
fabiotj
-
Posts
79 -
Joined
-
Last visited
-
Days Won
4
Content Type
Profiles
Forums
Events
Posts posted by fabiotj
-
-
Thanks for the answer. So could you suggest me the best Grid event to do this?
Just so you can better understand my scenario, I have a function that runs in this DrawColumnCell event that makes several adjustments to: Width, Title, Hide, Text, etc... in the columns. And the problem always only occurred when I add the Grid checkbox with dbCheckSelect, now I recently discovered that if I turn off dgDontShowSelected the problem stops, but the first line is always marked, because as I learned here on the forum the function of this last one property is just to uncheck the first line of the checked.
-
Hello Sherzod, when you can, please tell me if you were able to reproduce the problem there? 🙂
-
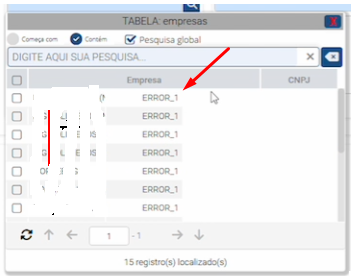
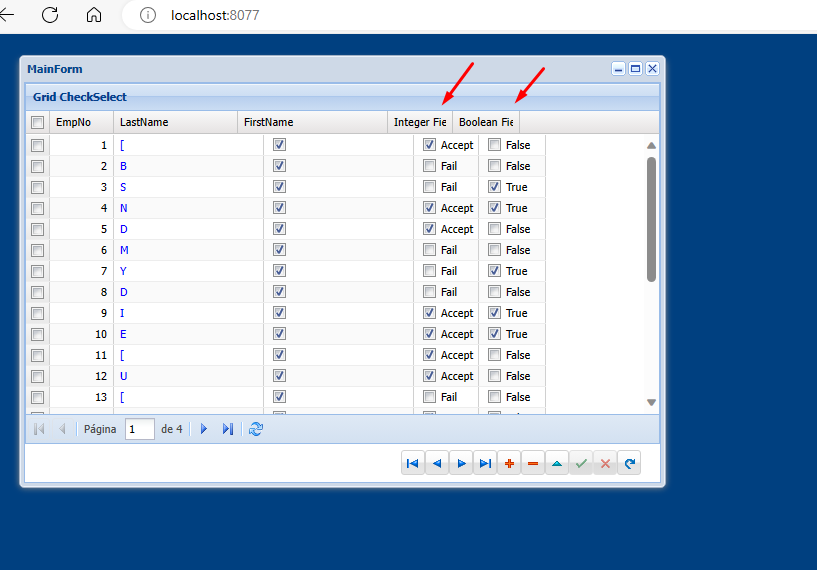
Below is the test case using UniGui's GridCheckSelect demo. In it, the dgDontShowSelected property was already active, and I made use of changes that I commonly make in my system in DrawColumnCell(), such as changing color, hiding columns, this sometimes causes misalignment as in the image and sometimes ERROR_1. But if you turn off dbDontShowSelected (=False) the errors do not occur.
Another thing that can help with tracking down the error is that if it is just the misalignment of the columns as in the attached image, and you click on the Grid's refresh button, the columns are realigned correctly, but if it is ERROR_1 then even that does not solve it. .
I was unable to reproduce ERROR_1 in the test case but it also only occurs on my system if dbDontShowSelected is True.Hope this helps
 .
.
-
1.95.0.1577, but this error is older, I face them from 2022, but only now I found the "solution" - don`t use dgDontShowSelected and use a js code for deselectAll() after show form or open query.🙂
Other problem that some times occurs are misalignment.
Look the images with the error.

-
I have a similar problem, with ERROR_1. I my case when I use dbCheckSelect activated (on Design or RunTime) and need reseize columns, but we discovered that the property dgDontShowSelected is the cause for us.
-
For me too.
-
Here in 06/06/2023 the problem was ServerModule-->favicon corrupted, so when the EXE try create the file on cache folder the error raised. We replace the corrupted icon file (after 3 hours of searching for solution) and solved!
-
-
Here's the solution for those who need it later, very simple but I didn't know how to do it:
GridRatings.Columns[12].Title.Caption := '<img style-"height: 30px" src="/files/images/SumHeader.png">';
Thanks to Silvio from the UniGUIDevDesign group.
-
 1
1
-
-
Hey guys.
Is there any way to add a jpg/png image to the Title of a UniDBGrid column?For this specific case, FontAwesome does not work, it needs to be an image that can be loaded or drawn.
I've already researched a lot but I didn't find it (maybe I went the wrong way in the searches).Thanks in advance for any help.
