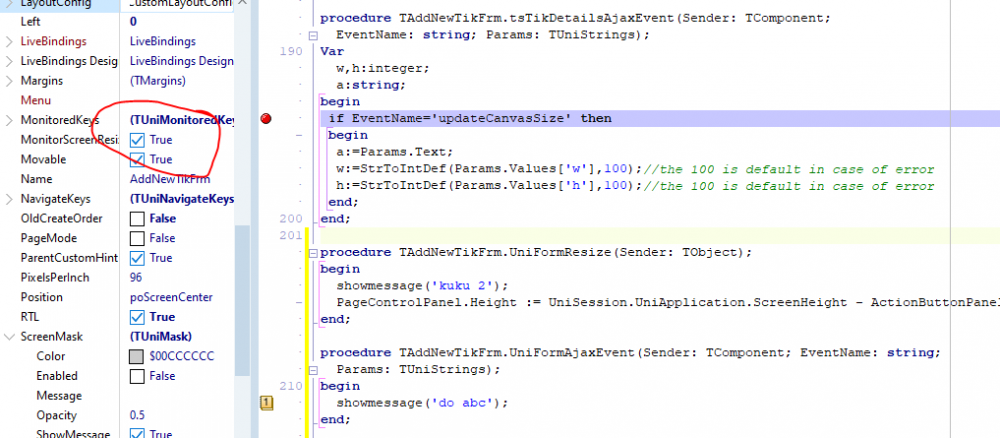
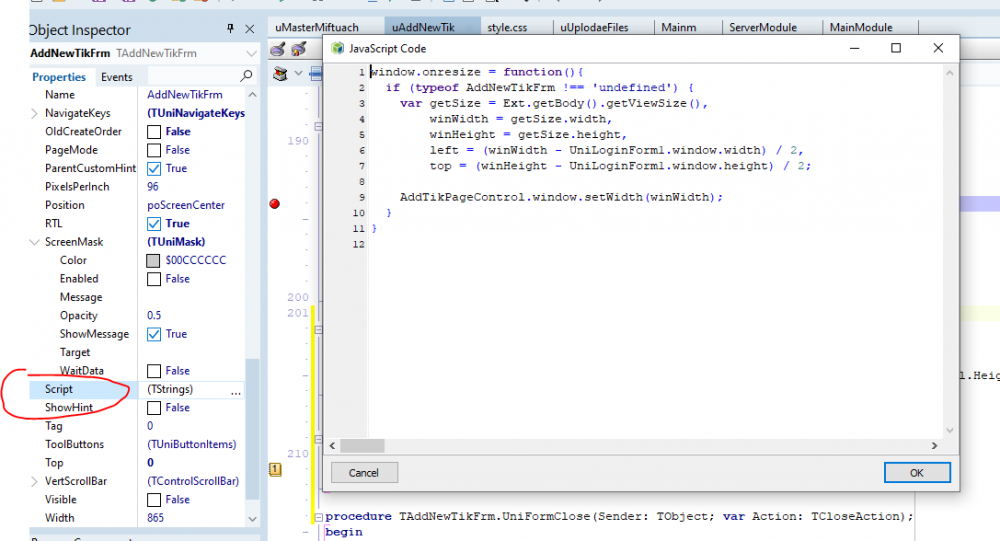
when i showmodal a new form from my MainForm the form look good (to me 😀) When i Resize the form to the left the form look like this the form onresize is not fire. the ajaxevevt form not fire the tabsheet ajax event not fire the monitorScreenResize is set to TRUE i add script like this : not working what do i miss?
-
Both to travel in Turkey and to study 😀 Maybe you have an online course that you recommend
-
yes + if you test the Clientside Alignment - Layout HBox with RTL it dont work well.