-
2 hours ago, Hayri ASLAN said:
Hello,
For the first 2 issue, you can change the code in your end.
Open UniGUIApplication.pas and change Line 1946 to
if (not FServerMonitor) and (TUGS(FUniServerInstance).ServerLimits.SessionRestrict in [srOnePerPC]) then begin FUniGUIApplication.Cookies.SetCookie(UniSessionIDCookie, //ACookieName SessionID, //AValue 0, //AExpires SSL, //ASecure True //AHTTPOnly ); end;Hayri, will this change later be incorporated into the unigui source or is it something I'll need to do every time? It's not a complaint, but just to know and already leave a note for when you change the version of UniGui.
-
 1
1
-
 1
1
-
-
Thanks a lot Hayri, I'll do that, and later on when I take the full test (paid) if I have any questions related to UniGui I'll post here again.
-
I decided to open this post because for the first time I am making an application that will need a higher level of security, and after reading the post http://forums.unigui.com/index.php?/topic/16334-can-we-apply -some-protection-against-different-attacks/#comment-89591 I found it necessary to research a little more on the topic.
I found a tool that does basic testing for free and I submitted my site and would like other more experienced users or even the support team to comment or give security tips. The tool used was: https://pentest-tools.com/website-vulnerability-scanning/website-scanner
Attached report of the results. If you have tips on other tools, I would also appreciate it. At some point I plan to take up a paid subscription to have access to a full scanner.
-
 1
1
-
 1
1
-
-
RadCore - From Brazil to the World!
Rich Internet Applications with Delphi+UniGui+RadCore (English version)
-
5 minutes ago, Sherzod said:
I think that would be more correct:
Ext.form.field.TextArea.prototype.insertAtCursorUniMemo = function(txt) { var val = this.value, start = this.inputEl.dom.selectionStart, end = this.inputEl.dom.selectionEnd; this.setValue(val.substring(0, start) + txt + val.substring(end)); this.inputEl.dom.selectionStart = this.inputEl.dom.selectionEnd = start + txt.length; this.inputEl.focus(false); }; Ext.form.field.TextArea.prototype.deleteAtCursorUniMemo = function(txt2) { var val = this.getValue(), start = this.inputEl.dom.selectionStart, end = this.inputEl.dom.selectionEnd; this.setValue(val.substring(0, start - 1) + val.substring(end)); this.inputEl.dom.selectionStart = this.inputEl.dom.selectionEnd = start - 1; this.inputEl.focus(false); }; Ext.form.Text.prototype.insertAtCursorUniEdit = function(txt) { var val = this.getValue(), start = this.inputEl.dom.selectionStart, end = this.inputEl.dom.selectionEnd; this.setValue(val.substring(0, start) + txt + val.substring(end)); this.inputEl.dom.selectionStart = this.inputEl.dom.selectionEnd = start + txt.length; this.inputEl.focus(false); }; Ext.form.Text.prototype.deleteAtCursorUniEdit = function(txt2) { var val = this.getValue(), start = this.inputEl.dom.selectionStart, end = this.inputEl.dom.selectionEnd; this.setValue(val.substring(0, start - 1) + val.substring(end)); this.inputEl.dom.selectionStart = this.inputEl.dom.selectionEnd = start - 1; this.inputEl.focus(false); };
Works perfect!!!
Congratulations Sherzod and thank you so much for your support!
Here is the record for use on a virtual keyboard made for Touch monitors that work in self-service Totems.

-
 1
1
-
-
Works in my test case project? If yes, think that I'm do somethink wrong. Please, look the attached video.
-
On 6/25/2021 at 4:20 PM, jackamin said:
Hello,
I was able to insert text at the cursor position, however, I would like the cursor to go to the end of the inserted text afterwards.
For example: say my original memo text is '123' and my cursor is between the '2' and the '3'. Now if I insert the string 'test', I want my cursor to be '12test[right here]3'
Currently it's going back to the very beginning. Can you please help?
Thanks
-Jack
Ok, is the same problem above reported by Jack. 🙂
-
7 hours ago, Sherzod said:
Hello,
Try this approach.
MainForm.Script ->
Ext.form.Text.prototype.insertAtCursor = function (txt) { var val = this.getValue(), start = this.inputEl.dom.selectionStart, end = this.inputEl.dom.selectionEnd; this.setValue(val.substring(0, start) + txt + val.substring(end)); this.inputEl.dom.selectionStart = this.inputEl.dom.selectionEnd = start + txt.length; Ext.defer(function () { this.focus(false); }, 10); };
Thansk Sherzod, now works on TUniEdit.