-
and now the top panel disappear, please see the source attach. and point me to the documentation about the layout. even yours demo on hBox dont work in RTL mode Source.zip
-
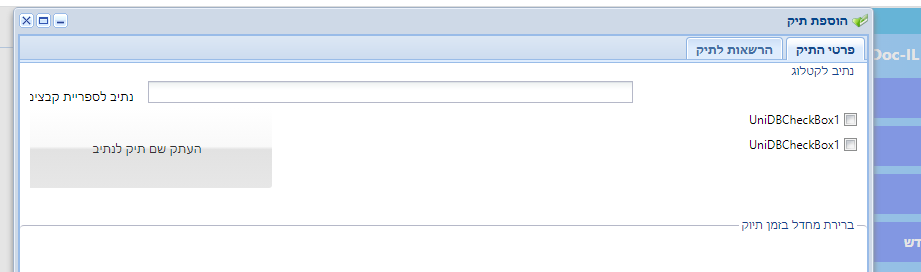
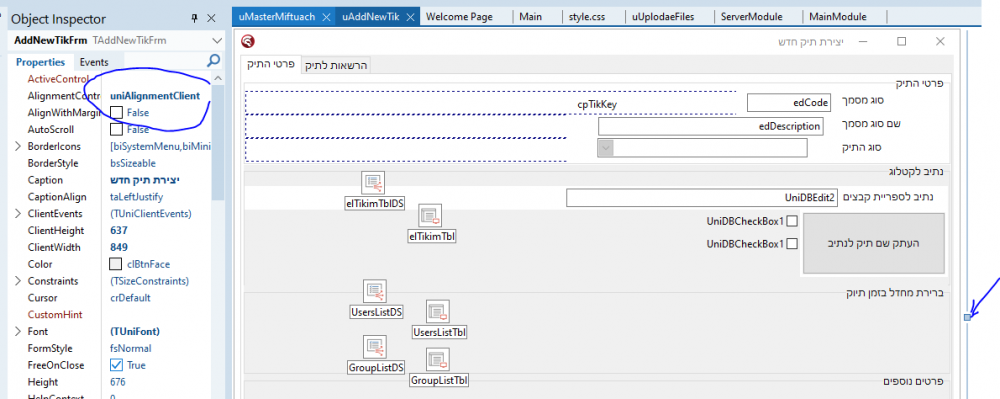
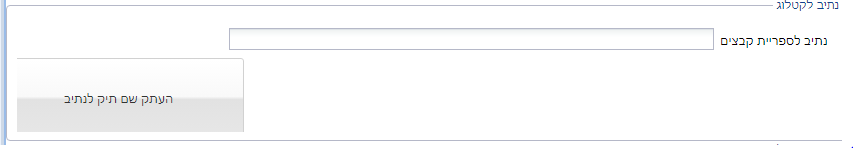
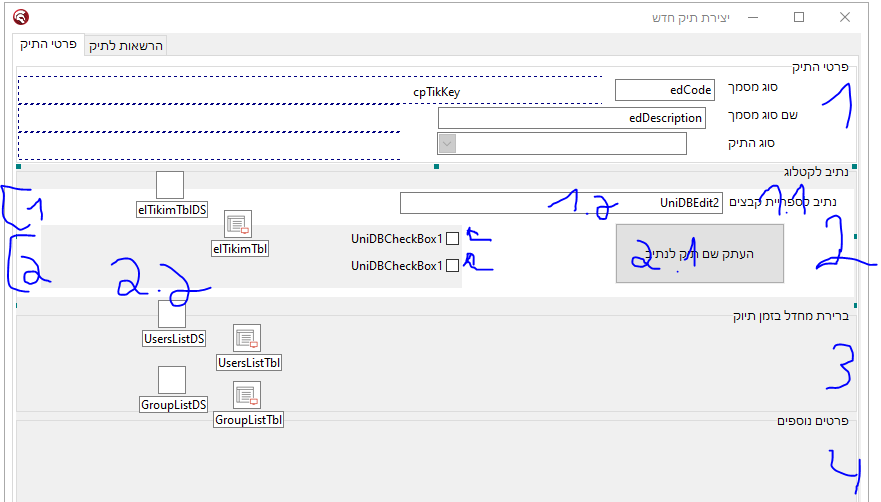
-
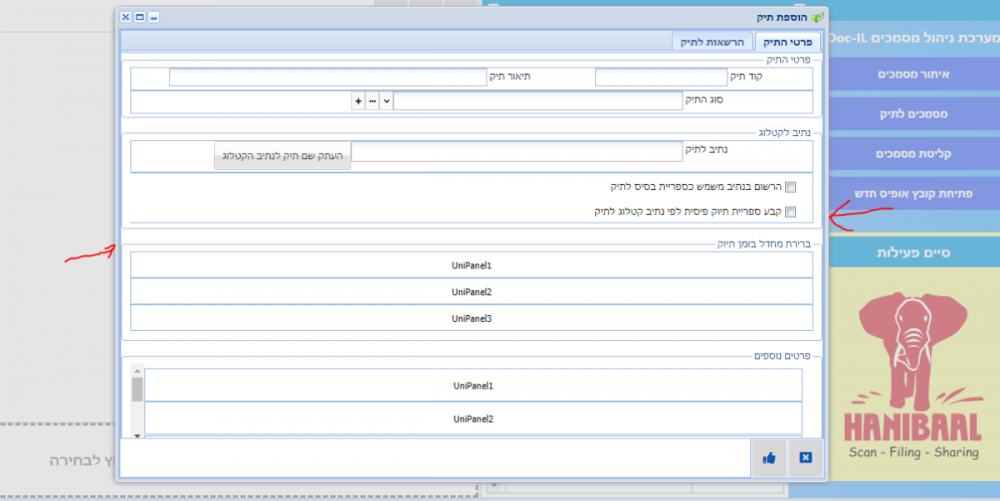
i heve this screec. GroupBox 1 GroupBox 2 GroupBox 3 GroupBox 4 on GroupBox 2 i have 2 panels panel 1 panel 2 on panel 2 - i want to put 1 button align to the right and panel with 2 check box (they align to top) in the right panel all in RTL mode. what evere i do is not working i dont use css, just hBox, vBox, flex, creation order..... why just the Align (client, right, keft) dont work at all