But I notice that the cursor position is not preserved by going back to the beginning of Edit or Memo. I saw above in this topic that you had already solved this for another user but for some reason it is not working. Maybe I did something wrong?
I've attached a simple test case with everything ready to test in both TUniEdit and TUniMemo if you want to see it. -
Hi folks.
It works on TUniMemo, but not in TUniEdit/TUniDBedit/TUniDbFormatedNumberEdit causing Ajax error: O13.insertAtCursor is not a function
How I can adapt it for use on TUniEdit/TUniDBedit/TUniDbFormatedNumberEdit ? For simulate inputs and backspace. I saw the other post with deleteAtCursor function but work only for a Memo too. (
)
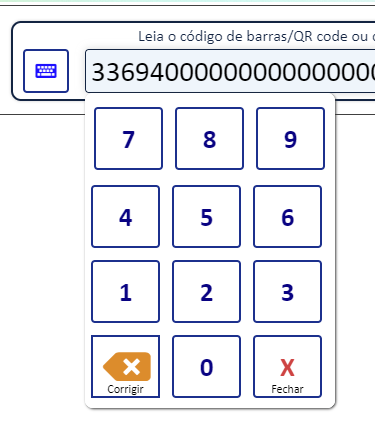
I make a form for TouchScreen terminal and I did my own numeric virtual keyboard and other simple keyboard for text inputs.
Thank you in advance for any help.🙂
-
It was in December 2019, and I was going to give a basic presentation of a system to a local entrepreneur. If he liked the presentation, we would close the deal of a software development for your chain of stores. So, I did something new that I had been waiting for a long time to do: I connected my laptop to his office’s Wi-Fi, then I sent him a link on WhatsApp https://192.168.0.X:8075 and asked him to open on his cellphone the demo app with his company logo and some basic options I had already made. After logging in and taking a look at the system on both his cellphone and PC, he exclaimed to his IT header: ‘’THIS IS WHAT I WANT!’’. The deal was closed! That’s how I sold my first Delphi + UniGui + RadCore system.
What is RadCore then? With the implementation of RC Wizard integrated into IDE of Delphi we can say that RadCore is a Delphi + UniGui Web Project Generator. That’s right, after installing RadCore in your Delphi IDE you can go to New-→File-→RadCore WEB: New Project, and then you can choose in App Template among the options: Minimal, Starter, Base, Base DB, Brasil, Global, with or without Login Form, project initial theme color, RDBMs pattern: Firebird, MariaDB/MySQL, PGSQL, SQL Server, SQLite. After that, a new file with a standard project made in Delphi + UniGui + RadCore will be ready to be executed and implemented. So, from there you can start creating or migrating your projects to the web.
There are hundreds of resources ranging from the concepts of responsive blocks, and self-adjusting, according to the devices (PC/Mobile) to CSS dynamic applications, QR Code reading examples, mobile camera access functions, and so on. Face RadCore like that friend of yours who helped you to learn a new programming language. He gave you tips, the path to follow, and ready-made functions alongside the explanation of how they worked, and after a while, you started ‘walking by yourself’. Although, you sometimes share ideas with this friend and learn new things. That’s RadCore, it evolves continuously and has constant updates, and is well-documented.
This Brazilian project has already been acquired by Delphi developers in 56 countries (see the list at the end of this article), it has good documentation, and has dozens of demonstration videos on YouTube. Including, one important feature of RadCore is the application translation resource with the RC_TRANSLATE(). function set.
Visit the project channel at https://www.youtube.com/c/mikromundo and start to ‘’Do more, better and faster’’ with RadCore.
List of countries that already use RadCore: SOUTH AFRICA; GERMANY; ANGOLA; SAUDI ARABIA; ARGENTINA; AUSTRALIA; AUSTRIA; BELGIUM; BELARUS; BOLIVIA; BRAZIL; CHINA; CANADA; CAMEROON; COLOMBIA; CONGO; SOUTH KOREA; USA; SPAIN; SLOVAKIA; ECUADOR; FRANCE; GREECE; NETHERLANDS; ITALY; ISRAEL; INDONESIA; INDIA; IRAN; ISRAEL; JORDAN; KWAIT; KAZAKHSTAN; KYRGYZSTAN; LITHUANIA; MACEDONIA; MOROCCO; MALAYSIA; MALTA; MEXICO; NEPAL; NIGERIA; NORWAY; UK; PARAGUAY; PORTUGAL; PERU; DOMINICAN REPUBLIC; ROMANIA; RUSSIA; SINGAPORE; THAILAND; TAIWAN; TURKEY; URUGUAY; UKRAINE.
Note: This article was publised on my LinkedIn to to publicize the RadCore and consequently the UniGui. See the original article at the link: Publicação | Feed | LinkedIn
-
Many companies and professionals that have been developing their systems in Delphi throughout the decades dream of seeing their own systems run on the web. In an ideal scenario, all of us, Delphi programmers, should have been good at JavaScript/ Node/ CSS/HTML, etc. Although, the reality for many professionals is to still and develop Delphi VCL for desktops. Big companies, including industries, still have huge systems running in Delphi. Is there a viable alternative for those who currently cannot recreate their systems in another language?
Since 2011, I have been following from a distance a framework called UniGui and in 2019 I took up courage and invested US$ 712,00 in my UniGui license. I do not have any regrets and I have already multiplied this investment several times. I had experience in converting huge systems from VCL, with more than 300 forms, to UniGui, using a method that I developed of string replace in files .pas e .dfm, almost every code is preserved and every database and report is kept.
With this technology, I built an ERP for an optician chain with 10 stores running in browsers without problems. I know people with much larger systems who are delighted about having 500 users connected on their IIS or Apache+HyperServer (application server from UniGui). In the last 14 months, I also participated in an ERP development for an English company that uses the same technology: Delphi + UniGui + RadCore and many other connections via APIs with Exchange Rates; TeamUp; EasyPost; Quick Books; Woo Commerce; Weather, etc.
You can also experiment with a significant increase in CRUDs' responsivity, layout, and automation likewise having access to dozen examples using the RadCore project. This excellent project already has users in 56 countries. As you watch YouTube videos of this project you will see how you can produce faster applications using RadCore's Wizards, automatic CRUDs, dynamic LookUps without code, etc... I'll even do an article just about RadCore to explain more.
Some additional advantages of using Delphi + UniGui + RadCore are learning little by little JavaScript, CSS + HTML and if you want to go deeper ExtJS which is from Sencha and in turn was bought by IDERA.
I conclude this article by strongly encouraging all of you to download the demo version of UniGui and search about RadCore because combined with Delphi you could produce from basic to robust and scalable applications. Check out the useful links below: FMSoft uniGUI Web Application Framework – www.unigui.com Projeto RadCORE – https:/radcore.pro.br / YouTube – https://lnkd.in/d62fmxA9 hashtag#UniGui hashtag#RadCore hashtag#Delphi
Note: This article was publised on my LinkedIn to to publicize the UniGui. See the original article at the link: Publicação | Feed | LinkedIn
-
-
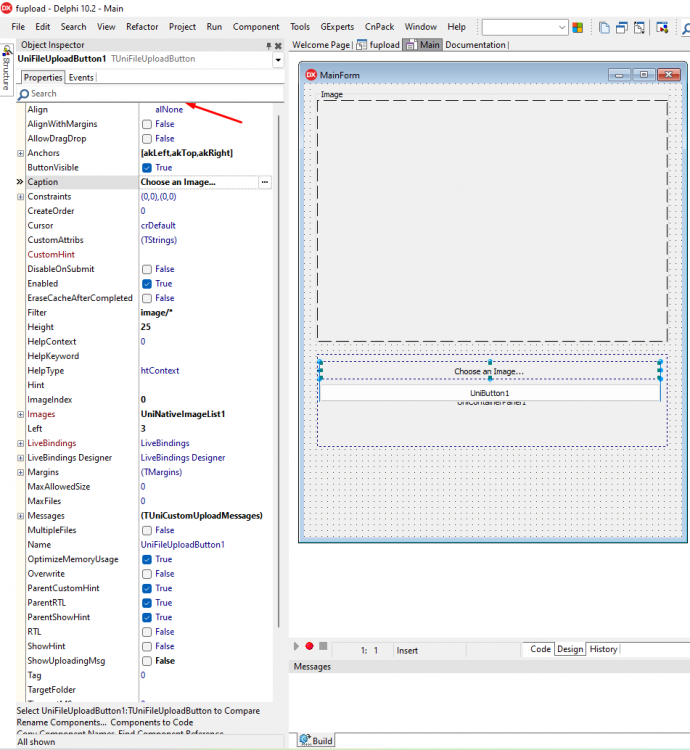
Please see the attached video. Using the standard UniGui example we can see that the FileUploadButton anchor is having problems when placed inside a UniContainerPanel.
Thanks for the good work you've been doing!
Attached is also the project used in the video.
Fábio.
-
PS: additionally all times when button on ActionColumn is fired, the event GridSelectionChange is fired too.





View XML
in General
Posted
+1
How to display an XML file in UniUrlFrame maintaining the tag hierarchy (document tree) and buttons/icons to expand and contract tags, similar to how it is displayed in MS Edge?
PS: Without a style XSL file.